Unity添加可拉伸的图片
Posted 长江很多号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity添加可拉伸的图片相关的知识,希望对你有一定的参考价值。
创建
首先,把图片放到Assets目录下(可以是Assets下的子目录)。
然后打开Unity,发现它非常敏捷的发现了图片,并在同一个生成了meta文件,但这我们不用关心,只要知道Unity发现了你的图片了。
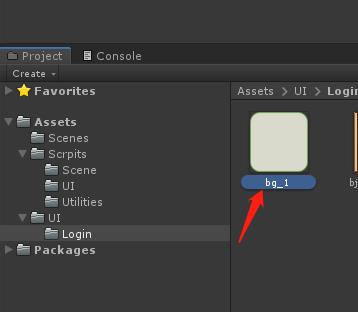
这时候,在Project面板,选中刚才加的图片:

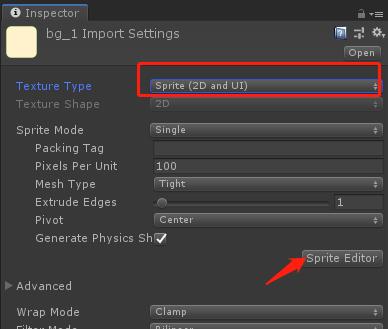
这时候,Inspector面板会显示图片信息。[Texture Type]从Default改为Sprite(2D and UI)。这代表图片可以作为2D UI切图了。
然后点击Sprite Editor,可以编辑图片。

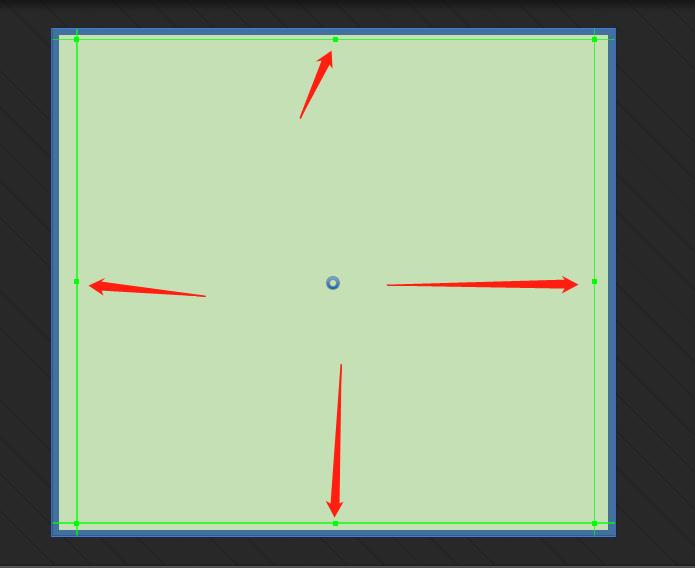
出来的窗口如下:

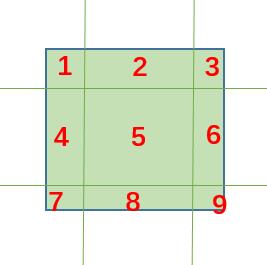
共有四个绿色的线可以拉伸,组成九宫格,代表啥呢,我们把他分成9个区域。

则规则是,
- 四个角1,3,9,7不做任何拉伸
- 与四个角有公共边的四个矩形2,6,8,4做单向拉伸,即保证与四个角的公共边不拉伸。例如2,8只进行横向拉伸,4,6只进行纵向拉伸
- 中间部分5做双向拉伸,即横向,纵向同时拉伸
这样,如果这个资源文件很小,又想铺在一个很大的背景上。可以搞个图片,中间区域颜色是一样的,随便怎么拉伸的不会失真,而边界颜色又能保持固定的像素大小,不会被拉大。
使用
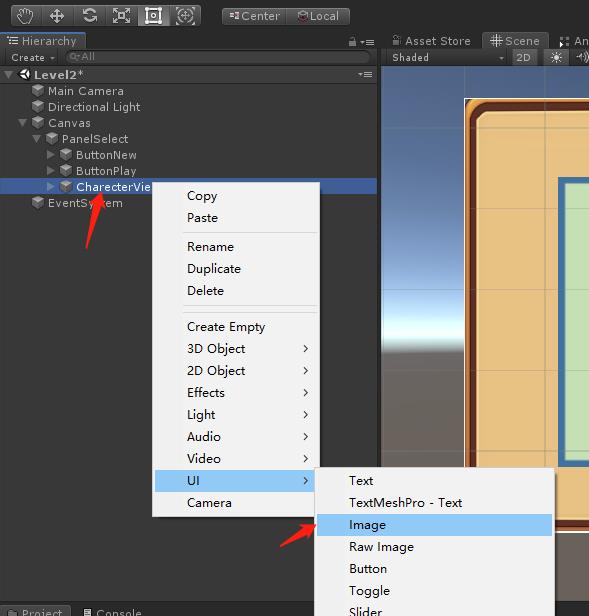
图片创建好了,就可以Scene下,想要的层级,右键,建一个Image对象。

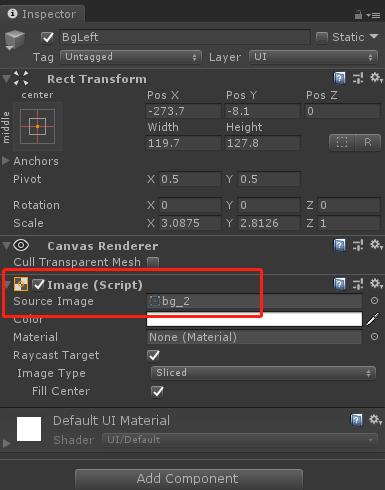
选中Image,对应的Inspector, Source Image修改为刚加的背景图。

以上是关于Unity添加可拉伸的图片的主要内容,如果未能解决你的问题,请参考以下文章