Python Web开发之echart视图插件
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python Web开发之echart视图插件相关的知识,希望对你有一定的参考价值。
今天,博主要为大家介绍一款视图插件——echart,这是一个js资源插件,其用途与python中的pychart相同,只不过博主之前开发时用的都是echart,并且在学习了python的web开发后,觉得echart插件要比pychart要好些。
pychart是字典生成的,里面的代码中同时封装进去了数据,故而,其是可以单独运行的,即运行方式与普通的html文件别无二致。,但里面的数据却丝毫看不懂,哈哈哈
而echart则是从python接口中获取数据,故而无法单独运行,但其胜在代码简单易懂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视图展示</title>
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/echarts.min.js"></script>
</head>
<body>
<div id="columniew" style="width: 800px; height: 560px;"></div>
<script>
function columnview(){
var chartDom = document.getElementById('columniew');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: {{result[0]|tojson}},
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
rotate: 45,
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '综合评分',
type: 'bar',
barWidth: '60%',
data: {{result[1]}}
}
]
};
option && myChart.setOption(option);
}
columnview();
</script>
</body>
</html>
其使用方式十分简单,将echart官方demo中的代码中的数据部分修改为我们自己的数据即可,博主之前还使用ajax进行请求获取json字符串再解析,后来发现根本不需要,只需要替换原本的列表数据即可。
在这里,给大家分享一些小经验:
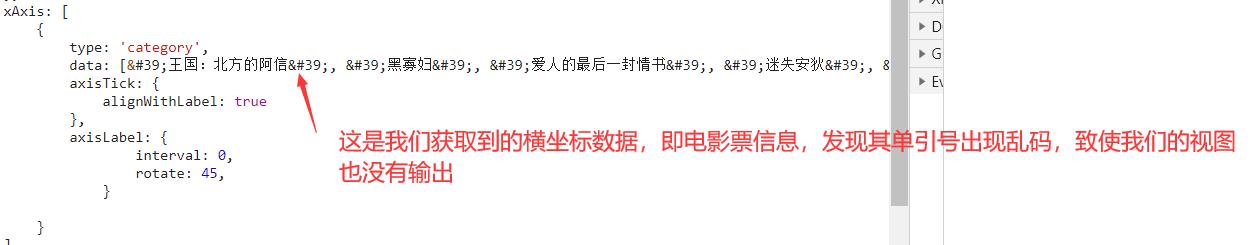
在js的获取数据时,js无法识别单引号:

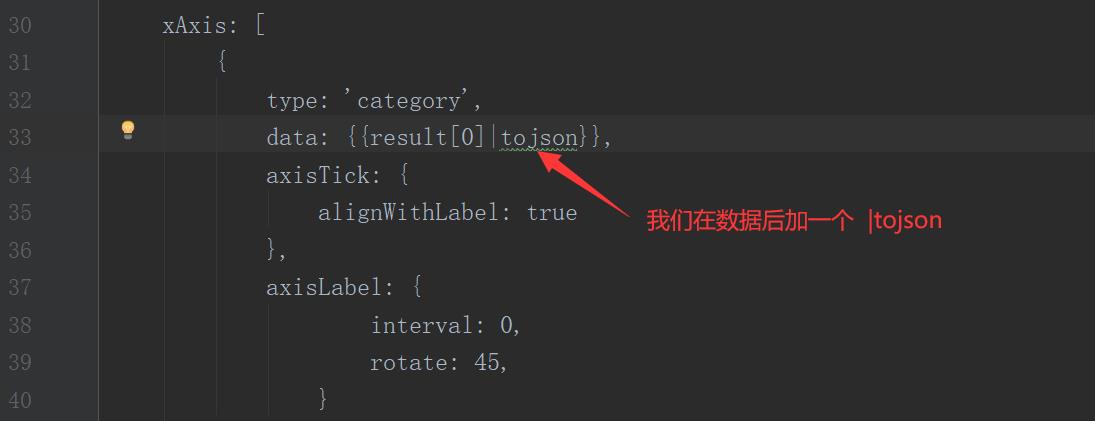
针对这种情况,我们进行格式转换即可
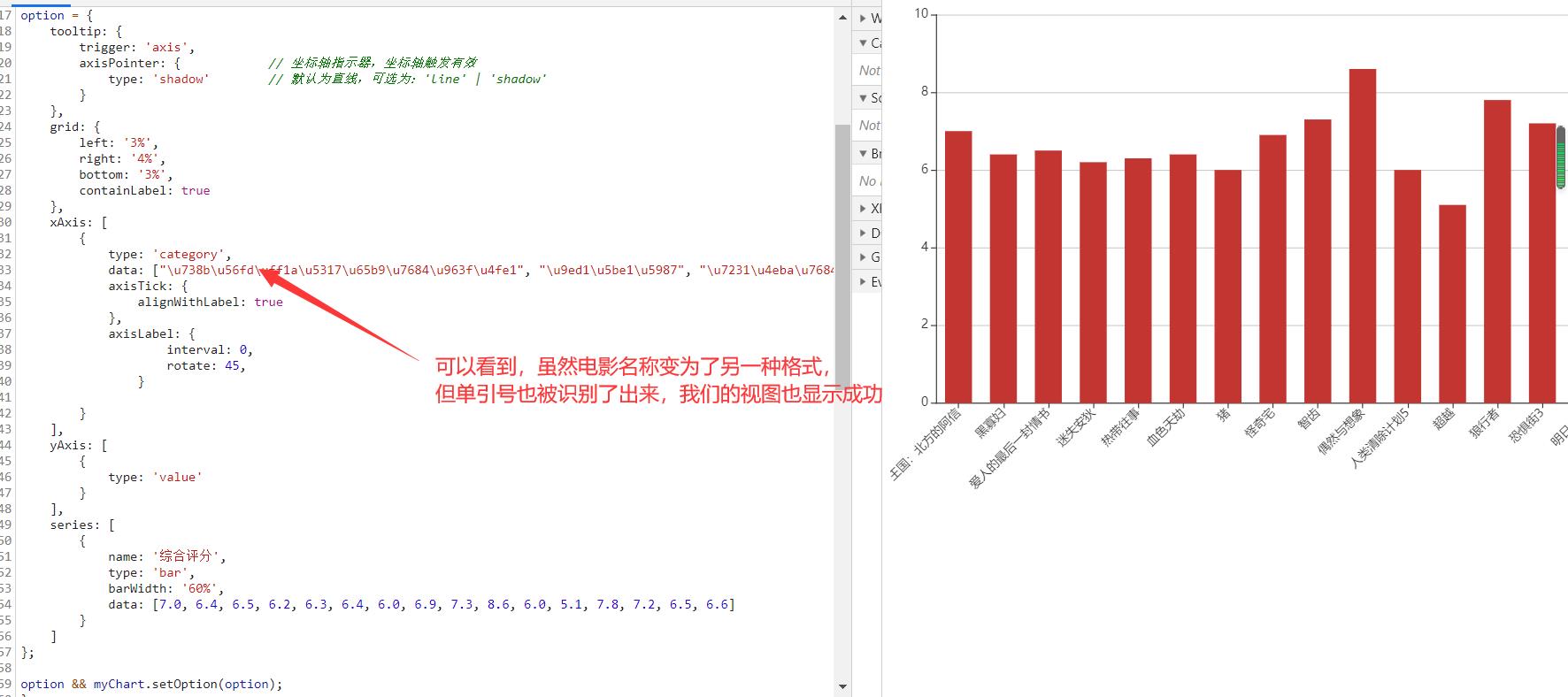
再次看一下:

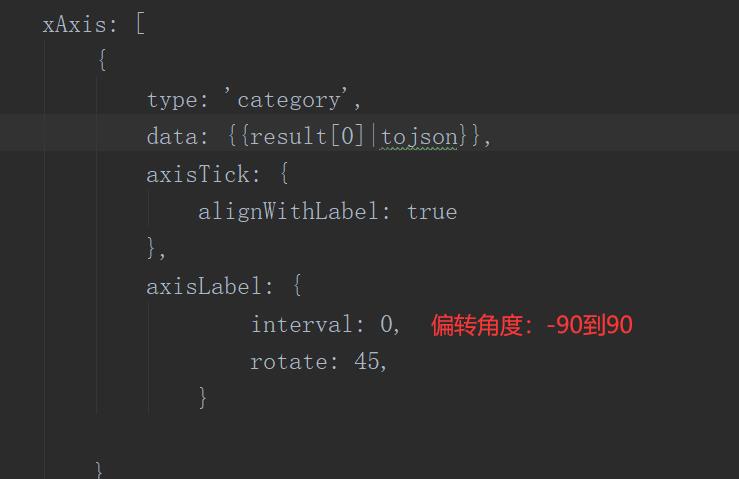
另外,针对echart视图很坐标显示不完整的情况(实际上是因为横坐标太长,自动屏蔽)
只需要将数据偏转角度数据即可

axisLabel: {
interval: 0,
rotate: 45,
}
至此,使用echart插件够成视图便完成了
码字不易,给个赞呗
以上是关于Python Web开发之echart视图插件的主要内容,如果未能解决你的问题,请参考以下文章