在vsCode中如何使用git工具来管理代码
Posted 兜兜哒哒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vsCode中如何使用git工具来管理代码相关的知识,希望对你有一定的参考价值。
需要工具:
①VSCode
在VSCode官网上下载VSCode并进行安装。
VSCode官方网站
https://code.visualstudio.com/

②git
在git官方网站下载git并安装
https://git-scm.com/

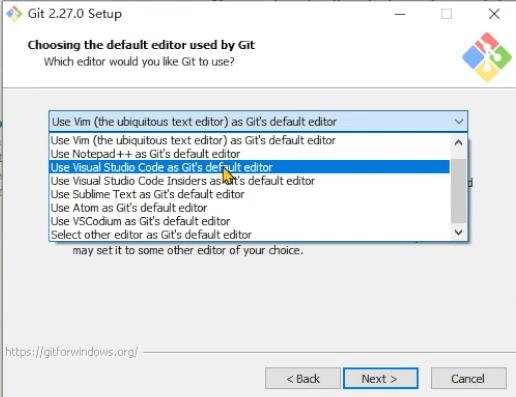
注意在安装的过程中选择User vscode cocde as git’s default editor

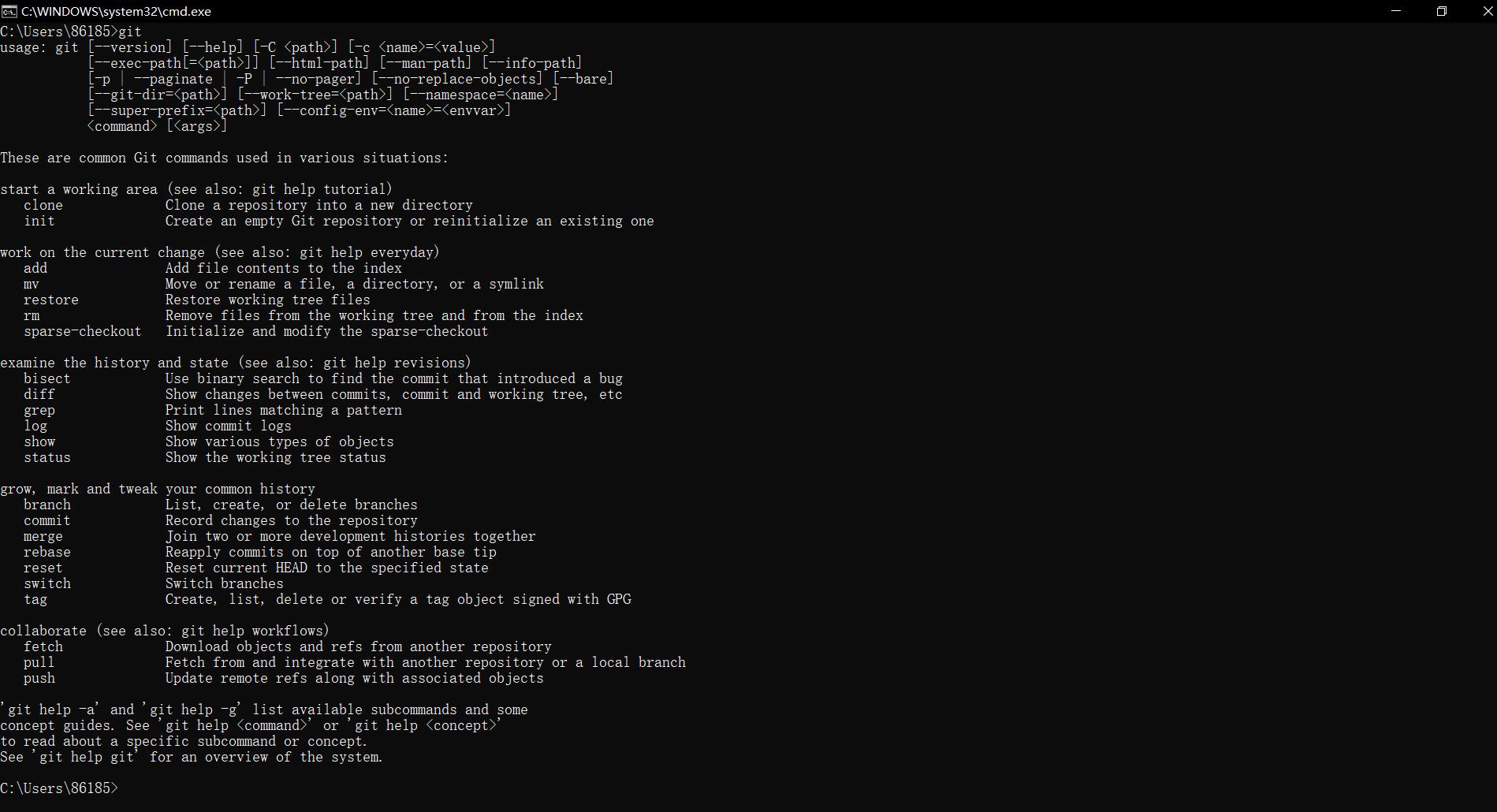
③win+R打开cmd,在cmd中输入git,回车后如果有反馈则表示电脑已经具备了git环境。

④在桌面上新建测试项目文件夹demo_project并打开vscode

⑤使用vscode打开该文件夹并在demo_project文件夹中新建demo.html文件

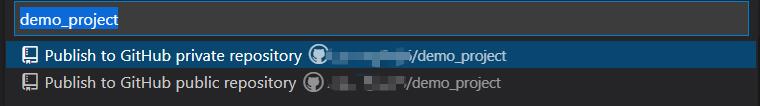
点击左侧按钮①和发布到Github②


此时vscode已经开始对提交的文件进行处理

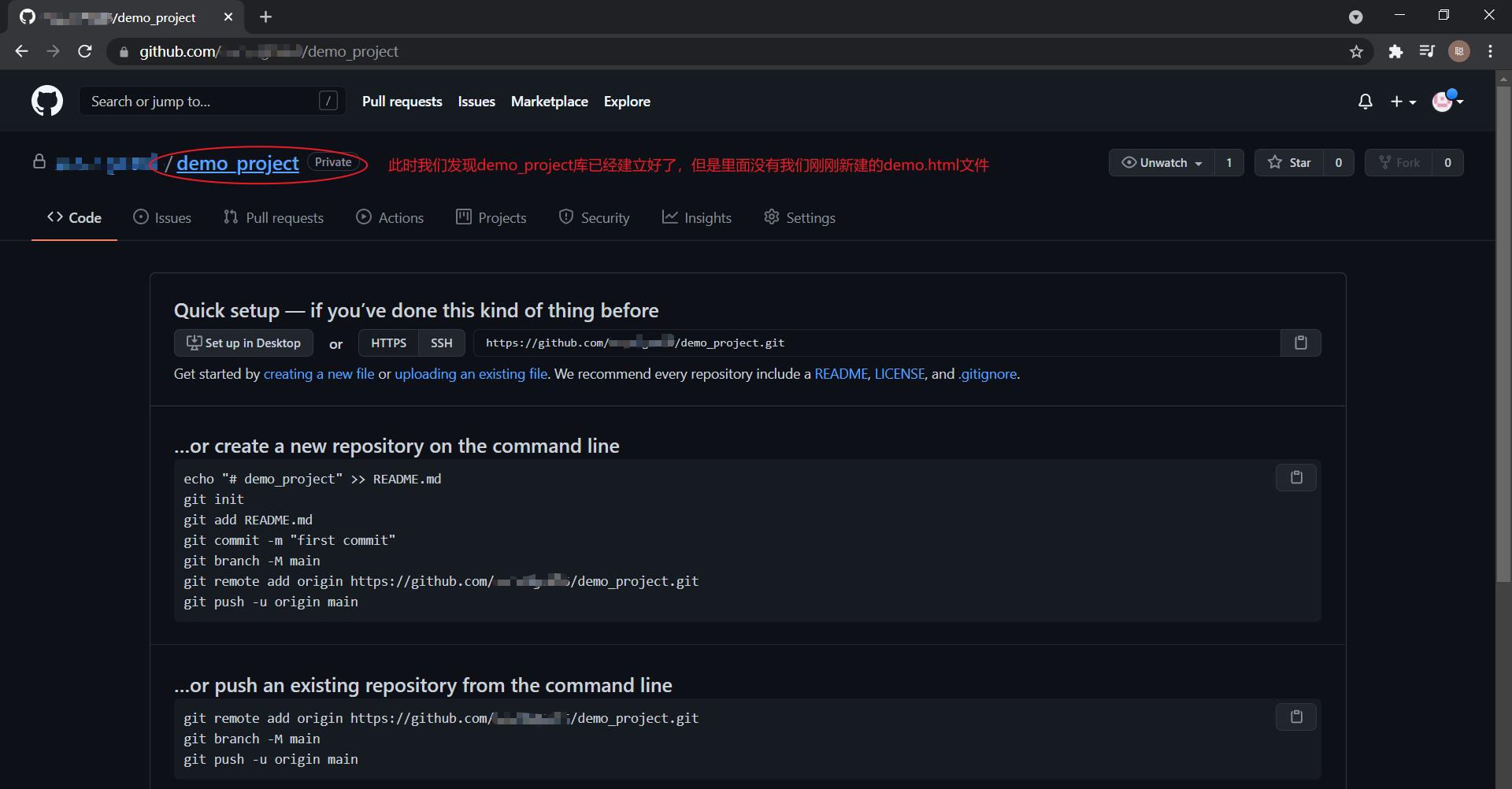
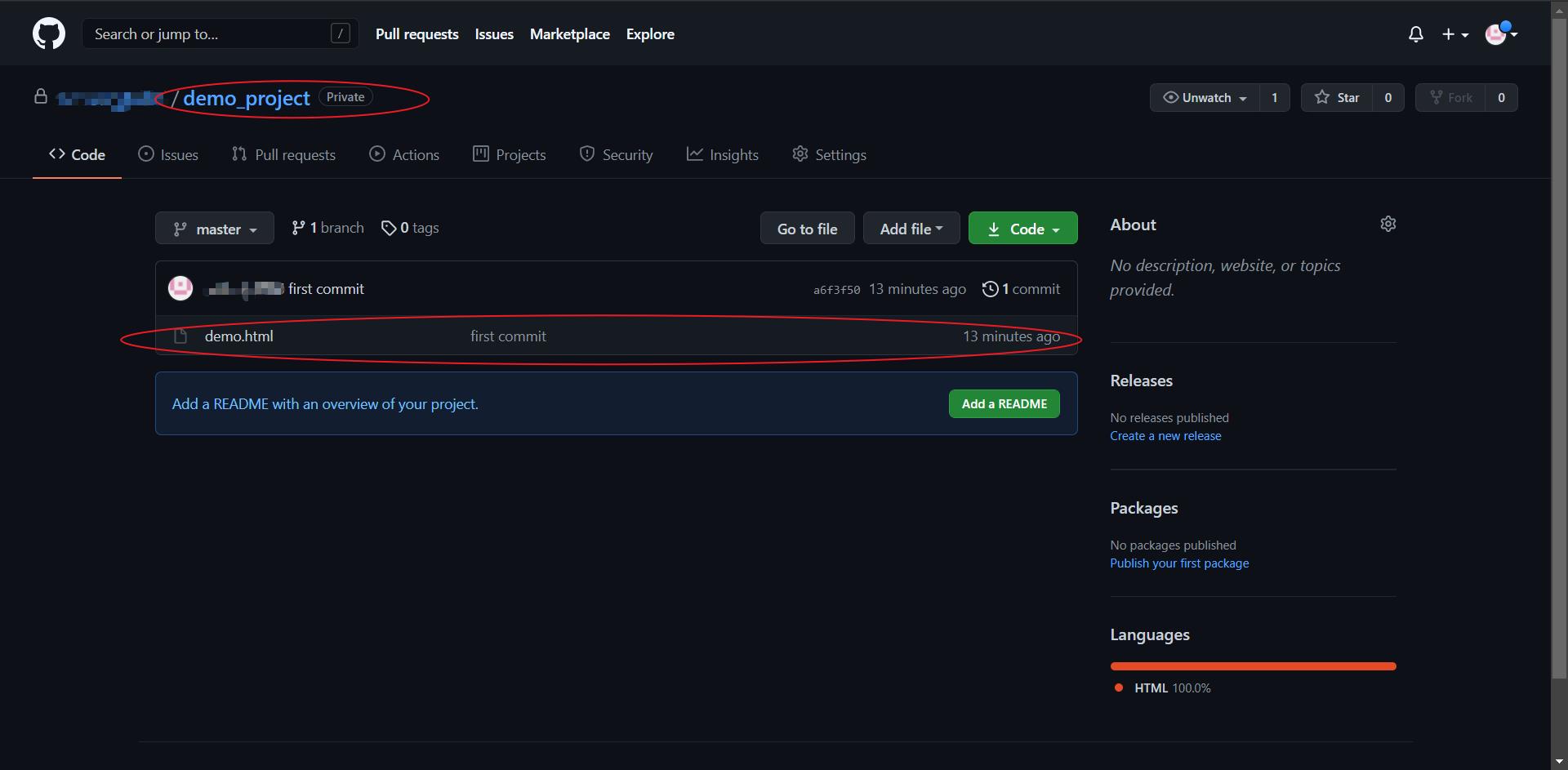
⑥此时我们打开GitHub网页登陆之后会发现demo_project库已经建立了,但是里面没有看到我们刚刚写的demo.html文件

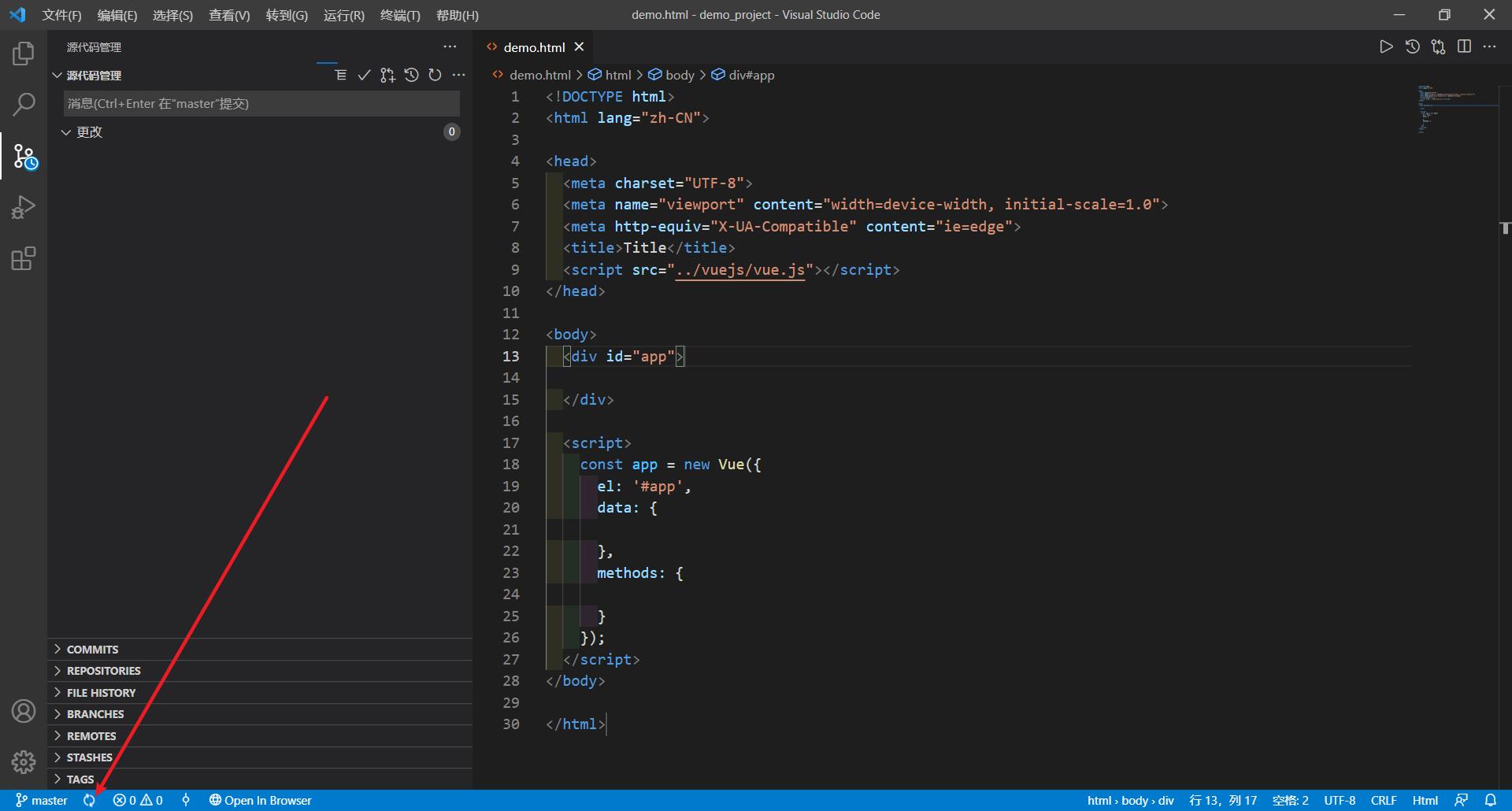
⑦接下来我们回到vscode中,点击这个上传的小云彩的图标

⑧当小云彩图标变成了环形箭头的样子时,表示我们的代码已经上传到github中了,此时我们切换回github中刷新就可以看到刚刚上传的项目了。


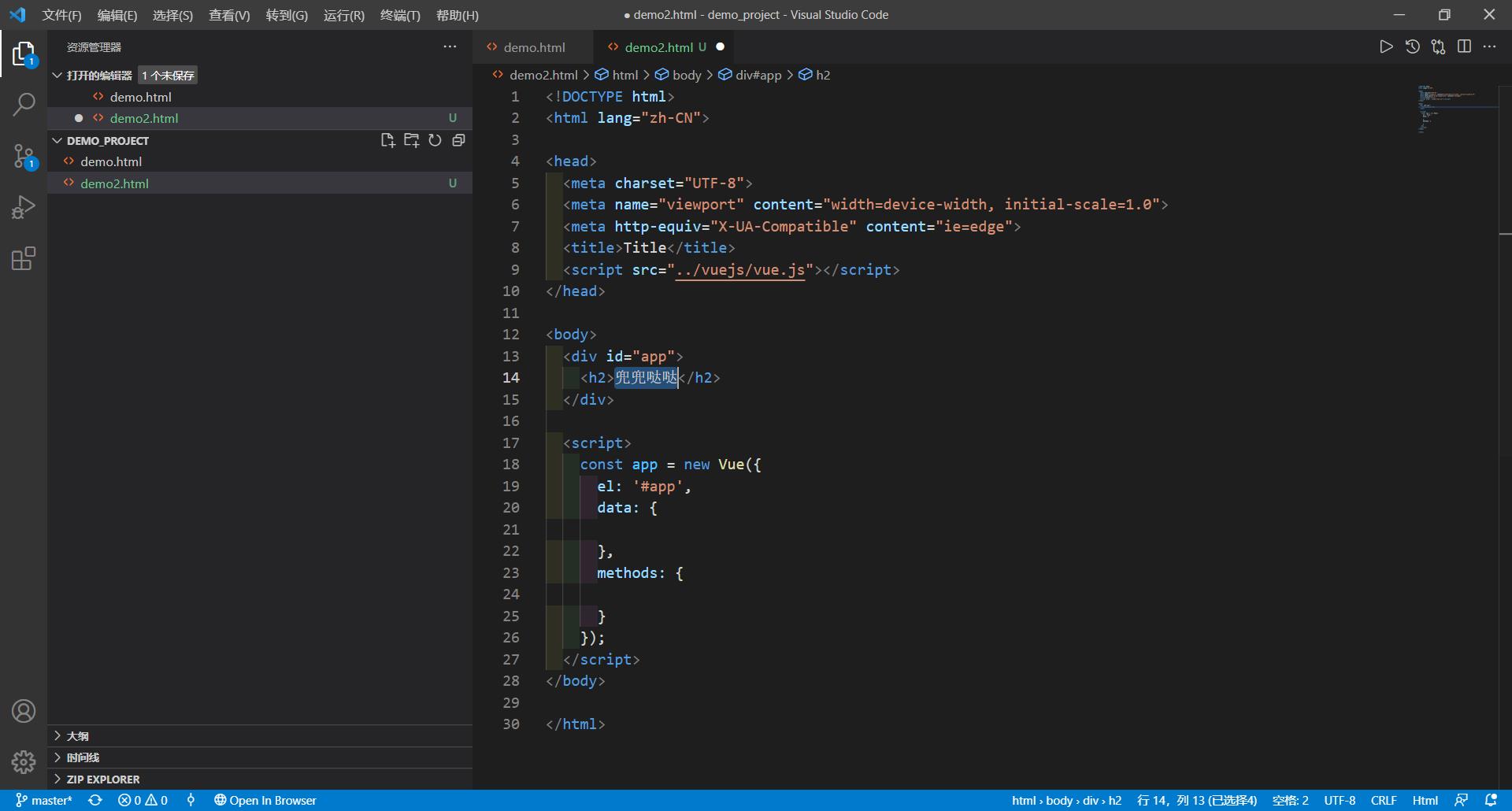
⑨当我们再次新建文件demo2.html并修改后我们会发现刚刚新建的或者修改过的文件会变成绿色

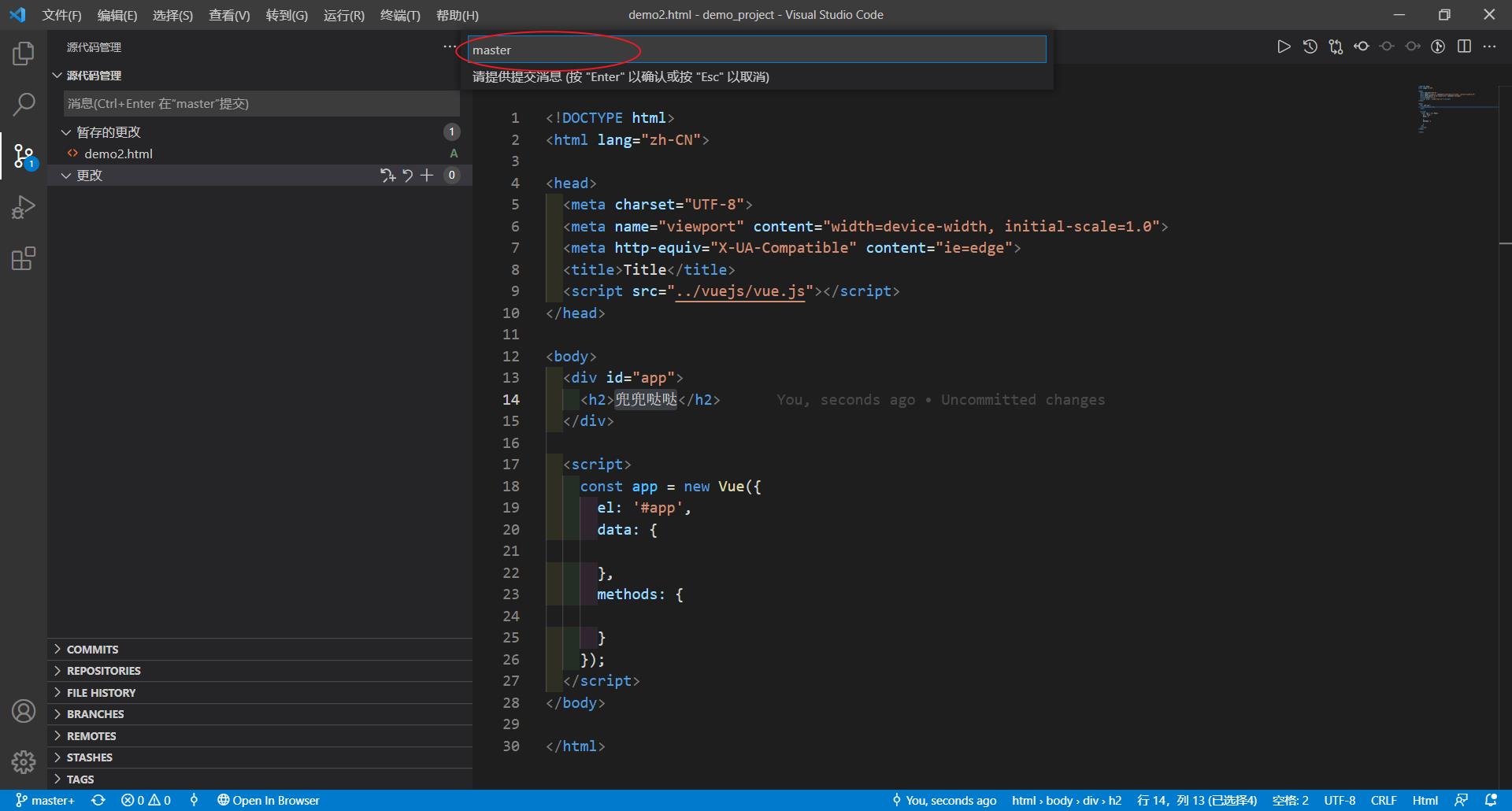
确认修改无误后,左侧侧边栏源代码管理处会出现一个①也就是说明我们刚刚更改了一个文件。
接着点击小加号暂存更改

点击提交按钮√

在弹出的消息框中输入master并回车确认

此时更改已经上传到了本地,但是还没上传到云端

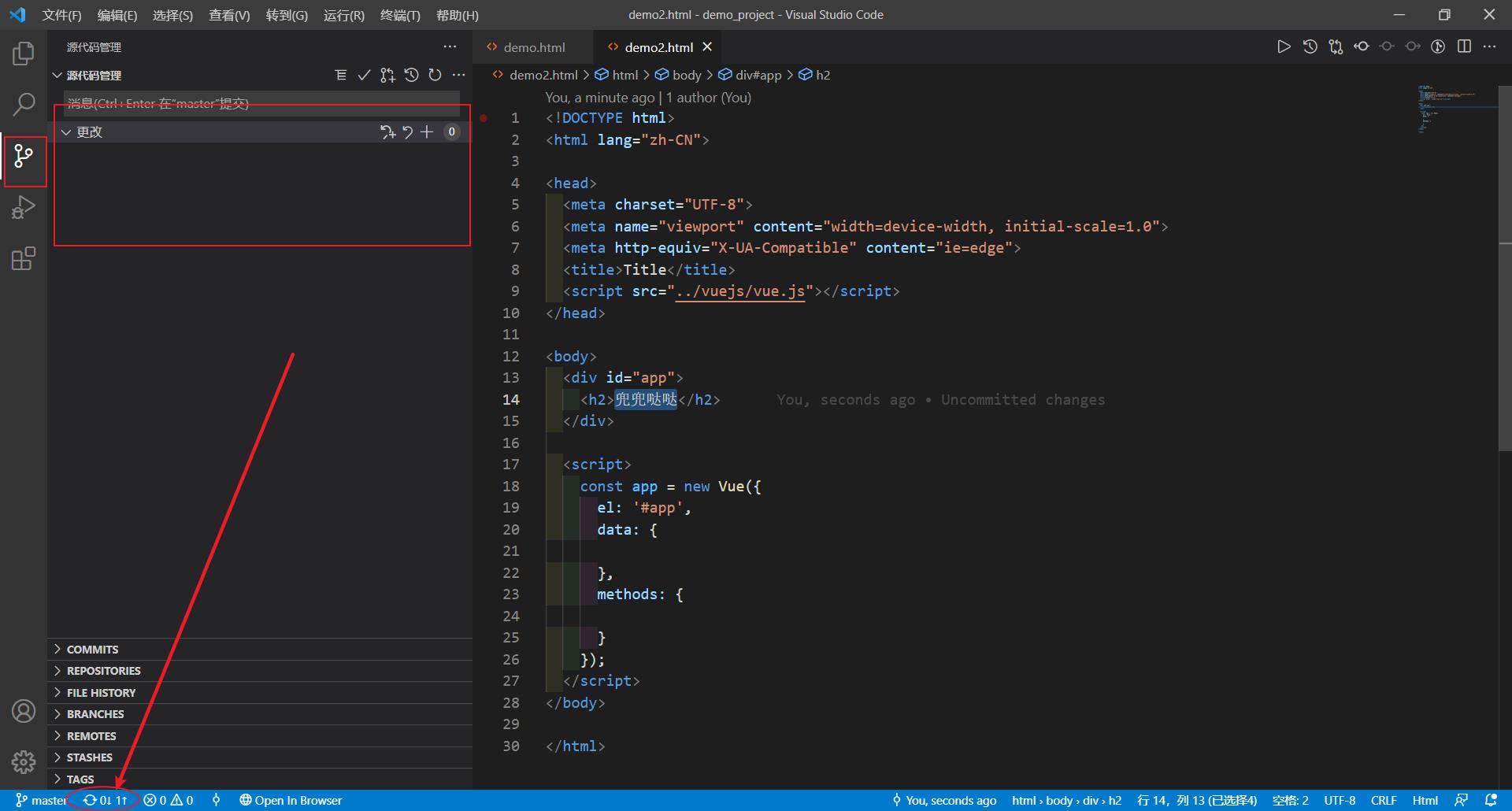
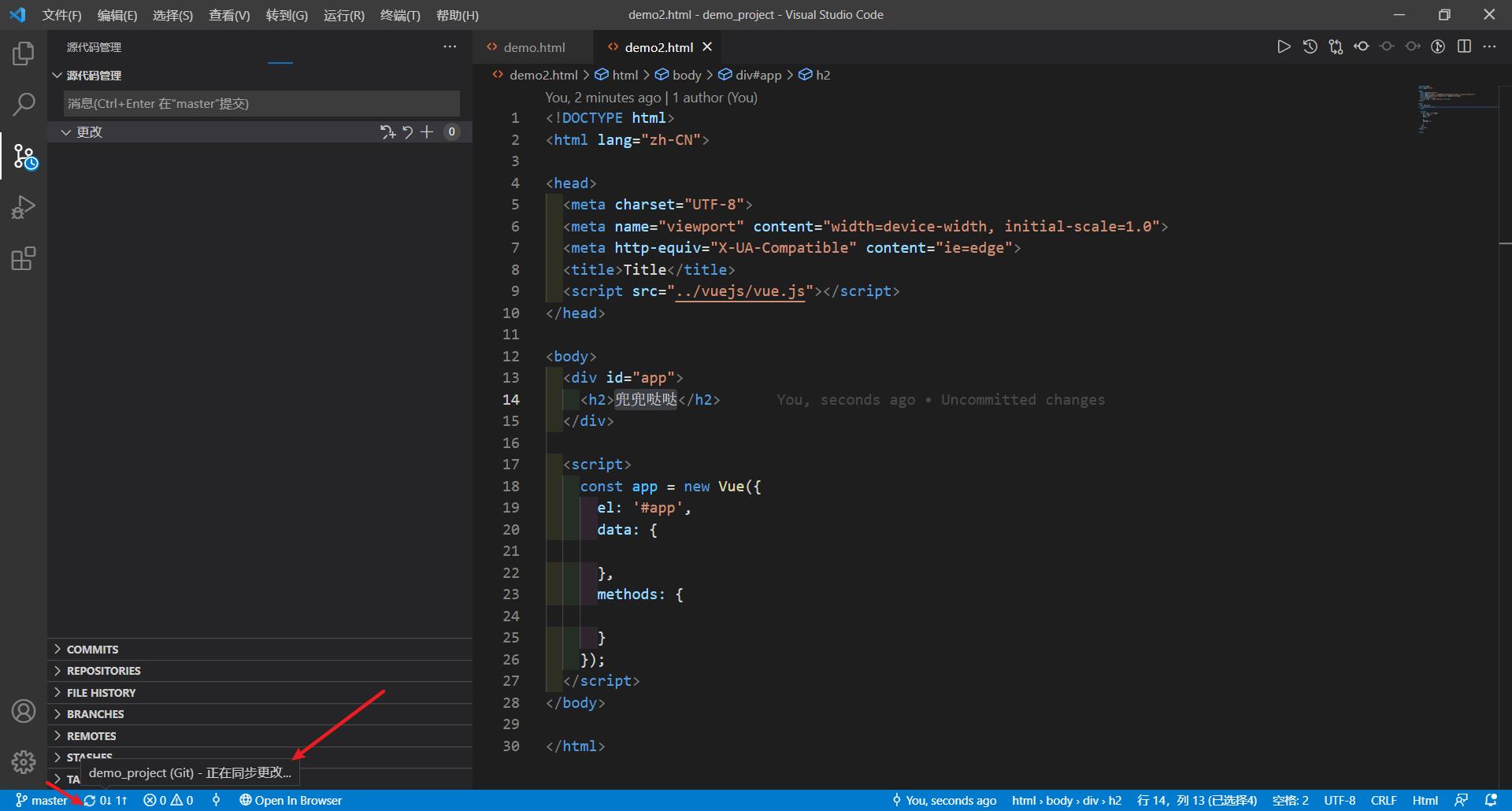
注意:关键(一定不要忘了点击这个按钮进行上传)
当我们再次点击圆圈箭头,vscode会再次帮我们进行同步更改

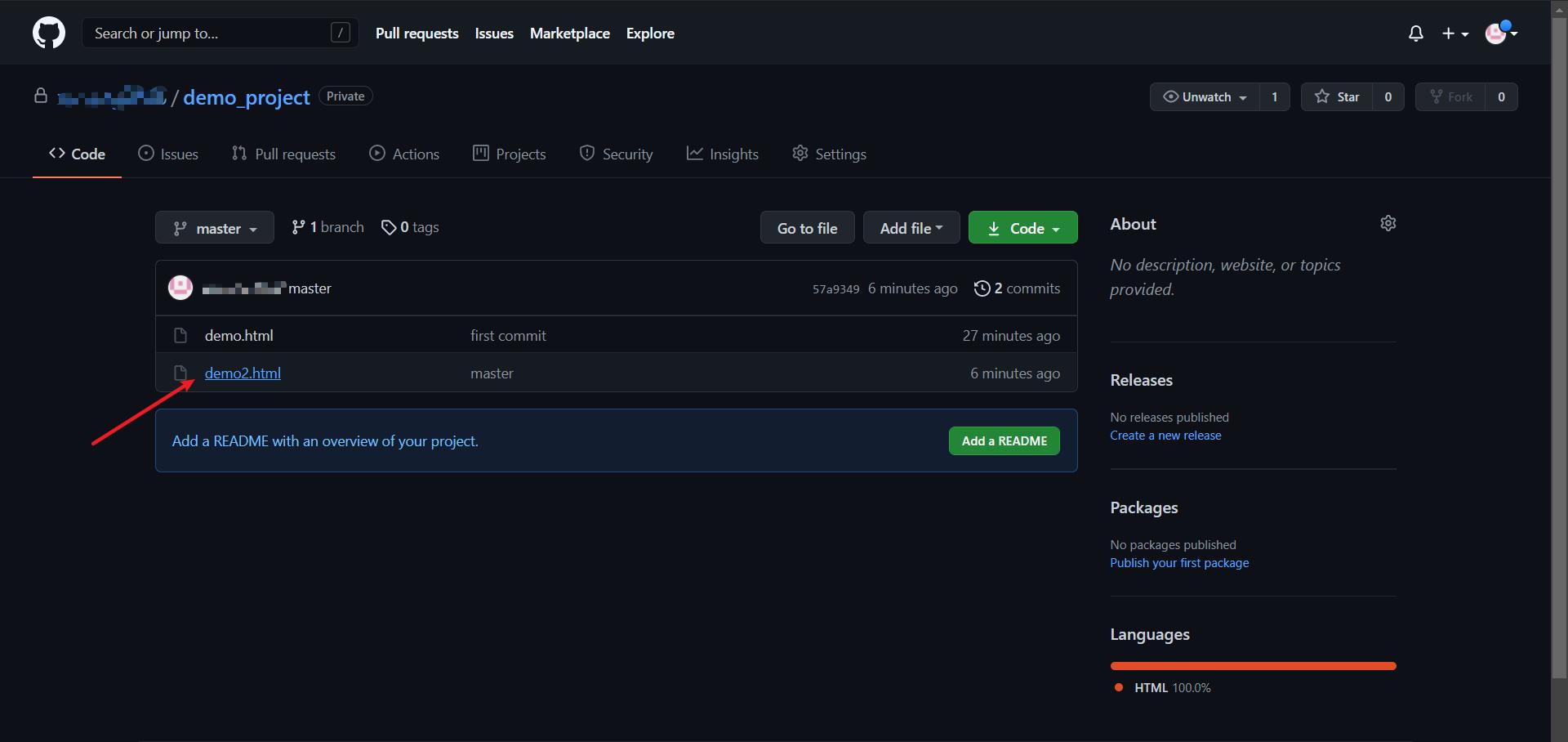
直到同步结束我们可以在GitHub对应的库中看到我们刚刚更新的demo2.html文件。

希望本文可以帮到更多有疑惑的朋友,当然这种方法不如代码来的实在,但是我觉的可以帮助一些像我一样刚开始使用git工具管理自己的代码但是还对命令操作不熟悉的童鞋们,也自己做一下记录和总结。
That’s all.
以上是关于在vsCode中如何使用git工具来管理代码的主要内容,如果未能解决你的问题,请参考以下文章