SpringBoot---Web开发第一部分
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot---Web开发第一部分相关的知识,希望对你有一定的参考价值。
Web开发
- Web开发简介
- SpringBoot对静态资源映射规则
- 模板引擎
- 修改SpringBoot默认配置
- 扩展SpringMVC
- 全面接管SpringMVC===>@EnableWebMvc注解,自动配置失效
Web开发简介

SpringBoot对静态资源映射规则
webjars官网链接
映射规则一: 通过webjars以jar包的方式引入静态资源,如jquery,bootstrap等


映射规则二:" /** " 访问当前项目的任何资源 (静态资源的文件夹)

例如: 访问localhost:8080/abc时,如果没人处理,那么默认就去这些存在的静态资源文件夹中寻找对应资源
首页(欢迎页):静态资源文件夹下的所有index.html页面,被 " /** "映射
localhost:8080/ 默认找index页面
所有的 **/favicon.ico 都是在静态资源文件下找----访问网页时,网页上面显示的图标
eg. 我们在public目录下添加一个 favicon.ico ,然后刷新刚才的页面:发现图标发生了变化:
原本是: 
变成了: 
修改静态资源文件夹的位置
当然了,我们也可以修改静态资源文件夹的位置: 在application.properties文件中,
通过 spring.resources.static-location=classpath:// 来指定新的位置。

请注意:指定新的静态资源文件夹的位置之后,springboot默认的就不生效了,也就是说我们要通过我们指定的文件夹的位置去访问静态资源,以前的不能访问。

SpringBoot对静态资源的映射规则可以参考下面这篇文章
模板引擎

SpringBoot推荐Thymeleaf ==>语法简单,功能更强大
引入Thymeleaf 的启动器
<!--引入Thymeleaf模板引擎启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
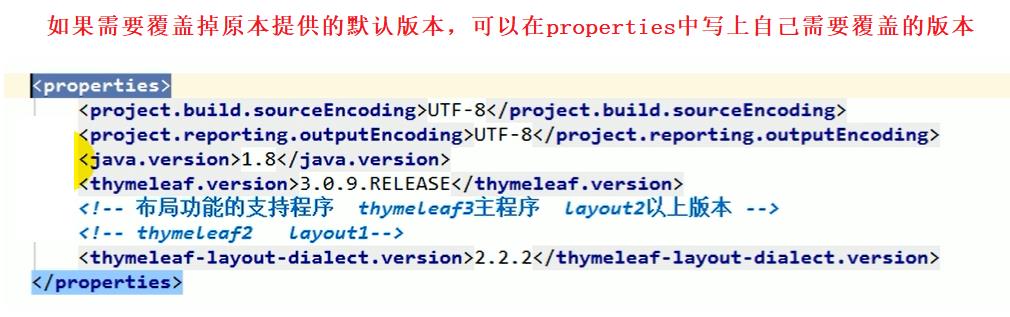
修改springboot提供jar包默认版本的方式

Thymeleaf语法

我们只要把HTML页面放在classpath:/templates/ ,thymeleaf就可以自动渲染
thymeleaf默认只会渲染templates文件夹下的页面,其他静态资源文件夹下面的页面即使引入了命名空间,也不会被渲染,我们可以修改thymeleaf默认渲染路径
如何修改默认设置:
spring:
thymeleaf:
prefix: classpath:/static/
Spring Boot配置静态资源访问
Spring Boot配置静态资源访问,整合Thymeleaf模板
Spring Boot静态资源访问和配置全解析(看不懂你打我)
Thymeleaf使用
Thymeleaf 中文教程链接如下,此部分一笔带过,建议看下方文档学习
Thymeleaf 教程
Thymeleaf Tutorial 文档 中文翻译
1.引入 Thymeleaf 命名空间
<html xmlns:th="http://www.thymeleaf.org">
2.创建模板文件
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Index Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--前提是我们再通过controller跳转时,往隐含模型中放入了message这个key值-->
<!--在p标签内填入取出来的值,会覆盖掉之前p标签里面的内容-->
<p th:text="${message}">Welcome to BeiJing!</p>
</body>
</html>
3.语法规则
th: 任意html属性; 来替换原生属性的值.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Index Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--前提是我们再通过controller跳转时,往隐含模型中放入了message这个key值-->
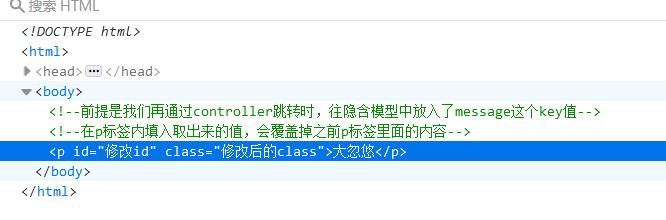
<!--在p标签内填入取出来的值,会覆盖掉之前p标签里面的内容-->
<p id="p1" th:id="修改id" class="classP1" th:class="修改后的class" th:text="${message}">Welcome to BeiJing!</p>
</body>
</html>

常用th语法

SpringBoot对SpringMVC的默认配置—WebMvcAutoConfiguration类
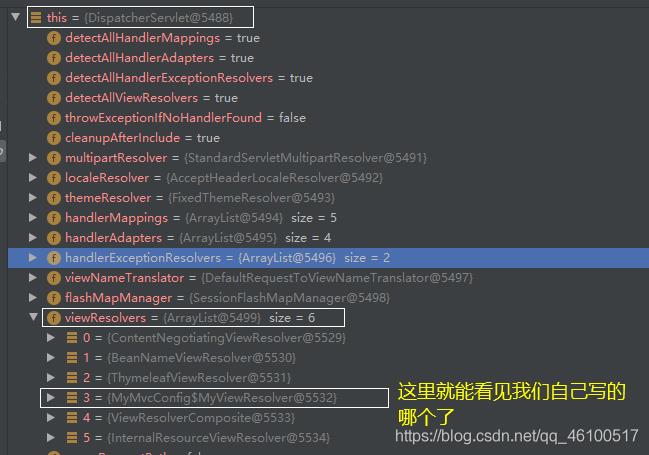
springBoot对视图解析器的处理

自定义的视图解析器,只要放到了容器中,便会被springboot自动使用
springboot中自定义视图解析器步骤如下
自定义一个自己的解析器然后注册到Bean里面
//如果你想自定义一些定制的功能,只要写这个组件,然后将它交给springboot,springboot就会自动装配
//扩展SpringMVC dispatchservlet
@Configuration //使当前这个类变成配置类
//一但表注了@EnableWebMvc,那么MVC将被全面接管
public class MyMvcConfig implements WebMvcConfigurer {
//public interface ViewResolver 实现了视图解析器接口的类,我们就可以把它看做视图解析器
/*第二步:将自己写的视图解析器注册到Bean里面,它就会自动帮我们装配上*/
@Bean
public ViewResolver MyViewResolver() {
return new MyViewResolver();
}
/*第一步:自定义了一个自己的视图解析器MyViewResolver*/
public static class MyViewResolver implements ViewResolver {
@Override
public View resolveViewName(String s, Locale locale) throws Exception {
return null;
}
}
}
如何看自己的视图解析器是否已经配置成功呢?使用Debug断点测试
ctrl+n 查找到dispatcherServlet

springBoot的转换器和格式化器

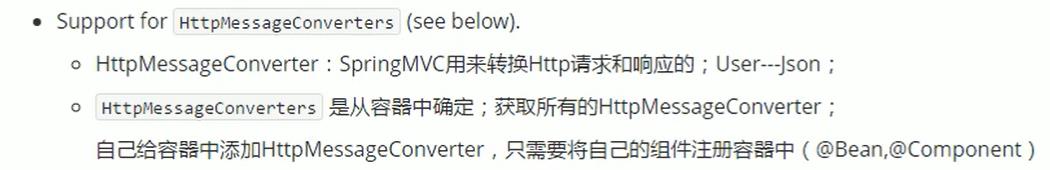
springBoot的HttpMessageConverters(消息转换器)
HttpMessageConverters的两个作用加@ResponseBody注解(异步请求),一个是ResponseEntity作为返回值(文件的下载)

springBoot的MessageCodesResolver(消息代码解析器)和ConfigurableWebBindingInitializer(数据绑定器)

修改SpringBoot默认配置
SpringBoot在自动配置很多组件的时候,先看容器中有没有用户自己配置的(@Bean,@Component),如果有就用用户配置的,如果没有,才自动配置;
如果有些组件有多个(ViewResolver)将用户配置和自己默认的组合起来
扩展SpringMVC
除了SpringBoot对SPringMVC的默认配置,如果我们还想要增添一些功能,例如直接跳转到对应页面,拦截器等功能,这就需要扩展SpringMVC了

扩展方式: 编写一个配置类(@Configuration),是WebMvcConfigurerAdapter类型,不能标注@EnableWebMvc
既保留了所有的自动配置,也能使用我们的扩展配置
//使用WebMvcConfigurerAdapter可以来扩展SpringMvc的功能
@Configuration
public class myConfig extends WebMvcConfigurerAdapter
{
@Override
public void addViewControllers(ViewControllerRegistry registry) {
//浏览器发送hello请求,来到hello页面
registry.addViewController("/hello").setViewName("hello");
}
}
原理


效果:SpringMvc的自动配置和我们的扩展配置都会起作用
全面接管SpringMVC===>@EnableWebMvc注解,自动配置失效

//使用WebMvcConfigurerAdapter可以来扩展SpringMVC的功能
@EnableWebMvc
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
//浏览器发送 /hello请求来到 success
registry.addViewController("/hello").setViewName("success");
}
}
失效原理



在SpringBoot中会有非常多的xxxConfigurer帮助我们进行扩展配置。
在SpringBoot中会有很多的xxxCustomizer帮助我们进行定制配置。
以上是关于SpringBoot---Web开发第一部分的主要内容,如果未能解决你的问题,请参考以下文章