Flutter 知识点总结-基础篇
Posted 王睿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 知识点总结-基础篇相关的知识,希望对你有一定的参考价值。
文章目录
- 1、输出Hello World
- 2、文本、容器
- 3、远程图片、本地图片、实现圆形图片,实现圆角图片
- 4、基础列表组件、 水平列表组件 、 图标组件
- 5、列表、动态列表
- 6、网格布局
- 7、底部导航
- 8、页面跳转、跳转传值(普通路由、普通路由传值)
- 9、页面跳转、跳转传值(命名路由、命名路由传值)
- 10、替换路由、返回到根路由
- 11、自定义AppBar 定义顶部Tab切换、底部Tab结合顶部Tab实现类似头条页面布局
- 12、TabController定义顶部tab切换,并介绍生命周期函数
- 13、Drawer侧边栏、以及侧边栏内容布局
- 14、按钮组件 RaisedButton、FlatButton、OutlineButton、IconButton、ButtonBar以及自定义按钮组件
- 15、类似闲鱼App底部导航凸起按钮
- 16、单行文本框、多选框
- 17、多行文本框、开关按钮、多选框、单选按钮、RadioListTile、Radio、表单
- 18、调用原生时间选择器、日期选择器、时间戳、Future异步
- 19、调用第三方时间选择器、日期选择器、时间戳
- 20、轮播图 flutter_swiper
- 21、普通对话框、列表对话框、单选对话框、Toast提示
我叫王睿,对您有帮助的话,请给个点赞或关注喔,谢谢!
1、输出Hello World
1.1、 效果图

1.2、输出一句Hello World
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
//等价于:
/*
void main(){
runApp(MyApp());
}
*/
class MyApp extends StatelessWidget{ //抽离页面全部内容
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp( //顶层 widget
home:Scaffold( //Material Design 布局结构的基本实现
appBar: AppBar( //显示在界面顶部的一个 AppBar。
title: Text('Flutter Demo'), //标题
),
body: HomeContent(), //当前界面所显示的主要内容 Widget。
),
theme: ThemeData( //主题
primarySwatch: Colors.yellow //修改主题颜色
),
);
}
}
class HomeContent extends StatelessWidget{ //抽离主界面
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center( //居中
child: Text("Hello Flutter", //Text组件用来显示字符串内容到页面中
textDirection:TextDirection.ltr, //表示文本的显示方式
style: TextStyle( //样式
fontSize: 40.0, //大小
color: Colors.yellow, //颜色
),
),
);
}
}
1.3、知识点
1 、MaterialApp
MaterialApp 是一个方便的 Widget,它封装了应用程序实现 Material Design 所需要的
一些 Widget。一般作为顶层 widget 使用。
常用的属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
2、Scaffold
Scaffold 是 Material Design 布局结构的基本实现。此类提供了用于显示 drawer、snackbar 和底部 sheet 的 API。
Scaffold 有下面几个主要属性:
appBar - 显示在界面顶部的一个 AppBar。
body - 当前界面所显示的主要内容 Widget。
drawer - 抽屉菜单控件。
1.4、笔记
1.
所有的组件都是类
2.
在Dart中,允许实例化类的时候,不写关键词new,例如:
var p = new Persion();
可以写成:
var p = Persion();
3.在Flutter里面,我们把Center放在runApp里面是显然不合理的!
因为:当我们的一个组件功能需求很多的时候,我们的代码就会很多,那么我们放到runApp里,代码就会变得很杂乱冗余
所以:我们可以把它单独抽离成一个组件,相当于Java里的封装,减轻程序负担,节俭代码质量
4.问题:为什么实例化runApp(MyApp());的时候, Widget build(BuildContext context) {
// TODO: implement build
return Center( //居中
child: Text('Hello Flutter',
textDirection: TextDirection.ltr, //表示文本的显示方式
)
);
}抽象方法会自动执行?
答:build 是用来创建 Widget 的,build 在每次界面刷新的时候都会调用
5.child: Text是实例化Text的意思吗?
答:不,我们来看下面这个代码自然就能明白了!
class MyApp extends StatelessWidget{
@override
//build 是用来创建 Widget 的,build 在每次界面刷新的时候都会调用
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: HomeContent(),
),
theme: ThemeData(
primarySwatch: Colors.yellow //修改主题颜色
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center( //居中
child: Text('Hello Flutter',
textDirection: TextDirection.ltr, //表示文本的显示方式
style: TextStyle( //字体样式
fontSize: 40.0,
//设置颜色的两种方式
// 方式一
color: Colors.yellow,
// 方式二:
//参数依次的含义为:红色,绿色,蓝色,透明度 ,颜色取前三个的混合值,透明度取第四个参数
// color: Color.fromRGBO(244, 233, 321, 0.5)
),
)
);
}
}
我们主要分析body就行了其他的不用管,可以看到body是主页内容,他直接 body: HomeContent(),
等价于 body: new HomeContent(),那么意思已经很明显了,就是在要实现哪些功能的时候,就实例化哪些组件即可!
2、文本、容器
2.1丶 效果图

2.2、代码+注释
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Fullter Demo'),
),
body: HomeContent(),
)
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container( //是一个容器,相当于前端的div,用于布局
child: Text('我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本',
textAlign: TextAlign.center, //居中显示
overflow: TextOverflow.ellipsis, //表示溢出后用...代替
maxLines: 1, //最多显示一行
textScaleFactor: 1.8, //字体放大两倍
style: TextStyle(
fontSize: 16.0 , //设置字体大小
color: Colors.red , //字体颜色
fontWeight:FontWeight.w800, //字体加粗
fontStyle: FontStyle.italic, //字体倾斜
decoration: TextDecoration.lineThrough , //穿过文本的线
decorationColor: Colors.white, //穿过线的颜色
decorationStyle: TextDecorationStyle.dashed, //虚线
letterSpacing: 5.0 //字体间距
),
),
height: 300.0, //设置容器高度
width: 300.0, //设置容器宽度
decoration: BoxDecoration(
color: Colors.yellow, //背景颜色
border: Border.all(
color: Colors.blue, //边框颜色
width: 2.0 //边框宽度
),
borderRadius: BorderRadius.all(
Radius.circular(20), //设置圆角边框
// Radius.circular(150), //设置圆形边框
)
),
// padding: EdgeInsets.all(20), //表示与上下左右四边都有20的内边距
padding: EdgeInsets.fromLTRB(10, 30, 5, 0), //设置左上右下内边距
margin: EdgeInsets.fromLTRB(10, 30, 5, 0), //设置左上右下外边距
// transform: Matrix4.translationValues(100, 0, 0) //X轴位移100
// transform: Matrix4.rotationZ(0.3), //Z轴旋转,正值是顺时针旋转,负值是逆时针旋转
// transform: Matrix4.diagonal3Values(1.2, 1, 1), //缩放
alignment: Alignment.bottomLeft, //让边框内的元素居左侧底部
)
);
}
}
2.3丶 知识点
Text 组件
[1]
textAlign 文本对齐方式(center 居中,left 左对齐,right 右对齐,justfy 两端对齐)
textDirection 文本方向(ltr 从左至右,rtl 从右至左)
overflow 文字超出屏幕之后的处理方式(clip裁剪,fade 渐隐,ellipsis 省略号)
textScaleFactor 字体显示倍率
maxLines 文字显示最大行数
style 字体的样式设置
[2]下面是 TextStyle 参数 :
名称 功能
decoration 文字装饰线(none 没有线,lineThrough 删除线,overline 上划线,underline 下划线)
decorationColor 文字装饰线颜色
decorationStyle 文字装饰线风格([dashed,dotted]虚线,
double 两根线,solid 一根实线,wavy 波浪线)
wordSpacing 单词间隙(如果是负值,会让单词变得更紧凑
letterSpacing 字母间隙(如果是负值,会让字母变得更紧凑)
fontStyle 文字样式(italic 斜体,normal 正常体)
fontSize 文字大小
color 文字颜色
fontWeight 字体粗细(bold 粗体,normal 正常体)
更多参数:https://docs.flutter.io/flutter/painting/TextStyle-class.html
3、远程图片、本地图片、实现圆形图片,实现圆角图片
3.1、效果图
【1】引用远程图片

【2】引用本地图片

【3】实现圆形图片(方法一)、圆角图片(受弧度影响)

【4】实现圆形图片(方法二)

3.2、代码+注释
【1】引用远程图片
import 'package:flutter/material.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('FlutterDemo'),
),
body: HomeCentent(),
),
);
}
}
class HomeCentent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Image.network( //引入一张远程图片
"https://www.itying.com/images/flutter/2.png", //远程图片链接
alignment: Alignment.topLeft, //设置图片的方位在左上角
// color: Colors.yellow, //设置这张图片的颜色
// colorBlendMode: BlendMode.luminosity, //设置颜色的混合模式
fit:BoxFit.cover, //设置图片的显示模式,cover—全屏显示,最常用!
// repeat: ImageRepeat.repeatX, //横向平铺,纵向不变
// repeat: ImageRepeat.repeat, //横向纵向都平铺,
),
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow //设置方框背景颜色
),
)
);
}
}
【2】引用本地图片
先做准备工作:(三步)
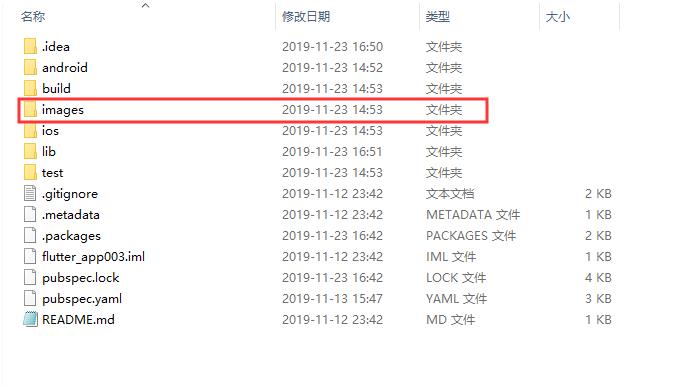
1.项目根目录下,创建Images文件夹,如下图:
 2.分别创建2.0x,3.0x,4.0x并且在这些文件夹里面放图片,然后再在外面放一张图片,如图:
2.分别创建2.0x,3.0x,4.0x并且在这些文件夹里面放图片,然后再在外面放一张图片,如图:

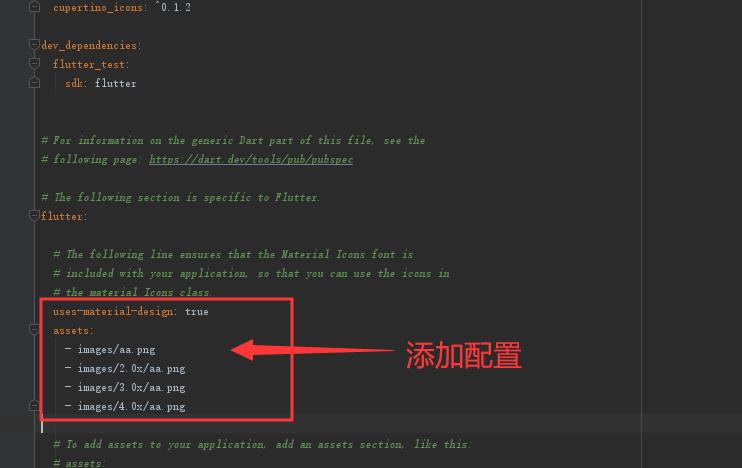
3.在pubspec.yaml 文件里,增加如下配置:

点击右上角 Packages get并且要Ctrl+s保存
然后就可以开始敲代码了:
import 'package:flutter/material.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('FlutterDemo'),
),
body: HomeCentent(),
),
);
}
}
class HomeCentent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Image.asset('images/aa.png', //导入本地图片
fit: BoxFit.cover,
),
height: 300,
width: 300,
)
);
}
}
【3】实现圆形图片(方法一)、圆角图片(根据弧度变化)
return Center(
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow , //设置方框背景颜色
// borderRadius: BorderRadius.all(
// Radius.circular(150) //变成圆形,不过一般不这么实现圆形图片
// ),
borderRadius: BorderRadius.circular(150), //实现圆形图片的方式一: 有些麻烦
image: DecorationImage(
image: NetworkImage("https://www.itying.com/images/flutter/2.png"),
fit: BoxFit.cover //铺满全屏
),
),
)
);
【4】实现圆形图片(方法二):
return Center(
child: Container(
child: ClipOval( //实现圆形图片方式二,最简单的方式
child: Image.network('https://www.itying.com/images/flutter/2.png',
height: 100,
width: 100,
fit: BoxFit.cover,
),
),
)
);
3.3、知识点
图片组件是显示图像的组件,Image 组件有很多构造函数,这里我们只给大家讲两个
Image.asset, 本地图片
Image.network 远程图片
Image 组件的常用属性:
名称 类型 说明
alignment Alignment 图片的对齐方式
color 和 colorBlendMode 设置图片的背景颜色,通常和 colorBlendMode 配合一起使用,这样可以是图片颜色和背景色混合。上面的图片就是进行了颜色的混合,绿色背景和图片红色的混合
fit BoxFit fit 属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
BoxFit.scaleDown:效果和 contain 差不多,但是此属性不允许显示超过源图片大小,可小不可大。
repeat 平铺
ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
ImageRepeat.repeatX: 横向重复,纵向不重复。
ImageRepeat.repeatY:纵向重复,横向不重复。
width 宽度 一般结合 ClipOval 才能看到效果
height 高度 一般结合 ClipOval 才能看到效果
更多属性参考:https://api.flutter.dev/flutter/widgets/Image-class.html
4、基础列表组件、 水平列表组件 、 图标组件
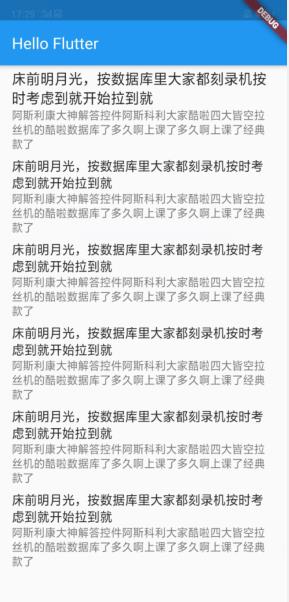
4.1、效果图
【1】基础列表

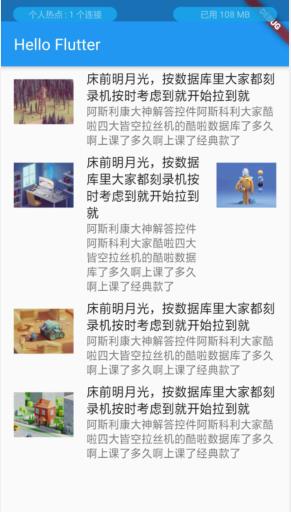
【2】基础列表+图标组件

【3】基础列表+引用远程图片

【4】垂直列表

【5】水平列表

4.2、代码+注释
【1】基础列表
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Hello Flutter'),
),
body: HomeContent(),
)
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView( //列表
children: <Widget>[ //表示配置它的子元素
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就',
style: TextStyle(
fontSize: 18
),
), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
),
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就'), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
),
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就'), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
),
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就'), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
),
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就'), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
),
ListTile( //每个item一般都是写在ListTile里,这是规范
title: Text('床前明月光,按数据库里大家都刻录机按时考虑到就开始拉到就'), //标题
subtitle: Text('阿斯利康大神解答控件阿斯科利大家酷啦四大皆空拉丝机的酷啦数据库了多久啊上课了多久啊上课了经典款了'), //内容
)
以上是关于Flutter 知识点总结-基础篇的主要内容,如果未能解决你的问题,请参考以下文章