超全面,带你了解UI设计全流程!
Posted 互联网运营观察
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超全面,带你了解UI设计全流程!相关的知识,希望对你有一定的参考价值。
对于大多数人来说,设计师可能只需要承担画图的工作,但实际的工作中,UI设计师从进入项目团队后就需要开始与团队伙伴一起开始协作,所负责的部分也不仅仅只是设计这一环。毕竟,UI设计不等同于平面设计,还需要有完善的设计思维与逻辑思维,深入地参与到交互设计的部分。所以,笔者今天就UI设计工作流程这一环,进行详细的分享:
一、 用户调研
现在设计师的工作早已不仅是设计工作本身,他们也需要与业务内容相接触,只有了解用户需求才能更好地为产品进行设计。
进行用户调研的方法有很多,一般来说分为「定性调研」和「定量调研」
定量调研用来挖掘问题,着重于「发现问题是什么」,应用了各种量表式问题,以此形成对品牌的描述总结。
而定性调研更偏向于寻找「为什么形成这个问题」,可以采取:自由联想、投射法、神经研究法等方法,来挖掘产品背后的需求。
软件:

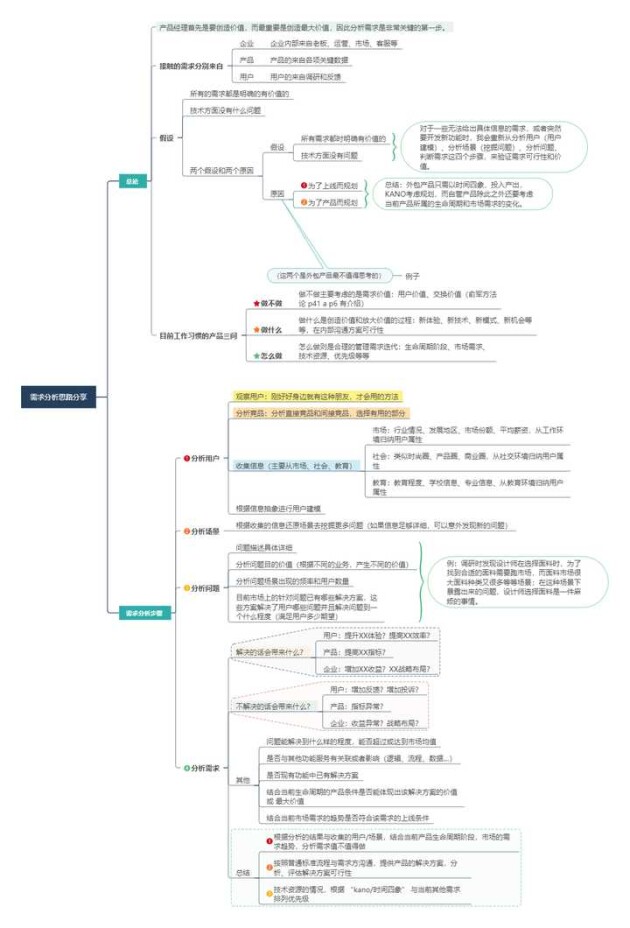
二、 整理需求
UI的设计比起海报设计要复杂得多,其中每一次跳转、每一个互动中都意味着要设计出一个页面。因此在整理想法时,将需求归类,是非常有利于接下来的设计工作的。
整理需求时,首先将用户调研所收集到的信息梳理,再参考同类型产品,来进行基本的规划。

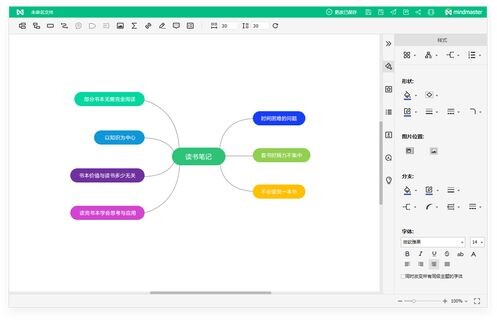
软件:亿图脑图MindMaster
推荐理由:需求整理不需要过于复杂的工具,一个思维导图软件就可以将每个模块与其分支梳理得井井有条,亿图脑图能够在线协作,对于产品团队来说更利于信息及时对齐与集体讨论;同时亿图脑图支持幻灯片演示模式,当你整理好需求后,无需搬运,直接就可以在会议进行演示。

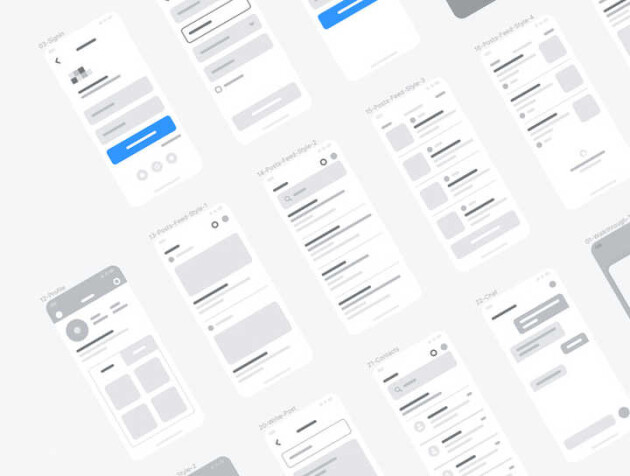
三、 线框图提出方案
在确定需求并梳理清楚后,就可以画原型图了。
原型图简单的来说,就是【一款产品成型之前的一个简单的框架图】,将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。原型图无需非常精致,把产品的内里核心、交互逻辑展现清楚即可。
它说到底并不是一个需要展示给用户看的产品,通常是:开发、部门领导、UI设计师和测试。
建议在设计原型时,就开始思考整套产品的设计规范,可以最大程度的保持统一性。

软件:Pixso
• 交互设置简单,效果丰富
Pixso的交互手势多达8种,效果也有弹窗、跳转等5种选项,能很好的满足原型图的需求。并且他的设置习惯与figma类似,能轻松上手。
• 一键交付,自动生成标注,开发轻松导图;
• 全中文界面更适合中文用户;
......
复制立刻体验一下吧 → pixso.design
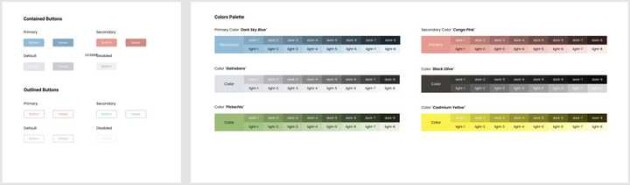
四、 设计规范
开始设计前,建立一套设计规范是非常必要的,它起码有以下三个优点:
1、 保持产品视觉统一度
视觉统一性是交互设计的一个基本原则,尤其是对于多人参与设计的项目来说,制定设计规范是设计师保持视觉统一性的重要保障。每个设计师都有自己的风格与思路,如果没有规范,很可能会做出不同的处理方案。

2、 提升团队效率
如果没有设计规范,那么相同的元素设计师都需要进行重新设计,过程繁琐且低效;但如果有了设计规范,只需创建模板,所有设计师均可直接复用,也不需要再进行视觉和开发,设计效率大大提高。
3、 塑造品牌调性 每个品牌都有自己独特的品牌调性,除了品牌的slogan和推广时注重宣传以外,在产品界面去不断传达这一信息也很重要。整套产品的UI界面都选用统一风格、同一细节元素,对加深用户对品牌的认知非常重要。
软件:Pixso
推荐理由:拥有组件团队资源库
Pixso支持团队共享组件库,意味着只要有一位设计师创建好组件并共享后,所有成员均可使用该组件,大大节约了重复的时间,同时也能更好的维护设计的统一性。
五、视觉优化
上述工作做完就可以开始设计了,设计的步骤无需多说,其实就是——画画

软件:Pixso
• UI设计功能齐全,从钢笔工具到自动布局应有尽有
灵活的钢笔工具,不同于Sketch只能在线上增加点或移动单个点,Pixso可以通过移动矢量的线,所有连接的点也可以自动跟随~

• 在线设计,随时随地开始设计,文档实时保存
做设计最害怕就是文件没存电脑却关了机,使用基于云端保存的Pixso就不用担心这个问题了,内容会随时上传至云端,不会丢失或损坏。一方面提高了安全性,另一方面也不用占用电脑内存~
• 超齐全资源库,团队组件共享使用
Pixso自带拥有2300+图标的官方资源库,图片资源也即将上线,设计师省去从外部网站导入这一环,从资源库拖入到画布即可使用~
同时,Pixso还配备了团队资源库,设计师将个人设计的组件、样式等添加到设计资源库,其他成员即可一键使用;修改的组件和版本自动更新,无需手动调整。
六、交付
交付是整个设计流程的最后一环,将文稿交付给研发后设计基本就完成了自己的工作。
以往设计师都会通过第三方平台进行交付,但如果使用了Pixso作图的话,可以直接使用pixso进行交付,链接即可传输,无需导出文件和再次上传,同时支持切图、标注等功能,前端能直接自行切图。
复制立刻体验一下吧 → pixso.design

以上是关于超全面,带你了解UI设计全流程!的主要内容,如果未能解决你的问题,请参考以下文章