IDEA如何配置?让你愉快地敲代码!!!
Posted 飞人01_01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA如何配置?让你愉快地敲代码!!!相关的知识,希望对你有一定的参考价值。
IDEA如何配置,让你愉快地敲代码!!!
hello,大家好。本期给大家讲解一些IDEA的简单配置以及快捷键。若有不妥之处,还望指点,谢谢。

文章目录
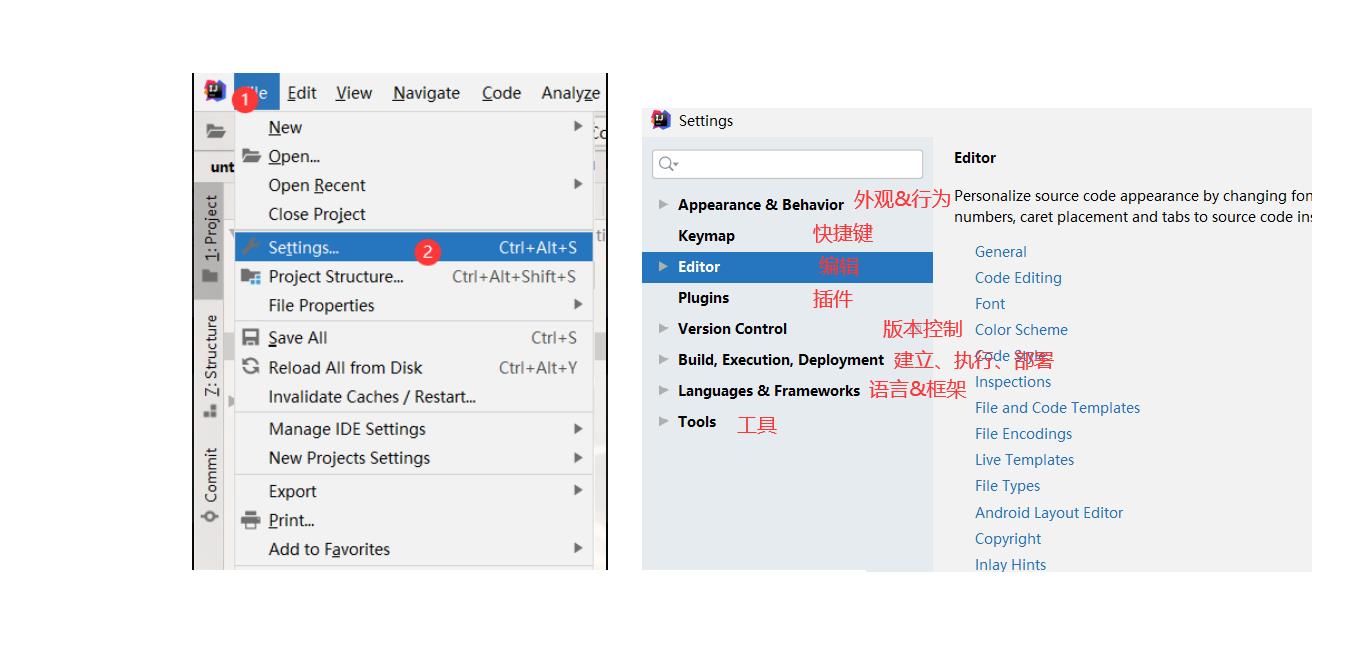
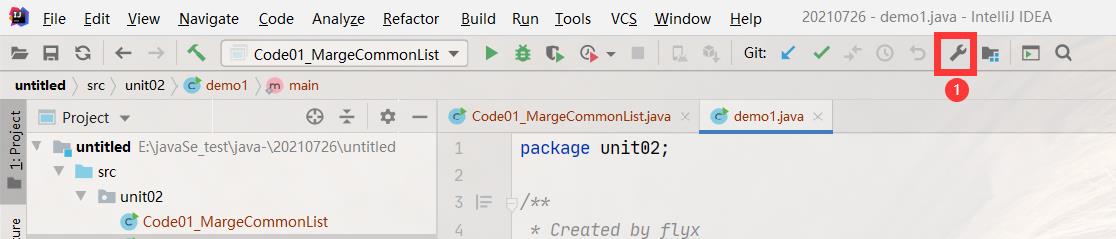
一、进入设置
1、快捷键: Ctrl + A/t + S

2、

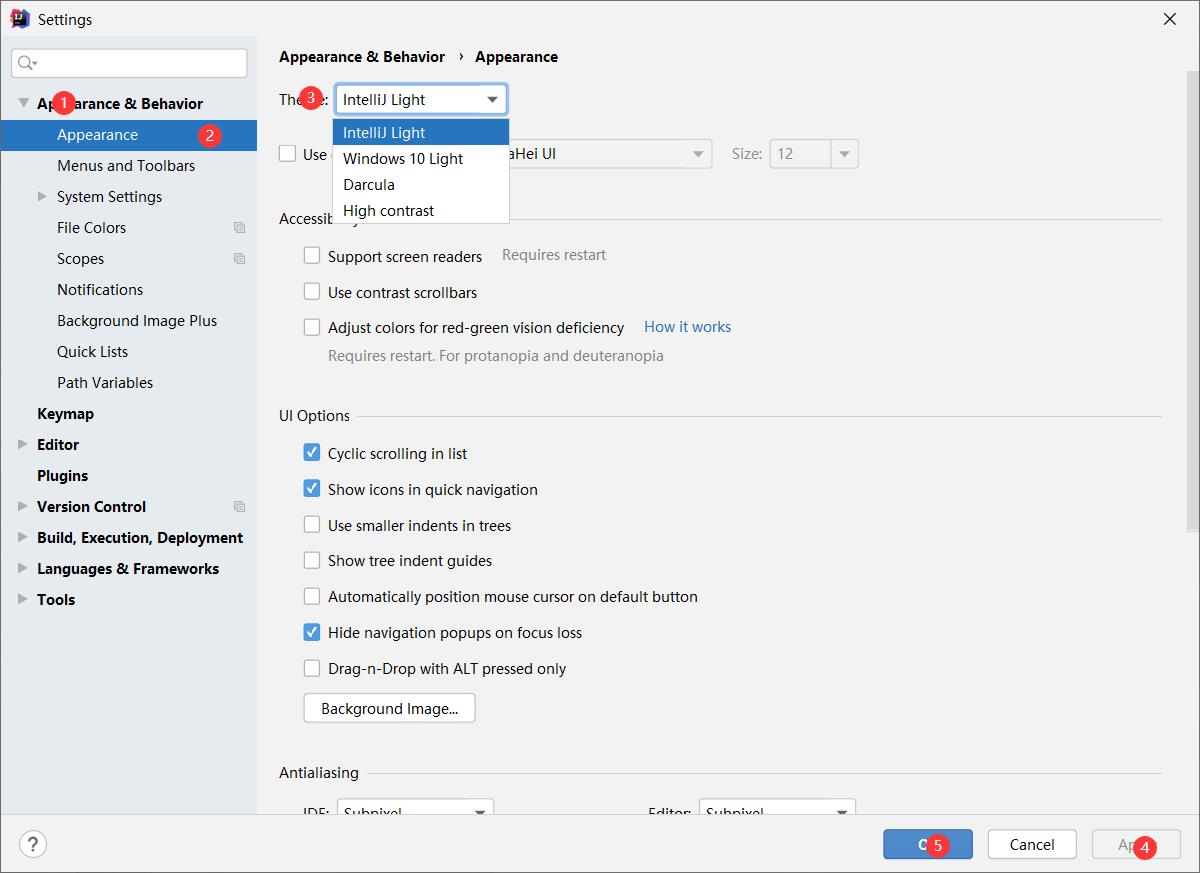
二、设置主题
1、设置主题

注:版本不一样,可能主题的个数不一样。看自己的IDEA版本。
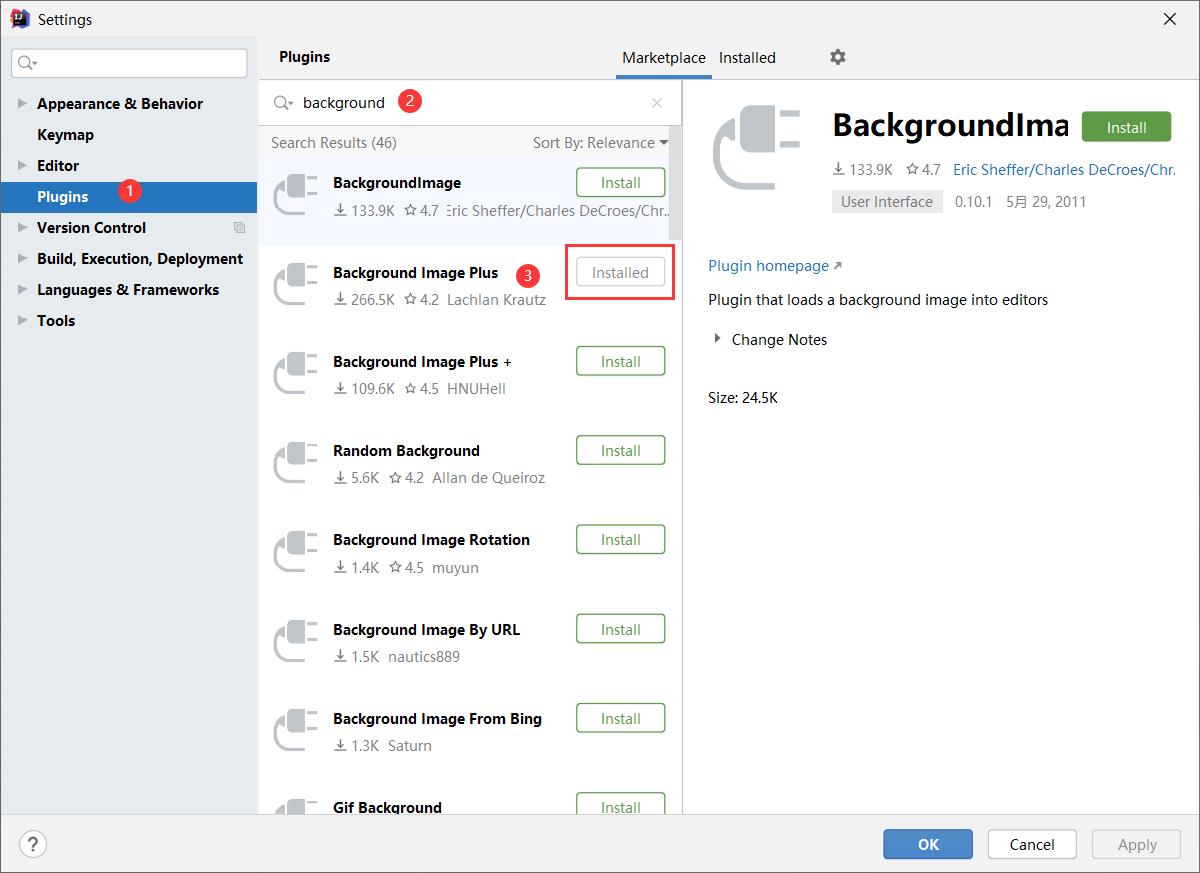
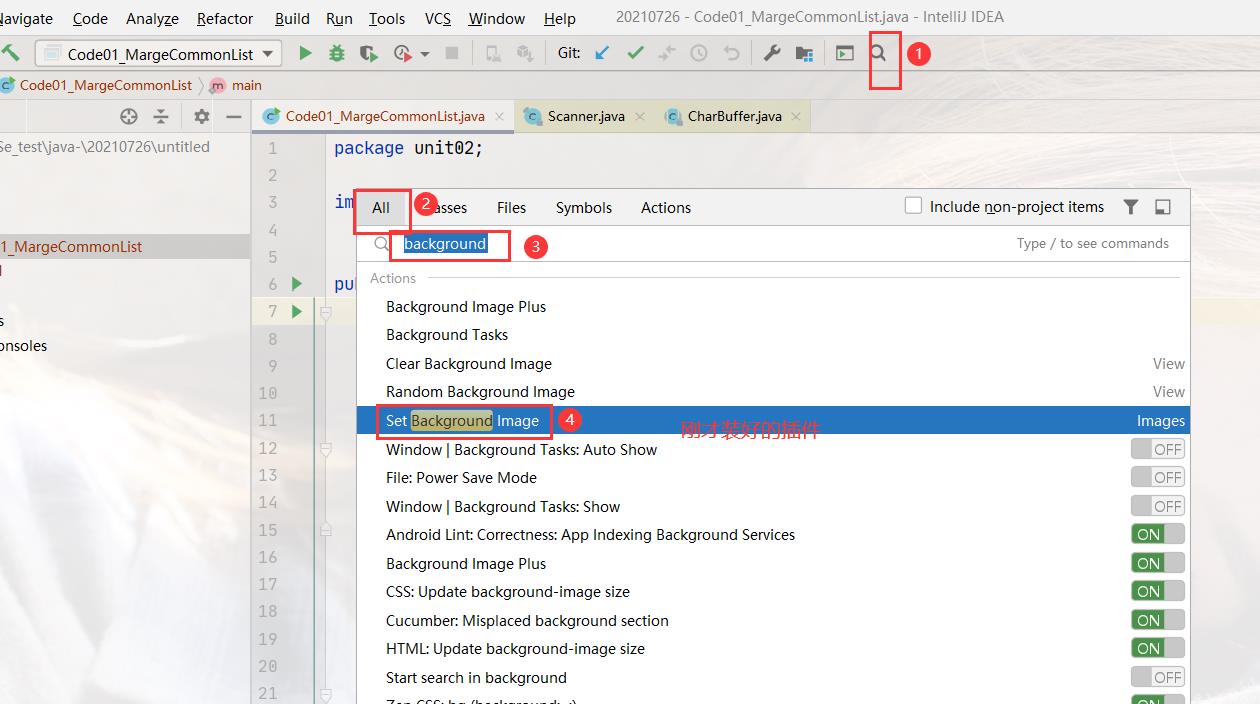
2、 设置背景图片
第一步:装插件

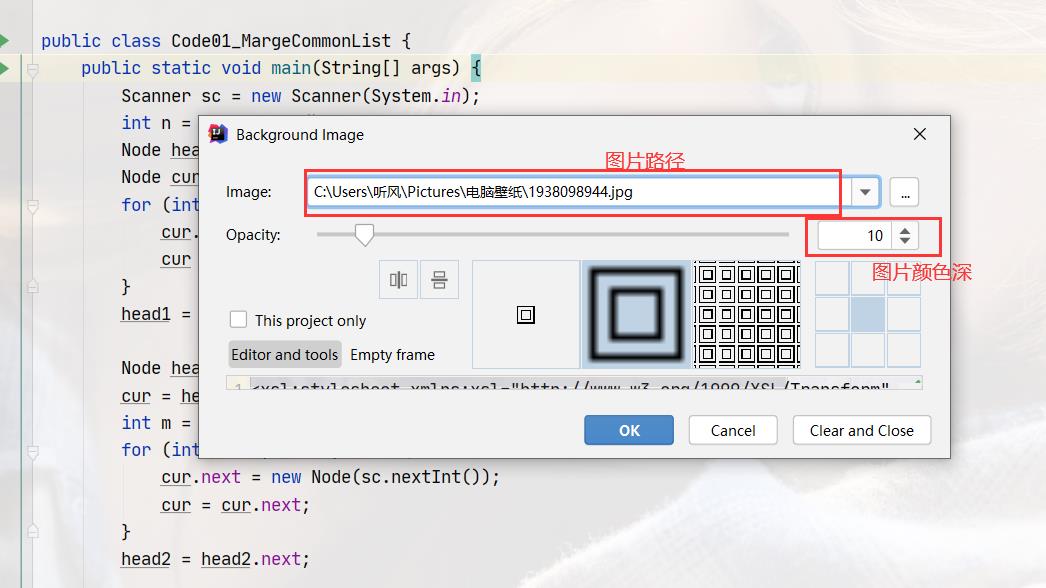
第二步:配置图片


三、代码编辑区
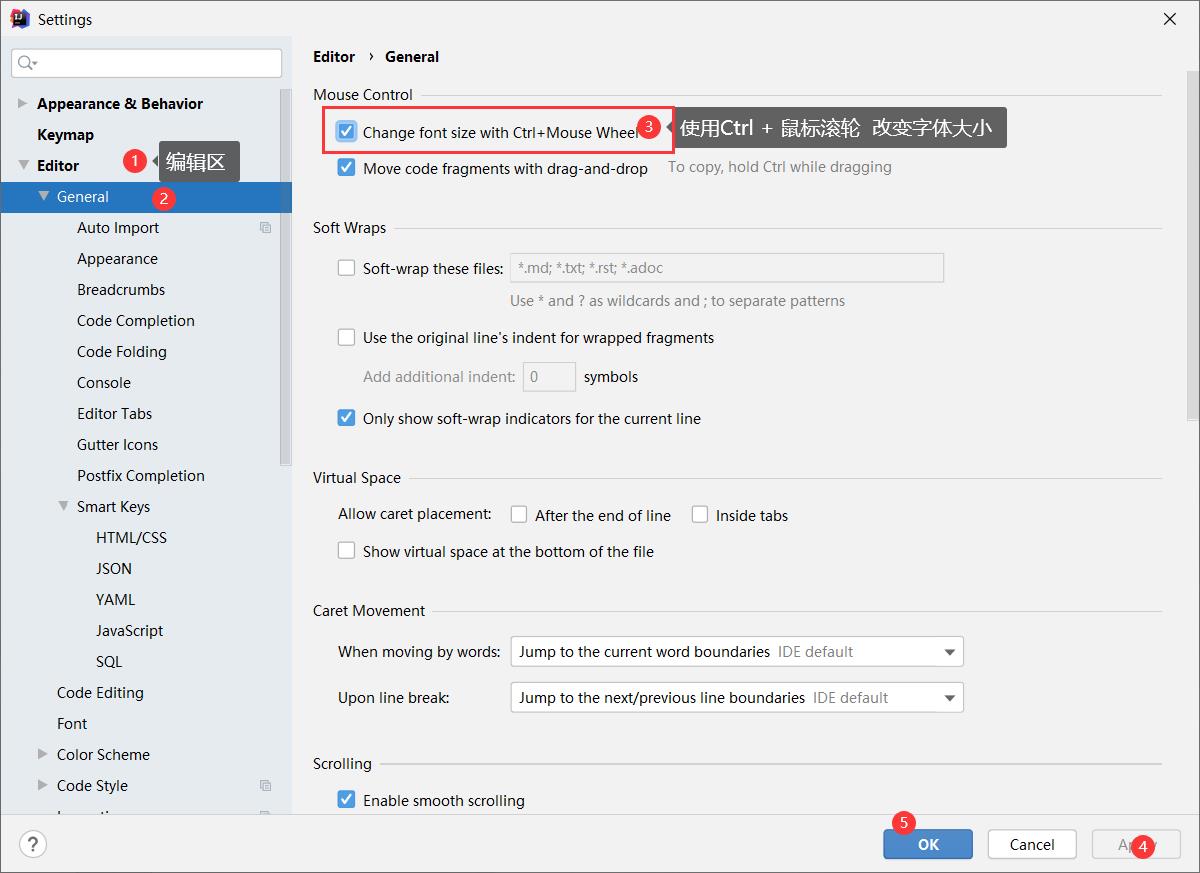
1、 Ctrl + 鼠标滚轮 改变编辑区字体大小。

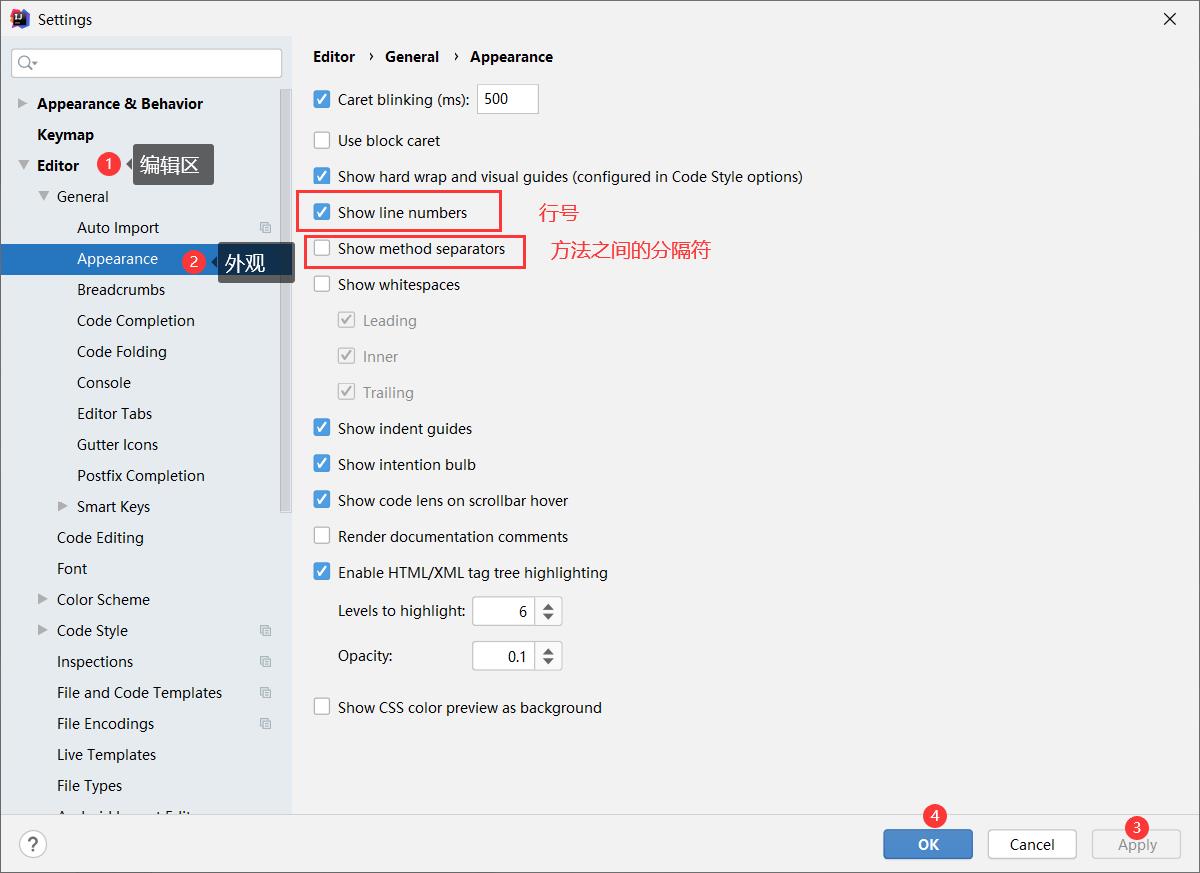
2、编辑区行号以及方法之间的分隔符

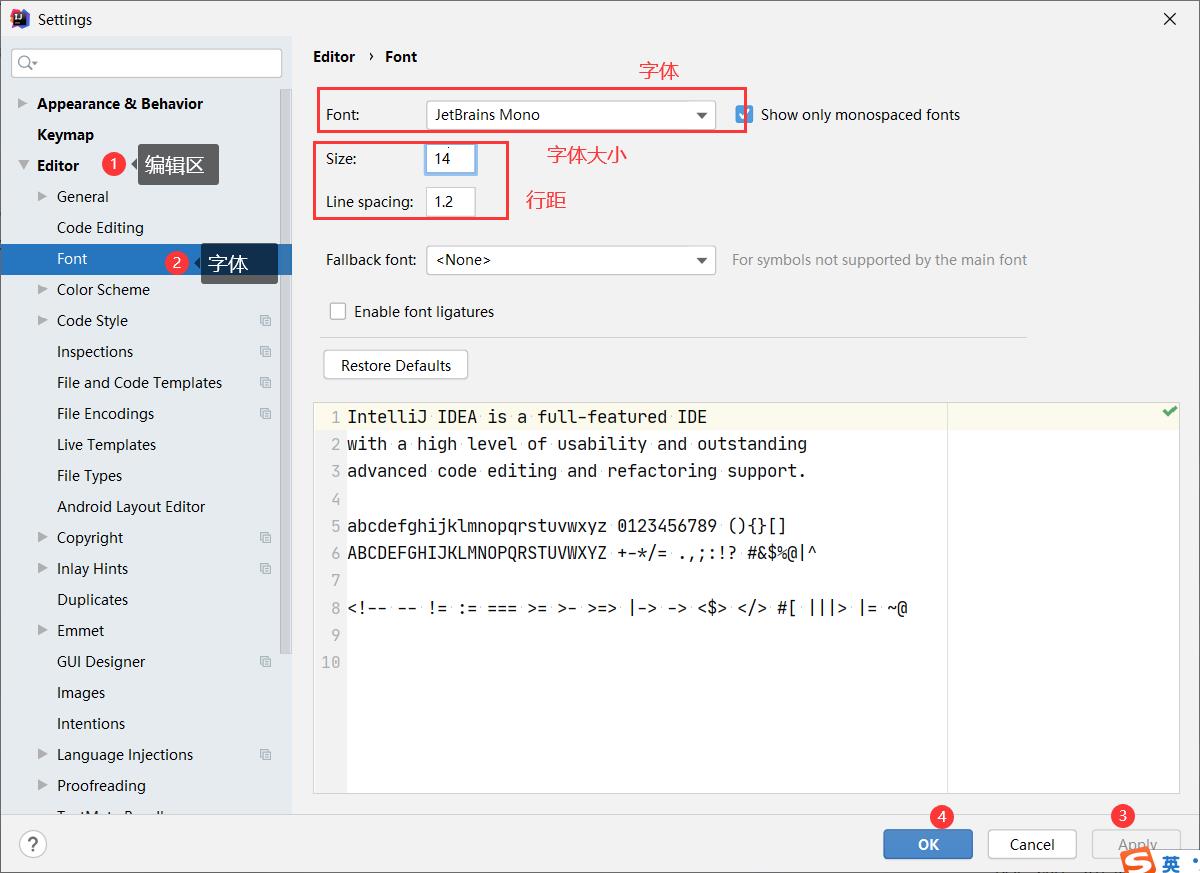
3、默认字体大小(编辑区和控制台)

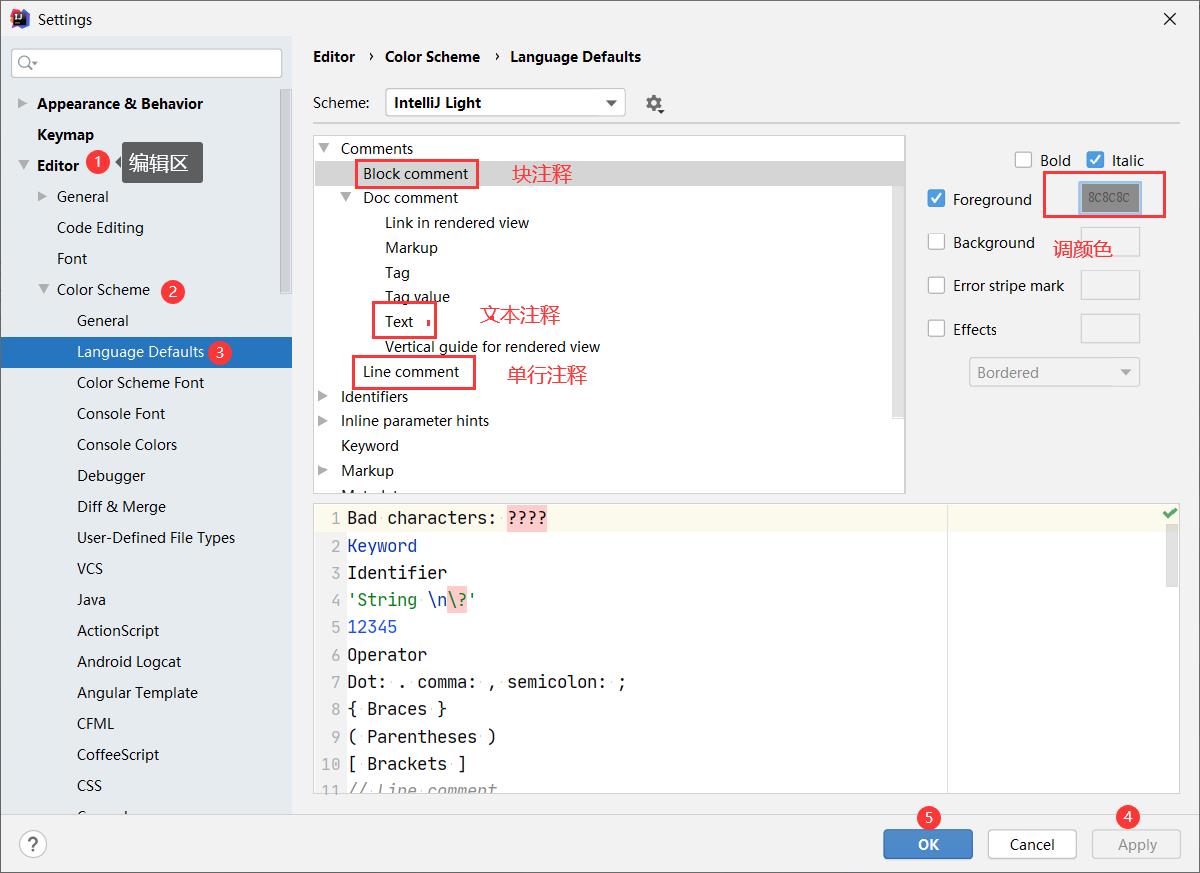
4、注释字体颜色

5、代码显示结构

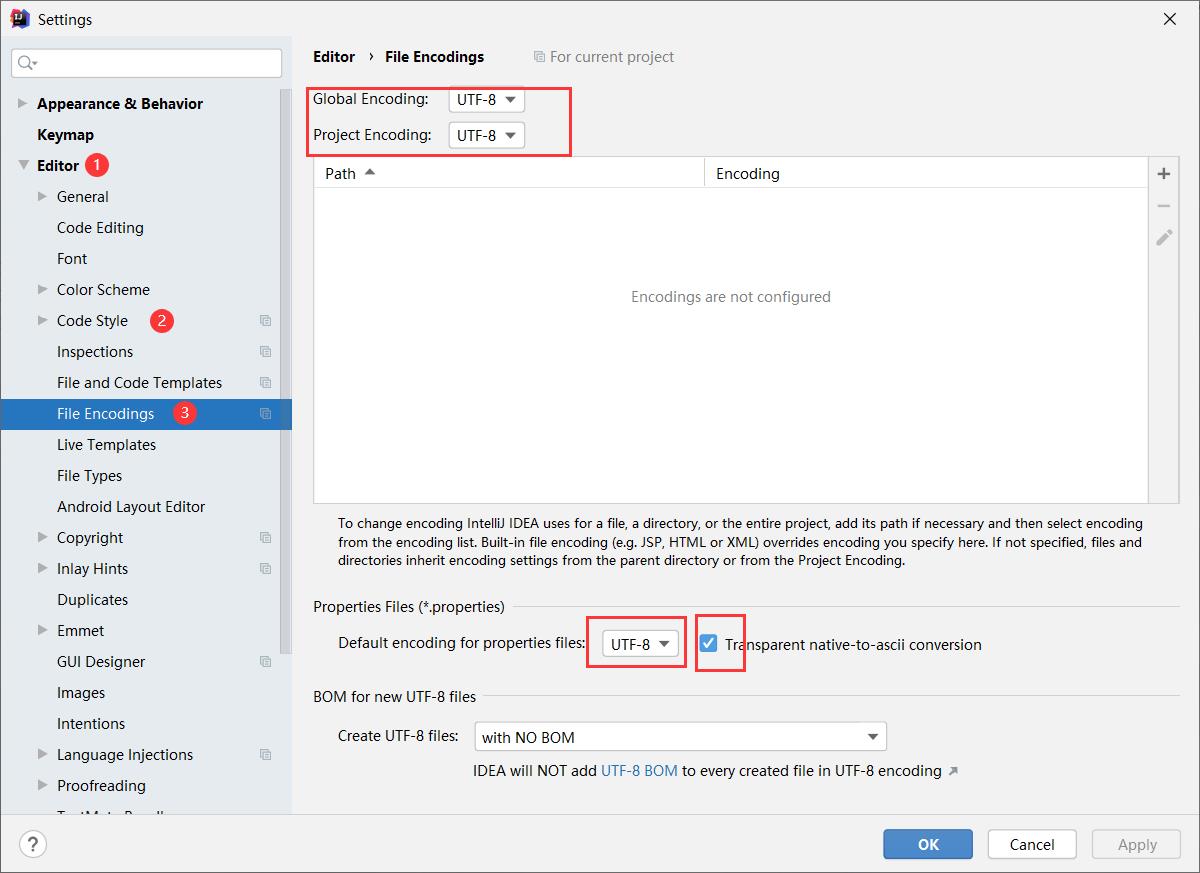
6、编码格式

四、自动导包和优化多余的包
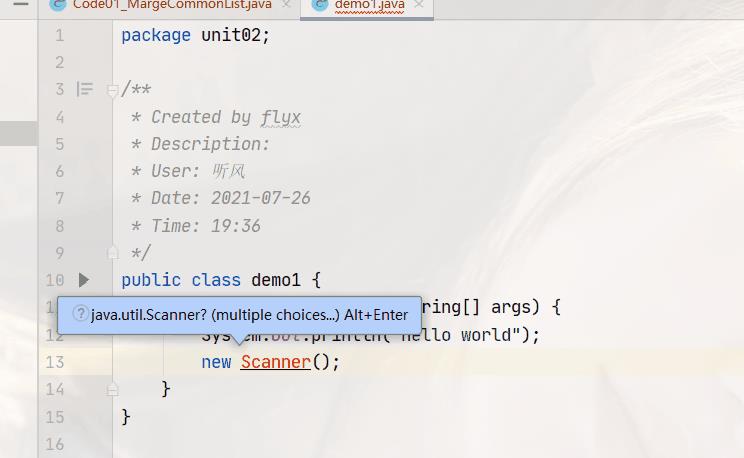
1、手动导包: A/t + enter

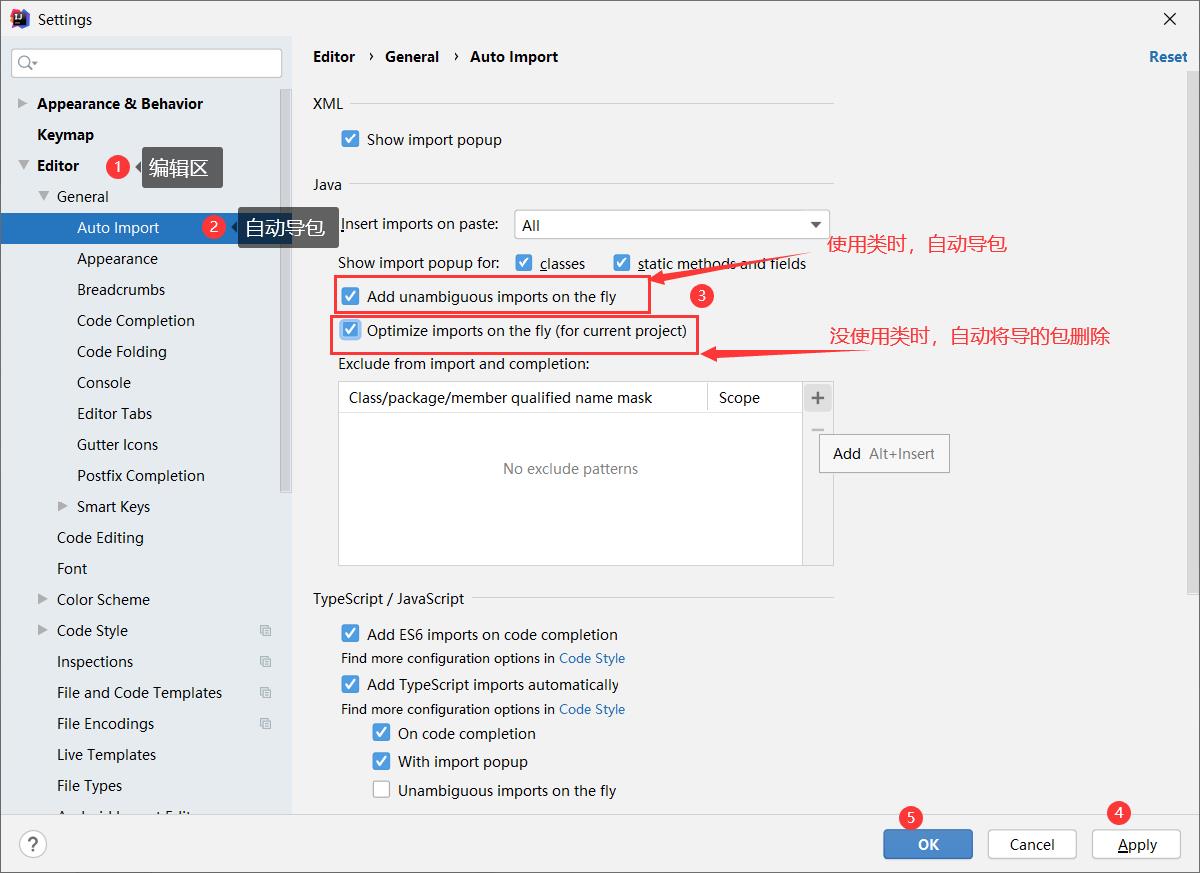
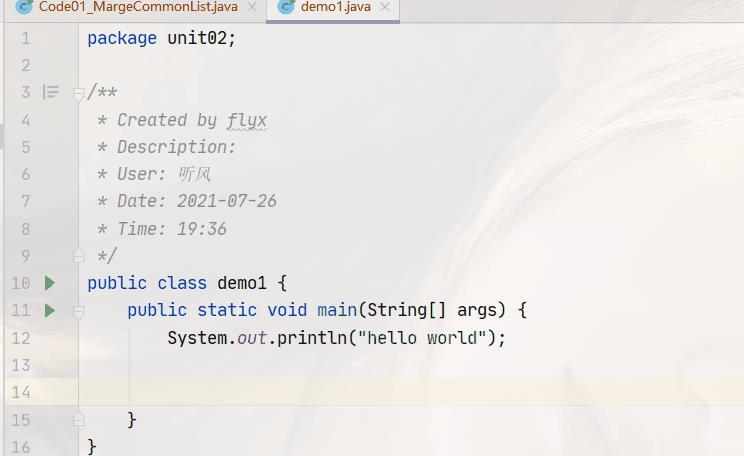
2、自动导包

gif动图

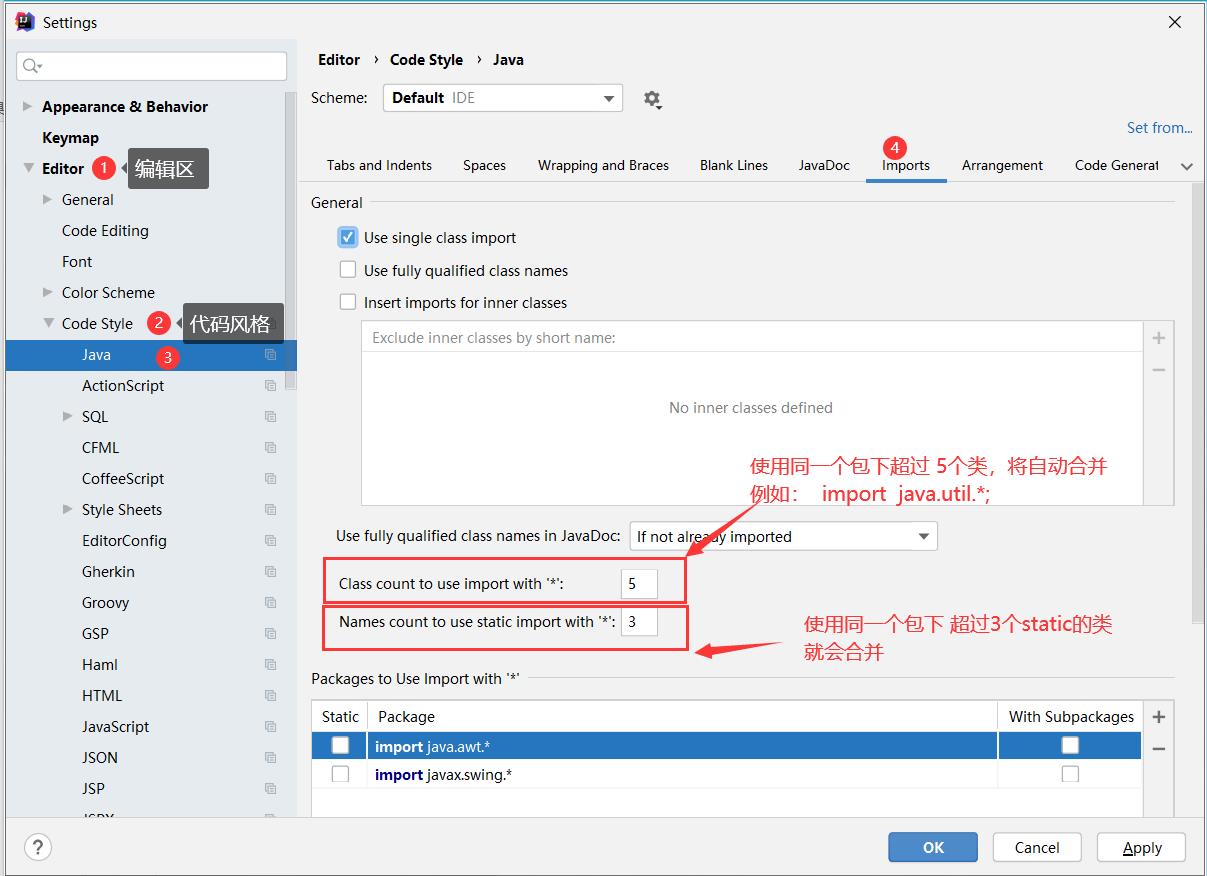
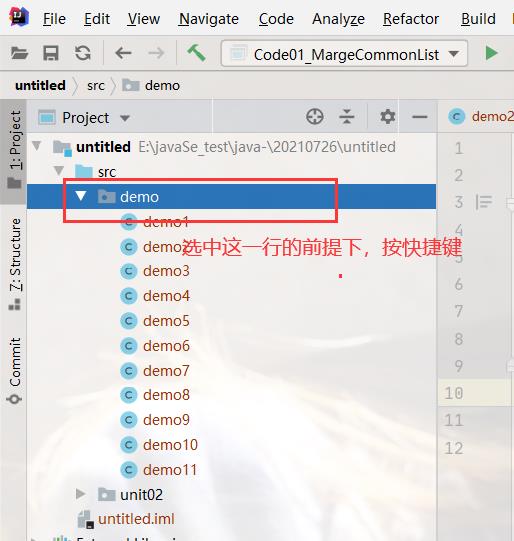
五、同一个包下的类,超过指定个数时,自动合并为*

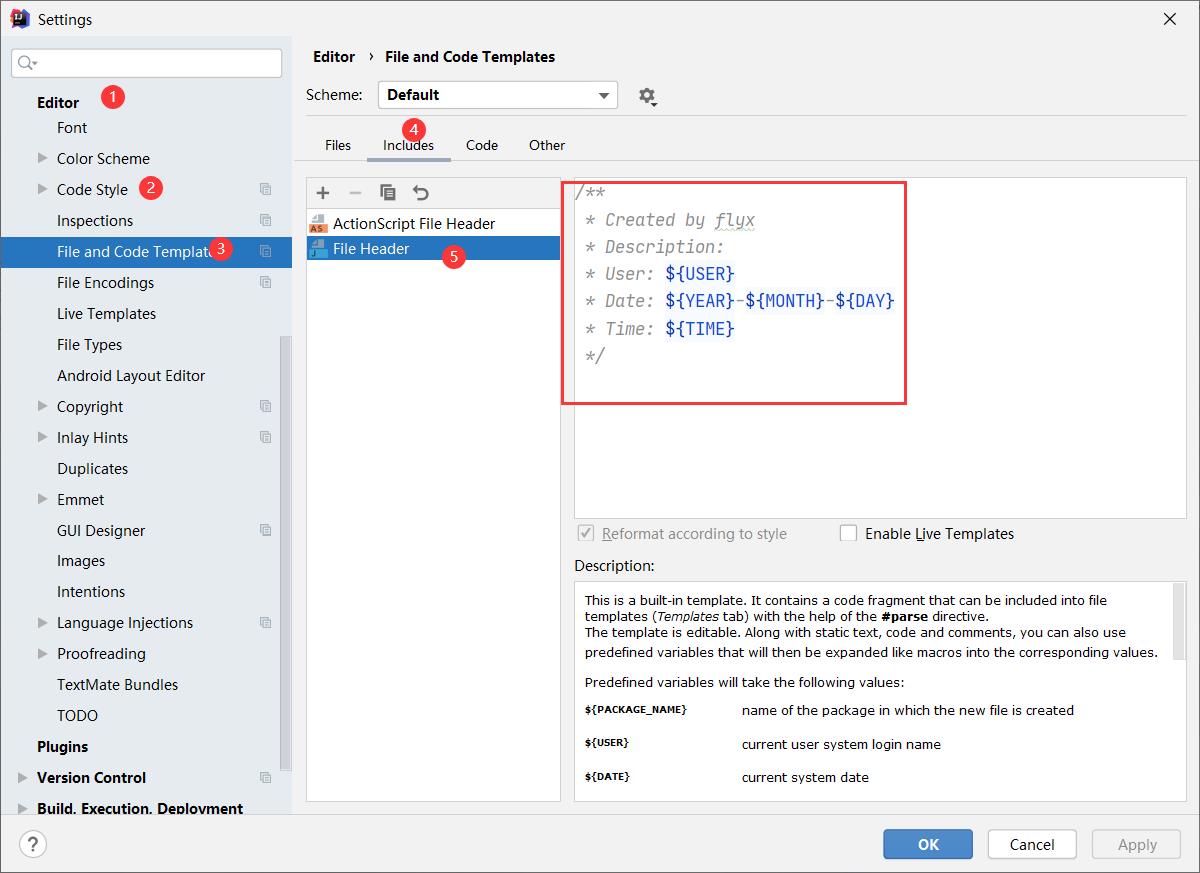
六、修改类头的文档注释信息
注释信息
/**
* Created by Terry
* Description:
* User: ${USER}
* Date: ${YEAR}-${MONTH}-${DAY}
* Time: ${TIME}
*/

图中,右下有个Description,也可以自己添加信息。
注: 这些只对新建的类才有效!!!
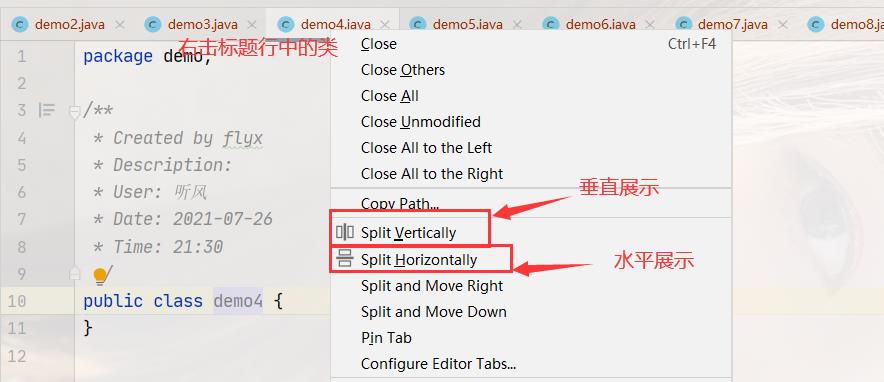
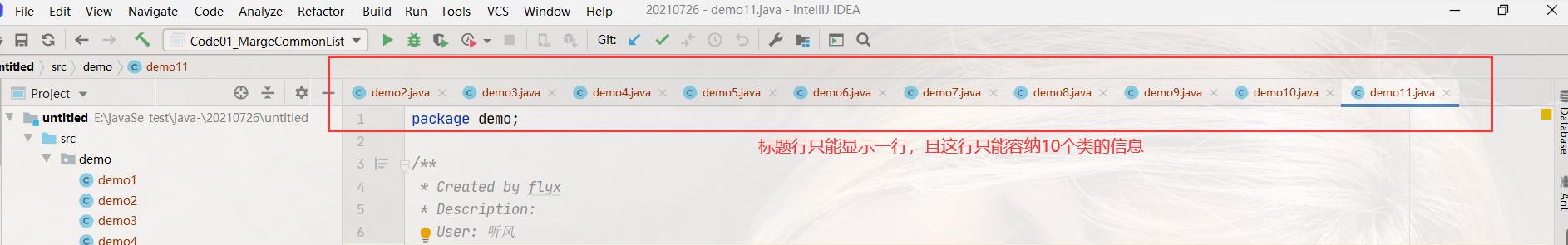
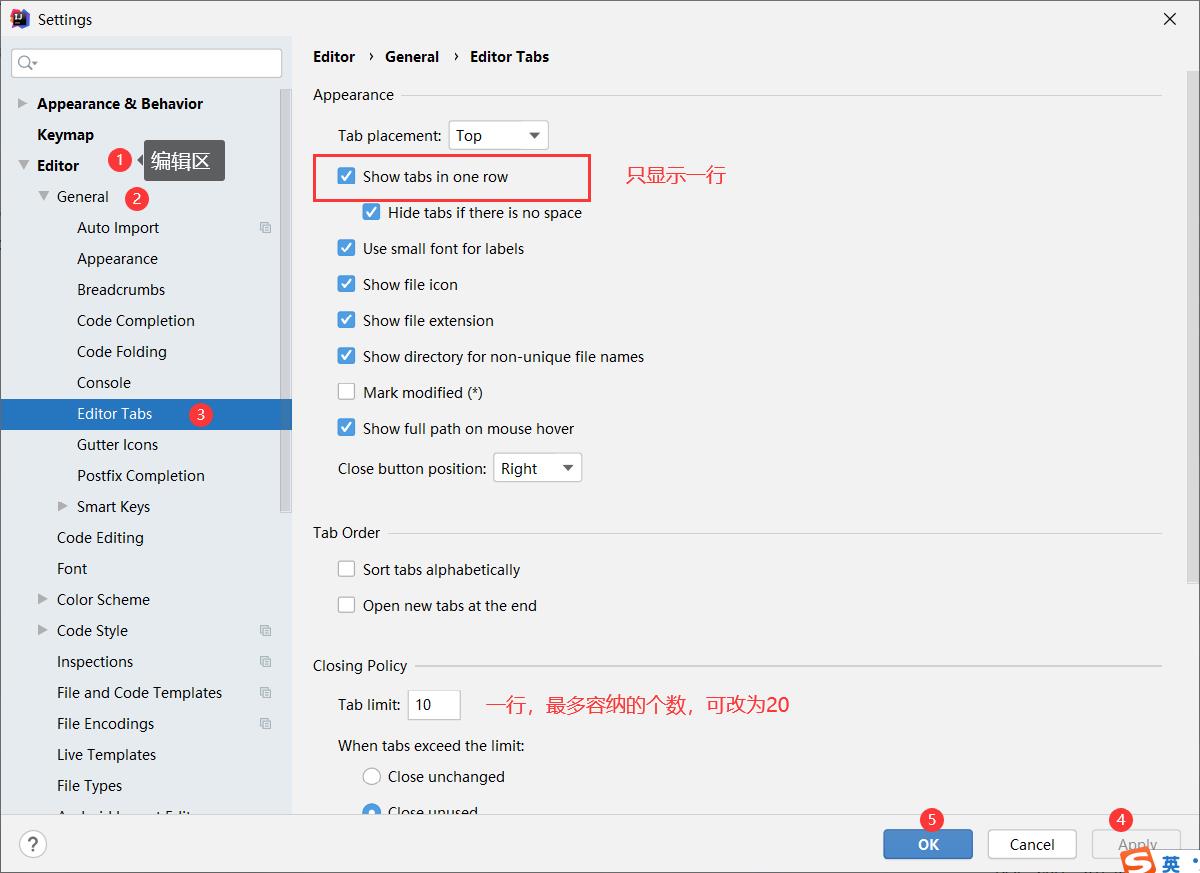
七、标题行设置
问题:

解决:

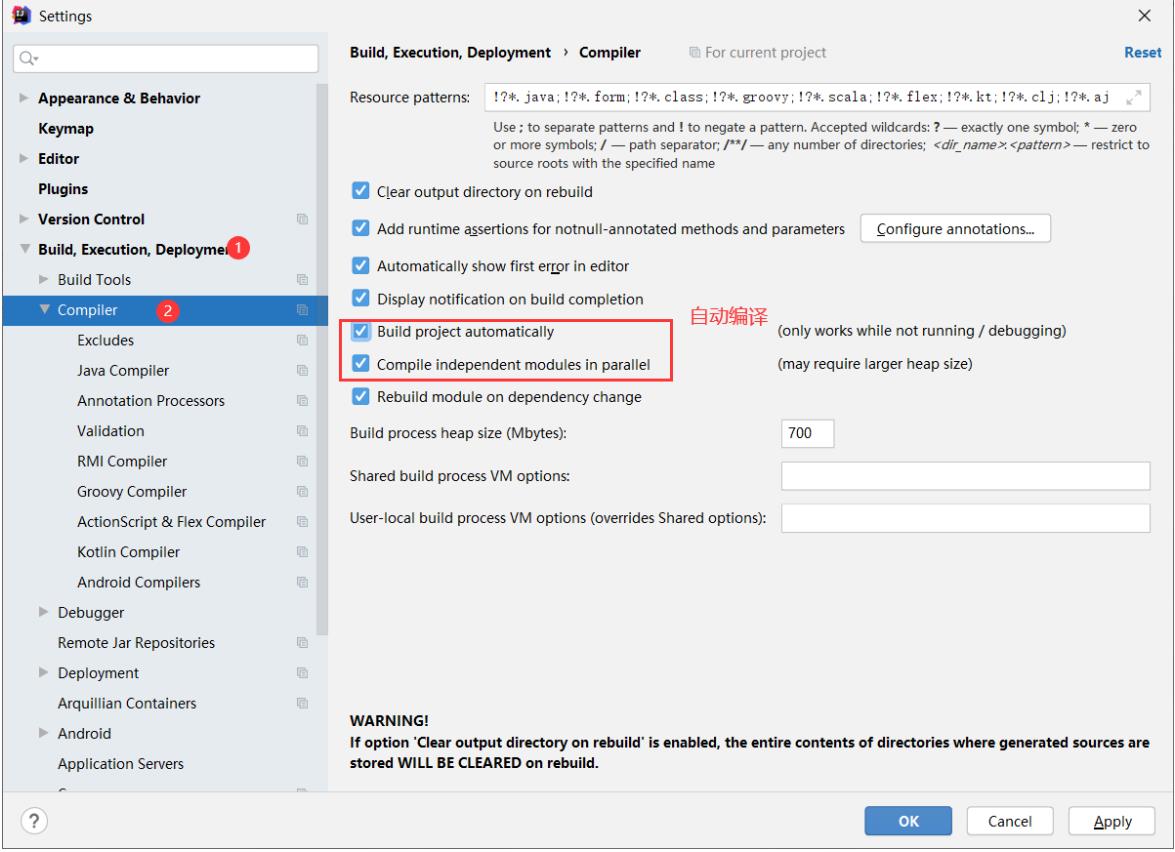
八、自动编译
每次修改代码后,会自动进行编译,生成新的字节码文件。

九、常用快捷键
1、创建内容
A/t + Insert

2、main方法
psvm

3、输出语句
sout

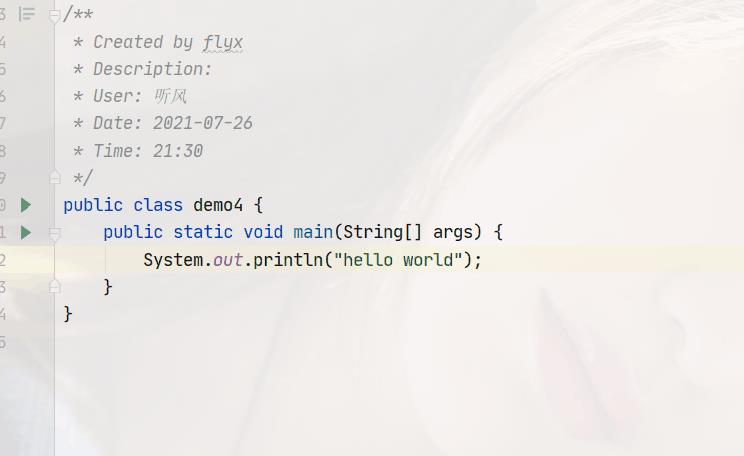
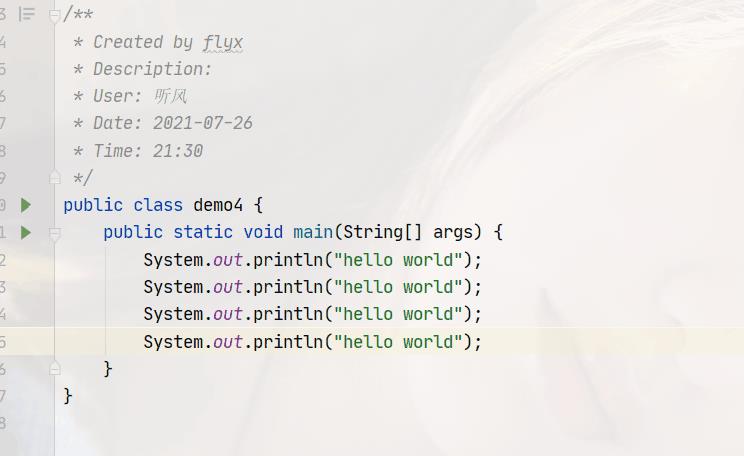
4、复制一行
Ctrl + d

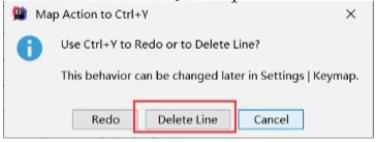
5、删除一行
Ctrl + y

有可能会出现快捷键冲突,改了就行

6、代码上下行移动
Ctrl + shift + up/down ; 这里的up/down,指的是上下箭头

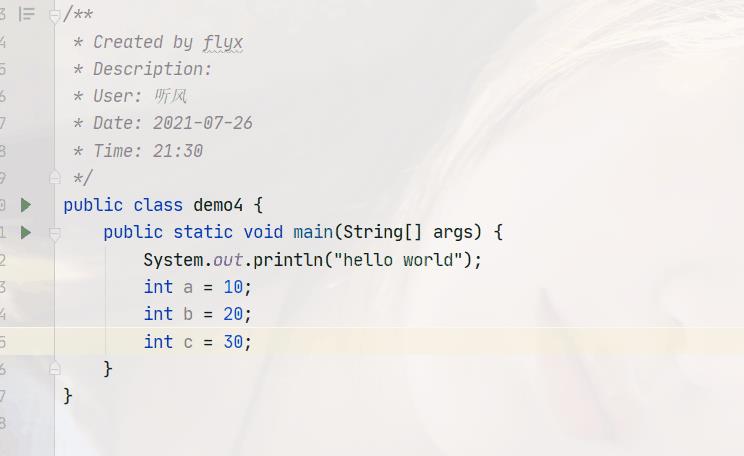
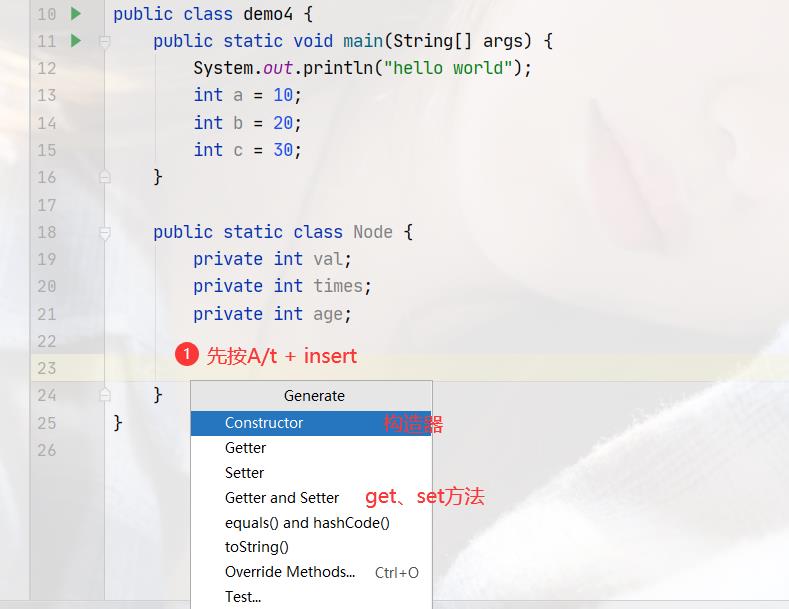
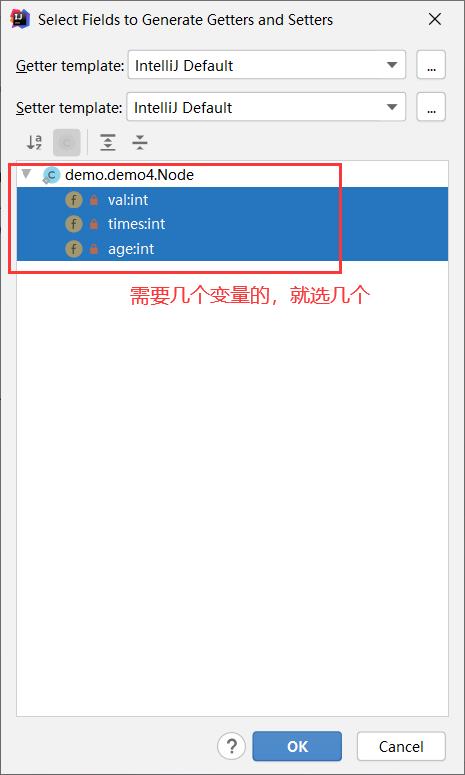
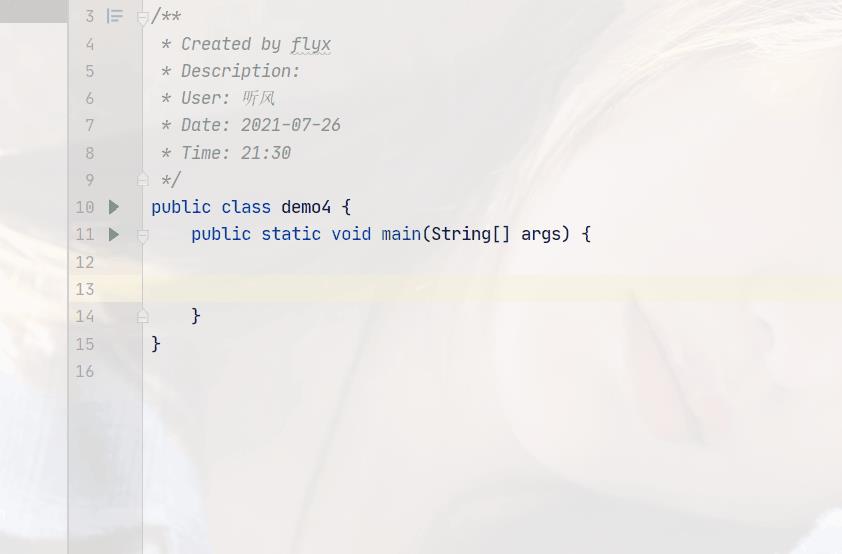
7、生成代码
在代码编辑区,按A/t + insert,会自动生成一些代码,例如:


8、单行、多行注释
Ctrl + / 或者 Ctrl + shift + /
9、重命名
对类名进行重命名,选中类名的那个文件: shift + f6
10、for循环
fori

11、代码块包围
Ctrl + a/t + t

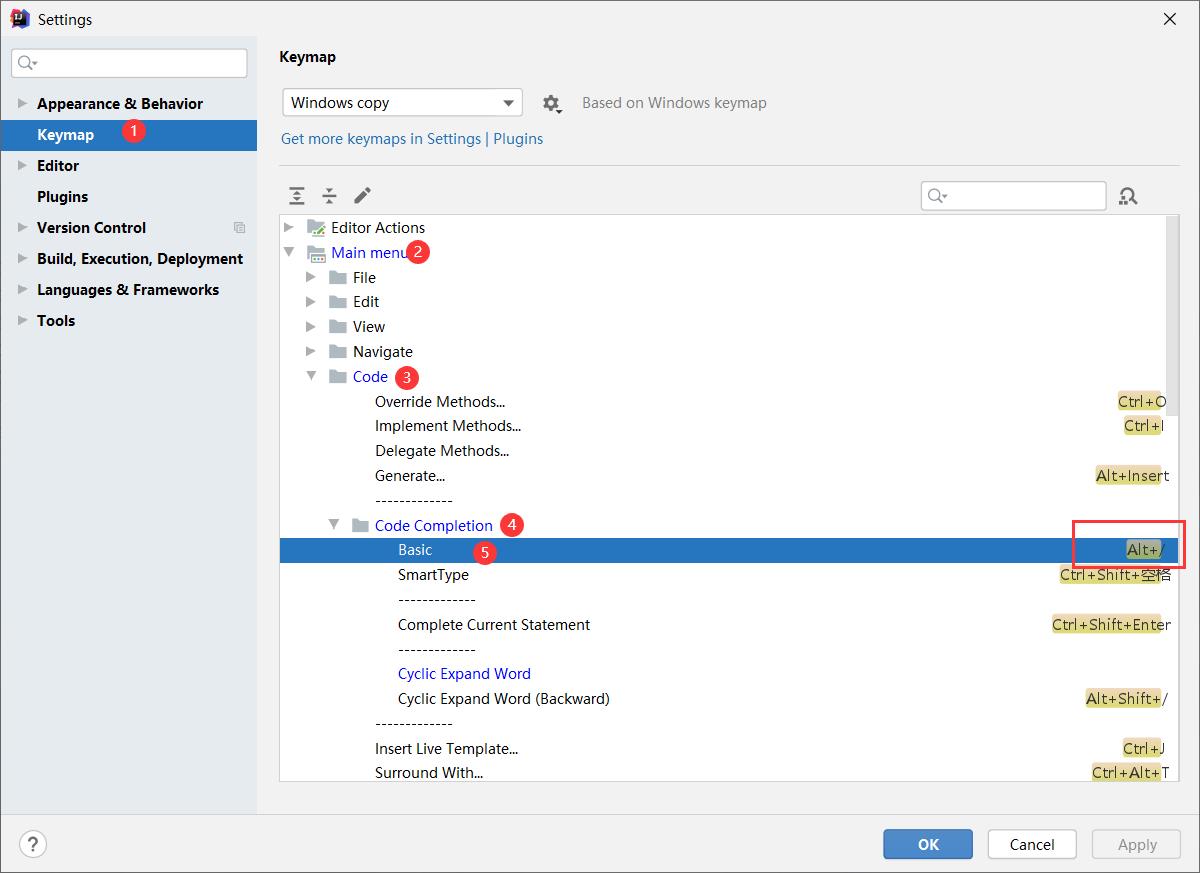
12、代码自动补全
例如: 在写一个类时,本来写到一半,IDEA自动显示一个跟你写的很相似的类,让你选择。 此时你不小心单击了其他地方,此时再次点回到编辑区,自动提示的类就不显示了。可以更改一下配置。
一般就是用A/t + /, 如果冲突,直接改就行。

13、代码一层层调用
点进源码: Ctrl + 鼠标悬浮在代码上+点进去就行
返回上一级源码: Ctrl + A/t + left
返回下一级源码: Ctrl + A/t + right

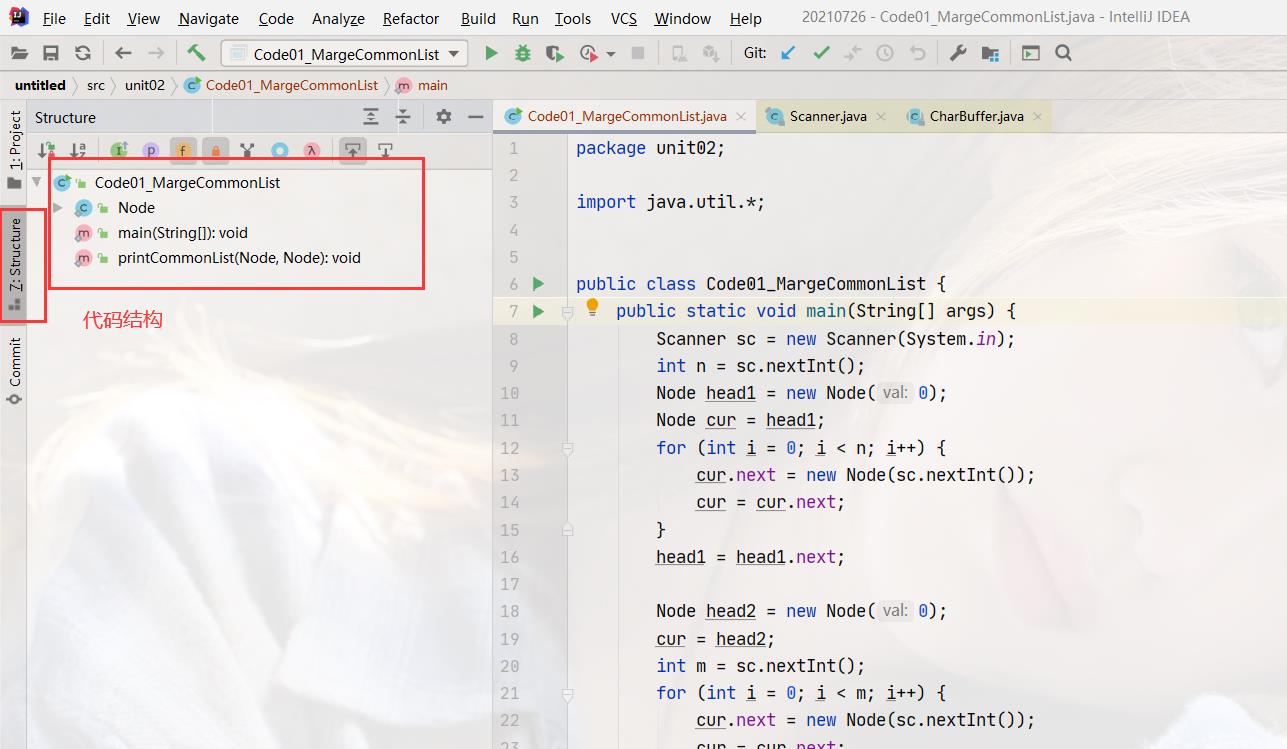
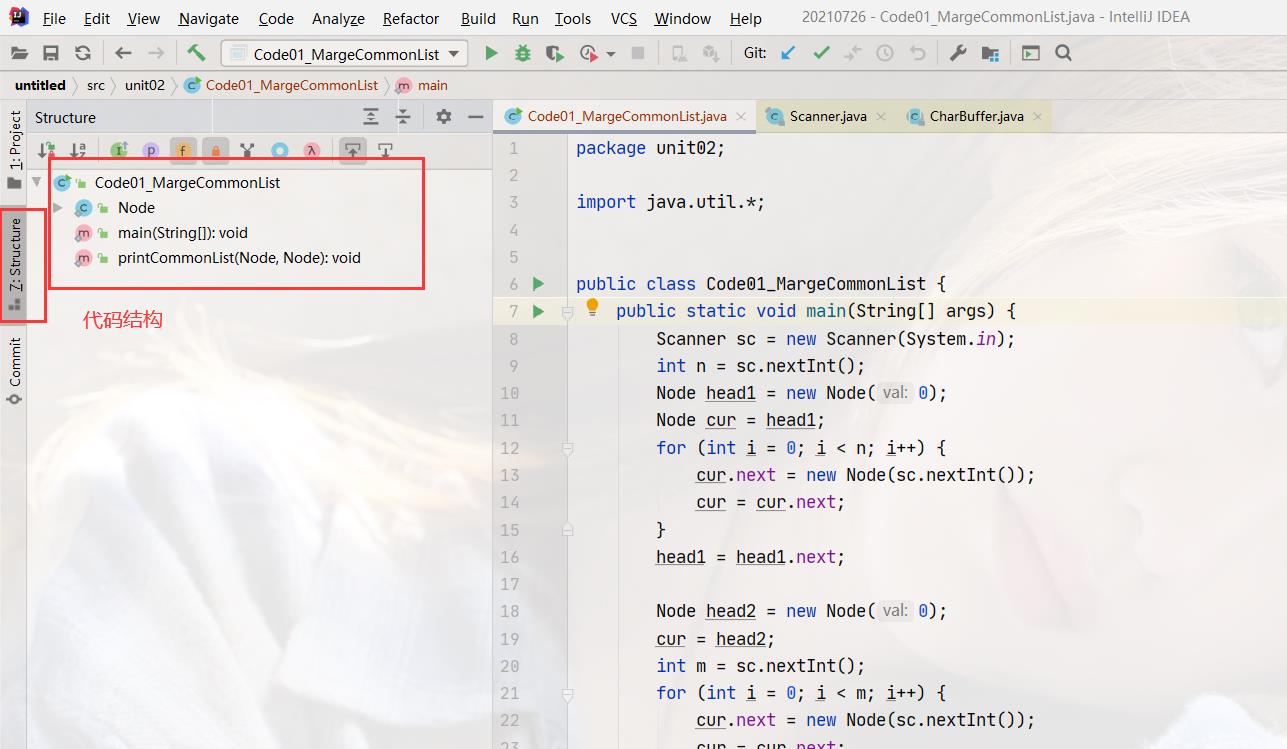
14、显示代码结构
A/t + 7

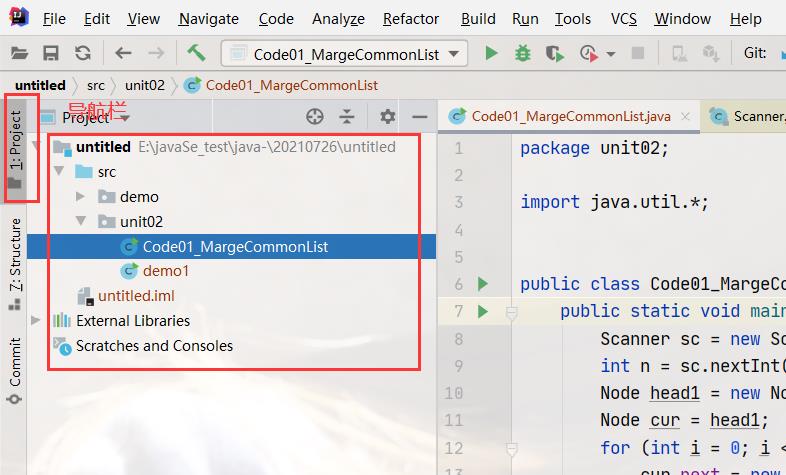
15、显示导航栏
A/t + 1

本期更新到此结束啦,我们下期见!!!
、显示代码结构
A/t + 7

本期更新到此结束啦,我们下期见!!!
以上是关于IDEA如何配置?让你愉快地敲代码!!!的主要内容,如果未能解决你的问题,请参考以下文章