Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)一(项目概述)
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)一(项目概述)相关的知识,希望对你有一定的参考价值。
一、了解电商行业
学习电商项目,自然要先了解这个行业,所以我们首先来聊聊电商行业
1、项目分类
主要从需求方、盈利模式、技术侧重点这三个方面来看它们的不同
(1)传统项目
各种企业里面用的管理系统(ERP、HR、OA、CRM、物流管理系统。
- 需求方:公司、企业内部
- 盈利模式:项目本身卖钱
- 技术侧重点:业务功能
(2)互联网项目
门户网站、电商网站: baidu.com.qq.com、taobao.com、jd.com …
- 需求方:广大用户群体
- 盈利模式:虚拟币、增值服务、广告收益…
- 技术侧重点:网站性能、业务功能
而我们今天要聊的就是互联网项目中的重要角色:电商
并发要求高
2、电商行业的特点
(1)谈谈双十一
双十一是电商行业的一个典型代表,从里面我们能看出电商的普遍特点∶

(2)技术特点
从上面的数据我们不仅要看到钱,更娈看到背后的技术实力。
正是得益于电商行业的高强度并发压力,促使了BAT等巨头们的技术进步。
电商行业有些什么特点呢?
- 技术范围广
- 技术新
- 要求双高:
- 高并发(分布式、静态化技术、CDN服务、缓存技术、异步并发、池化、队列)。
- 高可用《集群、负戟均衡、限流、降级、熔断》
- 数据量大
- 业务复杂
(3)常见的电商模式
电商行业的一些常见模式:
- B2C:商家对个人,如:亚马逊、当当等
- C2C平台:个人对个人,如:闲鱼、拍拍网、ebay
- B2B平台:商家对商家,如:阿里巴巴、八方资源网等.
- O2O:线上和线下结合,如:饿了么、电影票、团购等
- P2P:在线金融,货款,如:网货之家、人人聚财等。
- B2C平台:天猫、京东、一号店等
二、本商城介绍
1、项目介绍
- 本商城是一个全品类的电商购物网站(B2C) 。
- 用户可以在线购买商品、加入购物车、下单、秒杀商品
- 可以评论已购买商品
- 管理员可以在后台管理商品的上下架、促销活动
- 管理员可以监控商品销售状况
- 客服可以在后台处理退款操f作
- 希望未来3到5年可以支持千万用户的使用
2、系统架构
(1)架构图
商城架构缩略图

(2)系统架构解读
整个商城可以分为两部分:后台管理系统、前台门户系统。
-
后台管理:
- 后台系统主要包含以下功能:
- 商品管理,包括商品分类、品牌、商品规格等信息的管理
- 销售管理,包括订单统计、订单退款处理、促销活动生成等
- 用户管理,包括用户控制、冻结、解锁等
- 权限管理,整个网站的权限控制,采用JWT鉴权方案,对用户及API进行权限控制
- 统计,各种数据的统计分析展示
- 后台系统会采用前后端分离开发,而且整个后台管理系统会使用Vue.js框架搭建出单页应用(SPA)。
- 预览图:
- 后台系统主要包含以下功能:
前台门户
- 前台门户面向的是客户,包含与客户交互的一切功能。例如:
- 搜索商品
- 加入购物车
- 下单
- 评价商品等等
- 前台系统我们会使用Thymeleaf模板引擎技术来完成页面开发。出于SEO优化的考虑,我们将不采用单页应用。
无论是前台门户、还是后台管理页面,都是前端页面,我们的系统采用前后端分离方式,因此前端会独立部署,不会在后端服务出现静态资源。
后端微服务
无论是前台还是后台系统,都共享相同的微服务集群,包括:
- 商品微服务:商品及商品分类、品牌、库存等的服务
- 搜索微服务:实现搜索功能
- 订单微服务:实现订单相关
- 购物车微服务:实现购物车相关功能
- 用户中心:用户的登录注册等功能
- Eureka注册中心
- Zuul网关服务
- Spring Cloud Config配置中心
- …
3、商城管理系统前端页面
我们的后台管理系统采用前后端分离开发,而且整个后台管理系统会使用Vue.js框架搭建出单页应用(SPA)。
(1)什么是SPA
SPA,并不是去洗澡按摩,而是Single Page Application,即单页应用。
整个后台管理系统只会出现一个html页面,剩余一切页面的内容都是通过vue组件来实现。
这些Vue组件其实就是许多的JS文件。不过前端项目除了js,还有css、image、font等,甚至前端还开发出各种不同类型的拓展语言,这么多东西在打包、构建的过程中,人工来操作非常麻烦,因此就会有一些工具来帮助搭建前端项日。
例如: weebpack, vue-cli等
(2)webpack
(1)介绍
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包.
官网:https://webpack.docschina.org/

export:导出
import:导入(文件的地址)
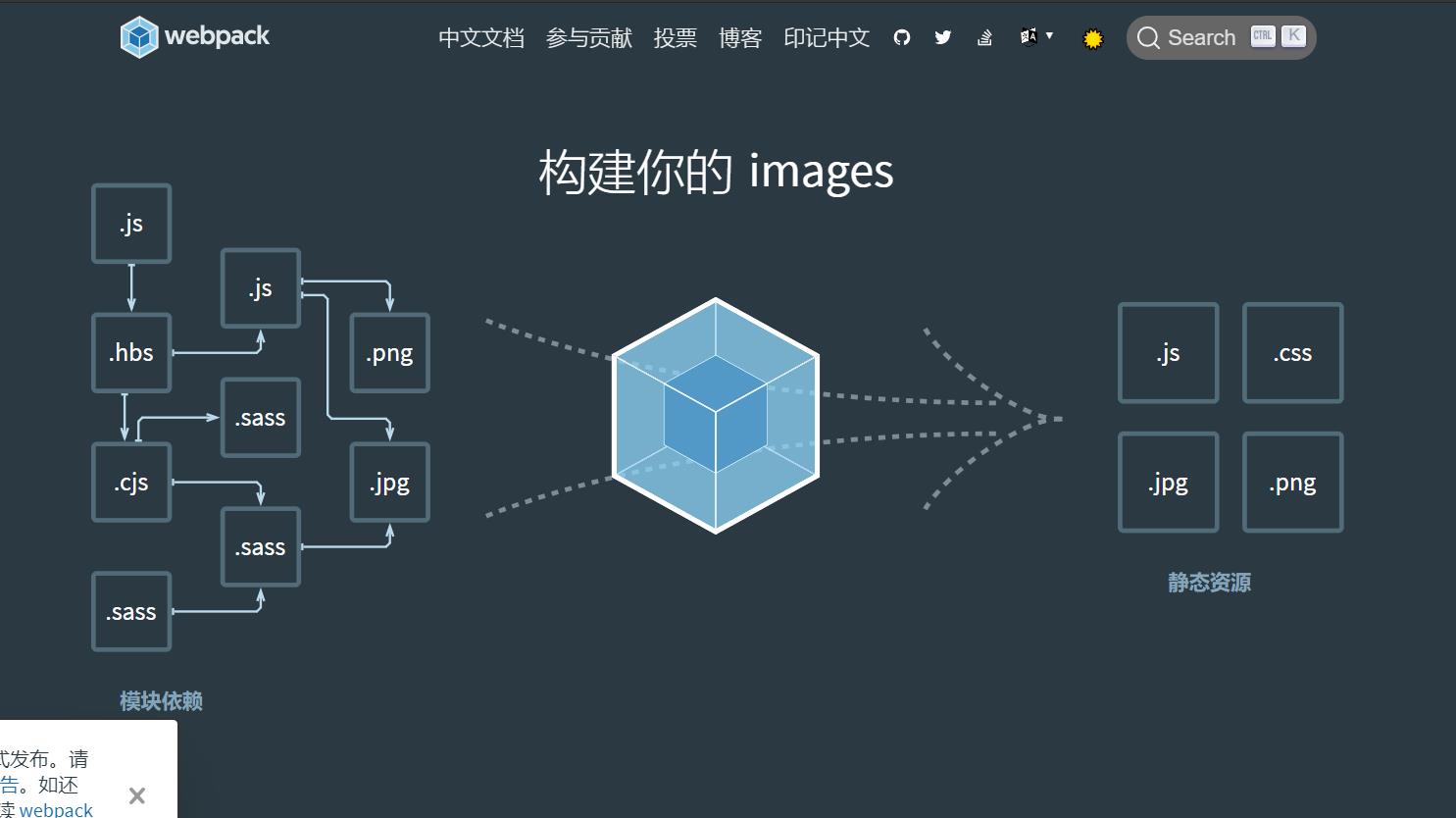
官网给出的解释:
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
为什么要打包:
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器-
- 将代码打包的同时进行混淆,提高代码的安全性。
(2)四个核心概念
学习Webpack,你需要先了解四个核心概念:
-
入口(entry)
webpack打包的启点,可以有一个成多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依翰的其它所有的依赖,包括JS、CSS,图片资源等,作为将来打包的原始数据。 -
输出(output)
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。 -
加载器(loader)
webpack本身只识别s文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。
然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。 -
插件(plugins)
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
自己去构建webpack的所有配置,完成打包会比较麻烦,还好,Vue官方给出了一个工具,叫做vue-cli,可以帮我们快速搭建Vue项目,里面已经内置了webpack-
以上是关于Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)一(项目概述)的主要内容,如果未能解决你的问题,请参考以下文章
(超详解)SpringBoot高级部分-自动配置+监听机制+监控+项目部署