平台代码检查工具:sonarLint+sonarqube安装教程
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了平台代码检查工具:sonarLint+sonarqube安装教程相关的知识,希望对你有一定的参考价值。
加强对代码质量的管控要求,不允许新增代码部分出现严重、重要、主要等sonar扫描问题。
大家按以下文档安装开发工具对应的代码检测插件,请大家务必重视、执行.这里只介绍前端开发VSCode,后端开发Eclipse,两种代表性的编译器安装sonarLint+sonarqube方法,其它编译器同理.

VSCode安装sonarlint方法
插件介绍
SonarLint是⼀个免费的IDE扩展,允许您在编码问题存在之前修复它们;像拼写检查器一样, SonarLint在编写代码时会突出显示错误和安全漏洞,并提供明确的修复指导,以便在代码提交之前修 复它们。通过流⾏的ide(Eclipse、Idea、VSCode)和流⾏的编程语⾔,SonarLint帮助开发⼈员编 写更好、更安全的代码!SonarQube 是⼀个开源的代码分析平台, ⽤来持续分析和评测项目源代码的质量。通过SonarQube我 们可以检测出项⽬中重复代码, 潜在bug, 代码规范,安全性漏洞等问题,并通过SonarQube web UI展⽰出来。⽬前公司持续集成环境中已部署该服务,自动构建过程中对项⽬代码进⾏扫描、并输出报 告。SonarQube提供SonarLint绑定,为SonarLint提供在线的代码规范管理服务,使得全公司软件从 开发到集成构建采用统⼀的代码规范。
插件安装
打开vscode插件⾯板
在搜索栏搜索【sonarlint】
点击install(中文为安装), 安装即可


注:公司内网⽹络环境下,可以搜索到插件,但是⽆法直接安装,可能需要通过⼿⼯下载vsix文件,然后本 地选择此vsix文件进⾏安装.
插件配置
插件默认使用本地默认的审查规则,可通过增加连接SonarQube或者SonarCloud的配置,实现联动服务端的统⼀配置,统⼀审查标准,具体配置如下```json{"sonarlint.connectedMode.connections.sonarqube": [ {"serverUrl": "http://10.54.100.36:9000/","token": "8c67862b97b10d57f8f8214bc77a6afab674cfb9", } ],"sonarlint.connectedMode.project": {"projectKey": "bcip" },"sonarlint.ls.javaHome": "D:\\\\Program Files\\\\java\\\\jdk1.8.0_201","sonarlint.ls.vmargs": "-Xmx1024m","sonarlint.pathToNodeExecutable": "D:\\\\root\\\\nodejs\\\\node.exe",}``
插件使⽤
查看sonarlint rules

审查文件 打开js、vue等文件,⾃动在Problems中显⽰此文件审查存在的问题,同时,在问题出可悬浮提示审查规则及订正方法


Eclipse安装SonarLint插件使用说明
平台代码检查工具:sonarLint+sonarqube
SonarLint是一个免费的IDE扩展,允许您在编码问题存在之前修复它们;
像拼写检查器一样,SonarLint在编写代码时会突出显示错误和安全漏洞,并提供明确的修复指导,以便在代码提交之前修复它们。通过流行的ide(Eclipse、Idea、VSCode)和流行的编程语言,SonarLint帮助开发人员编写更好、更安全的代码!
SonarQube 是一个开源的代码分析平台, 用来持续分析和评测项目源代码的质量。通过SonarQube我们可以检测出项目中重复代码,潜在bug, 代码规范,安全性漏洞等问题,并通过SonarQube webUI展示出来。目前公司持续集成环境中已部署该服务,自动构建过程中对项目代码进行扫描、并输出报告。SonarQube提供SonarLint绑定,为SonarLint提供在线的代码规范管理服务,使得全公司软件从开发到集成构建采用统一的代码规范。
1.SonarLint插件安装(eclipse)
1.1在线安装
Eclipse工具栏选择Help->Eclipse MarketPlace,如下图所示:

弹出EclipseMarketPlace界面,在Find栏输入sonar就可以搜索出sonar相关的插件,选择SonarLint 5.5.0.23614 ,Install->Confirm->选择同意协议->Finish,如下图所示:



安装成功后,会弹出“SoftwareUpdates”界面提示需要重启Eclipse使安装生效,点击“Yes”,重启之后就可以使用了,如下图所示:

1.2离线安装
官网下载地址下载离线安装包:
(https://bintray.com/sonarsource/SonarLint-for-Eclipse/releases),如下图所示:
在Eclipse菜单栏中找到Help栏,选择Help->InstallNew Software,如下图所示:

弹出Install界面,点击“Add”,弹出“AddRepository”界面,自定义一个name,点击Archive,选择已下载的zip文件,点击OK进行安装,如下图所示:


选择选择全部组件,点击next会进行相应的检查,如下图所示:



选择同意协议,点击“Finish”开始安装,如下图所示:

等待一段时间,安装成功后,会弹出“SoftwareUpdates”界面提示需要重启Eclipse使安装生效,点击“Yes”,重启之后就可以使用了,如下图所示:

1.3 SonarLint的使用
SonarLint可以不绑定SonarQube项目进行代码扫描,使用的是插件自带代码规范。与公司代码质量扫描规则不一致,扫描结果不同,故建议绑定公司的SonarQube项目后进行代码扫描。
1.3.1绑定SonarQube服务
1) 项目目录树上点击右键,选择【Sonar】->【Bind toSonarQube or SonarCloud...】:
2) 输入SonarQube Server URL

3) 选择SonarQube授权方式,默认选择“Token”:

4) 填写SonarQube Token:

5) 填写连接名,无所谓,随便填:

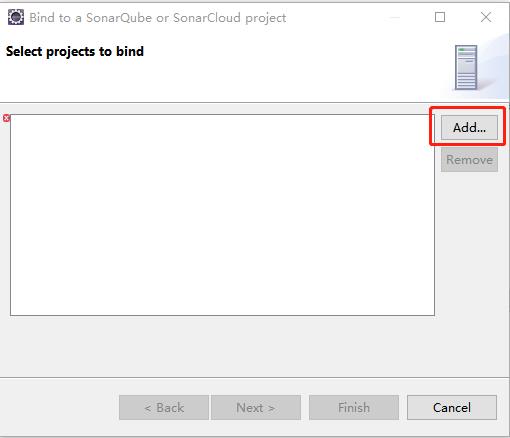
6) 绑定SonarQube项目:

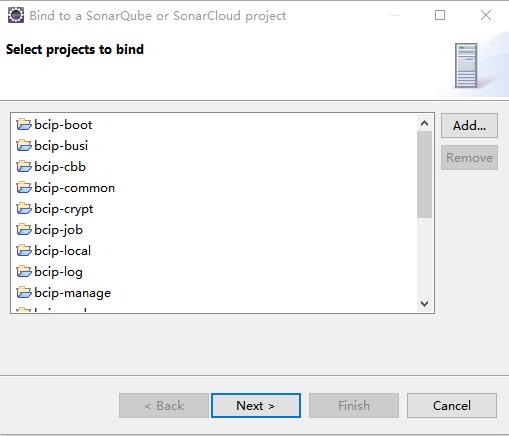
7) 选择工程中所有项目:


8) 绑定SonarQube项目,输入b,找到”bcip-develop”(重要:针对自助渠道项目):

9) 点击【Finish】完成绑定。接下来,可以进行代码检查(扫描)。
1.3.2项目代码扫描
Eclipse工具栏选择Window->Show View->other,如下图所示:

弹出“Show View”界面,输入Sonar,选择“SonarLintIssues”点击“OK”,如下图所示:

打开需要进行代码审查的java或js文件,SonarLint将会自动进行代码审查,在控制台输出审查结果,如下图所示:


SonarLint默认在打开文件的时候自动进行代码审查。如果不想使用自动审查,设置方法:右键单击项目->Properties->SonarLint->取消“Run SonarLint automatically”->Apply->OK,如下图所示:


手动审查:右键审查文件->SonarLint->Analyze分析文件,如下图所示:
双击控制台的审查结果,可以自动定位到具体被审查内容的位置。如果修改代码,控制台将会自动刷新审查结果,如下图所示:

右键审查结果,选择“Ruledescription”,查看针对单个问题的分析及改进建议,如下图所示:




2.SonarLint插件安装(Idea)
2.1安装
Settings->Plugins->BrowseRepositories 搜索sonarLint点击安装。


点击【In'stall】安装,安装完成后,点击【Restart IDE】:

2.2配置关联SonarQube服务







关联SonarQube服务器上的项目:


关联SonarQube项目之后就会共享服务器上的代码规则。在idea下面一栏找到sonarLint,可以分析单个文件,也可单独分析未提交的代码。
其他基本操作跟eclipse基本上没多少差别。
好啦,本期内容孙叫兽就分享到这里,我们下期见,你知道的越多,你不知道的越多!

以上是关于平台代码检查工具:sonarLint+sonarqube安装教程的主要内容,如果未能解决你的问题,请参考以下文章
AndroidStudio SonarLint和SonarQube的使用