学了vue后,再也不怕美工抢饭碗了,前端小姐姐也变的热情了
Posted IT界的冲锋号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学了vue后,再也不怕美工抢饭碗了,前端小姐姐也变的热情了相关的知识,希望对你有一定的参考价值。
前言
这里先普及一下浏览器的应用历史(这篇主讲,前端工作,)
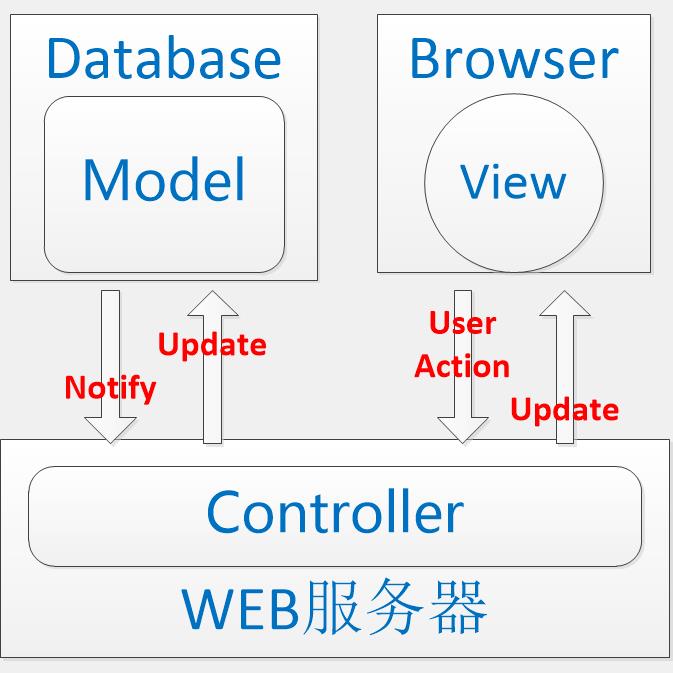
1.MVC是怎么工作的

从这张图可以看出,大家可以轻松看出,MVC框架工作量基本都是由Controller完成:
1)由服务器,对数据库进行访问,查询,更新
2)由服务器,对浏览器进行加载,监听。
3)在服务器中,进行数据交互。
一、这个阶段,前端还仅仅处于一个静态页面编写----UI美化的工作,交互工作还是在后端进行处理。
-值得一提的是,关于各个浏览器的兼容情况:

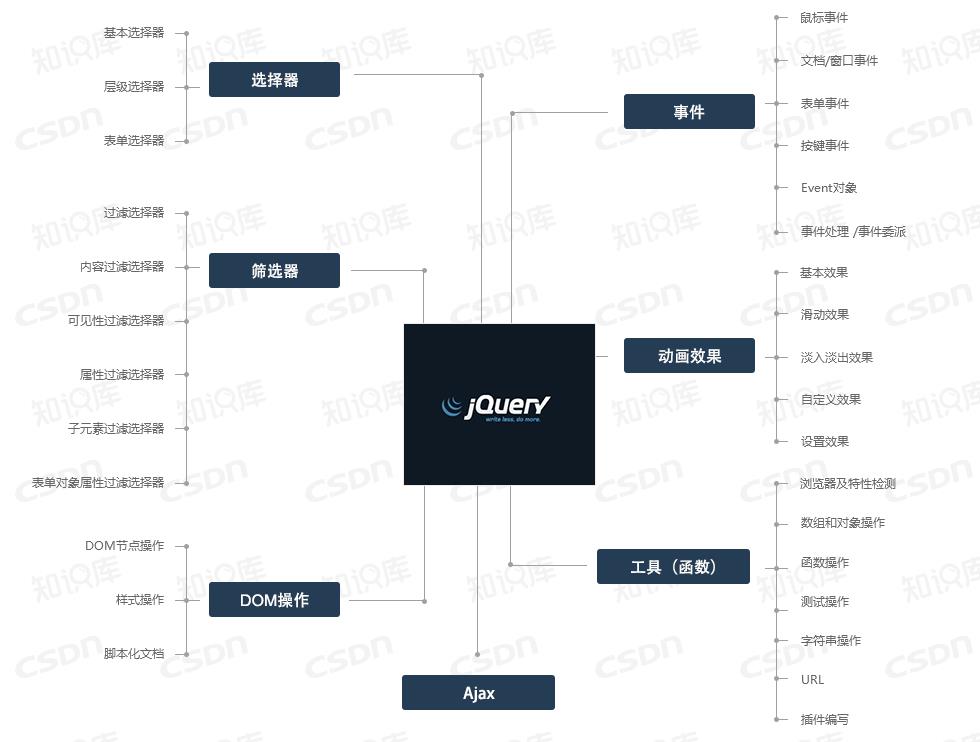
二、直到John Resig在2005年开发了JQuery的第一个版本,并且在BarCampNYC中宣布了它。
jQuery主要解决了两大问题:
第一它提供了一整套简洁的API用于操作Dom,尤其是提供了一系列强大的方法去选择页面元素。
第二个卖点是它抹平了不同浏览器的差异。在它以前,要支持多个浏览器是件非常不容易的事情。


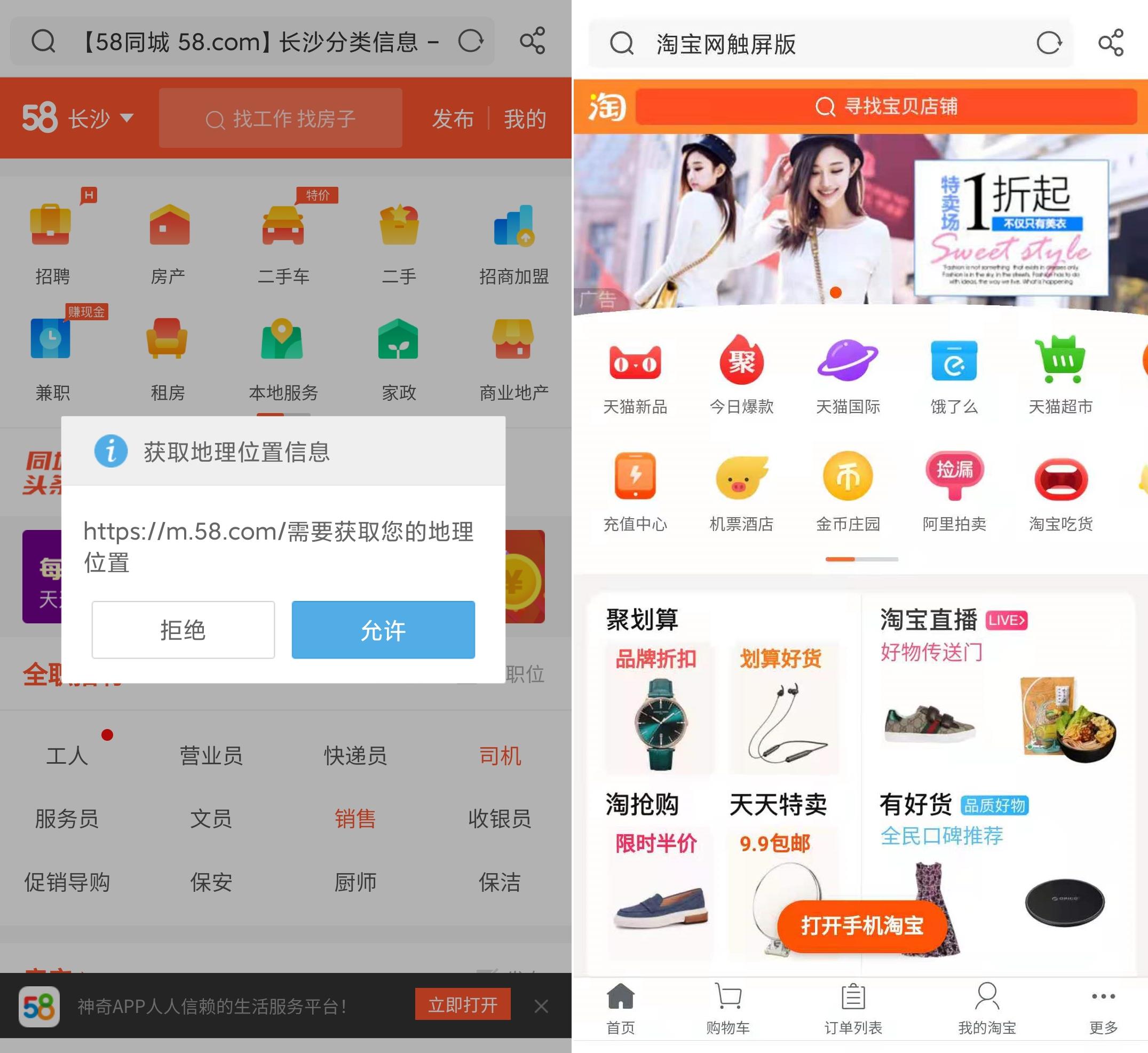
三、得益于智能手机,加上3G 4G 5G网络的普及,移动设备的web需求日益剧增。
他们功能越来越齐全,交互也越来越酷炫,功能与效果越来越接近于原生的APP。比如下面这些:
(效果直逼原生APP)
在这样的业务需求下,我们还是沿用PC传统的MVC框架,显然不适合。
比如:视图切换。
在PC端,视图切换我们会用
< a>标签对页面进行,新建,跳转,但是在移动端,多窗口的切换模式,这里就行不通了,你会遇到这样的画面:

一旦这种交互多了,用户体验感也下滑了,
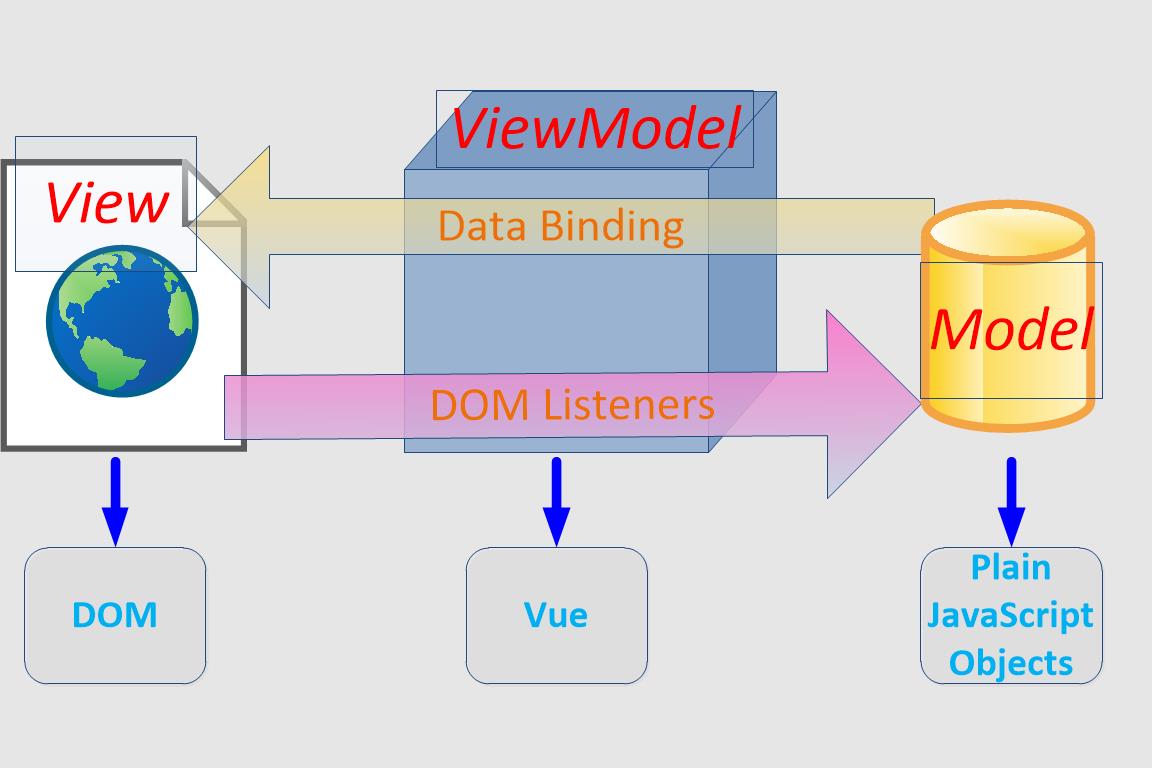
四、于是诞生了MVVM,原理如下

1.利用双向绑定,数据更新后视图自动更新,不再牵一发而动全身,让开发者从繁琐的手动dom中解放
2.分离视图(View)和模型(Model),降低代码耦合,做到前后端分离。
3.Vue更加符合OOP开发习惯

五、发展至此,前端工作才开始接触页面的编写
改变一:一个只会点html,css的美工抢不了你的饭碗!
之前前端都是做静态页面,把页面给到后台做数据交互,自个随意加点初始值,做完以后页面样式七零八碎,之后慢慢调整css。说白了你会html,css就行了,基本没什么门槛。
改变二:服务端渲染VS客户端渲染
如今,后台人员只需要抛过来一个Api,剩下的覆盖渲染,依赖前端实现了
改变三:跨平台
兼容PC网页,移动端网页
结语
今天先简单聊下web的发展史,跟当下的优势。
看完如果对你有帮助,感谢点赞、关注、收藏支持!冲锋哥,会持续分享IT知识。
以上是关于学了vue后,再也不怕美工抢饭碗了,前端小姐姐也变的热情了的主要内容,如果未能解决你的问题,请参考以下文章