SpringBoot----Web开发第二部分---CRUD案例实现
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot----Web开发第二部分---CRUD案例实现相关的知识,希望对你有一定的参考价值。
Web开发第二部分
引入资源
" /index.html " :只有在没人能处理该请求的情况下,才会去静态文件夹下面找是否有同名的资源
访问主页的第一种方式: 通过controller层方法的转发到对应页面
@Controller
public class PeopleController
{
//访问主页
@RequestMapping({"/","/index.html"})
public String index()
{
return "index";
}
}
访问主页的第二种方式:扩展SpringMVC,添加视图解析功能
//使用WebMvcConfigurerAdapter可以来扩展SpringMvc的功能
@Configuration
public class myConfig extends WebMvcConfigurerAdapter
{
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Override
public void addViewControllers(ViewControllerRegistry registry)
{
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
}
访问主页的第三种方式: 这里还可以在里面使用匿名内部类的方式,返回一个WebMvcConfigurerAdapter
//使用WebMvcConfigurerAdapter可以来扩展SpringMvc的功能
@Configuration
public class myConfig extends WebMvcConfigurerAdapter
{
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Bean//将容器注册在容器中
public WebMvcConfigurerAdapter addViewControllers()
{
WebMvcConfigurerAdapter adapter=new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
};
return adapter;
}
}
@{…}是Thymeleaf专门用来处理 URL 链接地址的,会自动帮我们加上项目名的访问路径
<link rel="stylesheet" th:href="@{/css/style.css}" href="css/style.css">
修改项目访问路径:
server.servlet.context-path=/dhy
在页面查看源码,看是否帮我们自动增添了项目名访问路径:

国际化

步骤
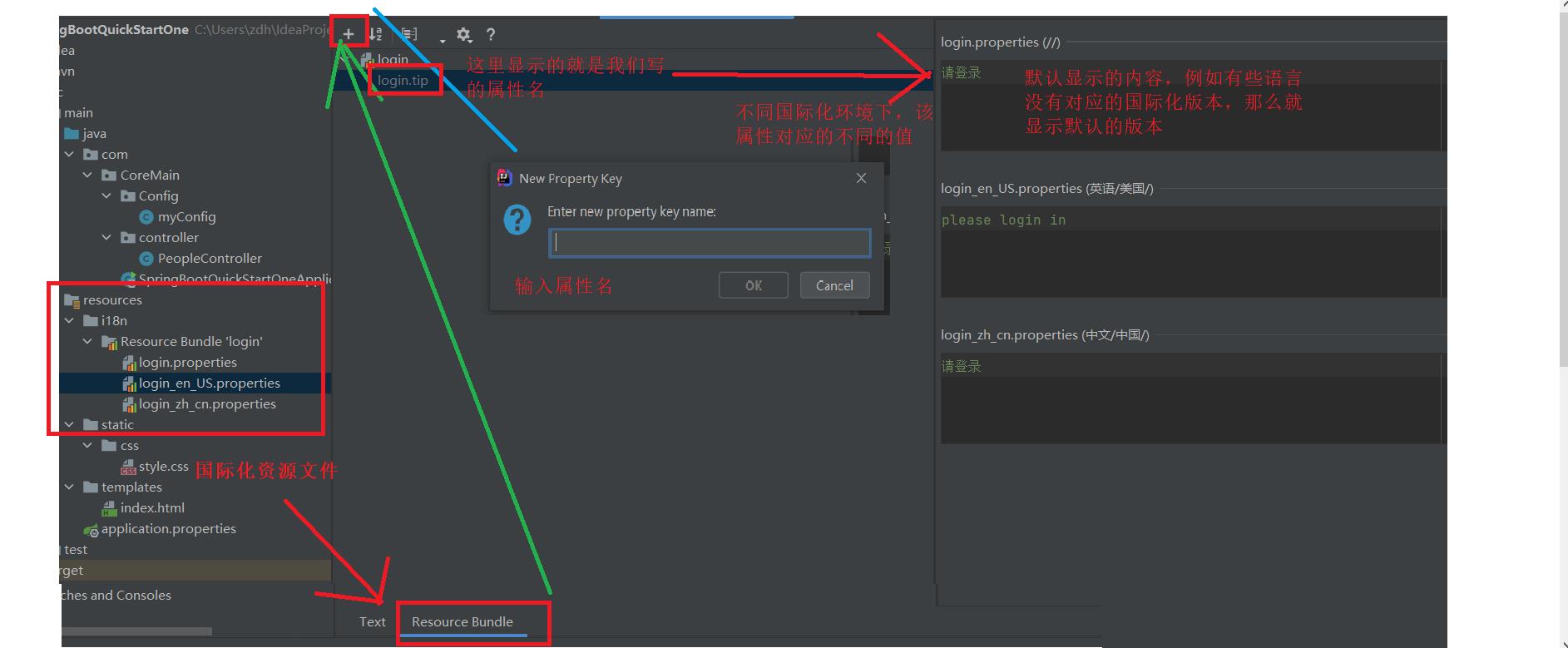
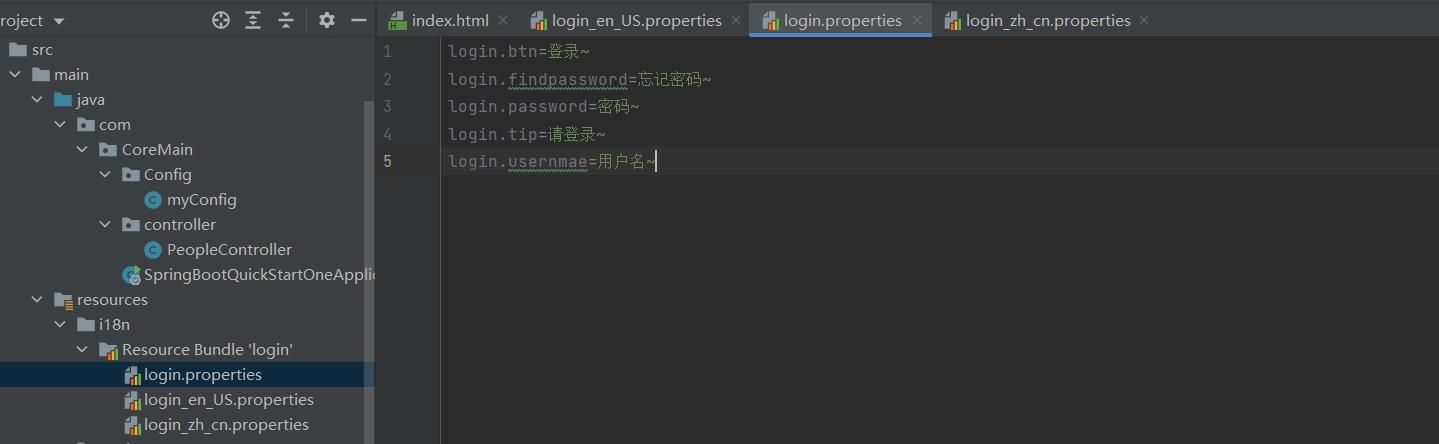
1.编写国际化配置文件,抽取页面需要显示的国际化消息

每个国际化配置资源文件分别有如下五个属性值,对应要替换页面的五处内容

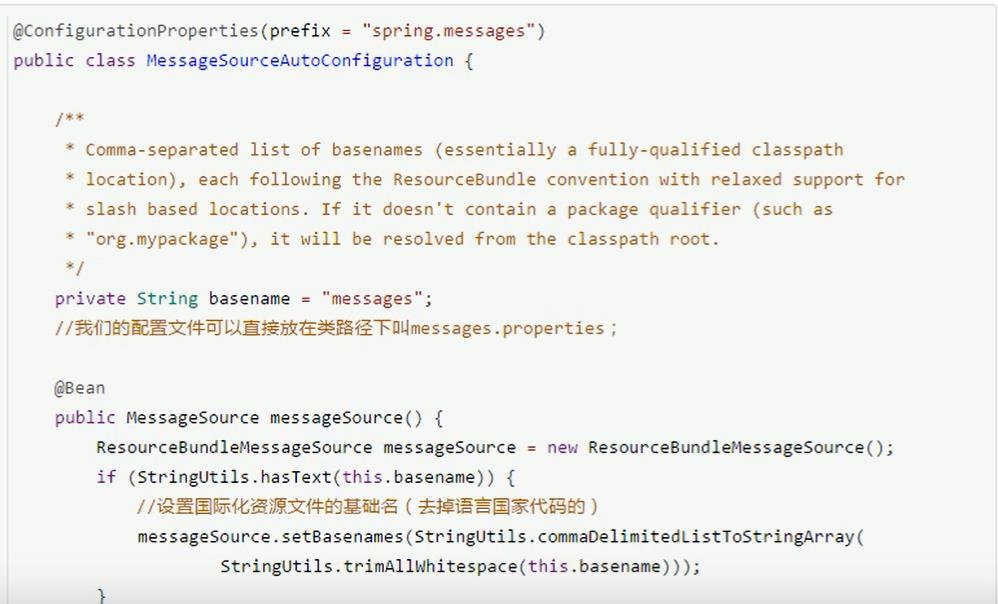
2.SpringBoot自动配置好了管理国际化资源文件的组件

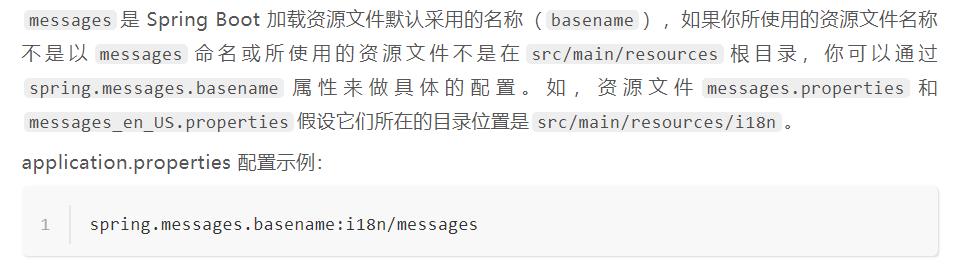
如果我们的国际化资源配置文件直接放在类路径下基础名message.properties,那么我们不需要做任何配置就能使用国际化功能
注意: 基础名可以包含一个包名,如果不包含默认从类路径下加载,那么我们就需要在全局配置文件中指定包名和基础名

spring.messages.basename=i18n.login
这样就相当于把国际化资源文件让SpringBoot配置的ResourceBundleMessageSource管理了起来
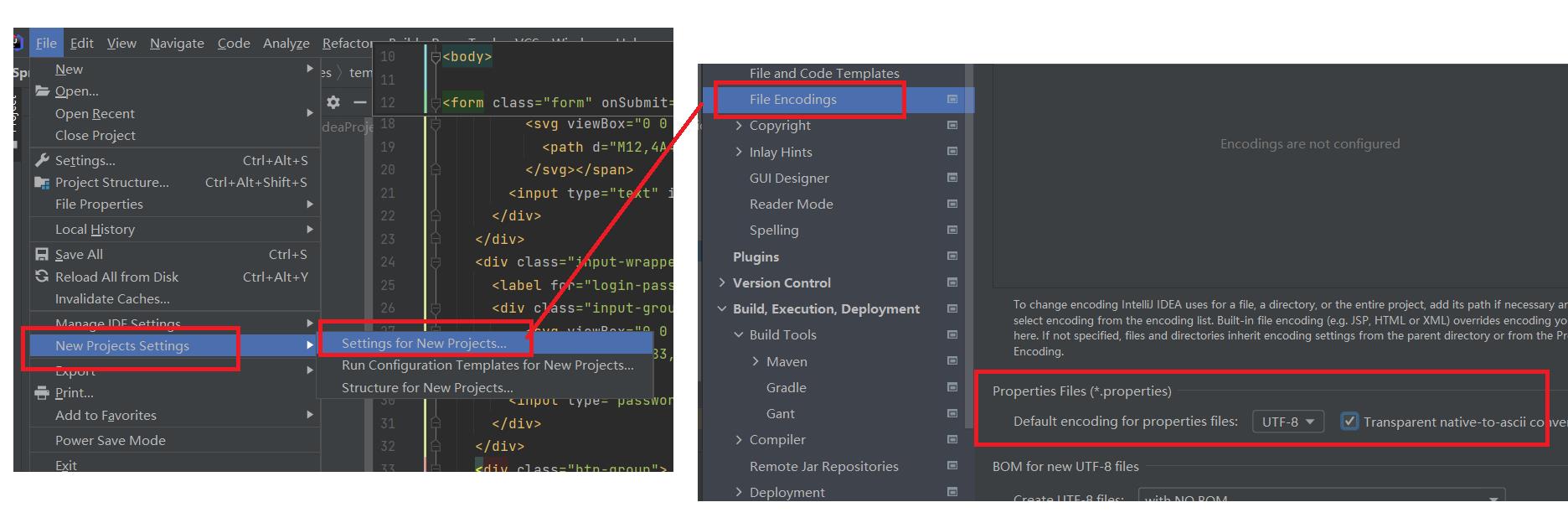
2021新版IDEA修改全部默认配置中的文件编码模式,解决properties配置文件乱码问题

通过以上设置,我们根据浏览器语言的设置切换国际化,下面展示原理:
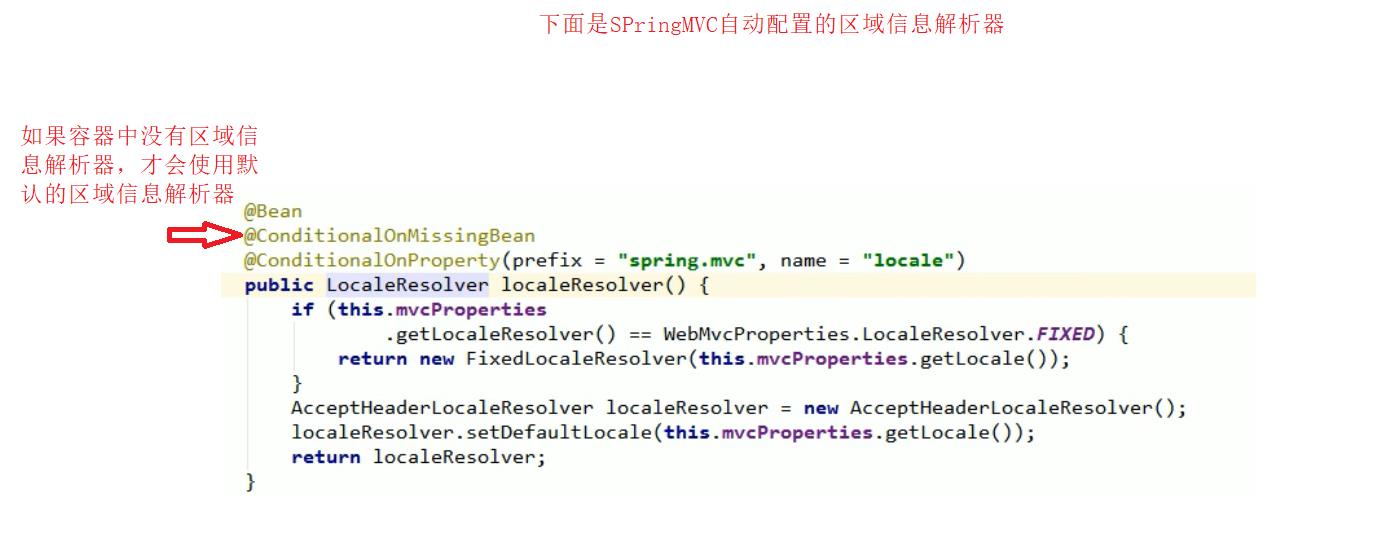
SpringMVC的自动配置中有默认的区域信息解析器===>国际化Locale(区域信息对象),LocaleResolver(获取区域信息对象)

点击链接实现国际化切换
1.编写自己的区域信息解析器,并放到容器中
自定义区域信息解析器:
/*
* 可以携带区域信息
* */
public class MyLocaleResolver implements LocaleResolver
{
@Override
public Locale resolveLocale(HttpServletRequest Request) {
String l=Request.getParameter("l");
Locale locale=Locale.getDefault();//Locale.getDefault()获取当前的语言环境---操作系统的语言环境
if(!StringUtils.isEmpty(l))
{
String[] s = l.split("_");
locale=new Locale(s[0],s[1]);//第一个参数是国家,第二个参数是语言
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
SpringMVC扩展类: 负责将自定义的组件加入到容器中
//使用WebMvcConfigurerAdapter可以来扩展SpringMvc的功能
@Configuration
public class myConfig extends WebMvcConfigurerAdapter
{
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Bean//将容器注册在容器中
public WebMvcConfigurerAdapter addViewControllers()
{
WebMvcConfigurerAdapter adapter=new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
};
return adapter;
}
@Bean
//在SpringMVC扩展类中,将刚才写的区域信息解析器放到容器中
public LocaleResolver localeResolver()
{
return new MyLocaleResolver();
}
}
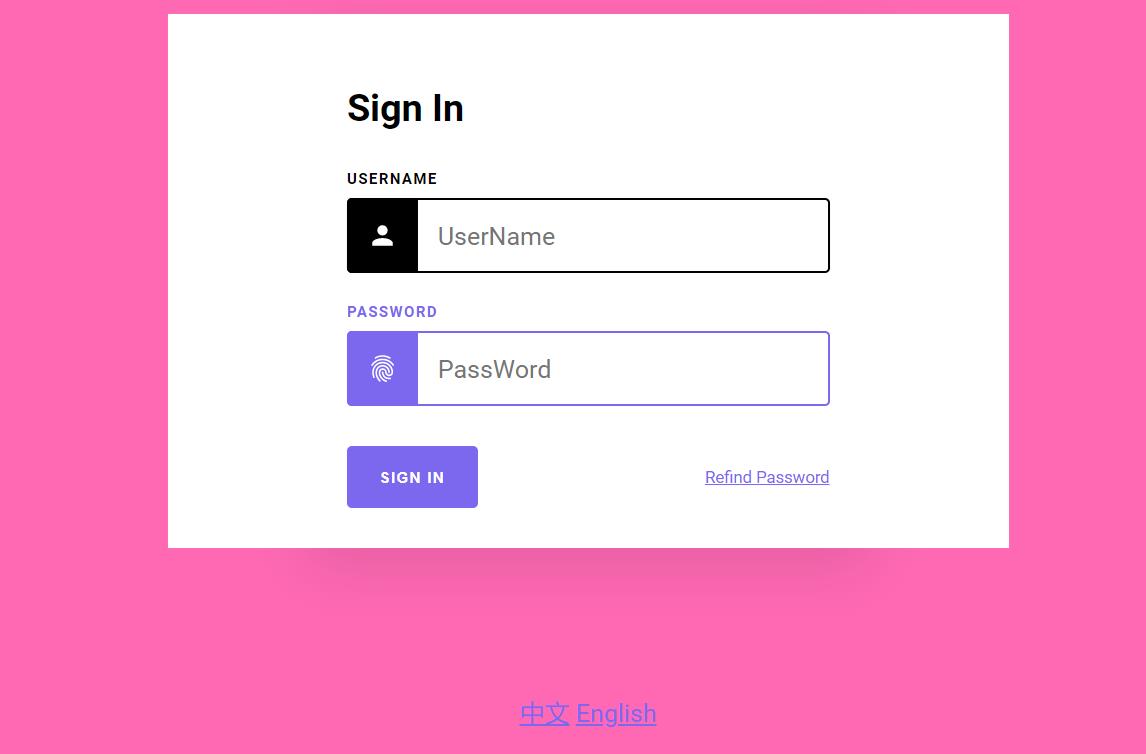
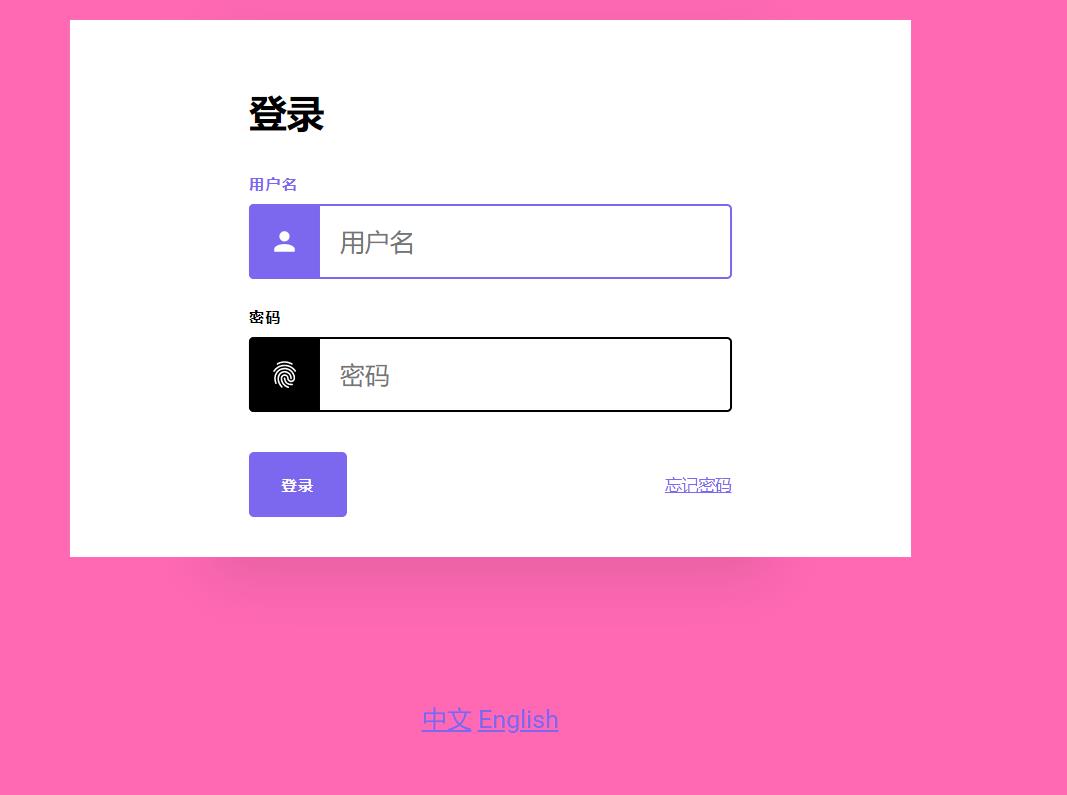
效果展示:


登录模块
SpringMVC新特性支持的Rest风格的注解
@RestController注解
@PostMapping, @GetMapping, @PutMapping, @DeleteMapping四个支持Rest风格的注解
模板引擎页面修改后要时时生效==>禁用掉模板引擎的缓存+重新编译
在全局配置文件中禁用掉模板引擎的缓存
#禁用掉模板引擎的缓存,这样页面内容一修改,就可以看到修改后的效果
spring.thymeleaf.cache=false
IDEA在项目运行期间,不会让我们对页面的修改生效,如果想让我们对页面的修改时时生效,第一步禁用缓存,第二步按住ctrl+f9重新编译当前页面
Thymeleaf 内置对象和内置方法
转发到某一页面导致的表单重复提交问题
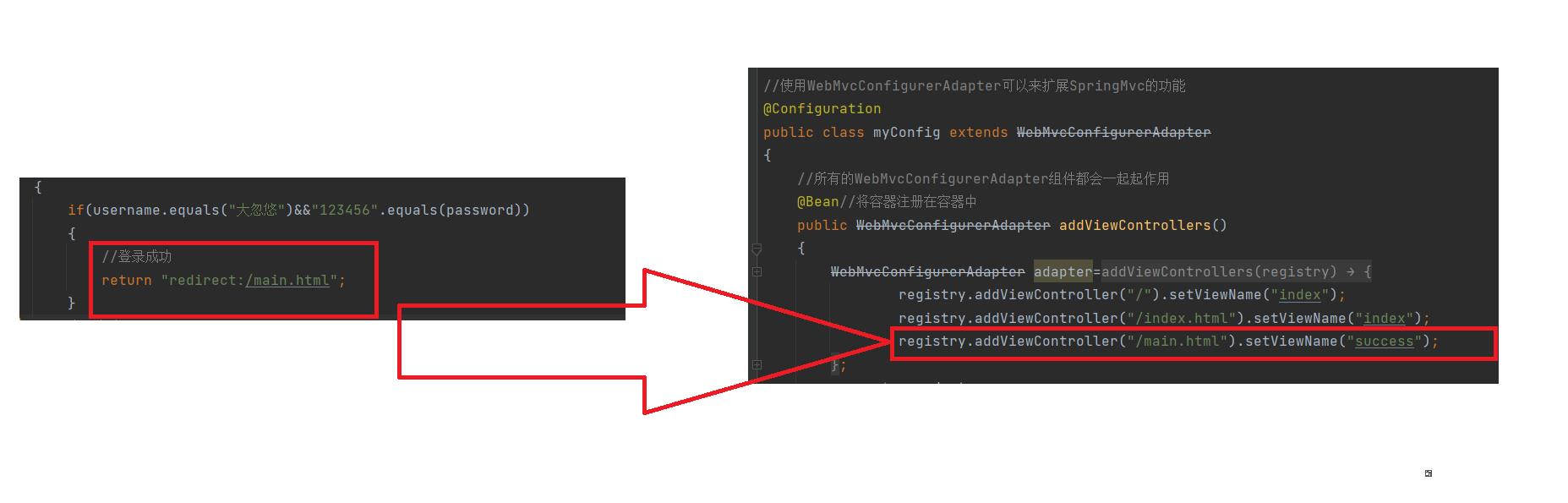
登录成功后,要防止表单被重复提交,可以重定向到主页

拦截器进行登录检查,防止不经过登录直接来到某一页面
SpringBoot已经做好了静态资源的映射
1.自定义登录拦截器,通过获取session中存放的数据,来判断是否已经登录过
public class LoginHanlderIntercept implements HandlerInterceptor
{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object user=request.getSession().getAttribute("loginUser");
if(user==null)
{
//未登陆,返回登陆页面
request.setAttribute("msg","没有权限请先登陆");
request.getRequestDispatcher("/index.html").forward(request,response);
return false;
}
else
{
//已登陆,放行请求
return true;
}
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
//登陆后,将之前存储在session里面的登录凭证销毁,无论是否存在凭证,都执行销毁操作
request.getSession().removeAttribute("loginUser");
}
}
2.如果登录成功,那么往session中存放一个username作为登录凭证
@Controller
public class LoginController
{
@PostMapping("/user/login")
public String Login(@RequestParam("username")String username,
@RequestParam("password")String password
, Map<String,Object> map, HttpSession session)
{
if(username.equals("大忽悠")&&"123456".equals(password))
{
session.setAttribute("loginUser",username);
//登录成功
return "redirect:/main.html";
}
//登录失败
map.put("msg","用户名或密码错误");
return "index";
}
}
3.在springmvc扩展类中将自定义的拦截器进行注册
//使用WebMvcConfigurerAdapter可以来扩展SpringMvc的功能
@Configuration
public class myConfig extends WebMvcConfigurerAdapter
{
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Bean//将容器注册在容器中
public WebMvcConfigurerAdapter addViewControllers()
{
WebMvcConfigurerAdapter adapter=new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("success");
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
//静态资源: *.css ,*.js
//SpirngBoot已经做好了静态资源映射
registry.addInterceptor(new LoginHanlderIntercept()).addPathPatterns("/**")//拦截任意多层路径下的所有请求
.excludePathPatterns("/index.html","/","/user/login");//某些请求不进行拦截
}
};
return adapter;
}
@Bean
//在SpringMVC扩展类中,将刚才写的区域信息解析器放到容器中
public LocaleResolver localeResolver()
{
return new MyLocaleResolver();
}
}
小细节:如果已经登录成功了,那么session域中就会存在已经登录的凭证,如果此时回退到登录页面,那么就可以不登录直接访问对应网页,这个的解决方法如下:
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
//登陆后,将之前存储在session里面的登录凭证销毁,无论是否存在凭证,都执行销毁操作
request.getSession().removeAttribute("loginUser");
}
CRUD—员工列表


thymeleaf公共页面元素抽取

这里模板名就是html页面的名字,即xxx(模板名).html
这里的模板名会使用thymeleaf的前后缀配置规则进行解析
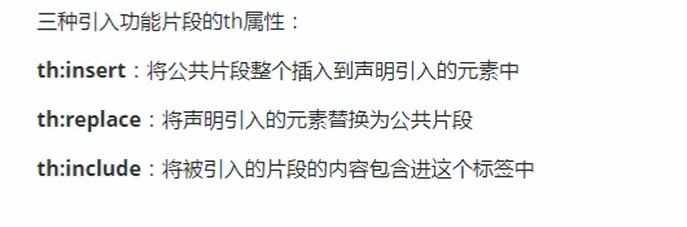
三种引入功能片段的th属性

具体使用参考下面这篇文章
Thymeleaf 模板布局 th:fragment、th:replace、th:insert、th:remove
如果使用了thymeleaf模板引擎,那么controller层的返回值就会由模板引擎自动拼串,因此如果我们还想转发或者重定向到某个请求,就需要加上forward或者redirect前缀
加上forward或者redirect前缀后,springboot也提供了各自的视图解析处理器,底层就是原生的转发和重定向
SpringMVC中的forward和redirect前缀路径问题:
package com.czl.controller;
@Controller
public class HelloController {
/**
* forward:转发到一个页面
* /hello.jsp:转发当前项目下的hello;
*
* 一定加上/,如果不加/就是相对路径。容易出问题;
* forward:/hello.jsp
* forward:前缀的转发,不会由我们配置的视图解析器拼串
*
* @return
*/
@RequestMapping("handle01")
public String handle01(){
System.out.println("handle01...");
return "forward:/hello.jsp";
}
@RequestMapping("handle02")
public String handle02(){
System.out.println("handle02....");
return "forward:/handle01";
}
/**
* 重定向到hello.jsp页面
* 有前缀的转发和重定向操作,配置的视图解析器就不会进行拼串;
*
* 转发 forward:转发的路径
* 重定向 redirect:重定向的路径
* /hello.jsp:代表就是从当前项目下开始;在SpringMVC中会为路径自动的拼接上项目名
*
*
* 原生的Servlet重定向/路径需要加上项目名才能成功,
* 重定向的url路径是要发给浏览器让浏览器按照该url访问服务器的,而浏
* 览器解析/ 只到站点,如 localhost:8080/,使用response.sendRedirect("/hello.jsp"),浏览器只会解析为:
* localhost:8080/hello.jsp
*
* response.sendRedirect("/hello.jsp")//访问不到,要加上项目名 /SpringMVC_viewResolver_06/hello.jsp
* @returnrd.include(requestToExpose, response);
*/
@RequestMapping("handle03")
public String handle03(){
System.out.println("handle03...");
return "redirect:/hello.jsp";
}
@RequestMapping("handle04")
public String handle04(){
System.out.println("handle04...");
return "redirect:/handle03";
}
}
SprinBoot中的日期格式化问题
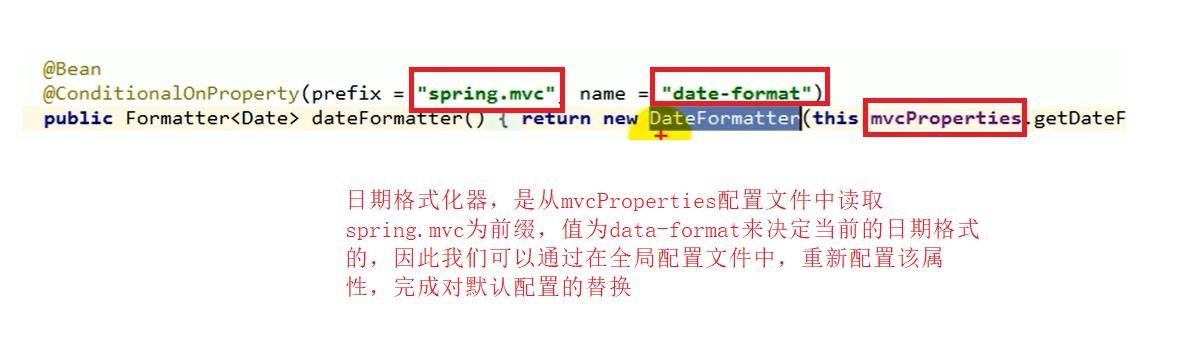
SpringBoot底层日期格式化原理:
默认有一个日期格式化器:

默认使用的日期格式是/方式,如果后台接收到前台的日期格式不是\\,那么就会报错:

我们可以在配置文件中进行日期格式修改,替换默认的日期格式:
spring.mvc.date-format=yyyy-MM-dd
Thymeleaf 日期格式化处理
${#dates.format(key)}
${#dates.format(key, 'yyyy-MM-dd HH:mm:ss')}
格式化传递过来的 Date 对象,如果没有指定时间格式,将使用浏览器当前使用的时间格式
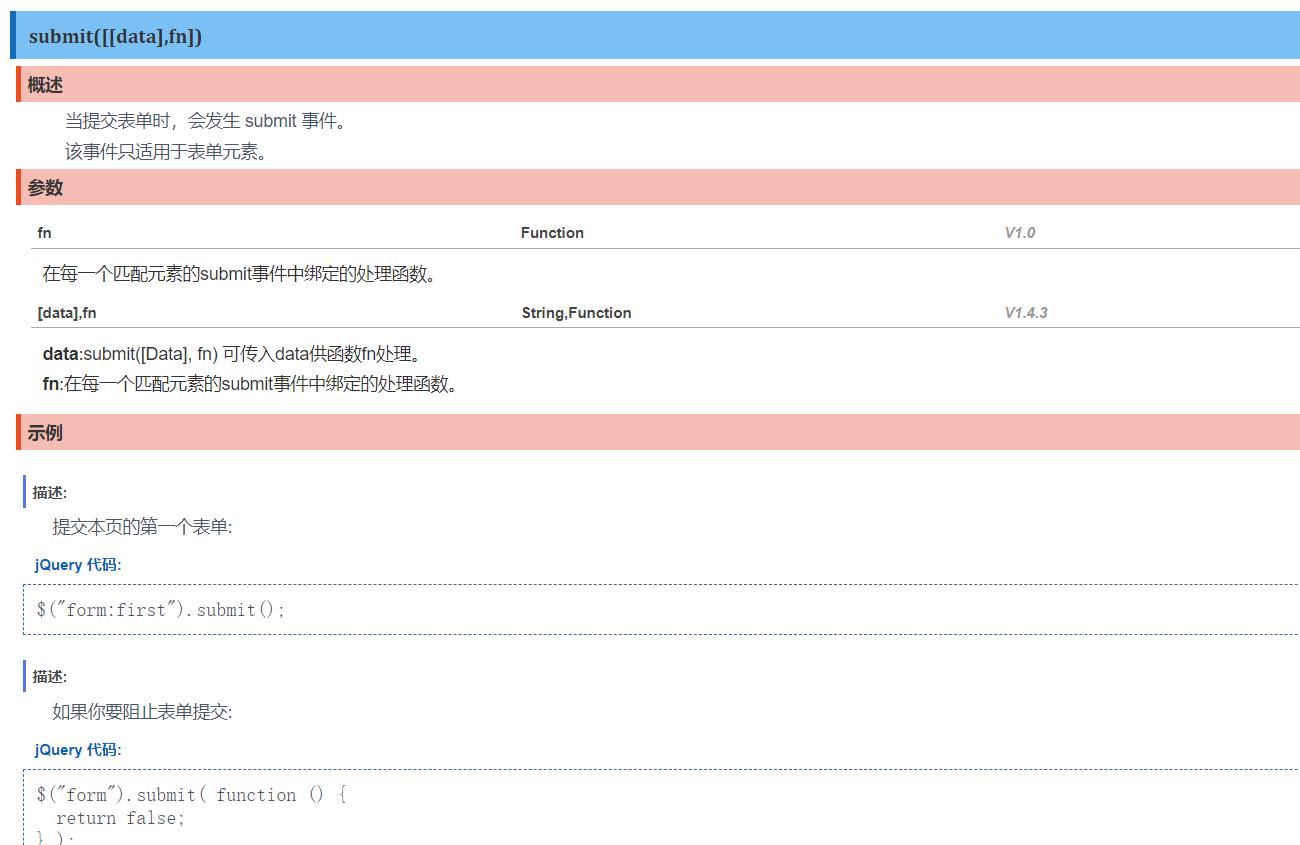
JQuery中的submit事件来提交表单,也可以阻止表单的提交

thymeleaf中th:原生属性===>如果我们需要设置自定义属性,那么要利用th:attr来设置

以上是关于SpringBoot----Web开发第二部分---CRUD案例实现的主要内容,如果未能解决你的问题,请参考以下文章