微信小程序 vant webapp开发
Posted 不懂一休
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 vant webapp开发相关的知识,希望对你有一定的参考价值。
一、简介
vant 官网 https://youzan.github.io/vant-weapp/#/home
最近开发微信小程序使用 vant 过程中按照官网步骤没有成功,特此记录
二、环境说明
开发环境:
- 微信开发工具 1.05.2107090
- window
- npm 7.19.0
三、安装 vant
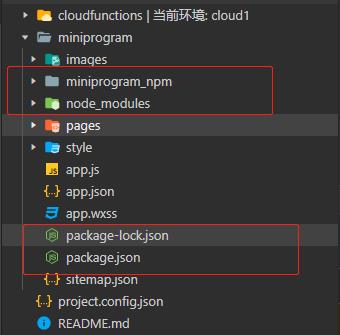
项目目录

window 微信开发工具终端一直不能使用,打开文件夹使用 cmd 安装
- 1、进入 miniprogram 目录(不是必须该目录,可以自己指定,在project.config.json中正确配置即可),使用 npm i @vant/weapp 安装
没有 npm 的自行安装,如果报找不到 package.json,新建 package.json 文件并添加 {}(在 miniprogram 目录下) - 2、修改 app.json
app.json 中的 “style”: “v2” 去除 - 3、修改 project.config.json
"packNpmRelationList": [
{
"packageJsonPath": "./miniprogram/package.json", // 指定 package.json 的路径,点击构建 npm 会根据该 package.json 构建
"miniprogramNpmDistDir": "./miniprogram/" // 点击构建 npm 时, miniprogram_npm 的生成路径,该路径用于 import 引入组件
}
]
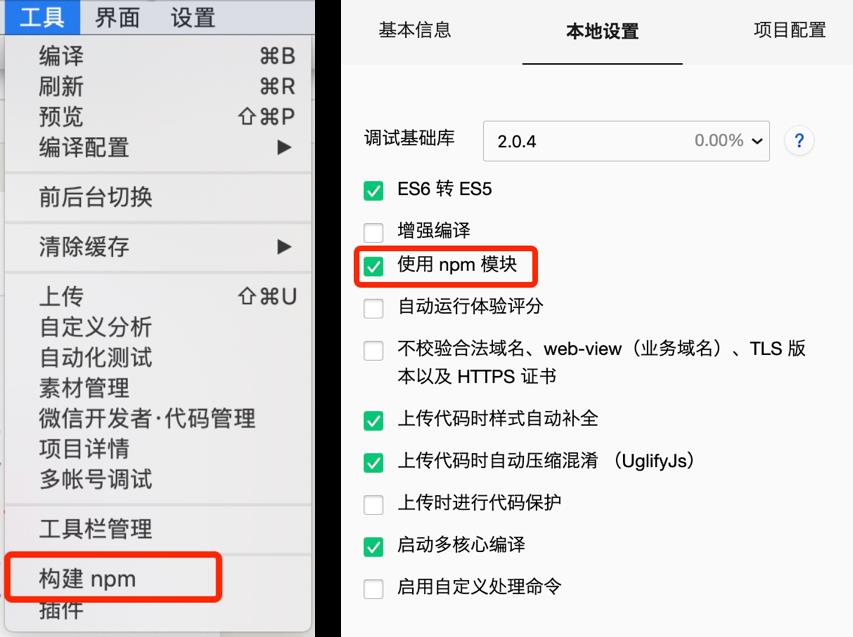
- 4、构建 npm 包

构建完成就生成了 miniprogram_npm 目录,开发工具版本不同可能有差距
四、使用
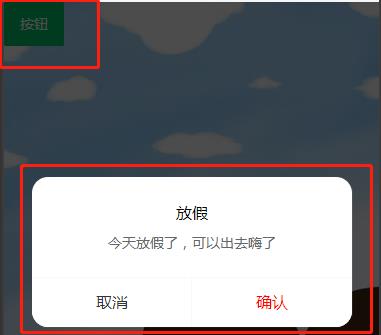
测试使用 button 和 dialog 组件,点击 button 触发 dialog
1、在 app.json 或 index.json 中引入组件
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-dialog": "@vant/weapp/dialog/index"
}
2、test.wxml 添加标签
<van-dialog id="van-dialog" />
<van-button type="primary" bindtap="click">按钮</van-button>
3、test.js 引入并触发方法
import Dialog from '../../miniprogram_npm/@vant/weapp/dialog/dialog.js' // 使用你自己的路径
page({
click(){
Dialog.confirm({
title: '放假',
message: '今天放假了,可以出去嗨了',
}).then(() => {
// 确认
}).catch(()=>{
// 取消
});
}
})
4、测试

五、总结
- 安装目录不是固定的,可以自定义安装目录,project.config.json 配置正确即可
- app.json 全局引入组件,“usingComponents”: {“van-button”: “@vant/weapp/button/index”},@vant/weapp/button/index 从 node_modules 查找
- test.js 文件中 import Dialog from ‘…/…/miniprogram_npm/@vant/weapp/dialog/dialog.js’, 从 miniprogram_npm 目录中查找
以上是关于微信小程序 vant webapp开发的主要内容,如果未能解决你的问题,请参考以下文章