安全测试 web应用安全测试之XXS跨站脚本攻击检测
Posted 程序员小捣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安全测试 web应用安全测试之XXS跨站脚本攻击检测相关的知识,希望对你有一定的参考价值。
说明
意在对XSS跨站脚本攻击做的简单介绍,让大家对xss攻击有个初步认识,并能够在实际工作当中运用本文所述知识做些简单的、基础性的XSS攻击检测。
定义
XSS攻击:类似sql注入,简单说,通过“html注入”,把用户输入的数据当作脚本执行。进而达到想要的目的,这种目的通常是恶意。
分类
反射型XSS(非持久型XSS):
简单说可充当执行脚本的恶意数据,需由用户从“外部”输入,通过提交输入的方式“嵌入”到网页。
简单举例:
针对存在XSS攻击的某个网页输入框中输入“恶意数据”,并提交,通常,这类提交操作对应着一个get请求,当我们把这个请求发送给其他用户,并让用户在web浏览器中打开请求,这时就会把恶意数据当作脚本再次执行
存储型XSS(持久型XSS)
类似反射型XSS,不同的是,其“恶意数据”本身就是包含在网页源码中、或者自动从服务器内部读取并“嵌入”网页中。
简单举例:
黑客在某个论坛写了一篇文章,并在文章中写入了用会充当脚本执行的数据,比如一段恶意javascript代码,这样所有浏览该文章的用户,都会自动在其浏览器中执行这段恶意代码。
DOM Bsed XSS
通过修改页面的DOM节点型的XSS,效果上来说也是发射型XSS
举例:
略,参靠下述实验
XSS检测
实验1
构造testxss.php,内容如下
说明:
x s s = e m p t y ( xss = empty( xss=empty(_GET[‘xss_input’]) ? ‘’😒_GET[‘xss_input’]; #使用前做判断,防止报类似如下错误:
Notice: Undefined index: xss_input in xxx\\xx.php on line xxx 报错
$_GET 变量是一个数组,元素索引和元素值分别是由 HTTP GET 方法发送的变量名称和值。
$_GET 变量用于收集来自 method=“get” 的表单中的值。
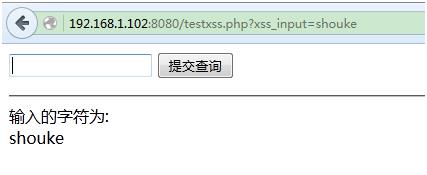
请求上述testxss.php文件,并在打开页面的输入框中输入测试数据
输入测试数据: “shouke”,提交查询,结果如下:

说明:正常情况如上,用户输入的数据不被当作脚本执行,用于但不局限于在浏览器端展示
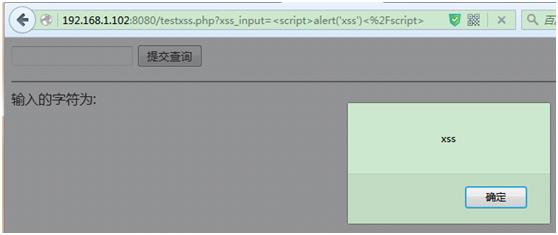
输入测试数据: ,提交查询,结果如下:

说明:非正常情况如上,用户输入的数据被当作脚本执行,说明存在xss攻击
实验2
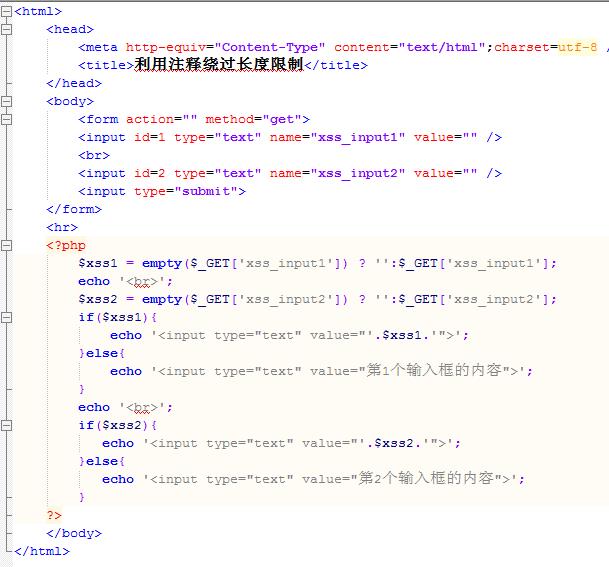
构造testxss2.php,内容如下
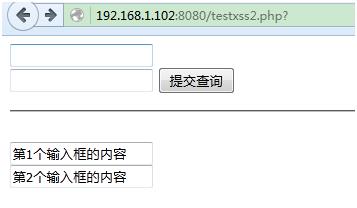
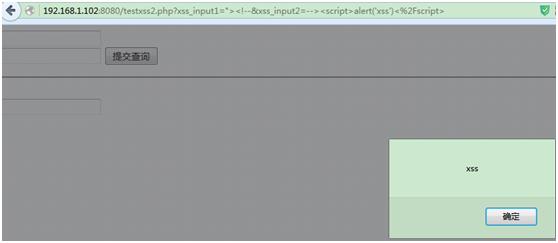
请求上述testxss2.php文件,并在打开页面的输入框中输入测试数据
第一个输入框中输入测试数据:"><!–
第二个输入框中输入测试数据:–>
提交查询,结果如下

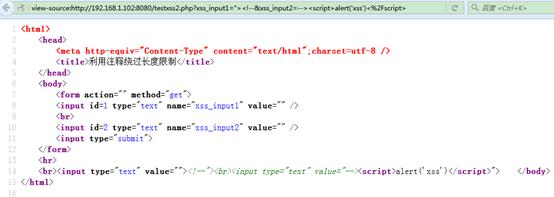
查看执行后展示页面的源代码
说明:如上,第三、第四个输入框分别从第一个和第二个输入框获中取值,获取后如下
<input type="text" value=""><!--">
<br>
<input type="text" value="--><script>alert('xss')</script>">
,显而易见,中间部分被当作注释掉了
实验3
构造testxss3.php,内容如下
构造testxss3.php,内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset="utf-8" />
<title>利用监听事件执行xss</title>
</head>
<body>
<form action="" method="get">
<input type="text" name="xss_input_value" value="输入要展示的字符">
<input type="submit">
</form>
<hr>
<?php
$xss = empty($_GET['xss_input_value']) ? '':$_GET['xss_input_value'];
if(isset($xss)){
echo '<input type="text" value="'.$xss.'">';
}else{
echo '<input type="type" value="输出">';
}
?>
</body>
</html>
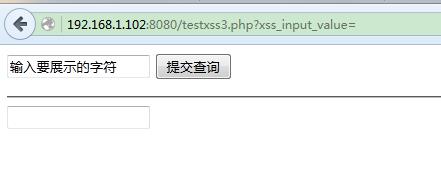
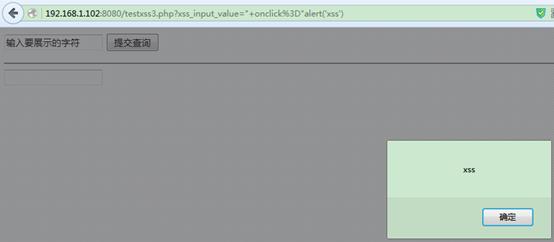
请求上述testxss3.php文件,并在打开页面的输入框中输入测试数据
第一个输入框中输入测试数据:" οnclick="alert(‘xss’)
然后点击第二个输入框,结果如下
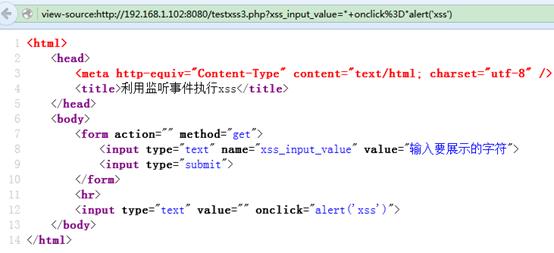
查看执行后展示页面的源代码
如上,提交后,第二个输入框源代码变成 了
注:
1、监听事件处理onclick之外,还有别的mouseover等
2、这也说明,input的value是默认值,仅初始化时会加载,对其所做的修改并不会在html页面显示,上例中,第一个输入框输入的值仅在被第二框作为默认值获取时,才产生xss
实验4
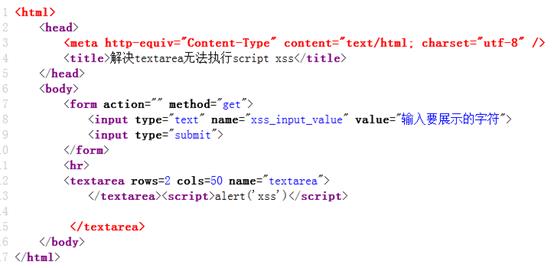
构造testxss4.php,内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset="utf-8" />
<title>解决textarea无法执行script xss</title>
</head>
<body>
<form action="" method="get">
<input type="text" name="xss_input_value" value="输入要展示的字符">
<input type="submit">
</form>
<hr>
<textarea rows=2 cols=50 name="textarea">
<?php
$xss = empty($_GET['xss_input_value']) ? '':$_GET['xss_input_value'];
echo $xss;
?>
</textarea>
</body>
</html>
请求上述testxss4.php文件,并在打开页面的输入框中输入测试数据
第一个输入框中输入测试数据:,提交查询,结果,没发现弹窗。
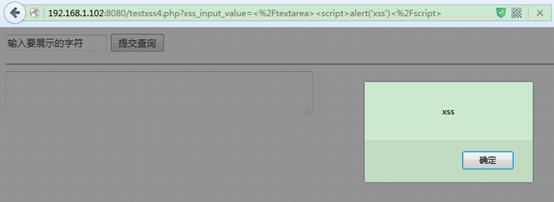
第一个输入框中输入测试数据:,提交查询,结果如下:

查看执行后展示页面的源代码
注:textarea标签可定义多行的文本输入控件,正常情况下无法执行javascript,通过上述方式可执行xss攻击
其它
除了上述所举,我们还可以通过其它构造方式,比如,,标签构造用户输入数据,比如<img/src=# οnerrοr=alert(“test”)>,当图片载入错误时执行弹窗,以执行xss
注意:onerror事件会在文档或图像加载过程中发生错误时被触发,有时候直接填写不起作用时,可以尝试该方式。
构造testxss.php,内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html";charset=utf-8 />
<title>study xss</title>
</head>
<body>
<form action="" method="get">
<input type="text" name="xss_input">
<input type="submit">
</form>
<hr>
<?php
$xss = empty($_GET['xss_input']) ? '':$_GET['xss_input'];
echo '输入的字符为: '.$xss;
?>
</body>
</html>
访问上述页面,分别输入以下数据,提交测试,查看效果
利用iframe的scr来弹窗<img src=“1” οnerrοr=eval("\\x61\\x6c\\x65\\x72\\x74\\x28\\x27\\x78\\x73\\x73\\x27\\x29")>过滤了alert来执行弹窗
<a href=javascript:alert(‘xss’)>s 点击s时运行alert(‘xss’)
总结
如上所举例,实际运用时,还得根据实际环境,构造适当的“输入数据”来进行测试,方能达到预期效果。
注意:上述所例,仅是测试xss存在的可能性,是我们检测xss的手段,并不等同xss。如果存在xss漏洞,我们可以用它来执行其它更具备破坏性的操作,比如输入恶意数据,执行恶意js脚本:
最后:【可能给予你一定的帮助】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
关注我的微信公众号【软件测试小dao】免费获取~
我的学习交流:644956177 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
以上是关于安全测试 web应用安全测试之XXS跨站脚本攻击检测的主要内容,如果未能解决你的问题,请参考以下文章