微信小程序集成WeUI组件库
Posted 小白超人i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序集成WeUI组件库相关的知识,希望对你有一定的参考价值。
1、引入nmp依赖(前提是已经安装了nmp)
在小程序根目录(app.js所在目录),打开cmd,
输入:npm init -y,回车初始nmp
然后再输入:npm i miniprogram-sm-crypto --production ,下载miniprogram依赖
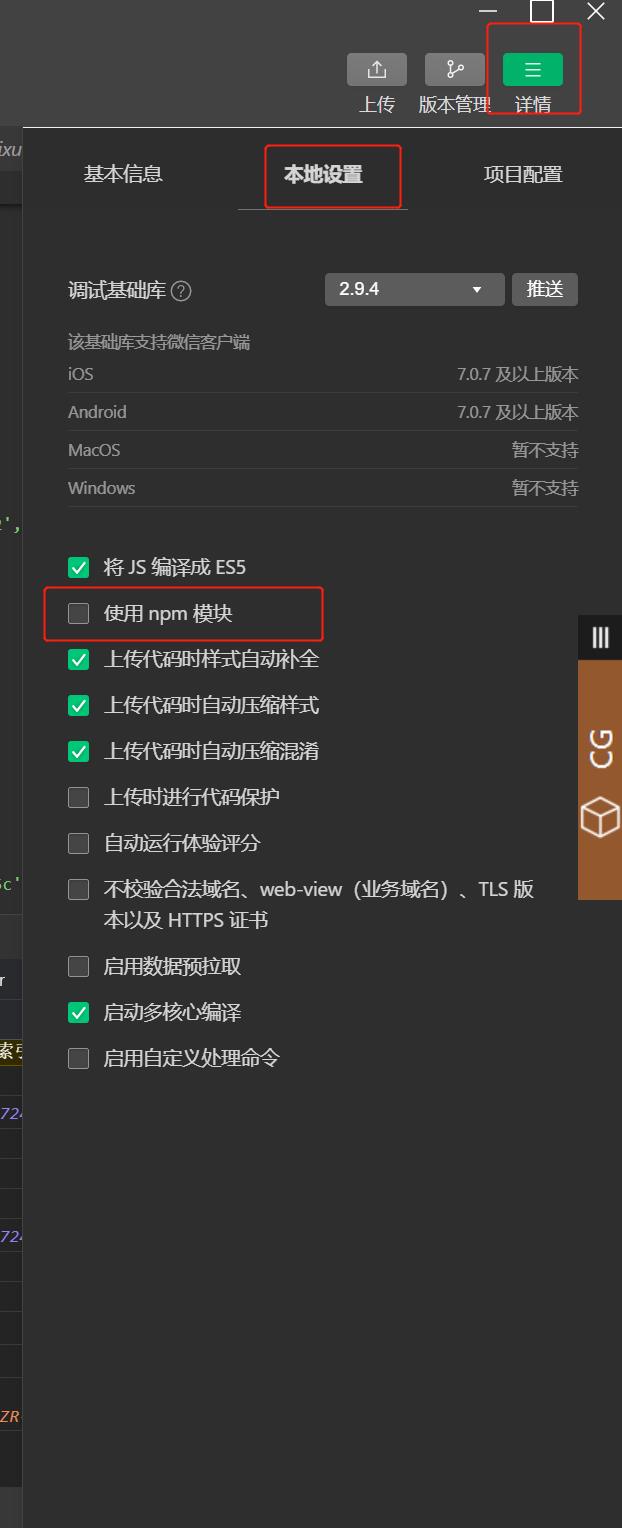
2、勾选使用npm模块

3、在cmd窗口输入npm install weui-miniprogram,引入WeUI组件依赖
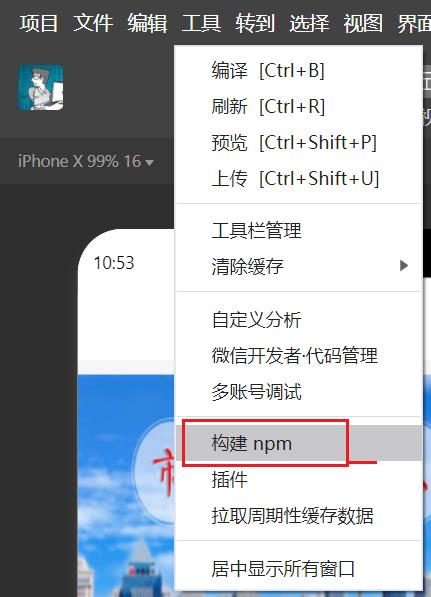
4、微信开发工具工具-》构建npm

5、 app.wxss 里面引入 weui.wxss,
@import 'weui-miniprogram/weui-wxss/dist/style/weui.wxss';
6、然后在页面中json引入要使用的组件即可
以上是关于微信小程序集成WeUI组件库的主要内容,如果未能解决你的问题,请参考以下文章