如何使用webrtc 一
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用webrtc 一相关的知识,希望对你有一定的参考价值。
这是系列一
1、webrtc 调用摄像头
1.1、api
使用API : getusermedia
navigator.mediaDevices.getUserMedia(Constraints)
Constraints 是限制流参数,比如画面宽高。
1.2、加入adapter-laster.js
为了保证摄像头在浏览器中兼容API而使用
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
3、使用限制宽高
在webrtc中也可以使用16:9 的样式来限制宽高,很简单,如下使用
const Constraints = {
video: {width: {exact: 640}, height: {exact:360}}
};
上面本来是640 480的画面我们截取了640 360
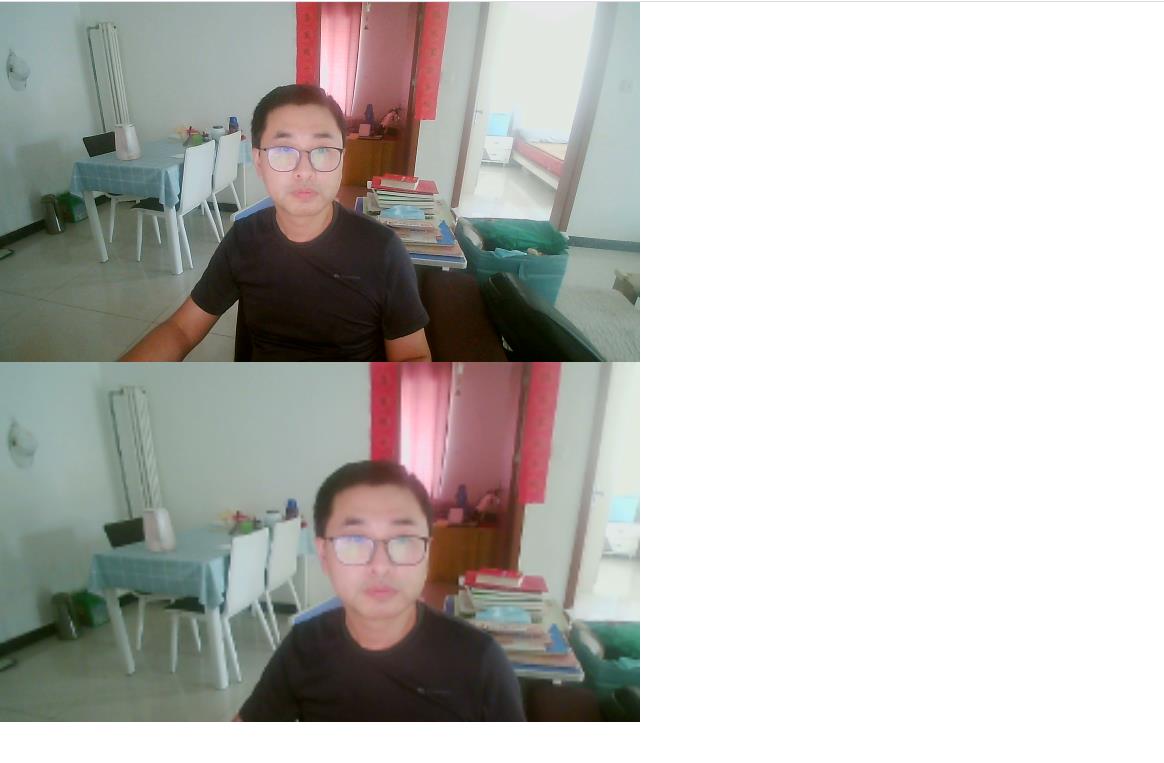
结果如下:

4 、截图
使用canvas的api
context.drawImage(video, 0, 0, 375, 180);
接着我们使用定时器定时取固定区域的图片,得到的结果如上图所示。
window.setInterval(function(){
context.drawImage(video, 0, 0, 375, 180);
},40);
意思为每隔40毫秒画一幅
2、show me the code
html 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>html5 调用本地摄像头</title>
<style type="text/css">
html,body{
position: relative;
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
}
video{
width: 640px;
height: 360px;
}
canvas{
width: 640px;
height: 360px;
position: absolute;
left: 0px;
top: 360px;
z-index: 100;
}
</style>
</head>
<body>
<video id="video" autoplay="autoplay" style="background: #ccc;"></video>
<canvas id="canvas"></canvas>
<script type="text/javascript">
const Constraints = {
video: true,
};
var video = document.getElementById("video");
var context = canvas.getContext("2d");
var errocb = function (code) {
alert(code);
};
function handleError(error) {
console.log(`navigator.getUserMedia error: ${error.toString()}.`);
}
function gotLocalMediaStream(mediaStream) {
video.srcObject = mediaStream;
console.log('Received local stream.');
}
navigator.mediaDevices.getUserMedia(Constraints)
.then(gotLocalMediaStream).catch(handleError);
window.setInterval(function(){
context.drawImage(video, 0, 0, 375, 180);
},40);
</script>
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
</body>
</html>
以上是关于如何使用webrtc 一的主要内容,如果未能解决你的问题,请参考以下文章