手写vue弹框提示
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手写vue弹框提示相关的知识,希望对你有一定的参考价值。
1.使用场景
场景还是比较多的 例如常见的登录、做一些功能发送失败的ajax都可以用弹框提示

2.提示组件 message.vue
<template>
<div class="xtx-message" :style="style[type]">
<!-- 上面绑定的是样式 -->
<!-- 不同提示图标会变 -->
<i class="iconfont" :class="[style[type].icon]"></i>
<span class="text">{{text}}</span>
</div>
</template>
<script>
export default {
name: 'XtxMessage',
props: {
text: {
type: String,
default: ''
},
type: {
type: String,
// warn 警告 error 错误 success 成功
default: 'warn'
}
},
setup () {
// 定义一个对象,包含三种情况的样式,对象key就是类型字符串
const style = {
warn: {
icon: 'icon-warning',
color: '#E6A23C',
backgroundColor: 'rgb(253, 246, 236)',
borderColor: 'rgb(250, 236, 216)'
},
error: {
icon: 'icon-shanchu',
color: '#F56C6C',
backgroundColor: 'rgb(254, 240, 240)',
borderColor: 'rgb(253, 226, 226)'
},
success: {
icon: 'icon-queren2',
color: '#67C23A',
backgroundColor: 'rgb(240, 249, 235)',
borderColor: 'rgb(225, 243, 216)'
}
}
return { style }
}
}
</script>
<style scoped lang="less">
.xtx-message {
width: 300px;
height: 50px;
position: fixed;
z-index: 9999;
left: 50%;
margin-left: -150px;
top: 25px;
line-height: 50px;
padding: 0 25px;
border: 1px solid #e4e4e4;
background: #f5f5f5;
color: #999;
border-radius: 4px;
i {
margin-right: 4px;
vertical-align: middle;
}
.text {
vertical-align: middle;
}
}
</style>解释代码
<div class="xtx-message" :style="style[type]">
<i class="iconfont" :class="[style[type].icon]"></i>通过props里传过来的type值 会通过 style对象里去找对应的整个属性
例如div就会去找 整个 style里的样式 i就会去找style里对应的 icon类名
const style = {
warn: {
icon: 'icon-warning',
color: '#E6A23C',
backgroundColor: 'rgb(253, 246, 236)',
borderColor: 'rgb(250, 236, 216)'
}
}
3.滑动效果
注册为全局组件后使用 只能够显示出 样式 并没有达到从上到下滑入的效果
借助vue官方提供的过渡效果
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if)- 条件展示 (使用
v-show)- 动态组件
- 组件根节点
使用步骤
1.把想要过渡的元素用transition包起来
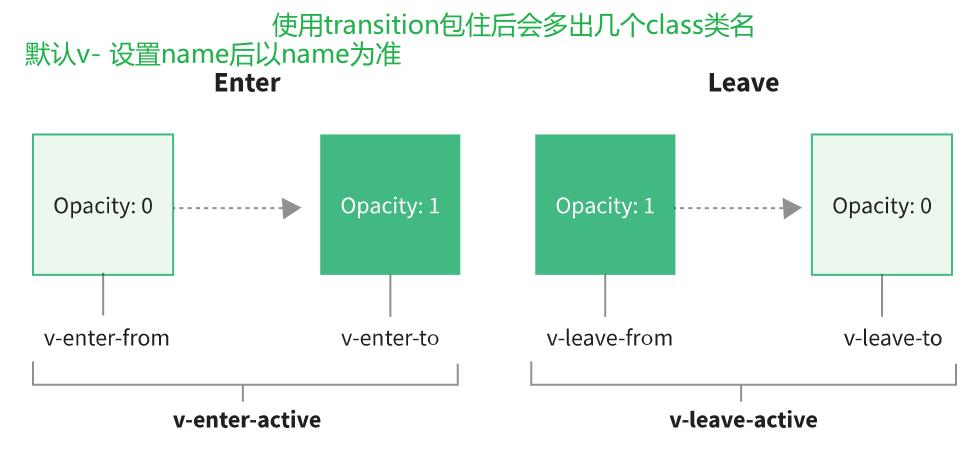
2.包起来之后会多出6个class类名 我们只需要进入的类名
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被删除),在过渡/动画完成之后移除。

<template>
<Transition name="down">
<div class="xtx-message" :style="style[type]" v-show="visible">
<!-- 上面绑定的是样式 -->
<!-- 不同提示图标会变 -->
<i class="iconfont" :class="[style[type].icon]"></i>
<span class="text">{{text}}</span>
</div>
</Transition>
</template>
<script>
import { onMounted, ref } from 'vue'
export default {
name: 'XtxMessage',
props: {
text: {
type: String,
default: ''
},
type: {
type: String,
// warn 警告 error 错误 success 成功
default: 'warn'
}
},
setup () {
// 定义一个对象,包含三种情况的样式,对象key就是类型字符串
const style = {
warn: {
icon: 'icon-warning',
color: '#E6A23C',
backgroundColor: 'rgb(253, 246, 236)',
borderColor: 'rgb(250, 236, 216)'
},
error: {
icon: 'icon-shanchu',
color: '#F56C6C',
backgroundColor: 'rgb(254, 240, 240)',
borderColor: 'rgb(253, 226, 226)'
},
success: {
icon: 'icon-queren2',
color: '#67C23A',
backgroundColor: 'rgb(240, 249, 235)',
borderColor: 'rgb(225, 243, 216)'
}
}
const visible = ref(false)
onMounted(() => {
visible.value = true
setTimeout(() => {
// visible.value = false
}, 2000)
})
return { style, visible }
}
}
</script>通过v-show 定义一个变量 一开始为false 等到onMounted钩子函数执行了 组件挂载渲染之后显示 两秒之后隐藏
4.通过方法的形式调用
我们并不希望一开始就再页面调用 ,更希望通过方法的形式随时调用 ,例如点击登陆之后判断ajax是否正确时调用
// 举例 调用方式
Message({ type: 'error', text: '登录失败' })1. 导入组件
----- 显示 ------
2. 根据组件创建虚拟节点. const vnode = createVNode(XtxMessage, { type, text })
3. 准备一个DOM容器
4. 把虚拟节点渲染DOM容器中. render(vnode, div)
-----隐藏DOM-----
5. 开启定时器,移出DOM容器内容
新建message.js文件
// 实现使用函数调用xtx-message组件的逻辑
// 引入 创建虚拟节点 和渲染方法
import { createVNode, render } from 'vue'
// 引入信息提示组件
import XtxMessage from './XtxMessage'
// 准备dom容器
const div = document.createElement('div')
// 添加类名
div.setAttribute('class', 'xtx-message-container')
// 添加到body上
document.body.appendChild(div)
// 定时器标识
let timer = null
export default ({ type, text }) => {
// 实现:根据xtx-message.vue渲染消息提示
// 1. 导入组件
// 2. 根据组件创建虚拟节点 第一个参数为要创建的虚拟节点 第二个参数为props的参数
const vnode = createVNode(XtxMessage, { type, text })
// 3. 准备一个DOM容器
// 4. 把虚拟节点渲染DOM容器中
render(vnode, div)
// 5. 开启定时器,移出DOM容器内容
clearTimeout(timer)
timer = setTimeout(() => {
render(null, div)
}, 3000)
}
使用message.js
import Message from '@/components/Message'
Message({ type: 'error', text: '登录失败' })扩展全局挂载
在vue2中就挂载到Vue实例原型对象上了
在vue3 main.js 挂载
import Message from '@/components/Message'
app.config.globalProperties.$message = Messagevue2选项式API 调用
created () {
this.$message({ type: 'error', text: '登录失败' })
},vue3 组合式API 调用
vue3中的setup没有this
import { getCurrentInstance } from 'vue'
export default {
setup () {
const internalInstance = getCurrentInstance()
internalInstance.appContext.config.globalProperties.$message({ type: 'success', text: 'xxx' })
}
}vue3调用起来 还是比较麻烦 所以还是采用import 依次引入
以上是关于手写vue弹框提示的主要内容,如果未能解决你的问题,请参考以下文章