CSS画心形的三种方法,超级简单
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS画心形的三种方法,超级简单相关的知识,希望对你有一定的参考价值。
CSS画心形的三种方法,超级简单
一、一颗div一颗心
用一个div画出一个心,核心的方法就是使用伪元素
首先,我们在页面上先写出一个div
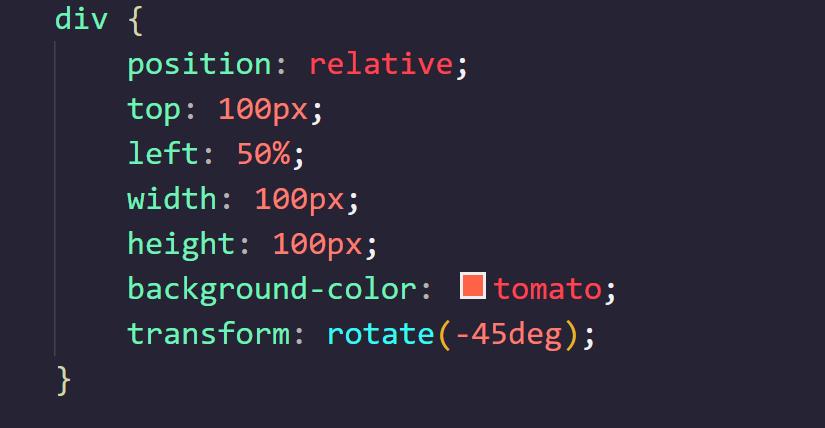
使用CSS,将这个div变为一个橘红色的正方形:


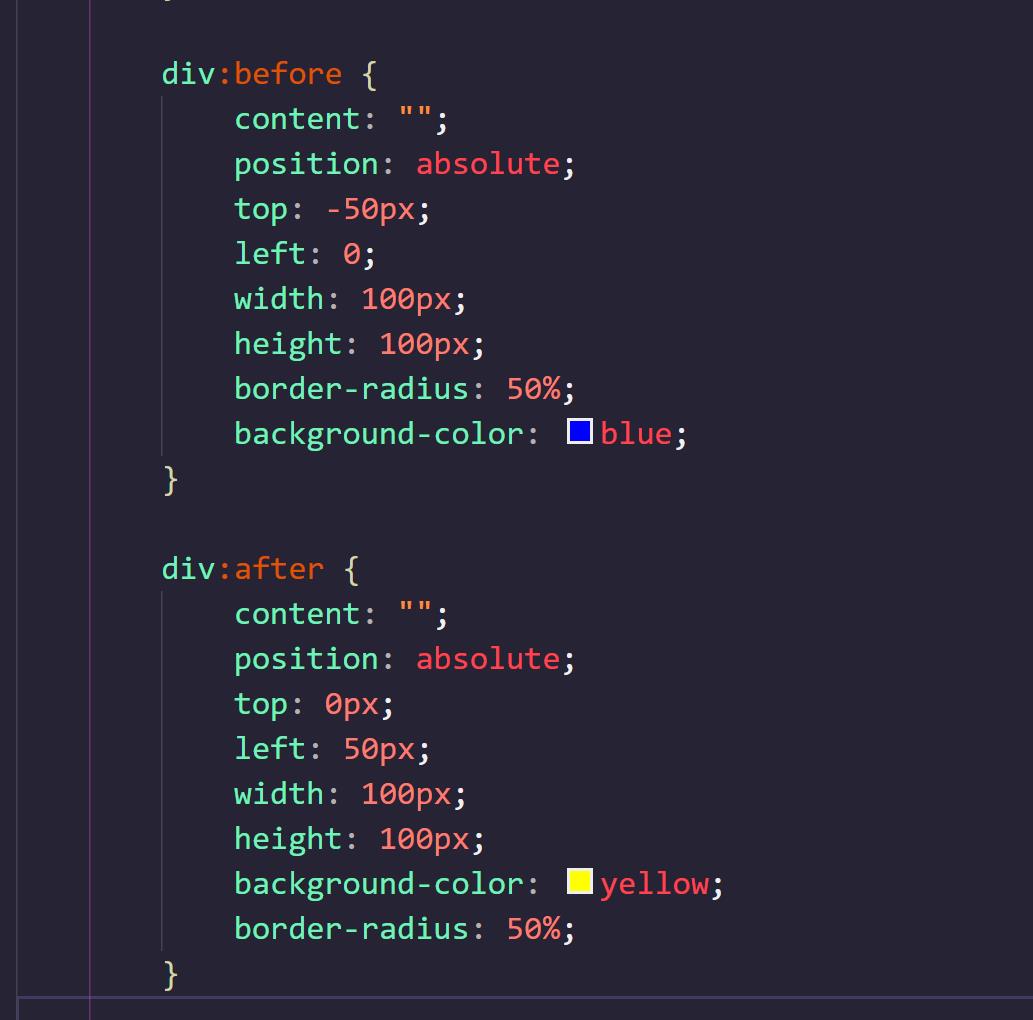
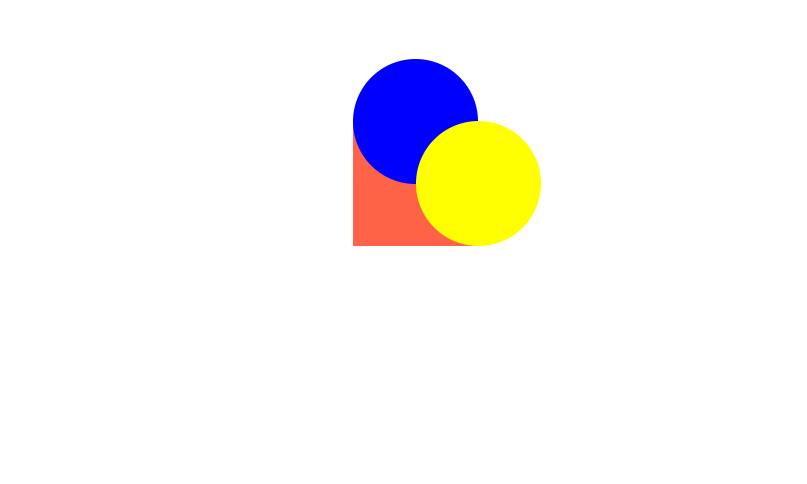
接着我们利用元素的两个伪元素:before和:after,画出一个蓝色的圆和一个黄色的圆,并且将它们的圆心分别定位在正方形的上边和右边。


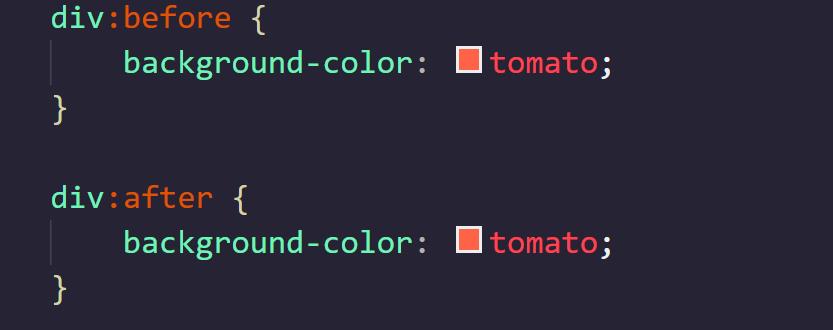
再来,将刚刚实现的两个圆变成和正方形一样的颜色


最后,将元素div旋转45度,我们要的心形就实现了!就是这么简单


全部代码如下,拿去跟女朋友表白吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
}
div:before {
content: "";
position: absolute;
top: -50px;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: blue;
}
div:after {
content: "";
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 100px;
background-color: yellow;
border-radius: 50%;
}
div:before {
background-color: tomato;
}
div:after {
background-color: tomato;
}
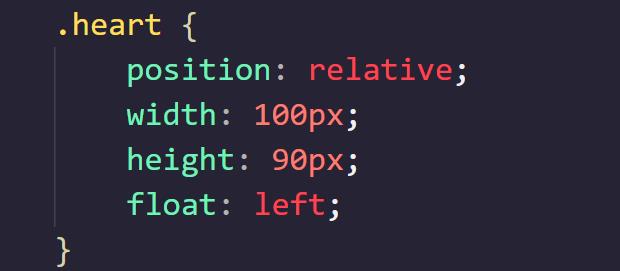
div {
position: relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
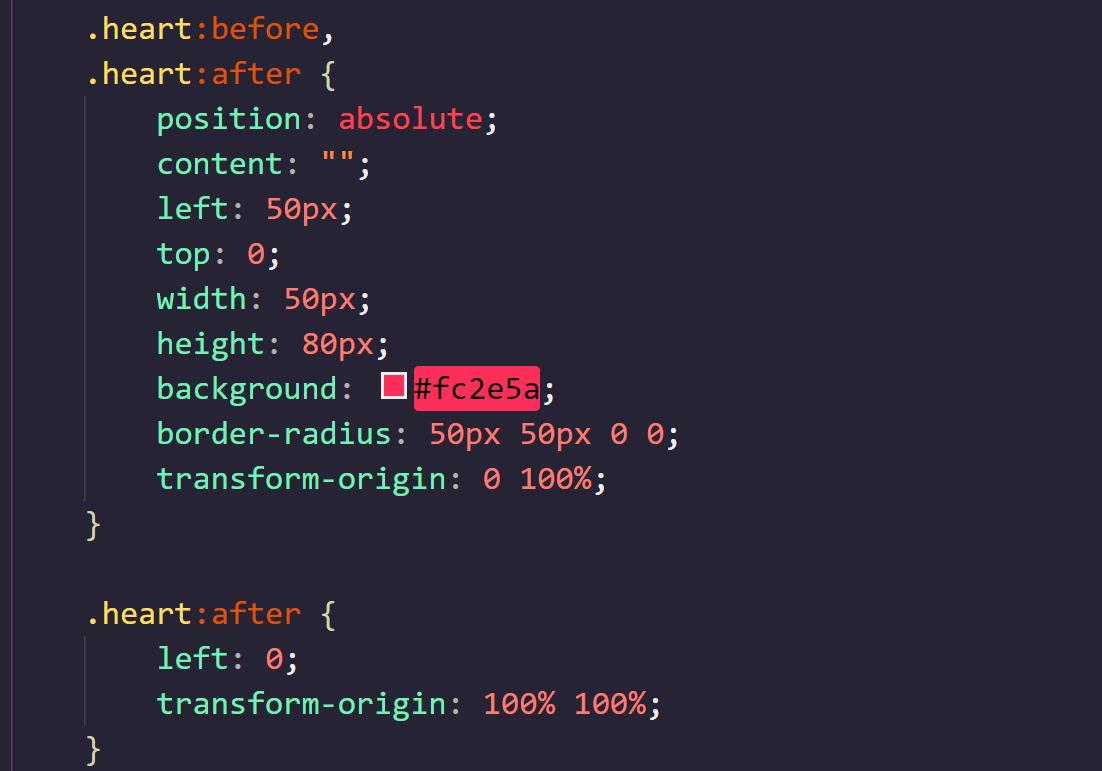
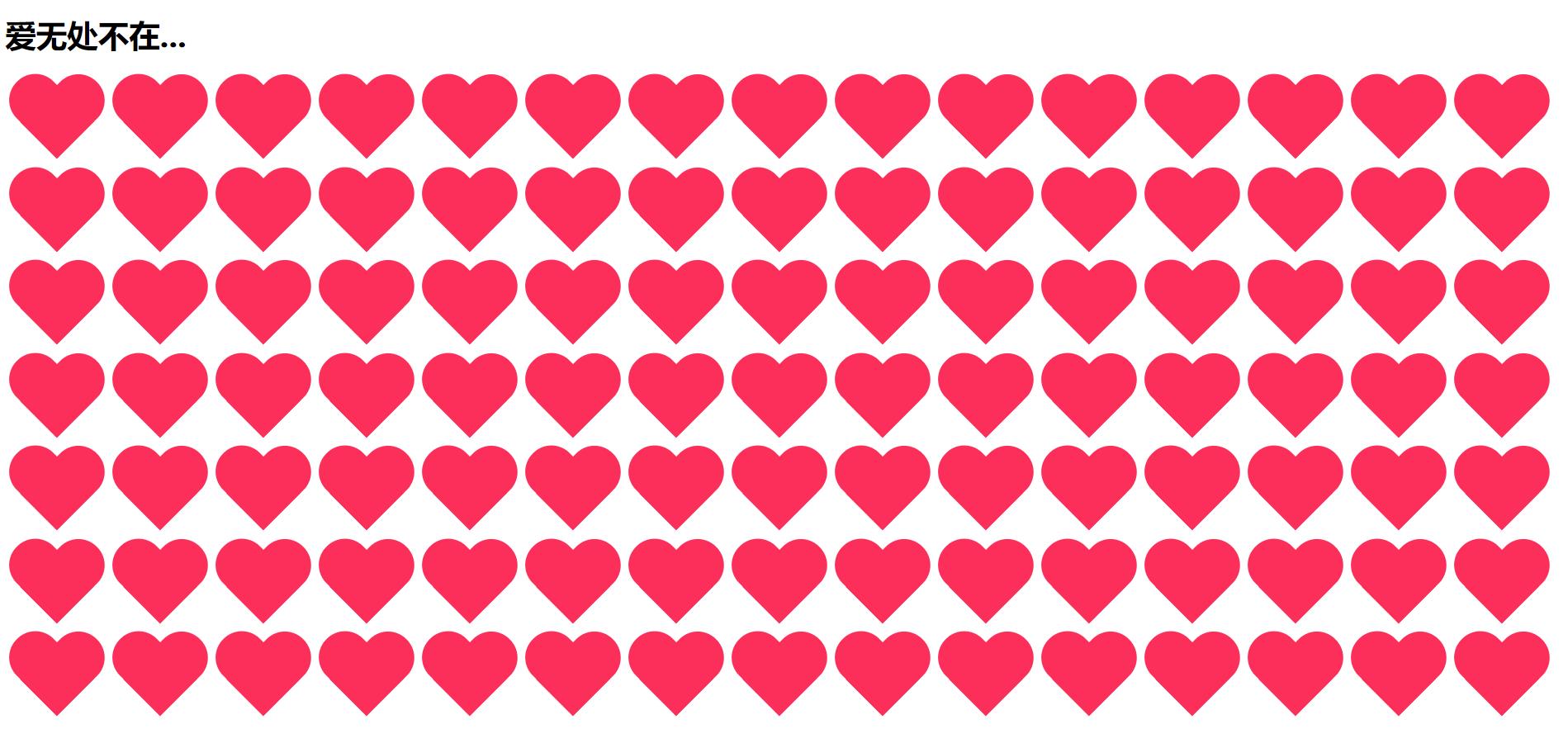
二、一颗心不够表达我的心意,那么就给她画出一屏幕的心

浮动让它们填满整个屏幕

两个伪元素代表我的左心房和右心房


让左右心房都旋转45度,就形成了我满满的一屏幕心

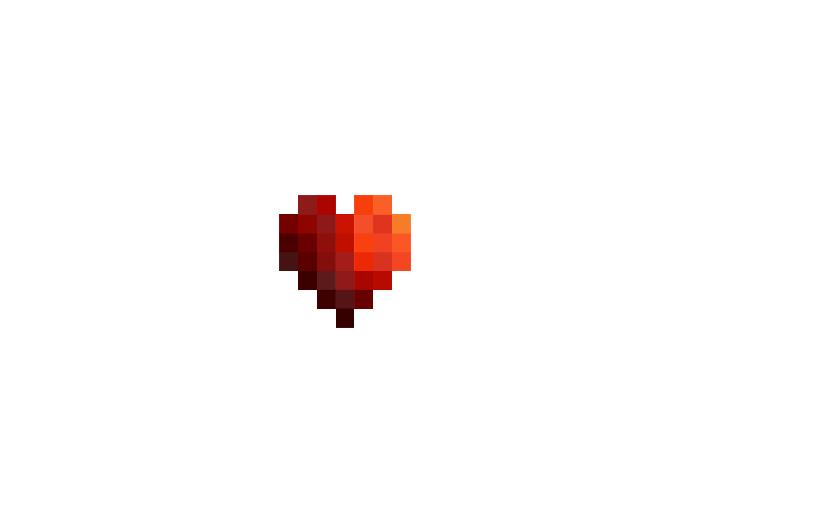
三、“以前我看事物,是用肉眼去看,但是在我死去的那一刹那,我开始用心眼去看这个世界,所有的事物,真的可以看得前所未有的那么清楚。” —周星驰

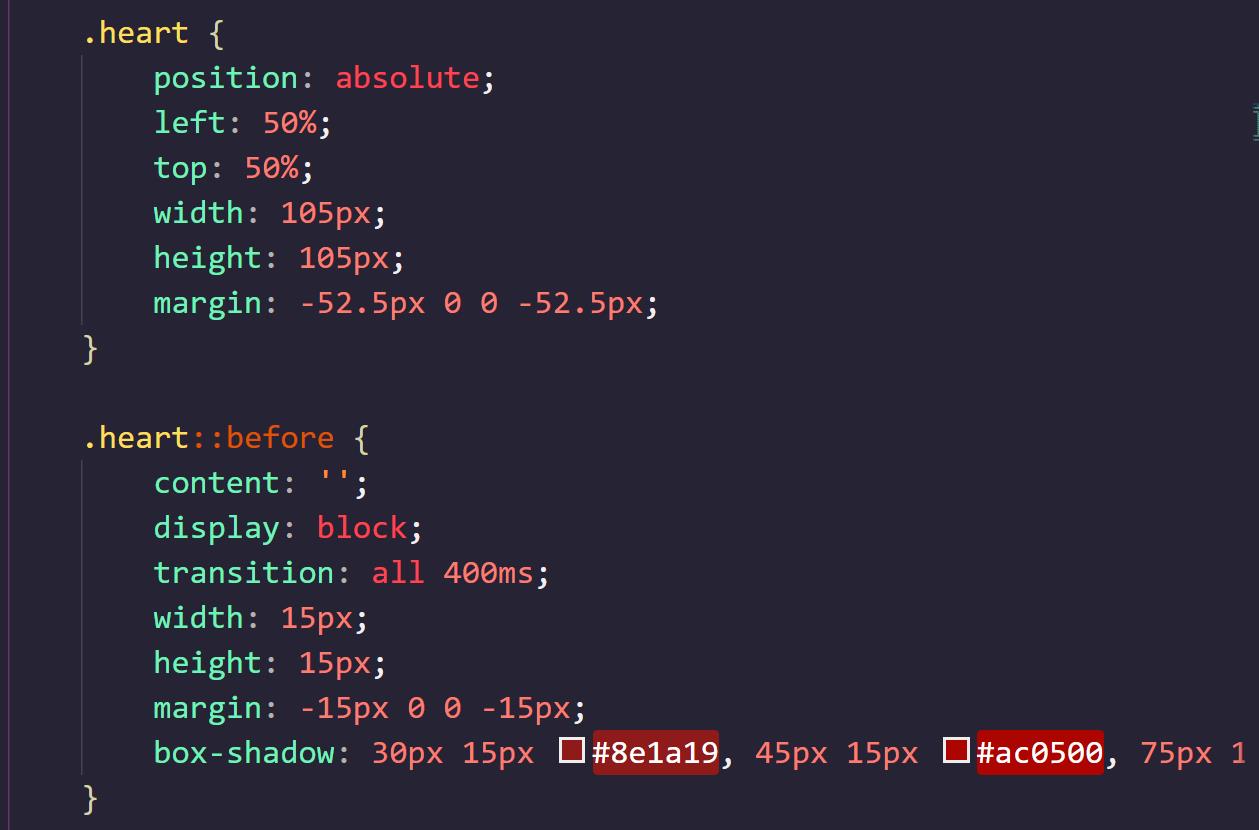
像素级的世界可以由box-shadow属性实现

以上是关于CSS画心形的三种方法,超级简单的主要内容,如果未能解决你的问题,请参考以下文章