Vue定义子组件与父组件通信数据并渲染(父向子通信和子向父通信)
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue定义子组件与父组件通信数据并渲染(父向子通信和子向父通信)相关的知识,希望对你有一定的参考价值。
一、父向子通信(并渲染数据)
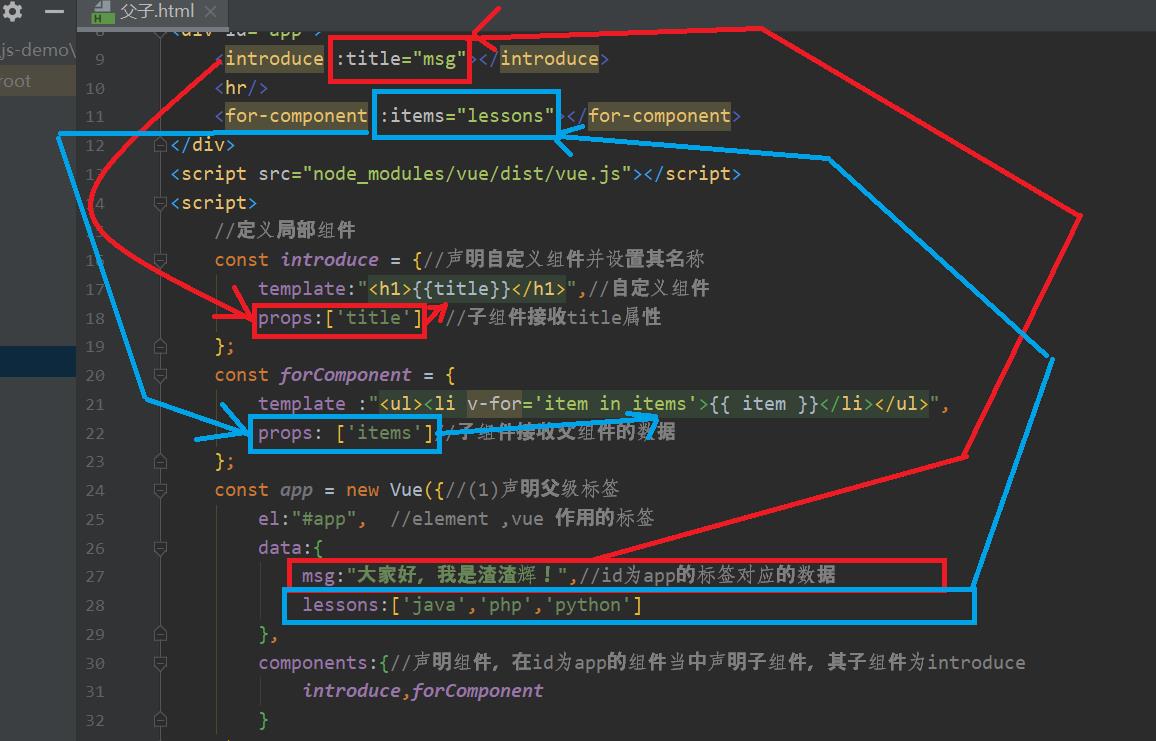
1、定义子组件并从父组件获取数据并渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<introduce :title="msg"></introduce>
<hr/>
<for-component :items="lessons"></for-component>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//定义局部组件
const introduce = {//声明自定义组件并设置其名称
template:"<h1>{{title}}</h1>",//自定义组件
props:['title'] //子组件接收title属性
};
const forComponent = {
template :"<ul><li v-for='item in items'>{{ item }}</li></ul>",
props: ['items']//子组件接收父组件的数据
};
const app = new Vue({//(1)声明父级标签
el:"#app", //element ,vue 作用的标签
data:{
msg:"大家好,我是渣渣辉!",//id为app的标签对应的数据
lessons:['java','php','python']
},
components:{//声明组件,在id为app的组件当中声明子组件,其子组件为introduce
introduce,forComponent
}
});
</script>
</body>
</html>

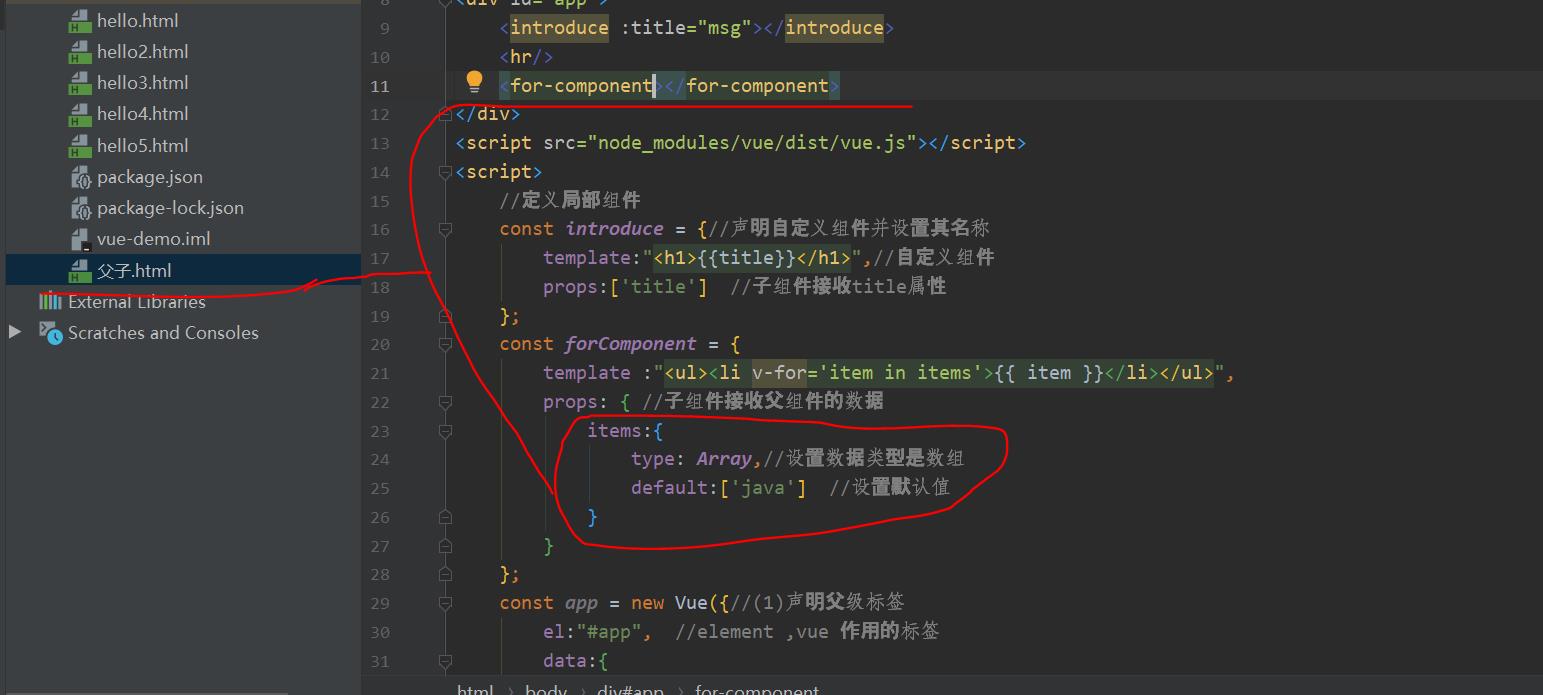
2、设置数据类型以及默认值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<introduce :title="msg"></introduce>
<hr/>
<for-component></for-component>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//定义局部组件
const introduce = {//声明自定义组件并设置其名称
template:"<h1>{{title}}</h1>",//自定义组件
props:['title'] //子组件接收title属性
};
const forComponent = {
template :"<ul><li v-for='item in items'>{{ item }}</li></ul>",
props: { //子组件接收父组件的数据
items:{
type: Array,//设置数据类型是数组
default:['java'] //设置默认值
}
}
};
const app = new Vue({//(1)声明父级标签
el:"#app", //element ,vue 作用的标签
data:{
msg:"大家好,我是渣渣辉!",//id为app的标签对应的数据
lessons:['java','php','python']
},
components:{//声明组件,在id为app的组件当中声明子组件,其子组件为introduce
introduce,forComponent
}
});
</script>
</body>
</html>
运行效果

二、子向父通信(并渲染数据)
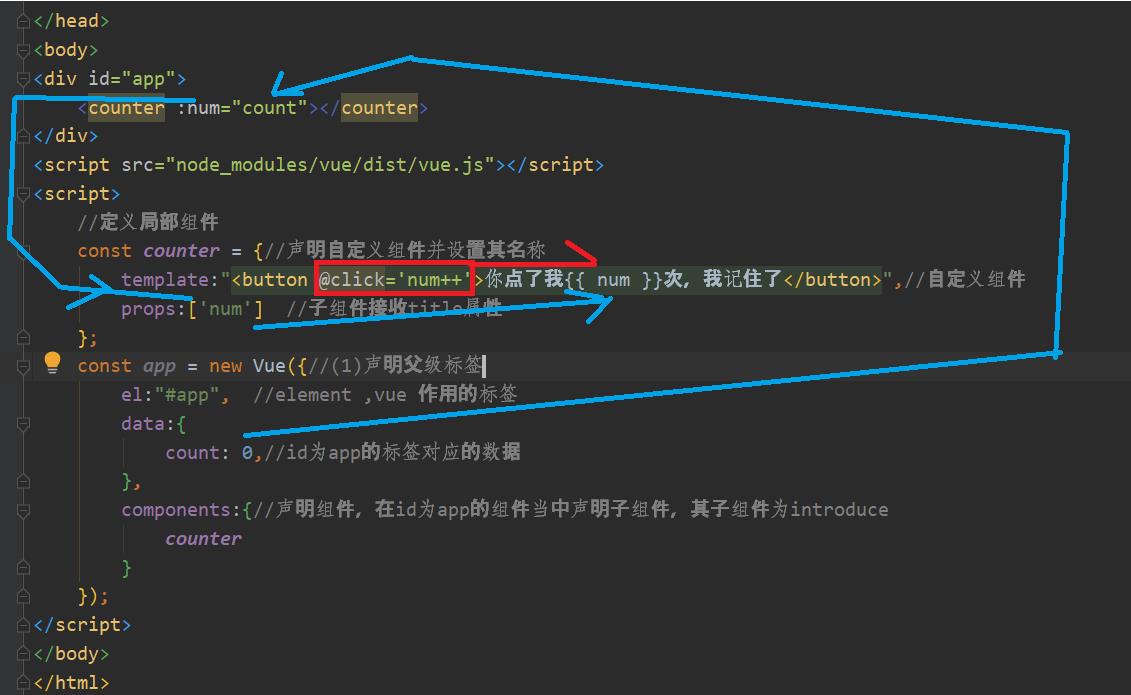
1、搭建相关页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<counter :num="count"></counter>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//定义局部组件
const counter = {//声明自定义组件并设置其名称
template:"<button @click='num++'>你点了我{{ num }}次,我记住了</button>",//自定义组件
props:['num'] //子组件接收title属性
};
const app = new Vue({//(1)声明父级标签
el:"#app", //element ,vue 作用的标签
data:{
count: 0,//id为app的标签对应的数据
},
components:{//声明组件,在id为app的组件当中声明子组件,其子组件为introduce
counter
}
});
</script>
</body>
</html>
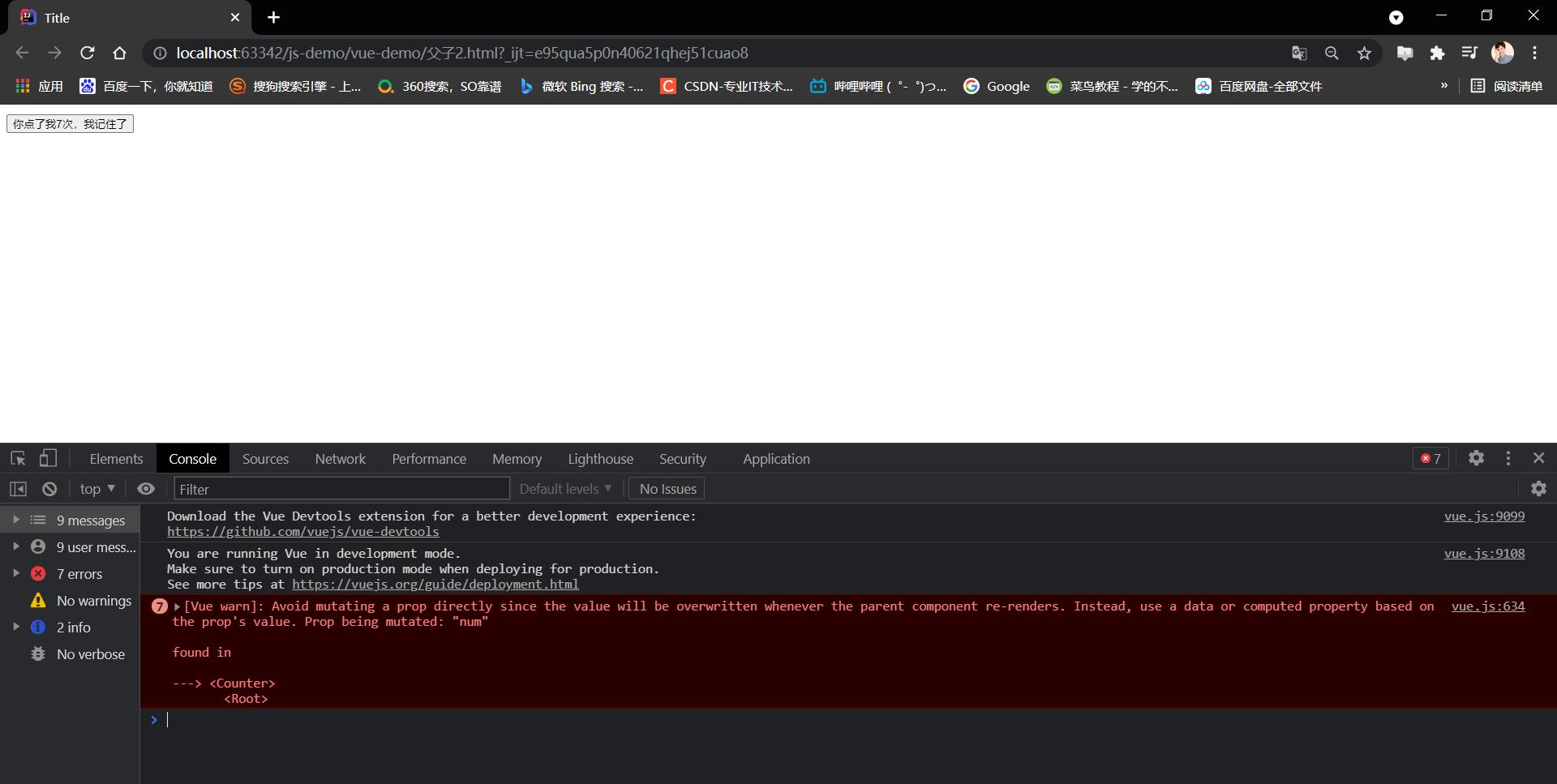
运行点击

看似效果可以但是实际子组件并没有影响父组件的数据,而且报错了

num的值是由父组件传递给子组件的值,当子组件修改其值的时候
父组件会重新覆盖其子组件的值,导致无法修改子组件的值,产生错误
2、因此子组件是不能直接修改父组件传递过来的值的,所以要通过父组件来修改子组件的值(子组件通知父组件去修改数据)
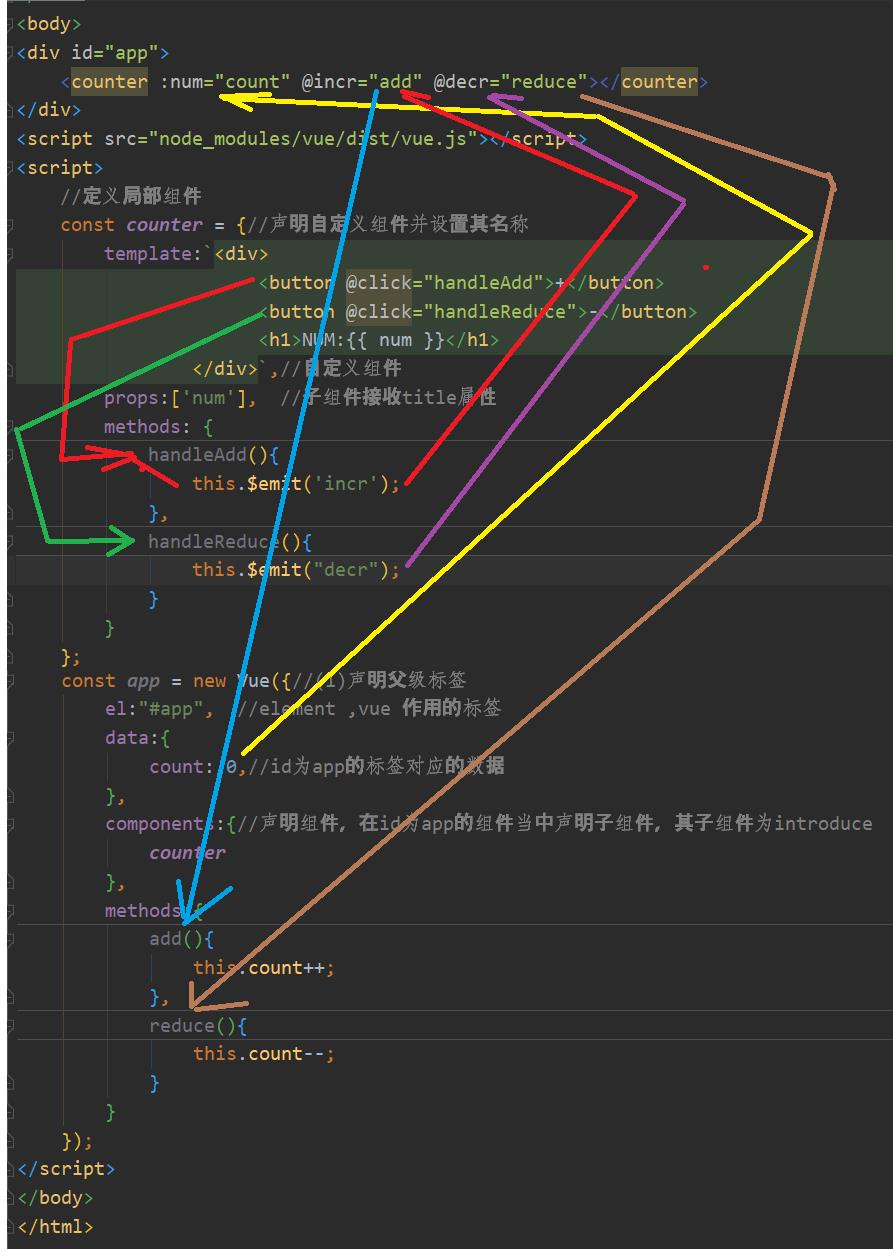
继续完善上述页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<counter :num="count" @incr="add" @decr="reduce"></counter>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//定义局部组件
const counter = {//声明自定义组件并设置其名称
template:`<div>
<button @click="handleAdd">+</button>
<button @click="handleReduce">-</button>
<h1>NUM:{{ num }}</h1>
</div>`,//自定义组件
props:['num'], //子组件接收title属性
methods: {
handleAdd(){
this.$emit('incr');
},
handleReduce(){
this.$emit("decr");
}
}
};
const app = new Vue({//(1)声明父级标签
el:"#app", //element ,vue 作用的标签
data:{
count: 0,//id为app的标签对应的数据
},
components:{//声明组件,在id为app的组件当中声明子组件,其子组件为introduce
counter
},
methods:{
add(){
this.count++;
},
reduce(){
this.count--;
}
}
});
</script>
</body>
</html>
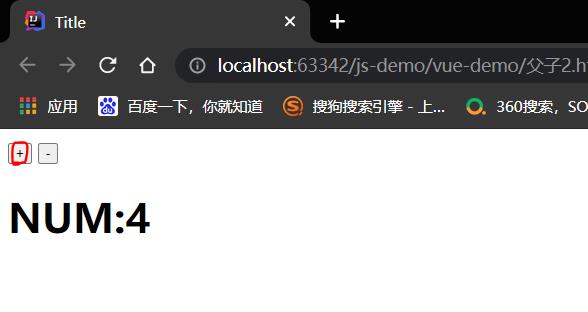
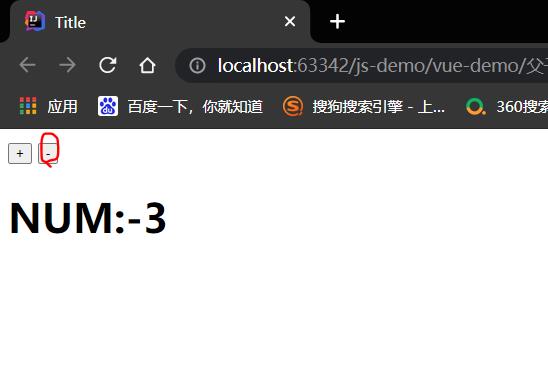
运行效果


以上是关于Vue定义子组件与父组件通信数据并渲染(父向子通信和子向父通信)的主要内容,如果未能解决你的问题,请参考以下文章