htmljs实现分页展示的功能
Posted 保护眼睛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了htmljs实现分页展示的功能相关的知识,希望对你有一定的参考价值。
逻辑
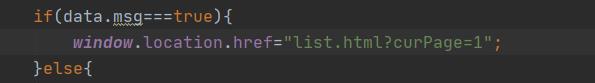
简单的逻辑实现:初始的curPage是1、通过登录界面将curPage传入到list.html的QueryString中

在后端的逻辑处理是:
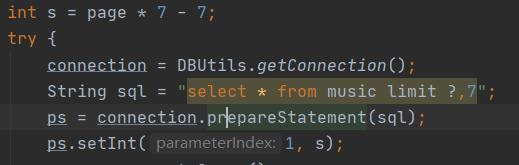
后端通过获取到的curPage、来进行分页查询

获取前端传来的参数curPage、每次只查询七个结果、如果在前端点击下一页的话、那么curPage + 1 、也就是下一次开始的位置是上一次查询的结束的位置。


效果
在第一页点击上一页:

点击下一页之后:

再次点击上一页:

就又回到刚才的页面了:

部分代码
//从queryString中获取参数:
var curPage = parseInt(location.search.split("=")[1]);
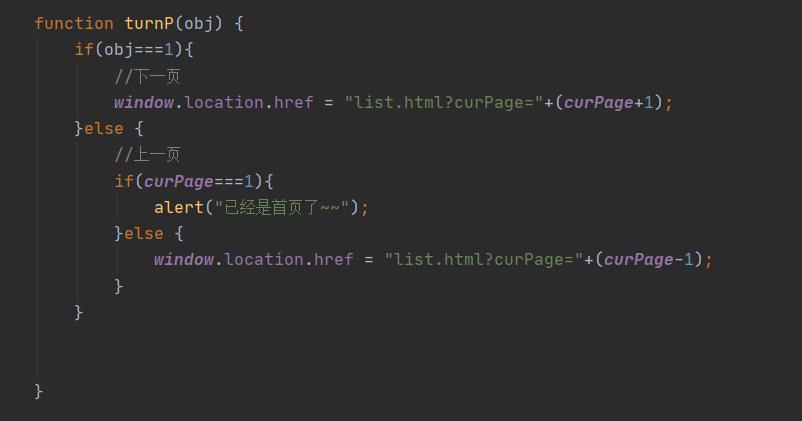
//curPage的改变
function turnP(obj) {
if(obj===1){
//下一页
window.location.href = "list.html?curPage="+(curPage+1);
}else {
//上一页
if(curPage===1){
alert("已经是首页了~~");
}else {
window.location.href = "list.html?curPage="+(curPage-1);
}
}
}
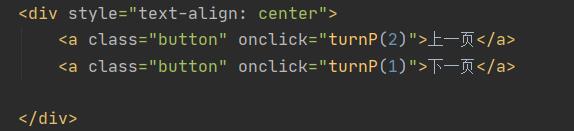
//上下页的按键
<a class="button" onclick="turnP(2)">上一页</a>
<a class="button" onclick="turnP(1)">下一页</a>
以上是关于htmljs实现分页展示的功能的主要内容,如果未能解决你的问题,请参考以下文章