JS 变量声明 const let var
Posted 敲代码的小提琴手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 变量声明 const let var相关的知识,希望对你有一定的参考价值。
来总结下JS中是哪个变量的区别与各自的特性
部分案例与思路来自字节跳动月影大佬的课程 、廖大的教程 变量作用域与解构赋值
一些思路来自 理解ES6中的暂时死区(TDZ)
变量声明概述

-
1.尽量采用let const的声明方式哦
-
2.const的绑定值不可变!因为定义就是 constant variable嘛~
-
3.var使用函数作用域 let/const使用区块作用域
-
4.1 TDZ 暂存死区 -“Temporal Dead Zone”
-
4.2 hoist 声明提升
-
所以在let/const声明之前就访问对应的变量与常量,会抛出
ReferenceError错误(由于TDZ的作用 变量提升不起作用);但在var声明之前就访问对应的变量,则会得到undefined
我们要记住 let/const声明的变量,的确也是有提升(hoist)的作用!因为提升是JS语言中对于变量声明的基本特性。
只是因为有TDZ的作用 如果我们在声明变量之前就使用了这个变量 会直接抛出ReferenceError错误
防止在变量声明前就使用这个变量可以避免很多错误哦!
变量提升
我们需要先了解下JS语言中变量的 Hoist(提升)特性(所有变量都有的嗷)
javascript的函数定义有个特点,它会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部:
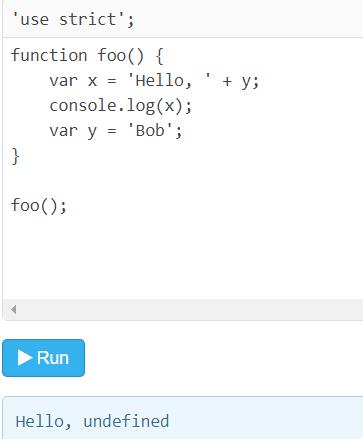
function foo() {
var x = 'Hello, ' + y;
console.log(x);
var y = 'Bob';
}
foo();

这里是参考了廖大的教程哈
JavaScript引擎自动提升了变量y的声明 但是!不会提升变量y的赋值 所以 y 的值是 undefined
对于上述foo()函数,JavaScript引擎看到的代码相当于:
function foo() {
var y; // 提升变量y的声明,此时y为undefined
var x = 'Hello, ' + y;
console.log(x);
y = 'Bob';
}
由于JavaScript的这一怪异的“特性”,我们在函数内部定义变量时,请严格遵守“在函数内部首先申明所有变量”这一规则。最常见的做法是用一个var申明函数内部用到的所有变量:
function foo() {
var
x = 1, // x初始化为1
y = x + 1, // y初始化为2
z, i; // z和i为undefined
// 其他语句:
for (i=0; i<100; i++) {
...
}
}
这个习惯在C语言编程时就很熟悉啦~
看完变量提升的概念 我们为每一种变量举一个例子
来了解下它们的特性
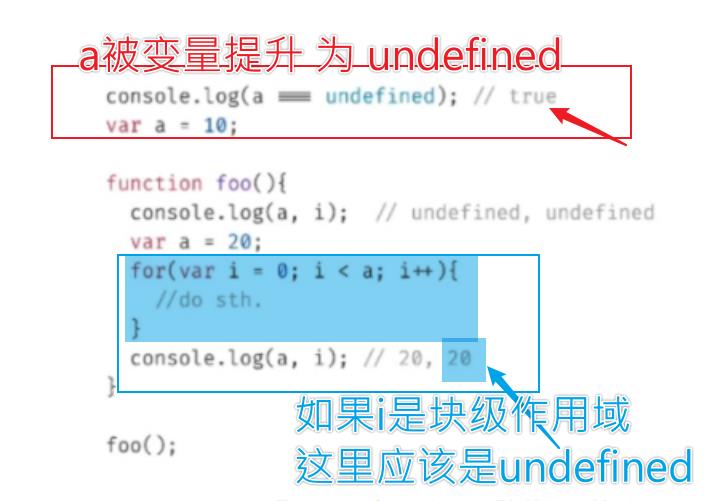
var

-
红色箭头体现了变量提升在var变量中的应用 但是这种特性容易导致一些错误出现 因为我们可能不小心在变量声明之前就用了这个变量而且还不报错!
-
蓝色剪头体现了var变量的函数作用域
let

-
红色箭头体现了暂存死区TDZ导致let变量无法被提升
-
蓝色箭头体现了let变量的局部作用域
const

-
紫色箭头体现了const对象的特性——没有动态绑定 绑定值不可变!
-
其他特性是和let一样的嗷~ 有暂存死区、有块级作用域
-
我们如果要声明一个不可变的数 使用const来声明体现了我们良好的编码习惯~
以上是关于JS 变量声明 const let var的主要内容,如果未能解决你的问题,请参考以下文章