Vue 将el-form数据,转换为json post 提交Spring Boot后台
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 将el-form数据,转换为json post 提交Spring Boot后台相关的知识,希望对你有一定的参考价值。
第一步:创建一个表单数据集(定时任务过滤参数实体)
表单数据集(定时任务过滤参数实体)定义:

el-form 绑定表单数据集(定时任务过滤参数实体)定义:
<div>
<el-col :span="24">
<el-form :inline="true" :model="queryParams" ref="queryParams">
<el-form-item label="定时任务类名">
<el-input v-model="queryParams.jobName" placeholder="类名"></el-input>
</el-form-item>
<el-form-item label="定时任务实体名称">
<el-input v-model="queryParams.beanName" placeholder="实体名称"></el-input>
</el-form-item>
<el-form-item >
<el-form-item label="定时任务方法名称">
<el-input v-model="queryParams.methodName" placeholder="方法名称"></el-input>
</el-form-item>
<el-form-item label="定时任务状态">
<el-select v-model="queryParams.status" placeholder="任务状态">
<el-option label="启动" value="0"></el-option>
<el-option label="停止" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="定时任务删除状态">
<el-select v-model="queryParams.delFlag" placeholder="删除状态">
<el-option label="正常" value="0"></el-option>
<el-option label="删除" value="1"></el-option>
</el-select>
</el-form-item>
</el-form-item>
</el-form>
</el-col>
<el-col>
<!--自定义searchHandler函数-->
<el-button type="primary" @click="searchHandler">查询</el-button>
<!---->
<el-button type="primary" @click="reset">重置</el-button>
<!---->
<el-button type="primary" @click="dialogFormAdd = true">新增</el-button>
<el-button type="primary" @click="stopAll">暂停所有定时任务</el-button>
<el-button type="primary" @click="startAll">开启所有定时任务</el-button>
</el-col>第二步:表单数据集(定时任务过滤参数实体)参数转换为JSON
触发条件,点击查询按钮触发相关事件执行(在method 定义如下方法)
searchHandler() {
var self = this
this.$axios({
method:'post',
url:'/api/scheduleJob/getPage',
data:JSON.stringify(this.queryParams),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.datas.data.total;
self.tableData = res.data.datas.data.records;
})
.catch(function (error) {
console.log(error)
})
},核心代码片段=data:JSON.stringify(this.queryParams)
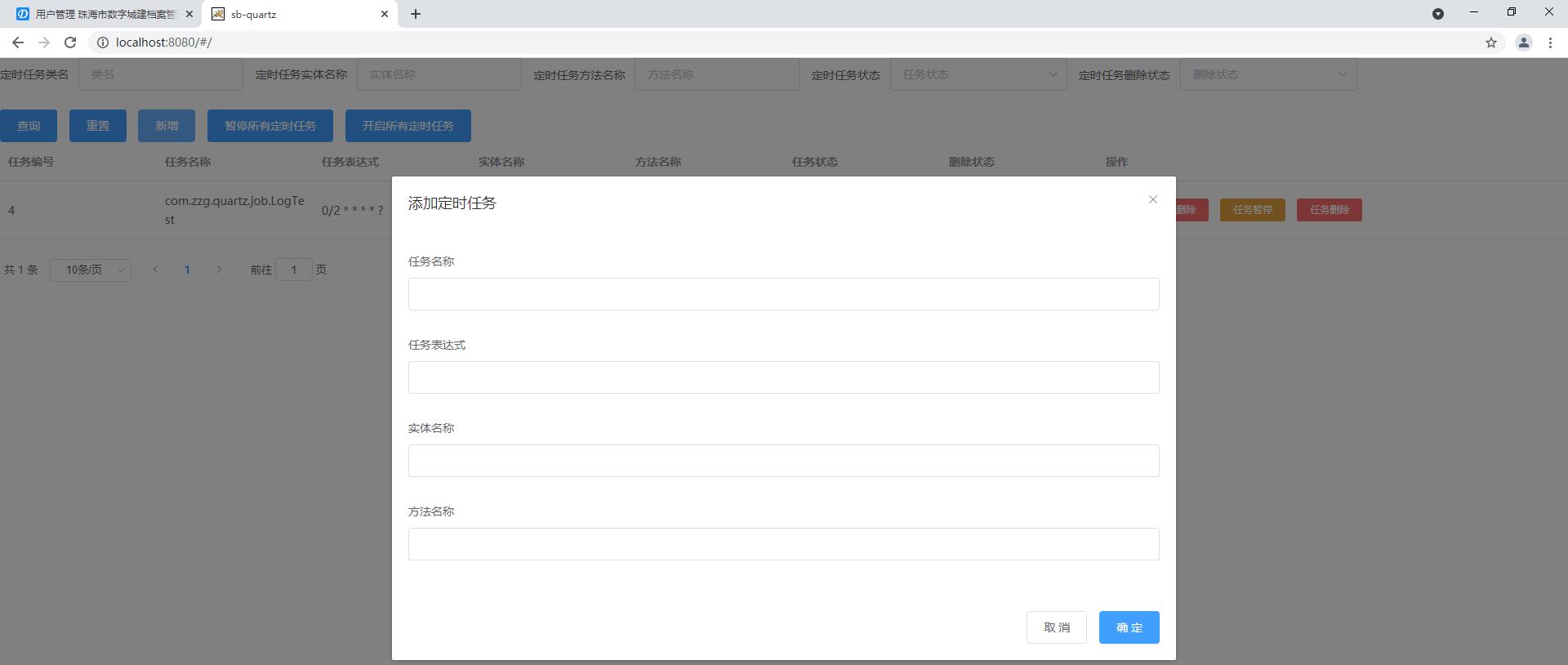
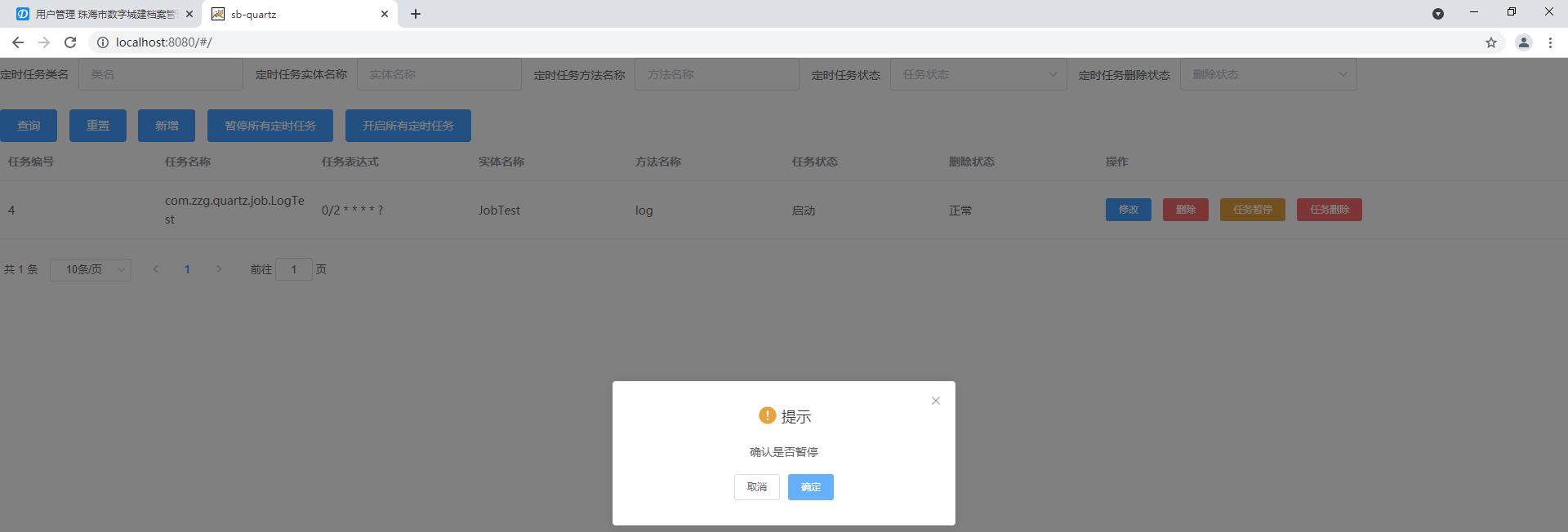
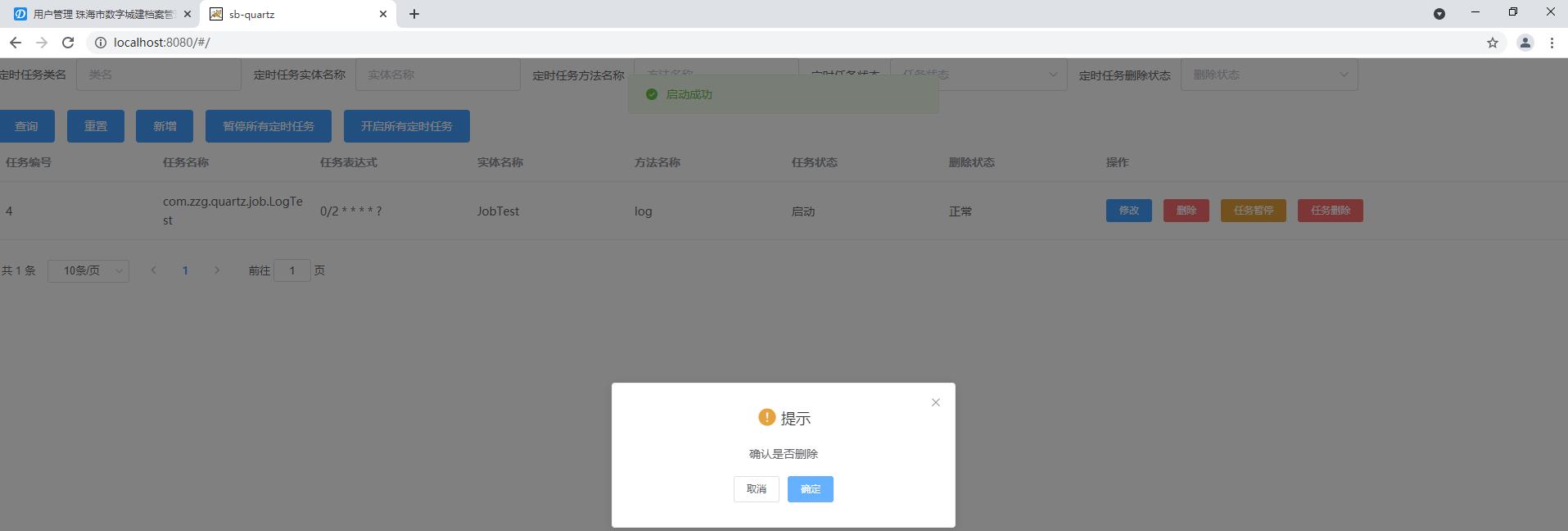
动态定时任务效果展示和前端相关代码








Vue 动态定时任务界面核心代码:
<style>
</style>
<template>
<div>
<el-col :span="24">
<el-form :inline="true" :model="queryParams" ref="queryParams">
<el-form-item label="定时任务类名">
<el-input v-model="queryParams.jobName" placeholder="类名"></el-input>
</el-form-item>
<el-form-item label="定时任务实体名称">
<el-input v-model="queryParams.beanName" placeholder="实体名称"></el-input>
</el-form-item>
<el-form-item >
<el-form-item label="定时任务方法名称">
<el-input v-model="queryParams.methodName" placeholder="方法名称"></el-input>
</el-form-item>
<el-form-item label="定时任务状态">
<el-select v-model="queryParams.status" placeholder="任务状态">
<el-option label="启动" value="0"></el-option>
<el-option label="停止" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="定时任务删除状态">
<el-select v-model="queryParams.delFlag" placeholder="删除状态">
<el-option label="正常" value="0"></el-option>
<el-option label="删除" value="1"></el-option>
</el-select>
</el-form-item>
</el-form-item>
</el-form>
</el-col>
<el-col>
<!--自定义searchHandler函数-->
<el-button type="primary" @click="searchHandler">查询</el-button>
<!---->
<el-button type="primary" @click="reset">重置</el-button>
<!---->
<el-button type="primary" @click="dialogFormAdd = true">新增</el-button>
<el-button type="primary" @click="stopAll">暂停所有定时任务</el-button>
<el-button type="primary" @click="startAll">开启所有定时任务</el-button>
</el-col>
<!--
<p style="text-align: left; margin-bottom: 10px;">
<el-button type="primary" @click="dialogFormAdd = true">添加</el-button>
</p>-->
<el-col>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
v-for="(data,index) in tableHeader"
:key="index"
:prop="data.prop"
:label="data.label"
:min-width="data['min-width']"
:align="data.align">
</el-table-column>
<el-table-column
prop="status"
label="任务状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? '启动' : '停止' }}</template>
</el-table-column>
<el-table-column
prop="delFlag"
label="删除状态">
<template slot-scope="scope">{{ scope.row.delFlag === 0 ? '正常' : '删除' }}</template>
</el-table-column>
<el-table-column
label="操作"
min-width="240">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="toEdit(scope)">修改</el-button>
<el-button type="danger" size="mini" @click="deleteMember(scope)">删除</el-button>
<el-button type="info" v-if="scope.row.status == 1" size="mini" @click="startQuartz(scope)">任务启动</el-button>
<el-button type="warning" v-if="scope.row.status == 0" size="mini" @click="stopQuartz(scope)">任务暂停</el-button>
<el-button type="danger" size="mini" @click="deleteQuartz(scope)">任务删除</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, sizes, prev, pager, next, jumper"
:total=pagination.total>
</el-pagination>
</el-col>
<el-dialog title="添加定时任务" :visible.sync="dialogFormAdd">
<el-form :model="member">
<el-form-item label="任务名称" >
<el-input v-model="member.jobName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="任务表达式" >
<el-input v-model="member.cronExpression" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="实体名称" >
<el-input v-model="member.beanName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="方法名称" >
<el-input v-model="member.methodName" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormAdd = false">取 消</el-button>
<el-button type="primary" @click="add(member)">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="修改定时任务" :visible.sync="dialogFormEdit">
<el-form :model="member">
<el-form-item label="任务名称" >
<el-input v-model="member.jobName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="任务表达式" >
<el-input v-model="member.cronExpression" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="实体名称" >
<el-input v-model="member.beanName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="方法名称" >
<el-input v-model="member.methodName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="任务状态" >
<el-select v-model="member.status" placeholder="任务状态">
<el-option label="启动" value="0"></el-option>
<el-option label="停止" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="删除状态" >
<el-select v-model="member.delFlag" placeholder="删除状态">
<el-option label="正常" value="0"></el-option>
<el-option label="删除" value="1"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormEdit = false">取 消</el-button>
<el-button type="primary" @click="edit(member)">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default{
name: 'member',
data () {
return {
tableData: [],
dialogFormEdit: false,
dialogFormAdd:false,
member: {
sid: '',
jobName: '',
cronExpression: '',
beanName: '',
methodName: '',
status: '',
createTime:'',
updateTime:'',
delFlag:''
},
queryParams:{
jobName:'',
beanName:'',
methodName:'',
status:'',
delFlag:''
},
pagination: {
pageIndex: 1,
pageSize: 10,
total: 0,
},
tableHeader: [
{
prop: 'id',
label: '任务编号',
align: 'left'
},
{
prop: 'jobName',
label: '任务名称',
align: 'left'
},
{
prop: 'cronExpression',
label: '任务表达式',
align: 'left'
},
{
prop: 'beanName',
label: '实体名称',
align: 'left'
},
{
prop: 'methodName',
label: '方法名称',
align: 'left'
}
]
}
},
methods: {
init () {
var self = this
this.$axios({
method:'post',
url:'/api/scheduleJob/getPage',
data:{"page":this.pagination.pageIndex,"limit":this.pagination.pageSize},
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.datas.data.total;
self.tableData = res.data.datas.data.records;
})
.catch(function (error) {
console.log(error)
})
},
handleSizeChange(val) {
this.pagination.pageSize = val;
this.pagination.pageIndex = 1;
this.init();
},
handleCurrentChange(val) {
this.pagination.pageIndex = val;
this.init();
},
add (member) {
console.log("添加事件被触发")
this.$axios({
method:'post',
url:'/api/scheduleJob/insert',
data:JSON.stringify(member),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('添加成功')
this.dialogFormAdd = false
this.init()
})
.catch(function (error) {
console.log(error)
})
},
toEdit (scope) {
this.member.sid = scope.row.id
this.member.jobName = scope.row.jobName
this.member.cronExpression = scope.row.cronExpression
this.member.beanName = scope.row.beanName
this.member.methodName = scope.row.methodName
this.member.status = scope.row.status.toString()
this.member.delFlag = scope.row.delFlag.toString()
this.dialogFormEdit = true
},
edit () {
var params ={
'id' : this.member.sid,
'jobName' : this.member.jobName,
'cronExpression' : this.member.cronExpression,
'beanName' : this.member.beanName,
'methodName' : this.member.methodName,
'status' : this.member.status,
'delFlag' : this.member.delFlag
}
this.$axios({
method:'post',
url:'/api/scheduleJob/update',
data:params,
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('修改成功')
this.dialogFormEdit = false
this.init()
}).catch(function (error) {
console.log(error)
})
},
deleteMember (scope) {
if (!scope.row.id) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('确认是否删除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row.id)
var params ={
'id' : scope.row.id
}
this.$axios({
method:'post',
url:'/api/scheduleJob/delete',
data:params,
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('修改成功')
this.init()
}).catch(function (error) {
console.log(error)
})
})
}
},
deleteQuartz(scope) {
if (!scope.row.id) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('确认是否删除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row.id)
var params ={
'id' : scope.row.id,
'jobName' : scope.row.jobName
}
this.$axios({
method:'post',
url:'/api/quartz/deleteJob',
data:JSON.stringify(params),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res)
this.$message.success('删除成功')
this.init()
}).catch(function (error) {
console.log(error)
})
})
}
},
startQuartz(scope) {
if (!scope.row.id) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('确认是否启动', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row.id)
var params ={
'id' : scope.row.id,
'jobName' : scope.row.jobName
}
this.$axios({
method:'post',
url:'/api/quartz/startJob',
data:JSON.stringify(params),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res)
this.$message.success('启动成功')
this.init()
}).catch(function (error) {
console.log(error)
})
})
}
},
stopQuartz(scope) {
if (!scope.row.id) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('确认是否暂停', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row)
var params ={
'id' : scope.row.id,
'jobName' : scope.row.jobName
}
this.$axios({
method:'post',
url:'/api/quartz/pauseJob',
data:JSON.stringify(params),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res)
this.$message.success('暂停成功')
this.init()
}).catch(function (error) {
console.log(error)
})
})
}
},
searchHandler() {
var self = this
this.$axios({
method:'post',
url:'/api/scheduleJob/getPage',
data:JSON.stringify(this.queryParams),
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.datas.data.total;
self.tableData = res.data.datas.data.records;
})
.catch(function (error) {
console.log(error)
})
},
reset(){
// 重新设置请求参数实体属性
this.queryParams = {
jobName:undefined,
beanName:undefined,
methodName:undefined,
status:undefined,
delFlag:undefined
};
//表单验证还原
if (this.$refs['queryParams'] !== undefined) {
this.$refs['queryParams'].resetFields();
}else{
this.$nextTick(()=>{
this.$refs['queryParams'].resetFields();
});
}
},
startAll(){
this.$axios({
method:'post',
url:'/api/quartz/startAllJob',
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('定时任务全部启动成功')
}).catch(function (error) {
console.log(error)
})
},
stopAll(){
this.$axios({
method:'post',
url:'/api/quartz/pauseAllJob',
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('定时任务全部暂停成功')
}).catch(function (error) {
console.log(error)
})
}
},
mounted: function () {
this.init()
}
}
</script>
以上是关于Vue 将el-form数据,转换为json post 提交Spring Boot后台的主要内容,如果未能解决你的问题,请参考以下文章
vue el-form鼠标事件导致页面刷新解决方案;vue 阻止多次点击提交数据通用方法