jQuery属性的操作
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery属性的操作相关的知识,希望对你有一定的参考价值。
目录
jQuery操作页面元素的属性
属性是每个页面的重要内容,html标签可以有一到若干个属性,比如id就是元素的常用属性之一
操作元素的属性
获取元素的属性值
读取元素属性的函数时attr(属性名) 例:$(selector).attr(属性名)
| 函数名 | attr(属性名) |
| 作用 | 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回undefined |
| 返回值 | Object |
| 参数 | name(String):属性名称 |
设置元素的属性值
A、以对象的方式设置属性值:$(selector).attr({'属性名':'属性值'})
B、以key-value的方式设置属性值:$(selector).attr('属性名','属性值')
C、以回调函数的方式设置属性值:$(selector).attr('属性名',function(){
return '值'
})
attr(key,value)函数的原型、作用、返回值以及包含参数的意义:
| 函数名 | attr(key,fn) |
| 作用 | 为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值 |
| 返回值 | jQuery |
| 参数 | key(String):属性名称; fn (Function):返回值的函数 范围:当前元素, 参数: 当前元素的索引值 |
删除元素的属性
$(selector).removeAttr('属性名')
操作样式
(1)获取样式属性的值:$(selector).css('样式属性名')
(2)设置样式属性的值
A、以传入对象的方式设置样式:$(selector).css({'样式属性':'值'})
B、以给函数传值的方式设置样式:$(selector).css('样式属性名','属性值')
操作样式类
(1)添加样式类:$(selector).addClass(样式类名)
(2)删除样式类:$(selector).removeClass(样式类名)
(3)判断元素是否含有给定的样式类:$(selector).hasClass(样式类名)
(4)交替添加(删除)样式类:$(selector).toggleClass(样式类名)
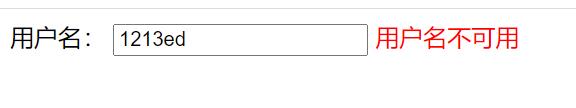
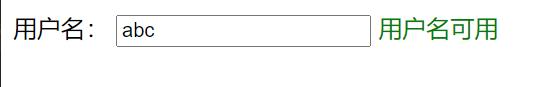
实例:当用户名为abc时,鼠标离开会显示“用户名可用”,否则显示“用户名不可用”
<style>
.ok{ /*两个类选择器*/
color:green;
}
.err{
color: red;
}
</style>
<body>
<label>
用户名:
<input type="text" id="username">
<span id="msg"></span>
</label>
<script>
$(function(){
$('#username').blur(function(){ //给文本框绑定失去焦点的事件
var name = $('#username').val() //获取id为username的input的值
if(name === 'abc'){
$('#msg').html('用户名可用') //此处的html相当于innerHTML
if($('#msg').hasClass('err')){ //判断是否存在err样式
$('#msg').removeClass('err') //存在则移除err样式
}
$('#msg').addClass('ok')
}else{
$('#msg').html('用户名不可用')
if($('#msg').hasClass('ok')){
$('#msg').removeClass('ok')
}
$('#msg').addClass('err')
}
})
})
</script>
</body>结果:


强调:使用addClass(class)和removeClass(class)函数可以方便地对页面元素应用设定好的样式类。但是,这种需求改变了页面元素的class属性。而且其局限性在于必须事先定义好将要使用的CSS样式类,这样一来其灵活性就不是很好。
获取或设置元素的高度和宽度
(1)宽度: $(selector).width() : 获取宽度
$(selector).width(value) :设置宽度
(2)高度: $(selector).height() :获取高度
$(selector).height(value) : 设置高度
操作HTML代码
作用类似于innerHTML,html(val)函数用来设置第一个匹配元素的HTML内容,其对XHTML文档以及HTML文档的各种标签元素支持良好。
(1)获取html代码:$(selector).html()
(2)设置html代码:$(selector).html('html代码')
| 函数名 | html(val) |
| 作用 | 设置第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。 |
| 返回值 | String |
| 例子 | html页面代码:<div></div> jquery代码:$("div").html("<p>Nice to meet you</p>"); 结果:[ <div><p> Nice to meet you</p></div> ] |
操作文本
作用类似于innerText,除了可以直接操作HTML代码之外,jQuery还提供了一种可以直接操作指定元素标签内文本内容的函数,即text()以及text(val)函数。
(1)获取标签的文本:$(selector).text()
| 函数名 | text() |
| 作用 | 取得所有匹配元素的内容。结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效 |
| 返回 | String |
| 例子 | html页面代码:<p><b>Hello</b> fine</p> <p>Thank you!</p> jquery代码:$("p").text(); 结果:HellofineThankyou! |
(2)设置标签的文本:$(selector).text('文本')
操作值
(1)获取元素的value属性值:$(selector).val()
| 函数名 | val() |
| 作用 | 获得第一个匹配元素的当前值 |
| 返回值 | String,Array |
(2)设置元素的value属性值:$(selector).val(值)
| 函数名 | val(val) |
| 作用 | 设置每一个匹配元素的值。 |
| 返回值 | jQuery |
| 参数 | val(String):要设置的值 |
| 例子 | html页面代码:<input type="text"/> jquery代码:$("input").val("hello world!"); 结果:hello world! |
操作元素的固有属性
(1)获取元素的固有属性值:$(selector).prop('属性名')
(2)设置元素的固有属性值:$(selector).prop('属性名','属性值')
以上是关于jQuery属性的操作的主要内容,如果未能解决你的问题,请参考以下文章