数据可视化----ECharts---折线图
Posted 云墨-款哥的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化----ECharts---折线图相关的知识,希望对你有一定的参考价值。
引言:
ECharts是一款基于javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
每篇博客都会强调的事情,学习ECharts最直接、最有效的方式就是去看官网,官网上有你想要的一切,官网地址:https://echarts.apache.org/en/index.html
当然了,在下不才,写了几篇拙文,若大家有兴趣的可以瞅一瞅,有帮助的话给个赞,款哥还是会很开心的
| 标题 | 地址 |
|---|---|
| ECharts初体验 | 传送门 |
| ECharts通用配置 | 传送门 |
| 柱状图 | 传送门 |
| ECharts官网 | 传送门 |
折线图
我们都知道,要想使用echarts来进行数据展示,需要以下五步
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子(这个盒子要给予宽高)
步骤3:初始化echarts实例对象(这个script标签要记得放在呈现图表的盒子之后,或者window.onload)
步骤4:准备配置项(使用ECharts创建不同的表格,只有配置项会变化,其他代码都是固定)
步骤5:将配置项配置给echarts实例对象
————————————————
基本实现
由于折线图的基础结构搭建方面与柱状图并无太大差别,所以下面我就把一个完整的案例代码贴上
差别在于series中的类型也就是type,柱状图是bar,折线图是line
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折线图</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
var oDiv = document.querySelector('div');
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
yDataArr = [2000,1000,2500,1550,1800,1300,1400,2800,1200,950,1100,2000];
var mCharts = echarts.init(oDiv);
var option = {
type: 'line',
name: '销量',
xAxis:{
type: 'category',
data: xDataArr
},
yAxis:{
type: 'value'
},
series: {
name: '白象方便面销量',
type: 'line',
data: yDataArr
}
}
mCharts.setOption(option)
</script>
</body>
</html>
对以上代码有疑惑的,可以在文章开始的传送门里去看看之前的几篇文章。
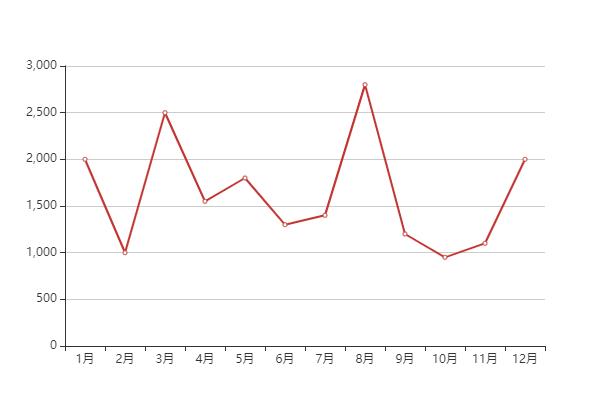
上面的代码在浏览器上运行出来,效果是这样的

风格样式
同样的,折线图也有对应的最大值、最小值,平均值等样式,并且方法也与柱状图一致,这里就不再过多的叙述。
柱状图可以去看数据可视化—ECharts—柱状图
这里主要说一下折线图,不同于柱状图的地方
标记区域(markArea)
在series里面写下这段代码,注意:
- markArea的值必须是一个对象
- markArea里面有一个属性data,它的值是一个数组
- 数组里的两个数组,实际上就是标记区间
- 两个对象相当于是X轴坐标
markArea: {
data: [
[
{xAxis:'1月'},
{xAxis:'2月'}
],
[
{xAxis:'7月'},
{xAxis:'10月'}
]
]
}
平滑曲线(smooth)
在series里面写下这段代码,这行代码是与markArea,markPoint等平级的
// 是否为平滑的曲线,默认为false
smooth: true,
线的样式(lineStyle)
这里可一去对折线的样式去进行设置,包括虚实线、颜色、粗细等;
lineStyle: {
color: 'green',
// dashed 虚线 dotted 点线 solid 实线
type: 'solid'
}
填充样式(areaStyle)
在series里写下这行代码
areaStyle: {
color: 'yellow'
}
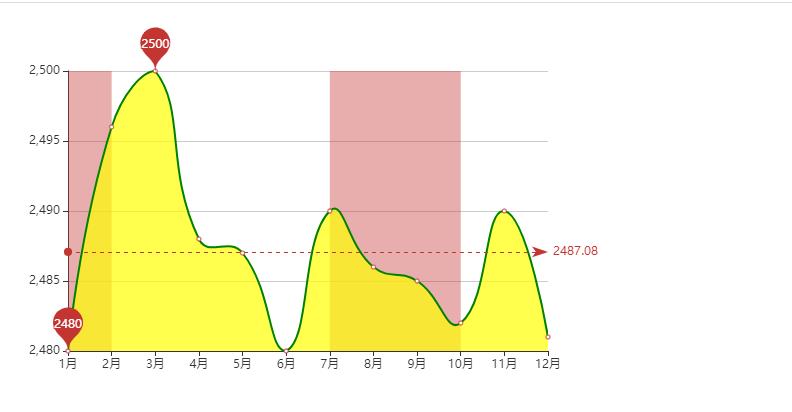
这时候在浏览器中是这样的

忘了下面这哥俩了:
缩放,脱离0值比例 scale: true------这个要写在数值轴的配置上坐标轴两边留白策略,false 不留白
boundaryGap: false---------这个写在类目轴即可
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折线图</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
var oDiv = document.querySelector('div');
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
// yDataArr = [2000,1000,2500,1550,1800,1300,1400,2800,1200,950,1100,2000];
yDataArr = [2480,2496,2500,2488,2487,2480,2490,2486,2485,2482,2490,2481];
var mCharts = echarts.init(oDiv);
var option = {
xAxis:{
type: 'category',
data: xDataArr,
//坐标轴两边留白策略,false 不留白
boundaryGap: false
},
yAxis:{
type: 'value',
// boundaryGap: true
// 缩放,脱离0值比例
scale: true
},
series: {
name: '白象方便面销量',
type: 'line',
data: yDataArr,
// 最大值,最小值
markPoint: {
data: [
{
type: 'max',name: '最大值'
},
{
type: 'min',name: '最小值'
}
]
},
// 平均值
markLine: {
data: [
{type: 'average',name: '平均值'}
]
},
// 标记区域
markArea: {
data: [
[
{xAxis:'1月'},
{xAxis:'2月'}
],
[
{xAxis:'7月'},
{xAxis:'10月'}
]
]
},
// 是否为平滑的曲线
smooth: true,
// 线的样式
lineStyle: {
color: 'green',
// dashed 虚线 dotted 点线 solid 实线
type: 'solid'
},
// 填充风格
areaStyle: {
color: 'yellow'
}
}
}
mCharts.setOption(option)
</script>
</body>
</html>
堆叠图
其实我们在工作中常用的是一种叫做堆叠图的图表,它其实就是一种变了样的折线图
这里的关键就是在同个类目轴上系列配置相同的stack值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>堆叠图</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<!--
数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
-->
<div style="width: 600px;height: 400px;"></div>
<script>
var oDiv = document.querySelector('div');
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
yDataArr = [2000,1000,2500,1550,1800,1300,1400,2800,1200,950,1800,2000],
yDataArr2 = [2480,1496,1500,2400,2480,2680,2490,2000,1500,1600,2000,1200];
var mCharts = echarts.init(oDiv);
var option = {
xAxis:{
type: 'category',
data: xDataArr
},
yAxis:{
type: 'value'
},
series: [
{
name: '白象方便面销量',
type: 'line',
data: yDataArr,
// 堆叠图主要是靠stack属性,series中每个对象的stack值要保持一直
stack: 'all',
areaStyle: {}
},
{
name: '统一方便面销量',
type: 'line',
data: yDataArr2,
stack: 'all',
areaStyle: {}
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
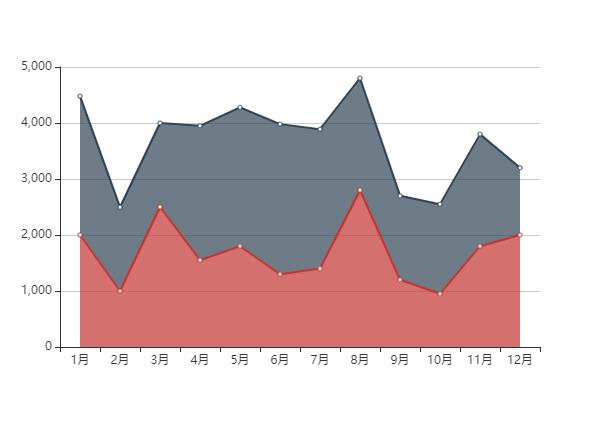
效果就是下面这样

以上是关于数据可视化----ECharts---折线图的主要内容,如果未能解决你的问题,请参考以下文章