Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)二(页面搭建)
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)二(页面搭建)相关的知识,希望对你有一定的参考价值。
一、Vue-cli
1、介绍和安装
在开发中,需要打包的东西不止是js、css、html。
还有更多的东西要处理,这些拙件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
安装命令:
npm install -g vue-cli

安装成功
2、快速上手
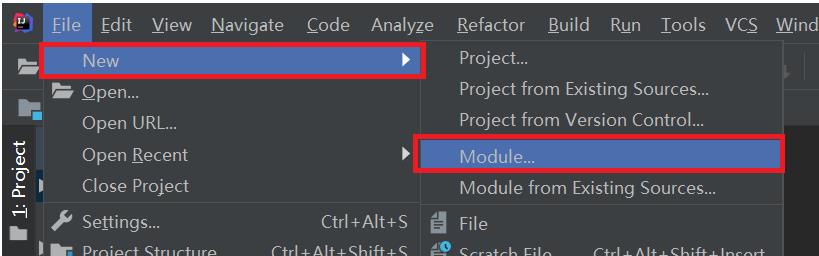
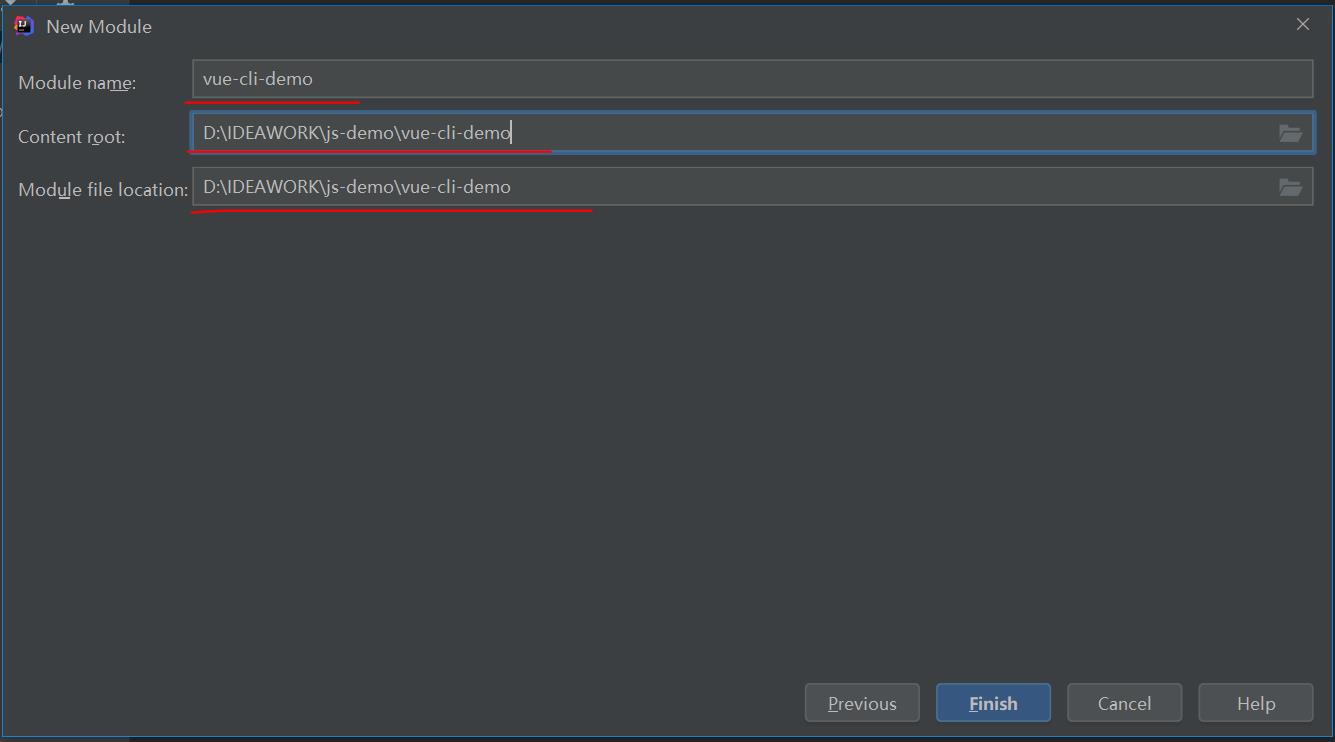
(1)我们新建一个module



打开终端,切换到vue-cli-demo

用vue-cli命令,快速搭建一个webpack的项目
vue init webpack
报错

解决方法如下
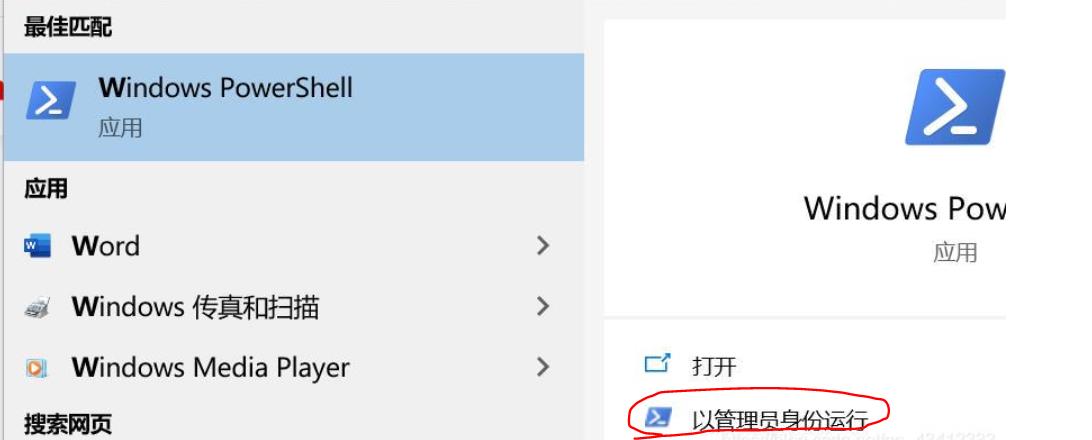
找到Windows PowerShell以管理员的身份打开

输入set-ExecutionPolicy RemoteSigned
选择y

回到IDEA当中
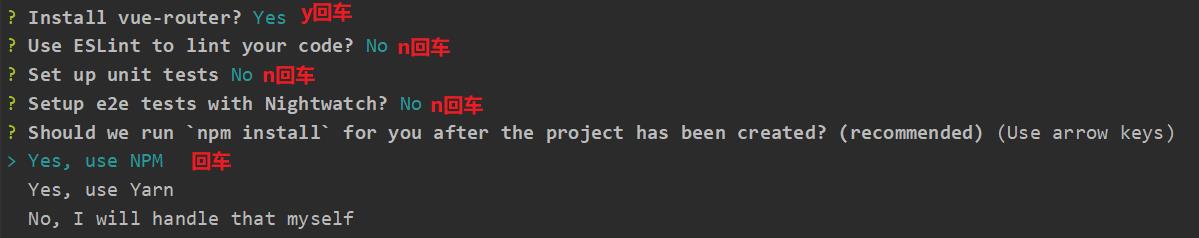
vue init webpack

y


然后开始加载

安装完成

运行

运行成功

访问

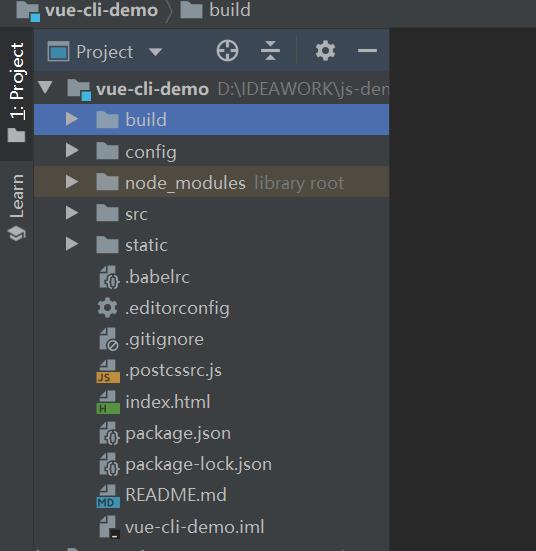
自动生成文件

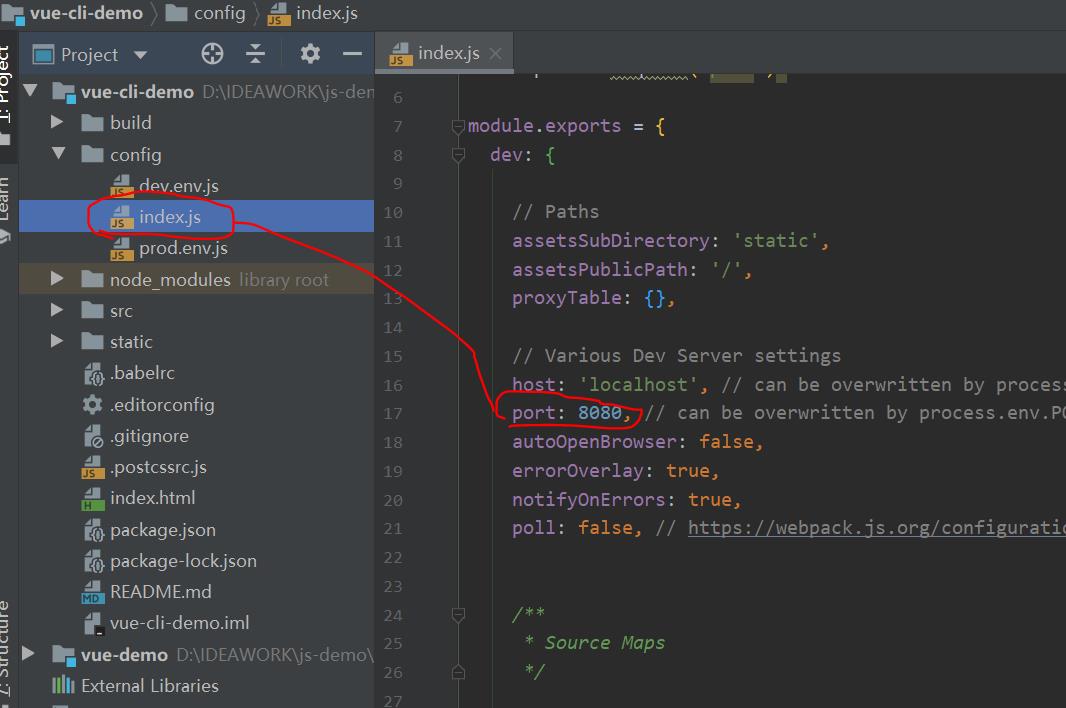
在这里可以找到端口号相关的配置

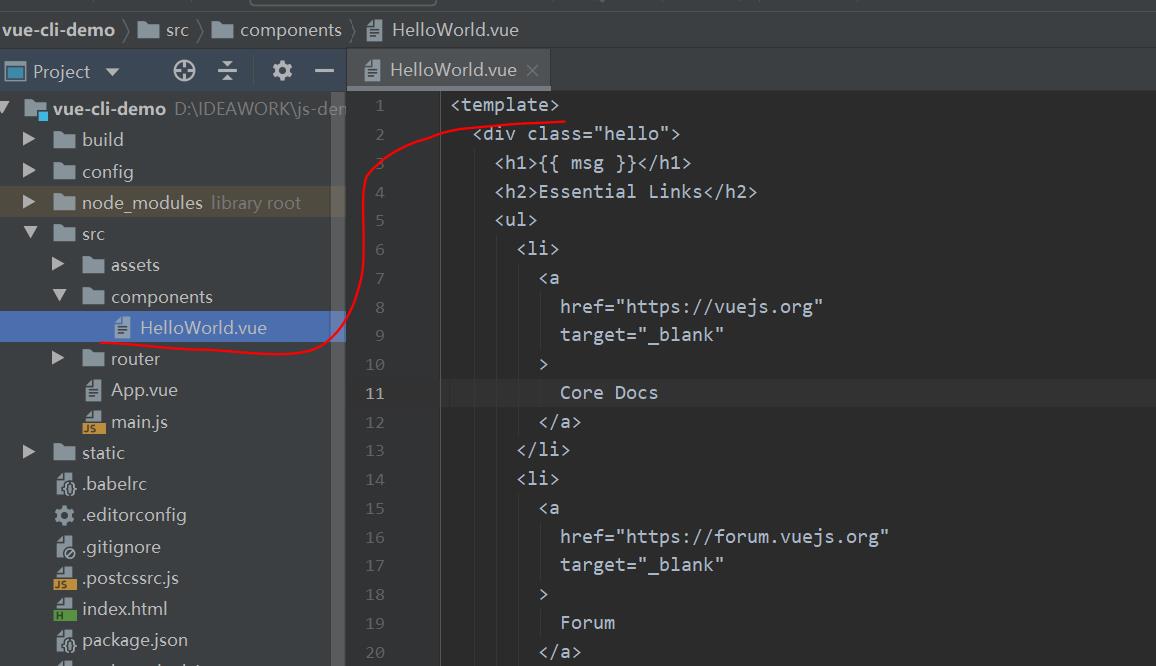
(1)Vue相关代码

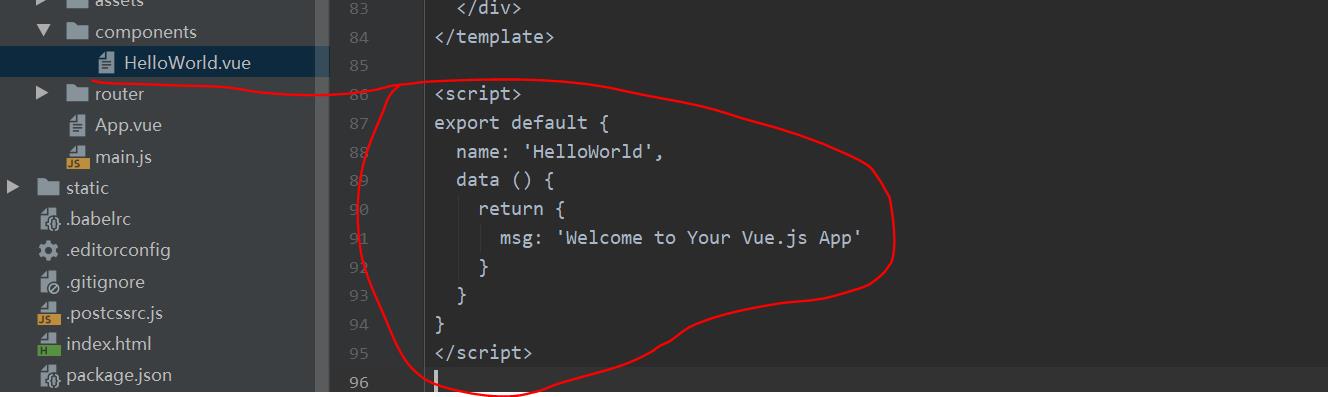
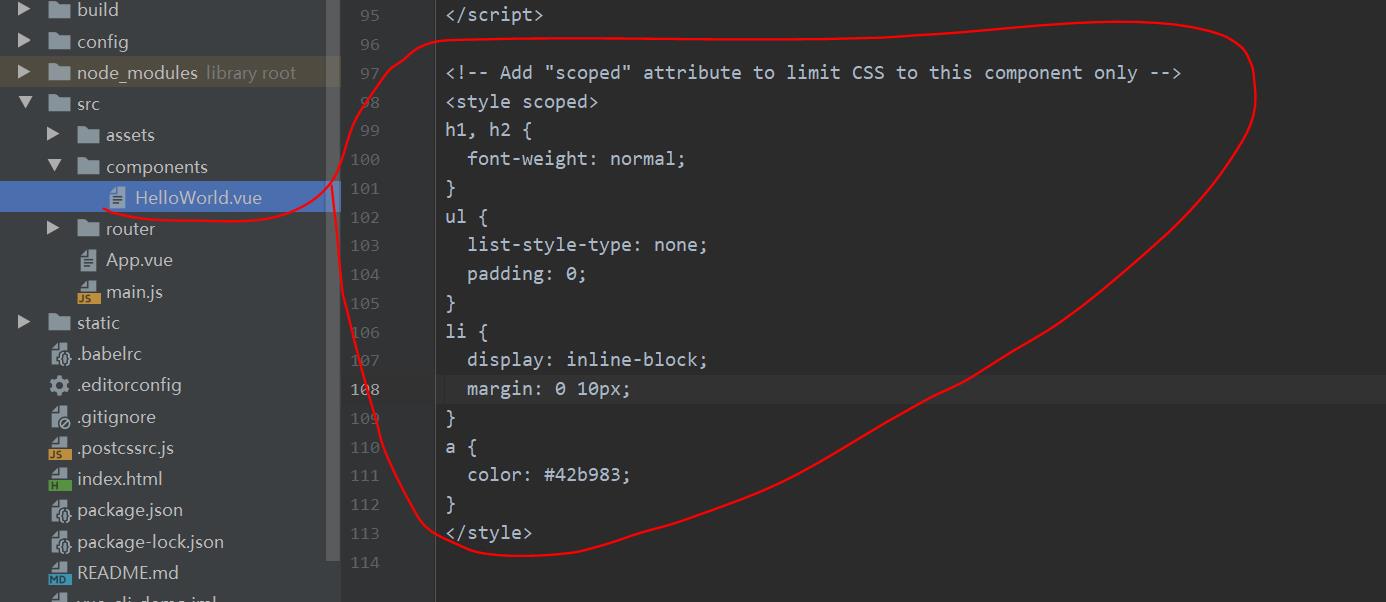
上述Vue代码分为三部分
a、第一部分:template(HTML代码)


b、第二部分:script标签(JS代码)

c、第三部分:css(样式)

3、导入我们提前做好的商城网页
下载地址:
链接: https://pan.baidu.com/s/1ue_FaEHIFiMY9pCLadPWhQ
提取码: e7zw
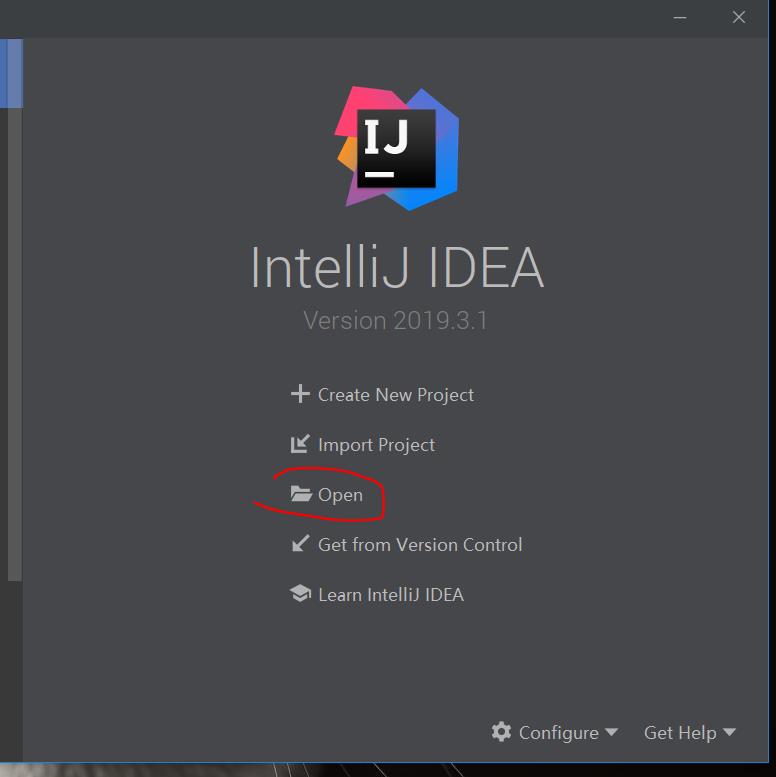
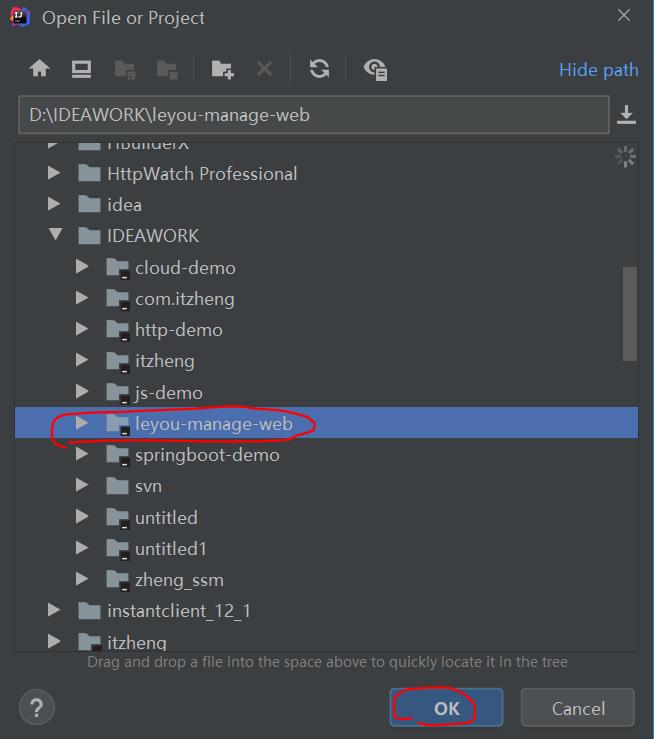
(1)导入项目


切换目录

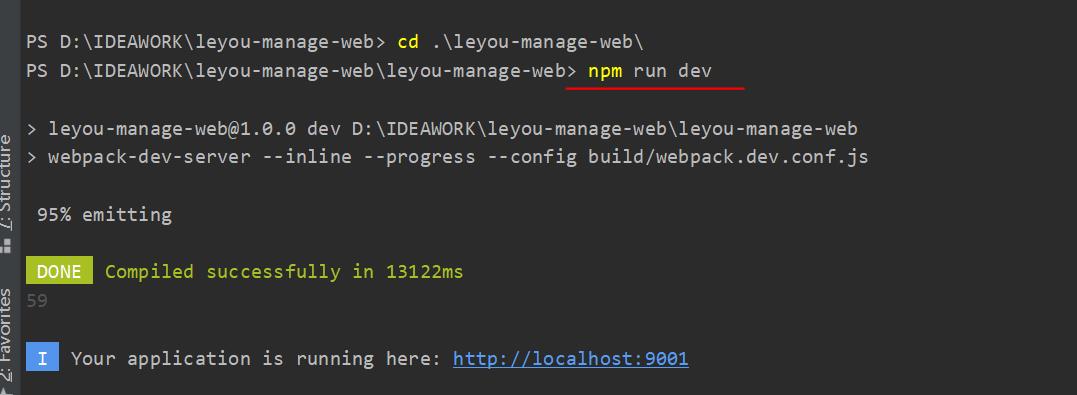
(2)启动项目

npm run dev
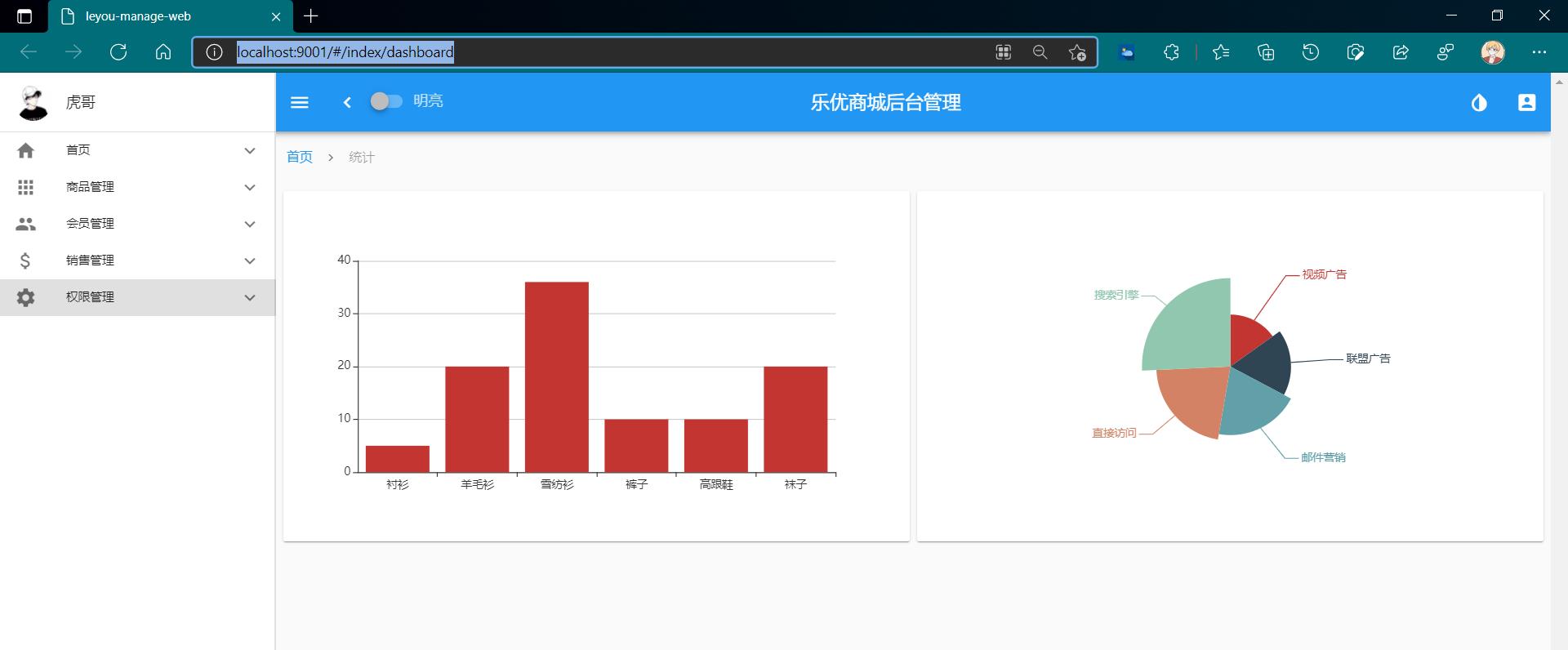
访问项目: http://localhost:9001

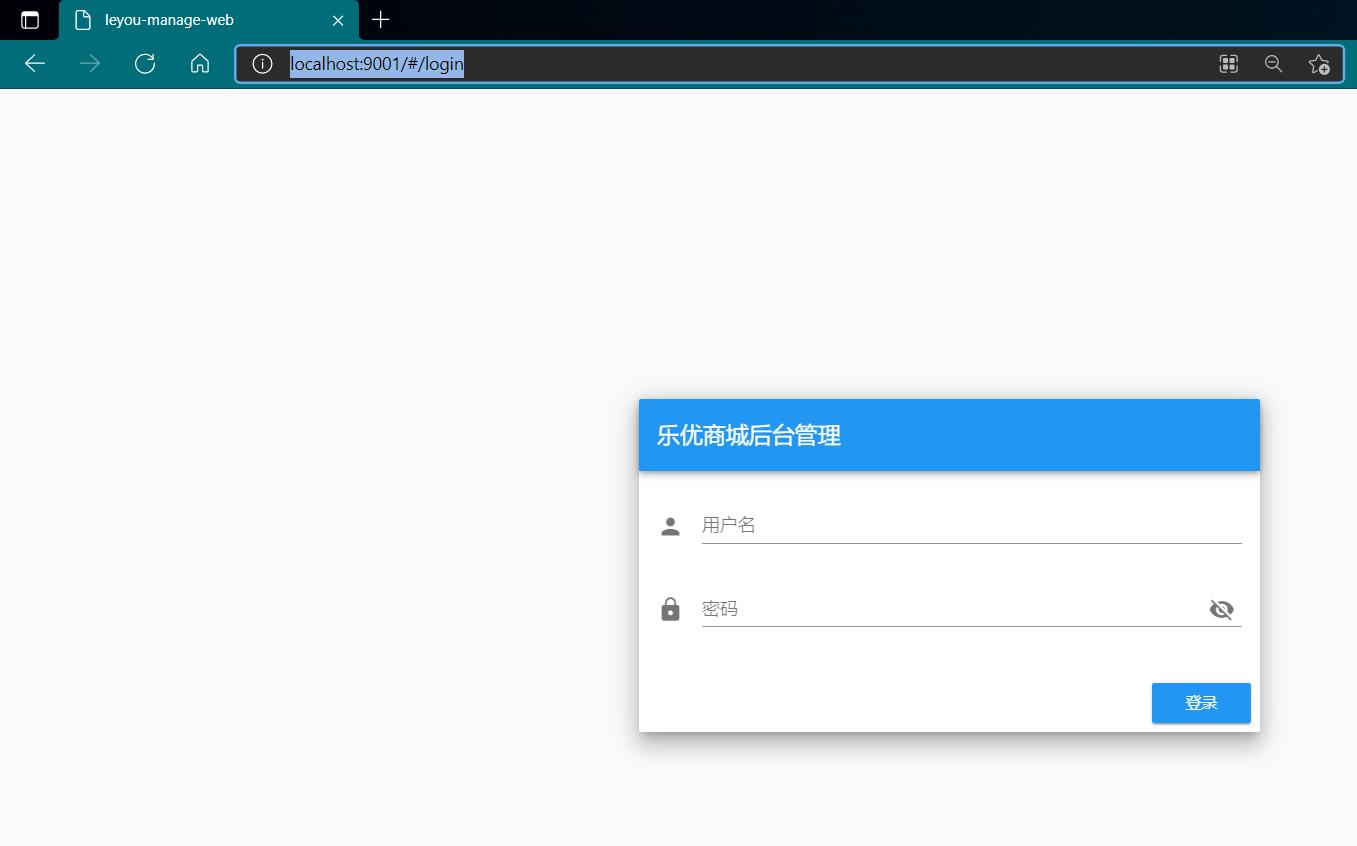
访问登录页面:http://localhost:9001/#/login

二、Vuetify框架
Vuetify是一个基于Vue的UI框架,可以利用预定义的页面组件快速构建页面。有点类似Bootstrap框架。
1、为什么要学习UI框架
Vue负责的是虽然会帮我们进行视图的渲染,但是样式是有我们自己来完成。这显然不是我们的强项,因此后端开发人员一般都喜欢使用一些现成的UI组件,拿来即用,常见的例如:
-
BootStrap
-
LayUl
-
EasyUl
-
ZuI
然而这些UI组件的基因天生与Vue不合,因为他们更多的是利用DOM操作,借助于jQuery实现,而不是MWM的思想。
而目前与Vue吻合的UI框架也非常的多,国内比较知名的如: -
clcrment-ui:饿了么出品
-
i-view :某公司出品
然而我们都不用,我们今天推荐的是一款国外的框架: Vuetify
官网网址:https://vuetifyjs.com/zh-Hans/

2、介绍引入资源的内容原理
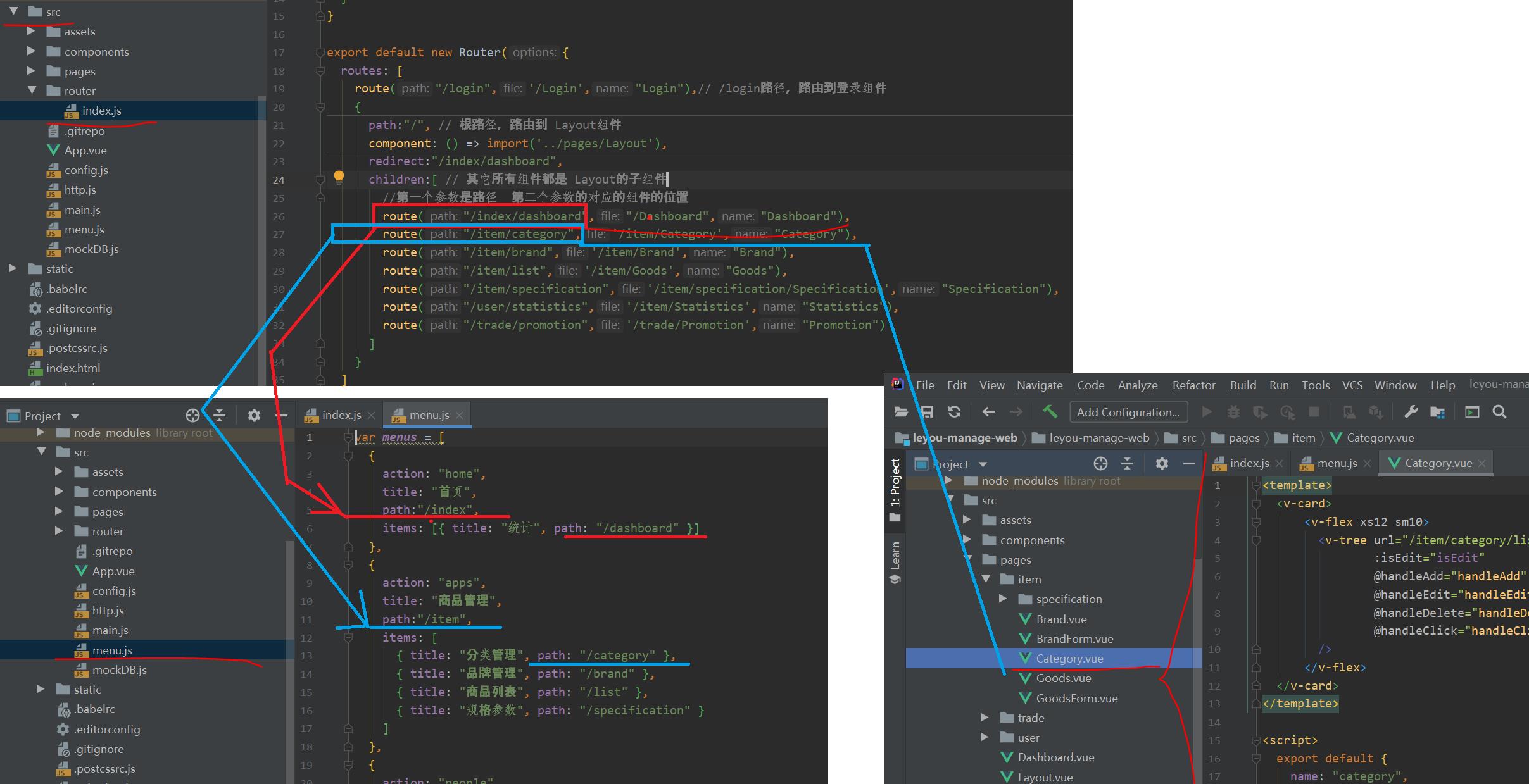
在src下的router下的index.js当中

以上是关于Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)二(页面搭建)的主要内容,如果未能解决你的问题,请参考以下文章