vue3.0利用useIntervalFn 工具实现验证码倒计时
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0利用useIntervalFn 工具实现验证码倒计时相关的知识,希望对你有一定的参考价值。
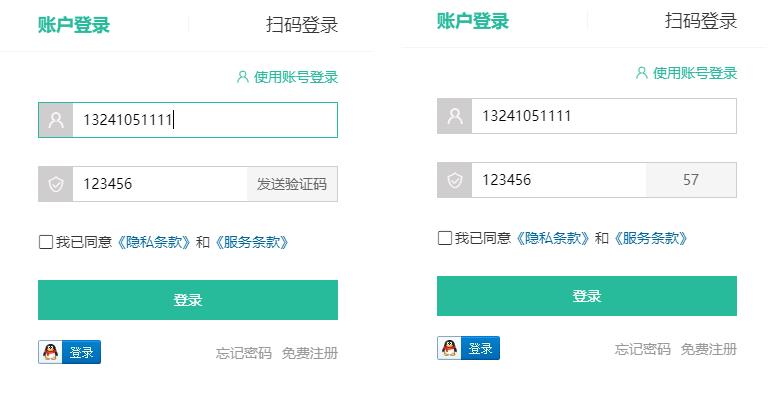
实现效果图

使用vueuse官方工具库提供的 useIntervalFn 方法
npm i @vueuse/coreimport { useIntervalFn } from '@vueuse/core'useIntervalFn语法
const {pause, resume } =useIntervalFn(() => {// 具体要做的事情 }, 间隔时间, { immediate: false|true })
pause() // 暂停
resume()// 继续immediate 是否立即执行
大概思路
<span class="code" @click="start(60)">JS 要倒计时的数据time
const time = ref(0)
如果时间大于0 不做任何操作
const start = (num) => {
// 如果大于0 直接return
if (time.value > 0) {
return
}
// 发送Ajax
userMobileLoginMsg(form.mobile).then((res) => console.log(res))
// 赋值
time.value = num
// 调用倒计时
resume()
}调用 倒计时方法
const { pause, resume } = useIntervalFn(
() => {
// 时间-1
time.value--
// 时间<=0 停止倒计时
if (time.value <= 0) {
pause()
}
},
1000,
{ immediate: false }
)优化成三个方法
<span class="code" @click="start()">
const time = ref(0)
// pause 停止 resume继续
const { pause, resume } = useIntervalFn(
() => {
time.value--
if (time.value <= 0) {
pause()
}
},
1000,
{ immediate: false }
)
const start = (num) => {
// 赋值
time.value = num
// 调用
resume()
}
const send = () => {
// 如果大于0 直接return
if (time.value > 0) {
return
}
//发送ajax
try {
await userMobileLoginMsg(formData.mobile)
Message({ type: 'success', text: '验证码已经发送!' })
} catch (err) {
console.dir(err)
Message({ type: 'error', text: err.response.data.message })
}
start(60)
}最终代码+抽离方法
抽离方法
import { ref } from 'vue'
import { useIntervalFn } from '@vueuse/core'
// 倒计时
export const useCountDown = () => {
const time = ref(0)
// pause 停止 resume继续
const { pause, resume } = useIntervalFn(
() => {
time.value--
if (time.value <= 0) {
pause()
}
},
1000,
{ immediate: false }
)
const start = (num) => {
// 赋值
time.value = num
// 调用
resume()
}
return { time, start }
}
组件代码
里面有一些Messag提示框 报错可删除提示框
<span class="code" @click="send()">
{{time === 0 ? "发送验证码" : time+'秒后获取'}}
</span>
<script>
import { useCountDown } from '@/compositions/index'
setup(){
const { start, time } = useCountDown()
const send = async () => {
// 表单效验最后的结果返回ture 否则返回文字(===false是错误写法)
if (mobile(form.mobile) !== true) {
Message({ type: 'error', text: '手机号格式错误' })
return
}
// 如果大于0 直接return
if (time.value > 0) return
// 发送Ajax
try {
await userMobileLoginMsg(form.mobile).then((res) => console.log(res))
Message({ type: 'success', text: '获取验证码成功!' })
} catch (error) {
Message({ type: 'error', text: error.response.data.message || '获取验证码失败!' })
}
start(60)
}
return { time, send }
}
</script>以上是关于vue3.0利用useIntervalFn 工具实现验证码倒计时的主要内容,如果未能解决你的问题,请参考以下文章