后端提供树形结构数据
Posted 最小的帆也能远航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端提供树形结构数据相关的知识,希望对你有一定的参考价值。
一.简介
在项目开发中经常有需要处理树形结构的业务需求。比如具有父子关系的数据信息,而对于这种产品,在设计数据库时使用id<->parentId的结构来做。为方便前端,所以在给前端数据时,最好的做法就是把数据处理成treeJson格式。本文以公司-部门为例
以下测试基于springboot框架
二.关键代码
DepartEntity 公司-部门实体类
@Data
@TableName("sys_depart")
public class DepartEntity {
private Integer departId;
private String departName;
/**
* 顶层(公司)- company 时值为0或者null
*/
private Integer parentId;
/**
* 顶层(公司)- company 次级(部门) department
*/
private String type;
/**
* 该属性返回数据时使用
*/
private List<DepartEntity> children;
}获取树形结构方法(使用jdk8 新方法,简化代码)
private List getDepartmentTree(List list) {
<Map> groupMap = list.stream().collect(Collectors.groupingBy(DepartEntity::getType));
List companyList = groupMap.get("company");
List departmentList = groupMap.get("department");
if (companyList !=null && !companyList.isEmpty()) {
if (departmentList !=null && !departmentList.isEmpty()) {
<Map> departGroupMap = departmentList.stream().collect(Collectors.groupingBy(DepartEntity::getParentId));
for (DepartEntity company : companyList) {
company.setChildren(departGroupMap.get(company.getDepartId()));
}
}
return companyList;
}
return new ArrayList<>();
}
三.测试(数据自己造的,实际需要从数据库表中查询)
@GetMapping("/tree/list")
@ResponseBody
public List<DepartEntity> testTree() {
DepartEntity depart1 = new DepartEntity();
depart1.setDepartId(1);
depart1.setDepartName("公司");
depart1.setParentId(0);
depart1.setType("company");
DepartEntity depart2 = new DepartEntity();
depart2.setDepartId(2);
depart2.setDepartName("财务部");
depart2.setParentId(1);
depart2.setType("department");
DepartEntity depart3 = new DepartEntity();
depart3.setDepartId(2);
depart3.setDepartName("项目部");
depart3.setParentId(1);
depart3.setType("department");
ArrayList<DepartEntity> list = new ArrayList<>();
list.add(depart1);
list.add(depart2);
list.add(depart3);
return getDepartmentTree(list);
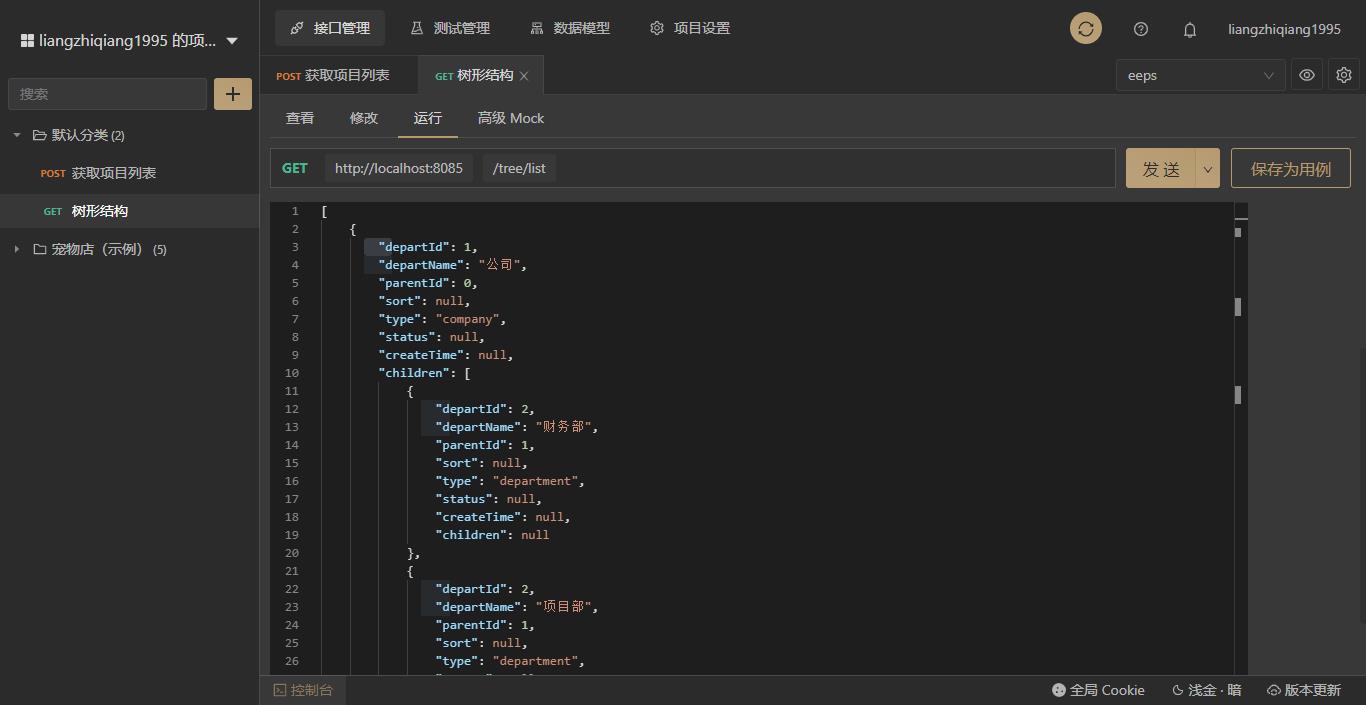
}四.工具测试(使用Apifox测试 使用方式和postman相似)

treeJson格式数据
[
{
"departId": 1,
"departName": "公司",
"parentId": 0,
"sort": null,
"type": "company",
"status": null,
"createTime": null,
"children": [
{
"departId": 2,
"departName": "财务部",
"parentId": 1,
"sort": null,
"type": "department",
"status": null,
"createTime": null,
"children": null
},
{
"departId": 2,
"departName": "项目部",
"parentId": 1,
"sort": null,
"type": "department",
"status": null,
"createTime": null,
"children": null
}
]
}
]
以上是关于后端提供树形结构数据的主要内容,如果未能解决你的问题,请参考以下文章
(记录贴)java后端---树形结构点击节点出现相关统计信息