谁动了我的选择器?深入理解CSS选择器优先级
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谁动了我的选择器?深入理解CSS选择器优先级相关的知识,希望对你有一定的参考价值。

深入理解CSS选择器优先级
😏序言
在前端的面试中,有一道很普遍的题目,就是CSS选择器的优先级。原来周一觉得这个东西好像蛮简单的,就是认知里面的类选择器、id选择器和标签,然后就没了。但是殊不知很多时候我们都输给了“我以为”,事实证明一切内容并没有想象中的那么简单。
当我看完书的时候,才发现优先级需要通过计算来确定,然后呢,还有通配选择器、选择符和逻辑组合伪类等等各种类型的计算。
在没有看书之前,我对这些内容的想法可能是这样的:

因此,写下这篇文章,总结关于 CSS 选择器中的优先级。一起来学习⑧~💡
🧐文章内容抢先看
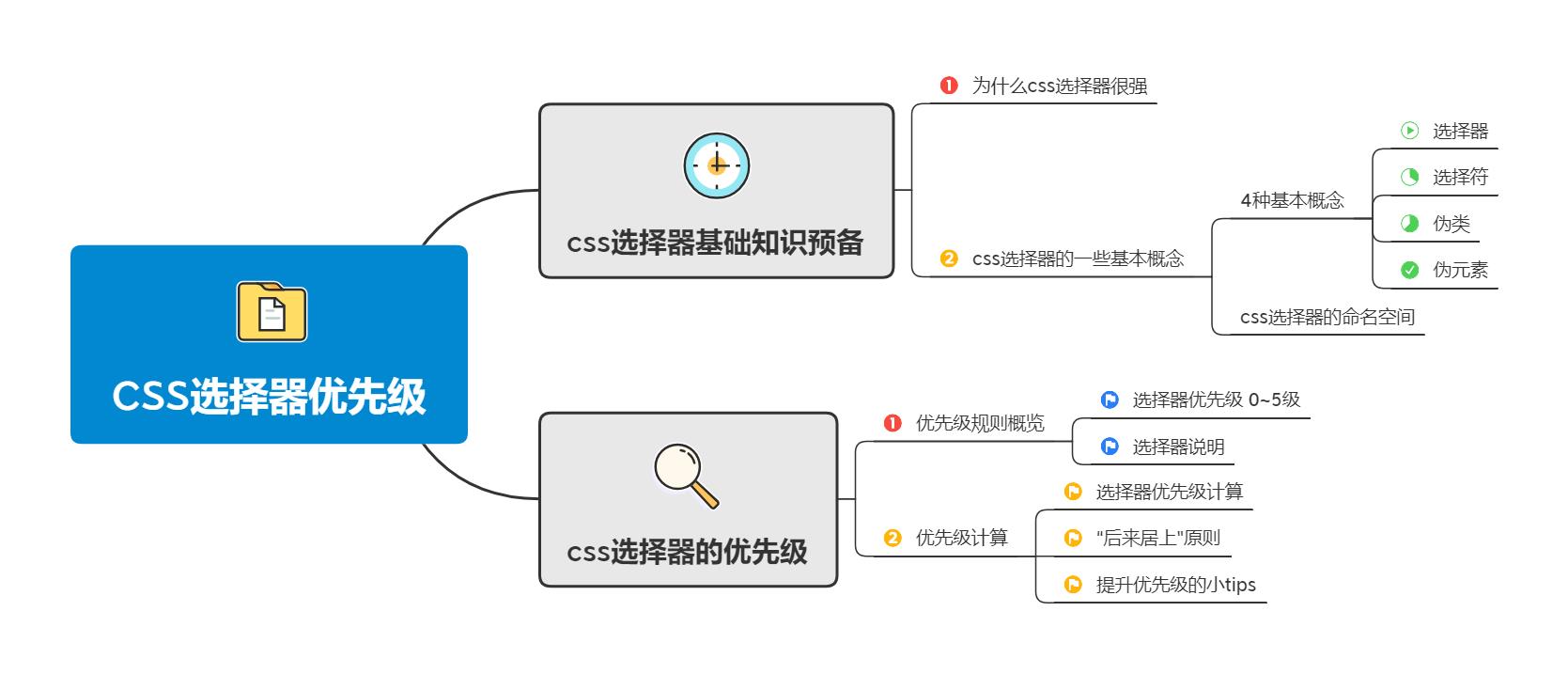
在开始讲解本文之前,我们先用一张思维导图来了解本文的结构内容。详情见下图👇

接下来开始进入本文的讲解~
🤐一、基础知识
1、为什么CSS选择器很强
- 传统编程语言讲求逻辑清晰,层次分明,并且主要为功能服务。
- 但
CSS却是为样式服务的,它重表现,轻逻辑,如同人的思想一样,相互碰撞才能产生火花。 - 对于
CSS选择器来说,它作为CSS世界的支柱,其作用好比人类的脊柱,与html结构、浏览器行为、用户行为以及整个CSS世界相互依存、相互作用,这必然会产生很多碰撞,使得CSS选择器变得非常强悍。
2、CSS选择器的一些基本概念
(1)4种基本概念
CSS选择器可以分为4类,即选择器、选择符、伪类和伪元素。下面介绍这四种类型的区别。
Ⅰ. 选择器
选择器,指的是我们平常使用的 css 声明块前面的标签、类名等等。比如:
body{
background: #333;
}
以上代码中的 body 就是一种选择器,是类型选择器,也可以称为标签选择器。
再比如:
.container{
background-color: #fff;
}
以上代码中的 .container 也是选择器,属于属性选择器中的一种,我们也经常称它为类选择器。
Ⅱ. 选择符
CSS 中有5种选择符,分别为:
| 选择符 | 定义 |
|---|---|
| 空格( ) | 表示后代关系 |
| 尖括号(>) | 表示父子关系 |
| 加号(+) | 表示相邻兄弟关系 |
| 波浪号(~) | 表示兄弟关系 |
| 双管道(||) | 表示列关系 |
我们来举些例子,更好的理解这几种选择符。具体代码如下:
/* 后代关系 */
.container img {
object-fit: contain;
}
/* 父子关系 */
ol > li {
margin: 0 auto;
}
/* 相邻兄弟关系 */
button + p {
margin-right: 10px;
}
/* 兄弟关系 */
button ~ p {
margin-left: 10px;
}
/* 列 */
.col || td {
background-color: gray;
}
这里需要注意的是,相邻兄弟关系和兄弟关系的区别,这两个看起来很相似,很容易混淆。
对于 + 的相邻关系,指的是当前的 button 以及在它同一层级上的下一个元素 p 的样式;而对于 ~ 来说,就是当前 button 以及在它同一层级上的所有 p 元素的样式。
可以说 + 号是一对一关系,而 ~ 则是一对多关系。
Ⅲ. 伪类
伪类的特征是其前面会有一个冒号 : 。对于伪类来说,它通常与浏览器行为和用户行为相关联,可以把它看成是 css 世界中的 javascript 。比如:
a:hover{
color: gray;
}
Ⅳ. 伪元素
伪元素的特征是其前面会有两个冒号 :: ,常见的有 ::before 、 ::after 、 ::first-letter 和 ::first-line 等。
(2)CSS选择器的命名空间
CSS 选择器中还有一个命名空间的概念。所谓命名空间,就是我们平常所看到的 @namespace ,主要作用是用来避免冲突。
比如说,我们在 html 和 svg 中都会用到 <a> 链接,这个时候就很可能会发生冲突。那问题来了,冲突制造了,又该怎么解决呢?这个时候就可以用刚刚提到的命名空间 @namespace 来解决。
我们来看一段代码,更直观的了解命名空间。具体代码如下:
<p>
这是文字:
<a>点击刷新</a>
</p>
<p>
这是SVG:
<svg>
<a xlink:href>
<path d="M433.109 23.694c...2.706z"/>
</a>
</svg>
</p>
@namespace url(http://w3.org/1999/xhtml);
@namespace svg url(http://www.w3.org/2000/svg);
/* 管道符 */
svg|a {
color: black;
fill: currentColor;
}
/* 标签选择器 */
a {
color: gray;
}
大家可以看到, svg|a 中有一个管道符 | ,那么管道符前面的字符表示的就是命名空间的代称,而管道符后面的内容则是选择器。这段代码最终的显示效果是这样的:

如果按照我们预定的,可能有的小伙伴觉得样式不是越靠后优先级越高吗,而为什么 svg 中的 a 还是显示了黑色,而不是灰色呢?
其实,大家可以看到上面的命名空间,上述代码中就表示了,在 http://www.w3.org/2000/svg 这个命名空间下所有 <a> 的颜色都是黑色 black ,且由于 xhtml 的命名空间(大家定位到第一个命名空间)也被指定了。因此呢, svg 中的 <a> 标签也就不会受到 标签选择器a 的影响,即便 纯标签选择器a 的优先级再高,那也是无效的。
讲到这个,我们来对 css选择器命名空间 做个小结:
其实, css选择器命名空间 的兼容性很好,至少相似10年前浏览器就支持了。但是呢,确很少有人在项目中去使用它。这是为什么呢?
原因主要有以下两点:
-
在
html中直接内联svg的应用场景相对来说还是比较少的,你可以试想一下,我们平常在引用阿里图标的时候,会直接把svg那一大串资源,给自己引入到自己的页面中吗?应该没有人这么干吧。所以,它更多的是作为独立资源来使用。 -
还有一个原因就是,有它更好的替代方案。比如:
svg a{ color: black; }这样做的唯一缺点就是,增加了
svg中a元素的优先级。但是再大多数的情况下,对我们的开发基本上没什么影响。
所以呢,对于 css 选择器的命名空间,大家可以选择了解即可,至少在遇到大规模冲突场景下,给自己多一个解决方法~
😲二、CSS选择器的优先级
几乎所有的 css 样式冲突、样式覆盖等等问题,都跟 css 声明的优先级错位脱不开关系。接下来,我们将从 css 优先级规则以及优先级的计算为切入点,来了解关于 css 选择器的优先级。
1、优先级规则概览
(1)选择器优先级
css 优先级有着明显的不可逾越的等级制度,因此,我们可以将其划分为 0~5 这 6 个等级。其中,前4个等级由 css选择器 决定,后2个等级由 书写形式 和 特定语法 决定。 下面来了解这6种等级制度各自的区别,具体如下表:
| 等级 | 定义 | 计算值 |
|---|---|---|
| 0级 | 通配选择器、选择符和逻辑组合伪类 | 0 |
| 1级 | 标签选择器 | 1 |
| 2级 | 类选择器、属性选择器和伪类 | 10 |
| 3级 | ID选择器 | 100 |
| 4级 | style属性内联 | 1000 |
| 5级 | !important | 10000 |
(2)选择器说明
继续,我们对这6个级别对应的选择器样式来做个简单的了解。具体如下:
0级:通配选择器、选择符和逻辑组合伪类
/* 通配选择器指星号(*) */
* {
color: #fff;
}
/* ------------------分割线------------------- */
/* 选择符指+、>、~、空格和||
具体上面有做详细说明,不再细述 */
.container img {
/* 后代关系 */
}
ol > li {
/* 父子关系 */
}
button + p {
/* 相邻兄弟关系 */
}
button ~ p {
/* 兄弟关系 */
}
.col || td {
/* 列 */
}
/* ------------------分割线------------------- */
/* 逻辑组合伪类有:not()、:is()和:where()
需要注意的是,只有逻辑组合伪类的优先级是0,其他伪类的优先级并不是这样的 */
:not() {
color: #fff;
}
1级:标签选择器
/* 标签选择器类似于body,p,span,div等等这些标签元素 */
body {
color: #333;
}
2级:类选择器、属性选择器和伪类
/* 类选择器指class */
.container {
color: #666;
}
/* ------------------分割线------------------- */
/* 属性选择器指指针对某个标签里面的属性进行特定标识
比如以下,表示只对有 href 属性的锚(a 元素)应用样式 */
a[href] {
color:#666;
}
/* ------------------分割线------------------- */
/* 伪类指:hover等 */
a:hover {
color: #666;
}
3级:ID选择器
#container {
color: #999;
}
4级:style属性内联
<span style="color: #ccc;">
优先级
</span>
5级:! important
/* !important是顶级优先级,
可以重置 js 设置的样式,
唯一推荐使用的场景就是使 js 设置无效(切勿滥用)*/
#container {
color: #999 !important;
}
2、优先级计算
上面我们了解到了关于 css 选择器的各种玩法,那下面我们就来看一下它是怎么玩的。
(1)选择器优先级计算
我们用一个表格来罗列处常见的一些计算。当然,大家也可以拿起小本本边看边进行计算。具体如下表:
| 选择器 | 计算值 | 计算细则 |
|---|---|---|
| *{ } | 0 | 1个0级通配选择器,优先级数值计算结果为0 |
| p { } | 1 | 1个1级通配选择器,计算结果为1 |
| ul > li { } | 2 | 2个1级标签选择器,1个0级选择符,计算结果为1+0+1 |
| li > ol + ol { } | 3 | 3个1级标签选择器,2个0级选择符,计算结果为1+0+1+0+1 |
| .foo { } | 10 | 1个2级类名选择器,计算结果为10 |
| a:not([rel=nofollow]) { } | 11 | 1个标签选择器,1个0级否定伪类,1个2级属性选择器,计算结果为1+0+10 |
| a:hover { } | 11 | 1个1级标签选择器,1个2级伪类,计算结果为1+10 |
| ol li.foo { } | 12 | 2个1级标签选择器,1个2级类名选择器,1个0级空格选择符,计算结果为1+0+1+10 |
| li.foo.bar { } | 21 | 1个1级标签选择器,2个2级类名选择器,计算结果为1+10+10 |
| #foo { } | 100 | 1个3级id选择器,计算结果为100 |
| #foo .bar p { } | 111 | 1个3级id选择器,1个2级类名选择器,1个1级标签选择器,2个0级空格选择器,计算结果为100+10+1+0+0 |
(2)“后来居上”原则
还有一种可能会出现的情况就是,遇到计算结果相同的,我们该如何取值呢?比如:
<html lang=“zh-CN”>
<body class="foo">颜色是</body>
</html>
<style>
body.foo:not([dir]) {
color: red;
}
html[lang] > .foo {
color: blue;
}
</style>
我们来分析下以上这段代码。首先,第一段 css 代码中,出现1个标签选择器 body ,1个类名选择器 .foo 和1个否定伪类 :not ,以及1个属性选择器 [dir] 。因此计算结果为 1+10+0+10 ,也就是 21 。
我们再来分析第二段代码, html[lang] > .foo 中出现1个标签选择器 html ,1个属性选择器 [lang] ,1个类名选择器 .foo ,这里 0级选择器 忽略不计。因此,最终计算结果为 1+10+10=21 。
所以,大家可以看到,两个最终的计算结果都是 21 。那我们到底用哪个样式呢?
印证标题所说的,遵循**“后来居上”原则**, 最终这段代码显示为蓝色。
(3)提升优先级的小技巧
在实际开发中,我们难免会遇到需要增加 css 选择器优先级的场景。殊不知很多小伙伴可能直接就把内联和 !important 直接怼上去了,这样子造成的后果可能有点恐怖了。
所以,我们需要来了解几种增加选择器权重的做法。具体如下:
假设现在我要给下面这段代码增加权重,例如:
.foo {
color: #333;
}
很多时候我们的做法可能是增加嵌套或者是增加一个标签选择器,例如:
/* 增加嵌套 */
.father .foo {
}
/* 增加标签选择器 */
div.foo {
}
但是这种做法往往不是最好的,因为它会增加了代码的耦合度,降低代码的可维护性。试想一下,一旦类名变了,或者标签换了,那你的样式岂不是就要往回去改了,这样会不会就有点不太友好了。
所以,我们引出一下两种方式,来解决这个问题。具体如下:
第一种: 重复选择器自身
.foo.foo {
}
第二种: 借助已存在的属性选择器
.foo[class] {
}
#foo[id] {
}
这样看起来,会不会就友好了许多呢。
🥳三、结束语
在上文中,我们讲到关于 css 选择器的一些基础知识,以及 css 选择器的优先级的各种计算方式,还有关于“后来居上”原则和一些提升优先级的小tips。
讲到这里,关于 css 选择器优先级的讲解就结束啦!希望对大家有帮助~
🐣彩蛋 One More Thing
🏷️往期推荐&参考资料
position和z-index👉你可能对position和z-index有一些误解
书籍👉张鑫旭老师的《CSS选择器世界》
🏷️番外篇
- 关注公众号星期一研究室,第一时间关注优质文章,更多精选专栏待你解锁~
- 如果这篇文章对你有用,记得留个脚印jio再走哦~
- 以上就是本文的全部内容!我们下期见!👋👋👋
以上是关于谁动了我的选择器?深入理解CSS选择器优先级的主要内容,如果未能解决你的问题,请参考以下文章