Kotlin ExpandableListView可扩展二级列表
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kotlin ExpandableListView可扩展二级列表相关的知识,希望对你有一定的参考价值。
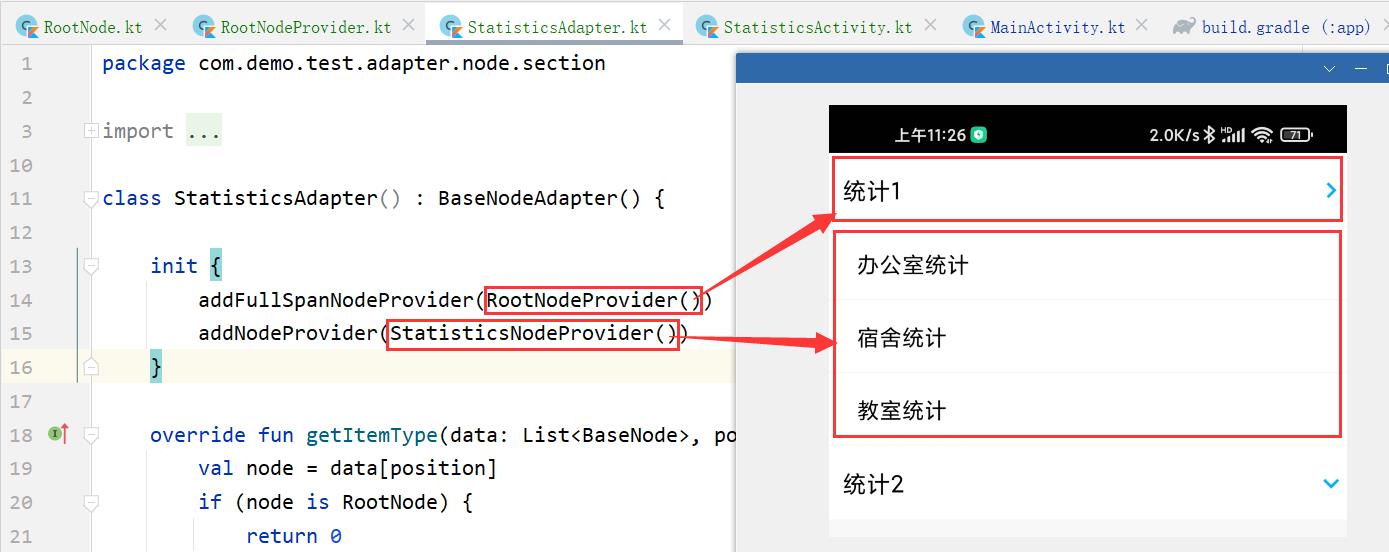
1.Kotlin 实现可扩展二级列表效果如下
2.activity_list.xml,布局代码如下:
......
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bgColorSecondary"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
......
3.MainActivity.kt
......
var nodeAdapter = StatisticsAdapter()
mRecyclerView.adapter = nodeAdapter
nodeAdapter.setList(nodelist)
......
var groups = getGroups()
groups.forEach {
//设置item node
setItemNode(it)
}
......
private fun setItemNode(groupName: String) {
val items: MutableList<BaseNode> = mutableListOf()
if (groupName.contains("统计1")) {
var s = StatisticsNode("办公室统计", "1", null)
items.add(s);
s = StatisticsNode("宿舍统计", "2", null)
items.add(s)
s = StatisticsNode("教室统计", "3", null)
items.add(s)
val entity = RootNode(items, groupName)
nodelist.add(entity)
}
if (groupName.contains("统计2")) {
var s = StatisticsNode("食堂统计", "4", null)
items.add(s);
s = StatisticsNode("超市统计", "5", null)
items.add(s);
s = StatisticsNode("物业室统计", "6", null)
items.add(s);
val entity = RootNode(items, groupName)
nodelist.add(entity)
}
}
private fun getGroups(): ArrayList<String> {
var groupName = arrayListOf<String>()
groupName.add("统计1")
groupName.add("统计2")
return groupName
}
......
3.1 StatisticsAdapter.kt

3.1.1 RootNodeProvider.kt,点击item
override fun onClick(helper: BaseViewHolder, view: View, data: BaseNode, position: Int) {
getAdapter()!!.expandOrCollapse(position)
}

3.1.2 StatisticsNodeProvider.kt
override fun onClick(helper: BaseViewHolder, view: View, data: BaseNode, position: Int) {
val entity: StatisticsNode = data as StatisticsNode
if ("2" == entity.classity) {
val intent = Intent(MyApplication.context, StatisticsActivity::class.java)
context?.startActivity(intent)
}
}

4.activity_expandable_listview.xml,这是扩展二级列表的
......
<ExpandableListView
android:id="@+id/elvContent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:groupIndicator="@null" />
......
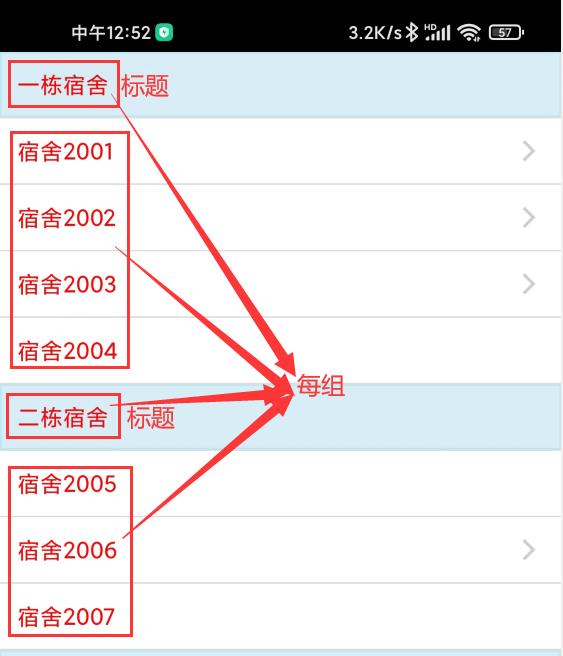
5.StatisticsActivity.kt
5.1
fun initView() {
adapter = DetailExpandableListAdapter(this)
elvContent.setAdapter(adapter)
}
5.2 可以自己设置数据,注意:必须要有规律,代码(注释说明)如下
fun initDatas() {
//"1"表示标题
var sc = SitCode(1, "1", "一栋宿舍");list.add(sc)
//"1A"表示第一组
sc = SitCode(2, "1A", "宿舍2001");list.add(sc)
//"1AA","1AB","1AC","1AD"表示子选项
sc = SitCode(3, "1AA", "小红");list.add(sc)
sc = SitCode(4, "1AB", "小彬");list.add(sc)
sc = SitCode(5, "1AC", "小强");list.add(sc)
sc = SitCode(6, "1AD", "小红");list.add(sc)
//"1B"表示第二组
sc = SitCode(7, "1B", "宿舍2002");list.add(sc)
//"1BA","1BB"表示子选项
sc = SitCode(8, "1BA", "小可");list.add(sc)
sc = SitCode(9, "1BB", "小雪");list.add(sc)
sc = SitCode(10, "1BC", "小飞");list.add(sc)
//"1C"表示第三组
sc = SitCode(11, "1C", "宿舍2003");list.add(sc)
//"1CA","1CB","1CC"表示子选项
sc = SitCode(12, "1CA", "小和");list.add(sc)
sc = SitCode(13, "1CB", "小杨");list.add(sc)
sc = SitCode(14, "1CC", "小一");list.add(sc)
//"1D"表示第四组
sc = SitCode(15, "1D", "宿舍2004");list.add(sc)
//"2"表示标题
sc = SitCode(16, "2", "二栋宿舍");list.add(sc)
//"2A"表示第五组
sc = SitCode(17, "2A", "宿舍2005");list.add(sc)
//"2B"表示第六组
sc = SitCode(18, "2B", "宿舍2006");list.add(sc)
//"2BA","2BB","1CC"表示子选项
sc = SitCode(19, "2BA", "小山");list.add(sc)
sc = SitCode(20, "2BB", "小梅");list.add(sc)
//"2C"表示第七组
sc = SitCode(21, "2C", "宿舍2007");list.add(sc)
//"3"表示标题
sc = SitCode(22, "3", "三栋宿舍");list.add(sc)
//"3A"表示第八组
sc = SitCode(23, "3A", "宿舍2008");list.add(sc)
//"3B"表示第九组
sc = SitCode(24, "3B", "宿舍2009");list.add(sc)
//"3C"表示第十组
sc = SitCode(25, "3C", "宿舍2010");list.add(sc)
//"4"表示标题
sc = SitCode(26, "4", "四栋宿舍");list.add(sc)
......
5.2.1 我做开发时就用sqlite数据库上设置数据比较好,需要和SQL Server一致,如下图

如何用代码获取sqlite数据库的数据,你需要的话,可以点击
Kotlin开发 如何获取SQLite数据库上自己创建规律的可扩展二级列表数据
5.3 代码(注释说明)如下
......
for (sitcode in list) {
val code = sitcode.code
//如果code是“1”或者“1A”或者“1AB”
when (code.length) {
//组数据给groups,groups包括有标题和组
//"1"的长度是1就给groups赋值
1 -> groups.add(sitcode)
//"1A"的长度是2就给groups赋值
2 -> groups.add(sitcode)
else -> {
//1AB(子选项)的长度是3就给对应的group赋值
val groupCode = code.substring(0, 2)
var childs = groupChilds[groupCode]
if (childs == null) {
childs = ArrayList()
groupChilds[groupCode] = childs
}
childs.add(sitcode)
}
}
}
......
5.4 获取指定组位置处的组数据
override fun getGroupView(groupPosition: Int, isExpanded: Boolean, convertView: View?, parent: ViewGroup?): View {
var convertView = convertView
var viewHolder: ViewHolder = ViewHolder.getViewHolder(inflater, convertView, parent, R.layout.item_ser_detail)
val sitCode = getGroup(groupPosition)
convertView = viewHolder.convertView
val iv: ImageView = viewHolder.getView(R.id.iv_ser) as ImageView
//如果sitCode.code=“1A”(组)
if (sitCode.code.length == 2){
//如果“1A”有子选项“1AA”
if (list[sitCode.id].code.length == 3 ){
//把箭头开了
iv.visibility = View.VISIBLE
}
}else{
//如果“1A”没有子选项,箭头就隐去
iv.visibility = View.GONE
}
iv.setImageResource(R.mipmap.ic_arrow_down)
if (!isExpanded) {
iv.setImageResource(R.mipmap.ic_arrow_right)
}
convertView.setBackgroundResource(
if (sitCode.code.length == 1)
R.drawable.alert_info_shap
else
R.color.white
)
val NameTv: TextView = viewHolder.getView(R.id.tv_ser_name)
val paddingDip = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,
12f,
PhoneU.getScreenPix(context)
).toInt()
NameTv.setPadding(paddingDip, paddingDip, paddingDip, paddingDip)
NameTv.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16f)
var text = ""
if (sitCode.code.length == 1) {
text = sitCode.name
} else if (sitCode.code.length == 2) {
text = sitCode.name
}
viewHolder.setText(R.id.tv_ser_name, text)
viewHolder.setTextColor(R.id.tv_ser_name, Color.RED)
return convertView
}

5.5 该方法决定每个子选项的外观
override fun getChildView(groupPosition: Int, childPosition: Int, isLastChild: Boolean,
convertView: View?, parent: ViewGroup?): View {
var convertView = convertView
val viewHolder: ViewHolder = ViewHolder.getViewHolder(inflater, convertView, parent, R.layout.item_ser_detail)
convertView = viewHolder.convertView
convertView.setBackgroundResource(R.color.white)
val NameTv: TextView = viewHolder.getView(R.id.tv_ser_name)
......
val Code = getChild(groupPosition, childPosition)
viewHolder.setText(R.id.tv_ser_name, Code?.name)
return convertView
}

5.6 源代码zip下载:
下载源代码
以上是关于Kotlin ExpandableListView可扩展二级列表的主要内容,如果未能解决你的问题,请参考以下文章