Flutter—— 仿自如APP裸眼3D效果
Posted 静水流深zz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter—— 仿自如APP裸眼3D效果相关的知识,希望对你有一定的参考价值。
介绍
前天看了《自如客APP裸眼3D效果的实现》的效果,觉得这个交互很棒也很好玩,遂用Flutter实现了一个。
巧妇难为无米之炊,因没有设计稿,所以相较于自如的可以说很丑。 (●'◡'●)

实现
如《自如客APP裸眼3D效果的实现》 中介绍的,整体构成为3层:
底层、中层、上层
在转动手机时,中层保持不动,底层和上层做相反运动。 我们先集成插件sensors:
sensors: ^2.0.3
https://pub.flutter-io.cn/packages/sensors/install
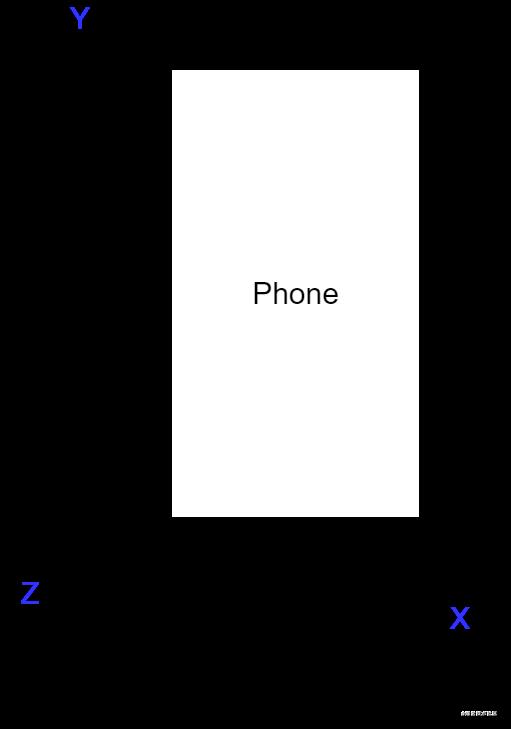
之后通过StreamSubscription监听插件的AccelerometerEvent事件,其携带3个值,分别是:x, y, z
。
这里介绍一下此处三个值的意思,它们分别代表三个轴的重力感应,如下:

三个轴得取值范围是一样的: [-10 , 10],方向朝天为正,反之为负。
之后,我们借助stack 和 position就可以实现这个交互效果了。
值得注意
这里需要注意的是,sensor传递的值是通过event channel,而且值变更的时间窗口较大,粗暴地在收到event后,刷新页面效果并不好。
因此,介于传感器值的范围,和时间窗口的问题,这里建议将x和y的值做略微扩大,并通过AnimatedPositioned进行位移动画。也就是说,用动画时间合理的填充空窗期,并衔接前后值的变化。类似如下:
因为没有设计图,具体位置只能摸索,所以值的设置看起来有点琐碎,见谅。
///值仅作参考,具体要根据设计稿和页面环境灵活配置
///监听
_streamSubscription =
accelerometerEvents.listen((AccelerometerEvent event) async {
setState(() {
x = event.x * 2.5;
y = event.y * 1.8;
});
});
///主要布局
Stack(
alignment: Alignment.center,
children: [
AnimatedPositioned(
top: y - 40,
right: x - 10,
duration: Duration(milliseconds: duration),
child: _bottom()),
Positioned(
child: _middle()),
AnimatedPositioned(
bottom: y - 10 ,
left: x + size.width / 3,
duration: Duration(milliseconds: duration),
child: _top()),
],
)
通过这种方式,H5应该也能实现不错的效果。不过在实际应用中,考虑的因素还是比较多的,如:弱网、机型、兜底方案等等。至此文章就结束了,谢谢阅读。
Demo代码书写随意,且还有很多值得优化的地方,欢迎评论区讨论。
Demo代码
地址
进入路径: 首页 —— 实验室DEMO —— 裸眼3D
其他文章
Flutter之Hybird-composition View的事件分发流程
以上是关于Flutter—— 仿自如APP裸眼3D效果的主要内容,如果未能解决你的问题,请参考以下文章