python Web开发之flask框架展示电影列表
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python Web开发之flask框架展示电影列表相关的知识,希望对你有一定的参考价值。
在之前的学习中,博主通过爬虫获取了豆瓣影片的信息,并将数据插入到了mysql数据库中,接下来我们接触到了python的第二个应用领域——Web开发
python的应用领域

首先,我们先来了解一下flask
Flask是一个轻量级的可定制框架,使用Python语言编写,较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。另外,Flask还有很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站。
flask官方文档
博主使用的编译器是pycharm(社区版),在这里也给大家解答一个疑惑,博主在这里也困扰了许久
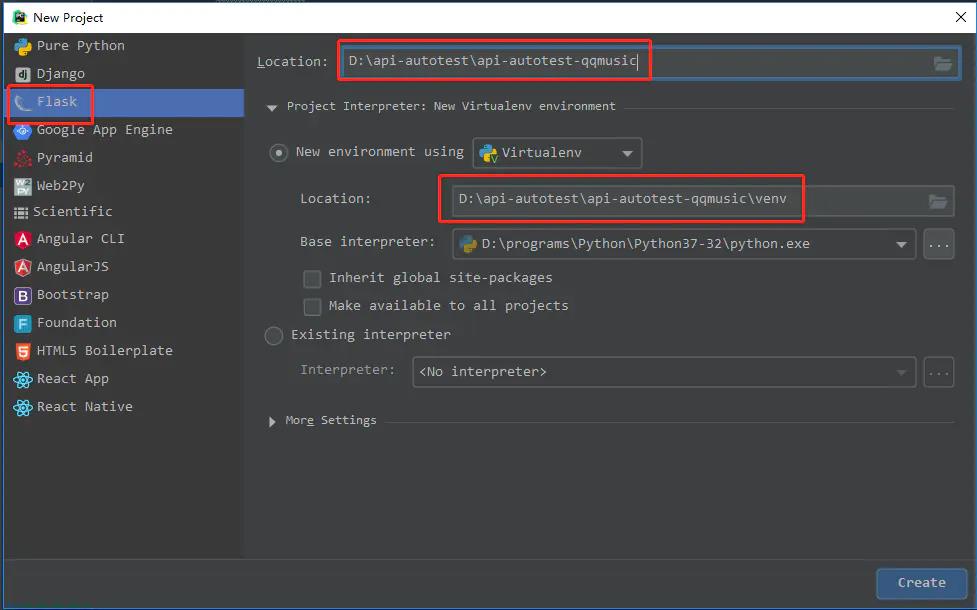
这是博主看到其他人创建flask框架项目的样子

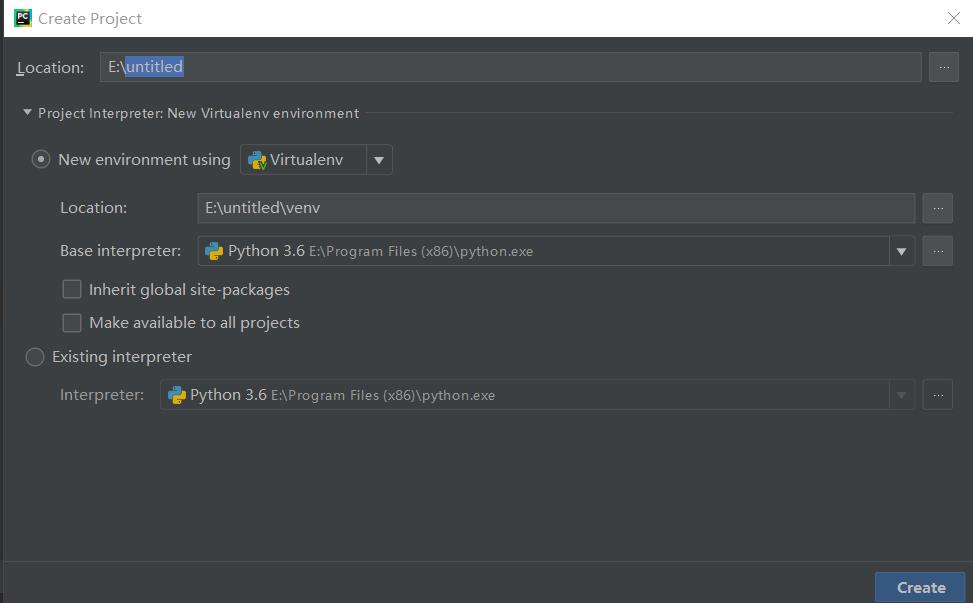
这是博主自己创建项目时的样子

当时还在意难平,以为是缺少了什么配置,毕竟python开发过程中遇到了需要重新添加库的情况,在百度了下后,发现在从一开始便错付了,这种差距是与生俱来的,不是后天努力就可以拉近的。
算了算了,还是另寻他法吧
不能通过File---->New Project直接创建,这种方法适用于专业版
社区版需要自己手写添加:
像往常一样,创建好一个空项目(File---->New Project),在项目根目录下新建app.py文件,在该文件内输入下列代码:
from flask import Flask
app = Flask(__name__) #这是两条短线
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ =='__main__':
app.run( )
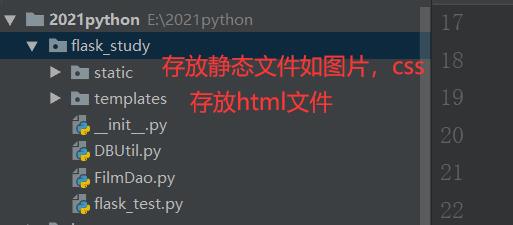
在根目录新建名为static的Python Package,新建完成后删除其下自动生成的__init__.py文件
按同样的方式新建templates 的Python Package

项目创建完成户便是需要将我们的数据获取到了,先前我们已对数据库操作方法做了封装,在原来基础上,我们参照javaweb开发的格式进行了命名
FilmDao.py
from flask_study.DBUtil import *
db=MysqlClass()
def select_movice():
sql = "select * from movice"
datas = db.select_all(sql)
return datas
这个返回的结果是字典封装的列表
格式如下:

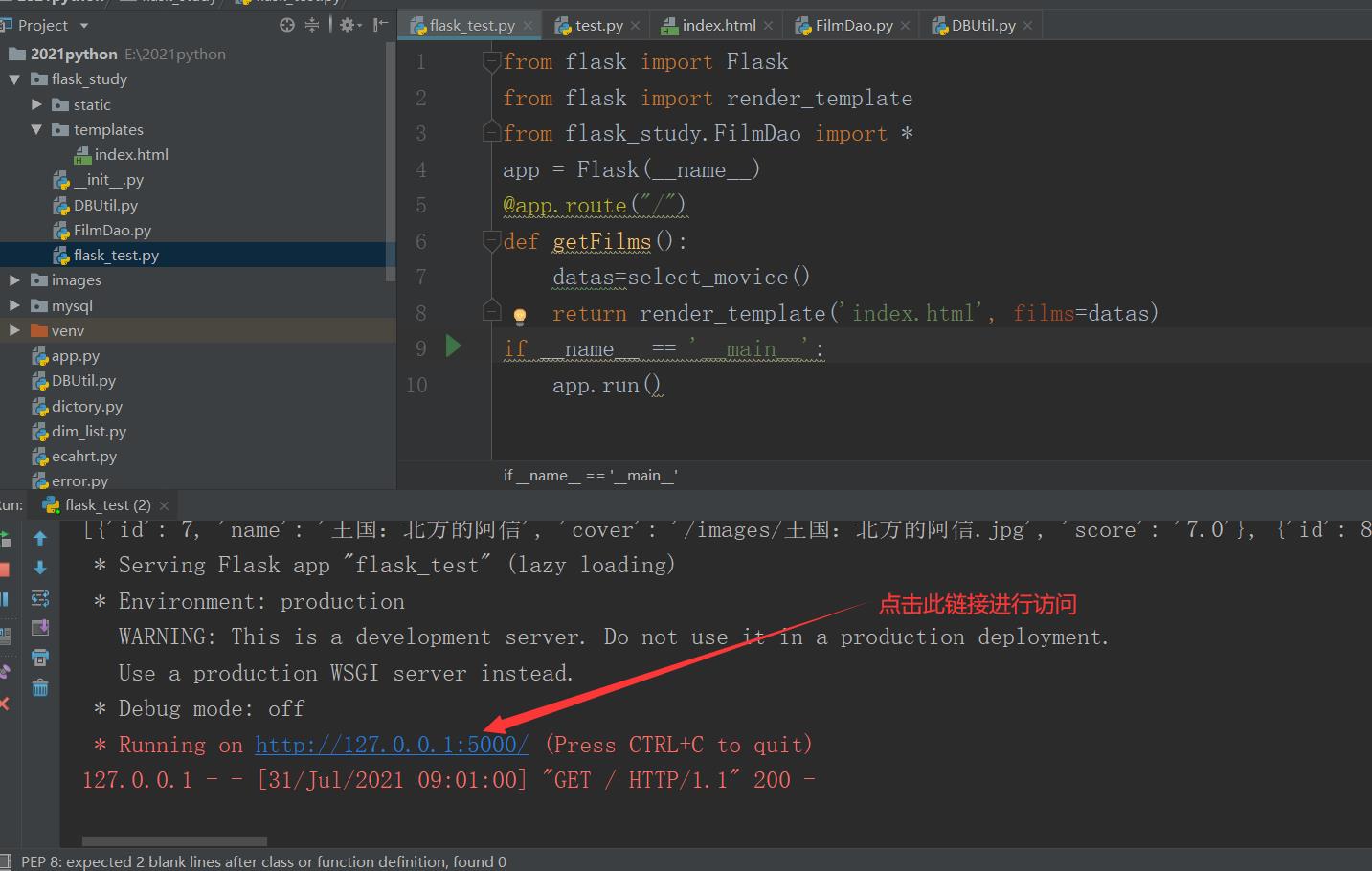
那么接下来便是配置flask的路由进行响应了
from flask import Flask
from flask import render_template
from flask_study.FilmDao import *
app = Flask(__name__)
@app.route("/")
def getFilms():
datas=select_movice()
return render_template('index.html', films=datas)#这个方法是规定好的,去template文件下找index.html文件,并携带参数
if __name__ == '__main__':
app.run() #默认执行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for data in films %}
<img src={{ data['cover'] }} width="300" height="500">
{% endfor %}
</body>
</html>
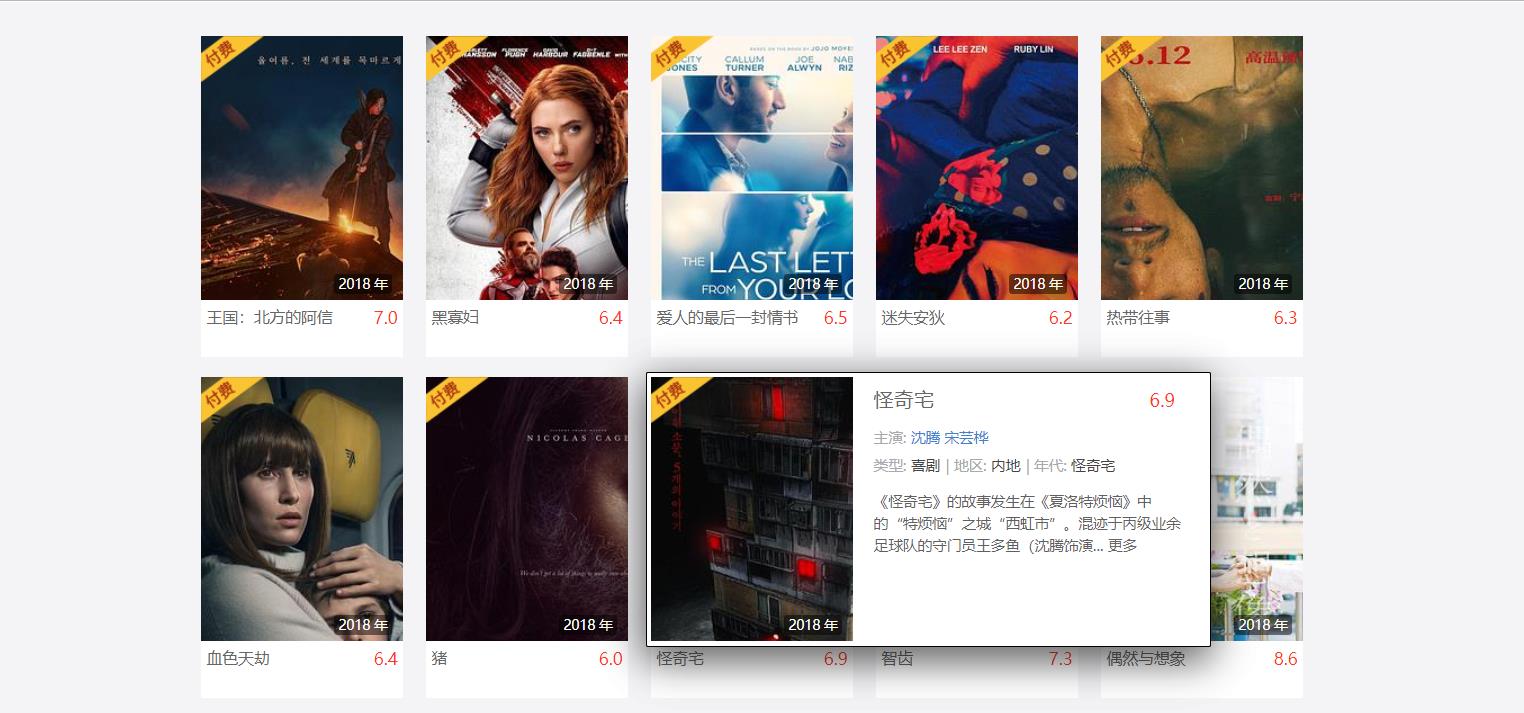
这样便把数据显示出来了,但这只能显示出图片,博主给优化了下界面,如图所示:

至此,通过flask框架查询数据库并显示在html页面的功能便实现了。
码字不易,给个赞呗!
以上是关于python Web开发之flask框架展示电影列表的主要内容,如果未能解决你的问题,请参考以下文章