SpringBoot实战开发后台管理-架构说明和开发
Posted 南宫拾壹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot实战开发后台管理-架构说明和开发相关的知识,希望对你有一定的参考价值。
SpringBoot实战开发后台管理-架构说明和开发
1、架构模式
-
单体架构
-
技术结构
-
springboot + mybatisplus + mysql
-
前端技术:jquery / layui
-
字体图标库:iconfont
2、后台开发的架构模式有哪些?
- 纯企业开发(全部由公司自己内部去设计后台的页面和功能控制,动画,js、css的编写)
- 使用开源一些开发模式 (layui、bootstrap、jui、extjs)等等。这些有什么好处呢?快速和方便,里面提供大量的组件和模块。比如:日期组件、表格、form、按钮,弹窗等等 95%。
- 新型的后台开发模式:vue-admin-element、elementui、antd等都一些基于vue-cli架构提提完成的一种前后端分离的架构模式。(95%)
3、后台开发的菜单导航的渲染的问题
有三种比较程序的模式:
1、基于iframe(比较传统 异步 + 动态页面渲染)
2、纯异步(全部用js来动态拼接和渲染)(比较传统 异步 + 动态页面渲染)
3、基于路由跳转(vue脚手架)-vue-router
4、菜单导航的渲染问题
先要把导航栏进行管理控制
思考问题:导航是在每个页面中,都需要存在,那么我们可以公共的部分用页面包含的技术进行剥离,然后用定义的语法,在每个页面中进行导入。即可
好处就是:方便我们统一维护和后续的升级和控制。
在freemarker或者jsp或者thymeleaf都有这样的页面包含的技术。以thymeleaf为例:
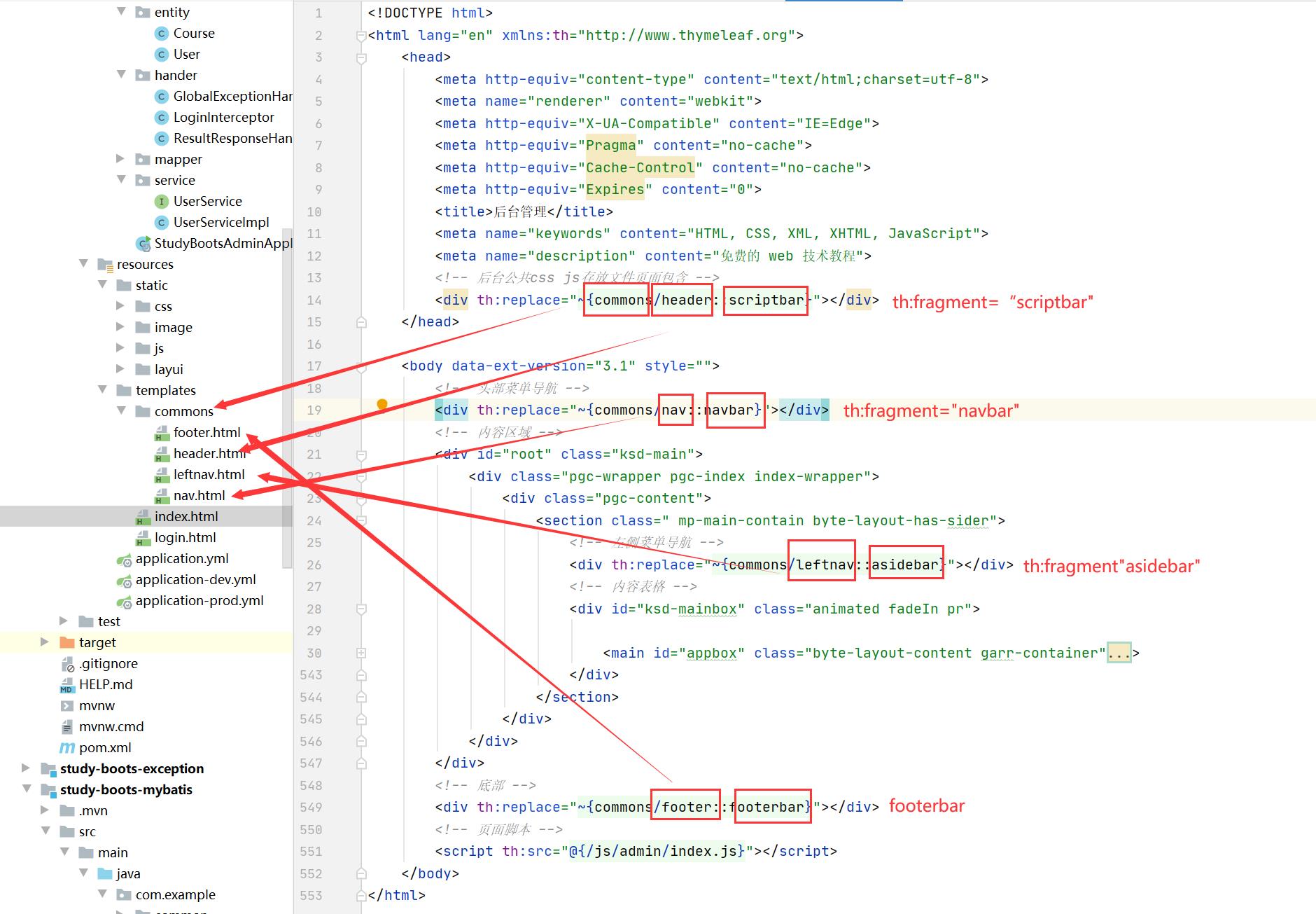
新建一个common在里面新建leftnav.html如下
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<aside id="asideapp" th:fragment="asidebar"
class="byte-layout-sider byte-layout-sider-light mp-main-sider animated fadeInLeft"
style="width: 246px;">
<div class="byte-layout-sider-children">
<div class="mp-menu-wrapper f-min-scroll f-hover-scroll mp-menu-wrapper-can-scroll">
<div class="byte-menu garr-menu">
<div class="byte-menu-inline base_creation_tab">
<div class="byte-menu-inline-header">
<a href="/admin/index" class="">
<span style="padding-left: 0px; display: block;">
<span title="控制台" class="ksd-icon-sp iconfont fz20 mr-2 iconhome"></span>
<span>控制台</span>
</span>
</a>
</div>
<div class="byte-menu-inline-content animated fadeIn"
style="height: auto; display: none;"></div>
</div>
<div class="byte-menu-inline base_creation_tab">
<div class="byte-menu-inline-header">
<a href="javascript:void(0);" class="">
<span style="padding-left: 0px;">
<span title="用户管理" class="ksd-icon-sp iconfont fz20 mr-2 iconiconzh1"></span>
<span>用户管理</span>
</span>
<span class="byte-menu-icon-suffix">
<svg viewBox="0 0 1024 1024" width="1em" height="1em" fill="currentColor" class="byte-icon byte-icon-down">
</svg>
</span>
</a>
</div>
<div class="byte-menu-inline-content animated fadeIn" style="display: block;">
<div title="用户管理" data-href="/admin/user/list" class="byte-menu-item">
<span style="padding-left: 24px; display: block;">
<span class="ksd-icon-sp selected-border-right iconfont fz20 mr-2 iconiconzh1"></span>
<a href="javascript:void(0);">用户管理</a>
</span>
</div>
<div title="统计模块" data-href="/admin/state/list" class="byte-menu-item">
<span style="padding-left: 24px; display: block;">
<span class="ksd-icon-sp selected-border-right iconfont fz20 mr-2 iconiconzh1"></span>
<a href="javascript:void(0);">统计模块</a>
</span>
</div>
</div>
</div>
<div class="byte-menu-inline base_creation_tab">
<div class="byte-menu-inline-header">
<a href="javascript:void(0);" class="">
<span style="padding-left: 0px; display: block;">
<span title="角色管理" class="ksd-icon-sp iconfont fz20 mr-2 iconorder1"></span>
<span>通知管理</span>
</span>
<span class="byte-menu-icon-suffix is-open">
<svg viewBox="0 0 1024 1024" width="1em" height="1em" fill="currentColor" class="byte-icon byte-icon-down">
</svg>
</span>
</a>
</div>
<div class="byte-menu-inline-content animated fadeIn"
style="height: auto; display: none;">
<div title="角色列表" data-href="/admin/permission/list" class="byte-menu-item">
<span style="padding-left: 24px; display: block;">
<span class="ksd-icon-sp selected-border-right iconfont fz20 mr-2 iconorder1"></span>
<a href="javascript:void(0);">角色列表</a>
</span>
</div>
<div title="权限列表" data-href="/admin/role/list" class="byte-menu-item">
<span style="padding-left: 24px; display: block;">
<span class="ksd-icon-sp selected-border-right iconfont fz20 mr-2 iconorder1"></span>
<a href="javascript:void(0);">权限列表</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</aside>
</body>
</html>
核心代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<aside th:fragment="asidebar"></aside>
th:fragment="asidebar"给页面模板的具体位置取一个名字:asidebar。这个名字在需要包含的页面中引入:如下
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<title>后台管理</title>
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="免费的 web 技术教程">
<!-- 后台公共css js存放文件页面包含 -->
<div th:replace="~{commons/header::scriptbar}"></div>
</head>
<body data-ext-version="3.1" style="">
<!-- 头部菜单导航 -->
<div th:replace="~{commons/nav::navbar}"></div>
<!-- 内容区域 -->
<div id="root" class="ksd-main">
<div class="pgc-wrapper pgc-index index-wrapper">
<div class="pgc-content">
<section class=" mp-main-contain byte-layout-has-sider">
<!-- 左侧菜单导航 -->
<div th:replace="~{commons/leftnav::asidebar}"></div>
<!-- 内容表格 -->
<div id="ksd-mainbox" class="animated fadeIn pr"></div>
</section>
</div>
</div>
</div>
<!-- 底部 -->
<div th:replace="~{commons/footer::footerbar}"></div>
<!-- 页面脚本 -->
<script th:src="@{/js/admin/index.js}"></script>
</body>
</html>
核心代码:
<div th:replace="~{commons/leftnav::asidebar}"></div>
th:replace 代表的:就把commons/leftnav.html中的具体代码块名字是:th:fragment=“asidebar” 取出来,替换这个div。

$(function () {
// 初始化菜单导航
adminAside.init();
// 页面加载提示
adminLoading.init();
})
// 控制左侧菜单导航
var adminAside = {
init:function () {
this.animate();
this.menuEvent();
},
// 控制左侧菜单导航的折叠和展开
animate:function () {
//点击菜单绑定点击事件,然后控制自己下方的菜单进行展开和收起
$("#asideapp").find(".byte-menu-inline-header").on("click", function () {
// 控制排它
$(this).parents(".byte-menu-inline").siblings().find(".byte-menu-inline-content").hide();
$(this).parents(".byte-menu-inline").siblings().find(".byte-menu-icon-suffix").removeClass("is-open");
$(this).next().toggle();
$(this).find(".byte-menu-icon-suffix").toggleClass("is-open");
})
},
// 控制菜单点击渲染右侧模板
menuEvent:function () {
$("#asideapp").find(".byte-menu-item").onSpringBoot+AntDesign+Vue搭建的CMS后台管理系统源码
SpringBoot+Vue+AntDesign搭建的前后端分离后台管理系统