把之前的项目改成了纯前端单页应用,彻底抛弃了iframe,附源码下载
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把之前的项目改成了纯前端单页应用,彻底抛弃了iframe,附源码下载相关的知识,希望对你有一定的参考价值。
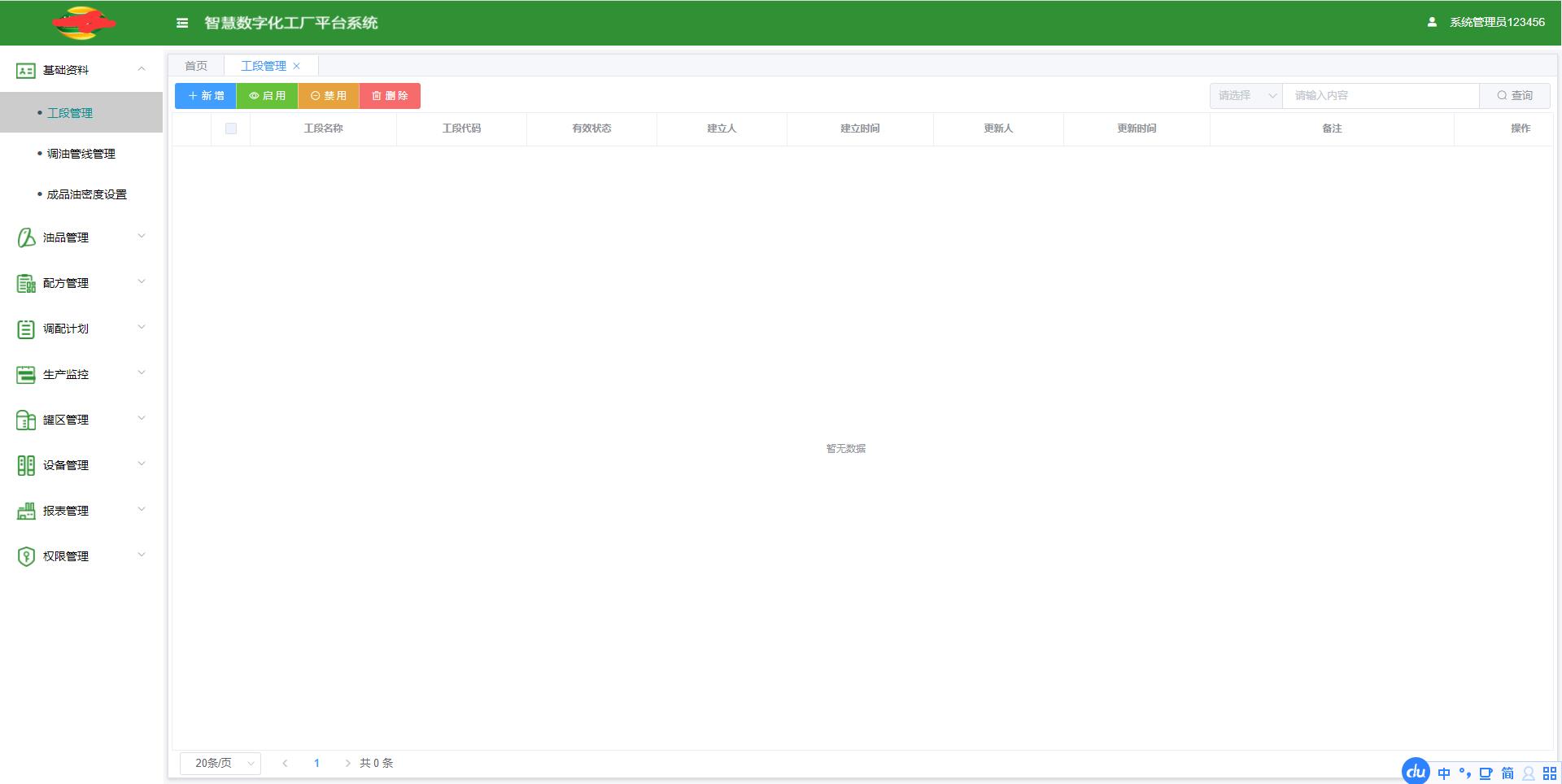
还是Vue + Element UI, 只不过改成了纯前端的项目(以前是在浏览器环境下开发,全部是JS文件,没有打包,没有组件包的管理,每个页面都是iframe,真的非常的不舒服),抛弃MVC视图引擎,打包调试全是npm命令,界面如下,左边是一个树导航,右边是一个路由页面

里面也用到了 vue-resize-directive html元素尺寸改变触发组件,moment 时间格式处理组件,loadash常用函数库(防抖处理,数组操作之类)等等 解决一些琐碎的问题,具体看源码好了,在此不细表了
值得注意的是,里面虽然调用了后端接口,但是数据确是用mock.js 模拟出来的,所以整个项目是可以用vs code,HBuilderX 等前端开发工具运行起来的
以上是关于把之前的项目改成了纯前端单页应用,彻底抛弃了iframe,附源码下载的主要内容,如果未能解决你的问题,请参考以下文章