Flex布局总结(详细)
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局总结(详细)相关的知识,希望对你有一定的参考价值。
Flex布局
以前在网页开发过程中,布局一直是不可或缺的,从最早的表格布局,到后来的DIV+CSS布局,现在再到CSS3的伸缩布局。最近在写小程序的项目中flex布局用得非常多,其适应性也非常强,其强大的伸缩性,发挥了极大的作用,因此就在这里整理一下flex布局的知识。
参考链接:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
首先先明确一下主轴和侧轴的意思:
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向(x轴正向)
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的(y轴负向)
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction设置主轴的方向。首先要指定一个父盒子为伸缩盒子,即指定:display: flex
父项常见属性(设置父元素)
1. flex-direction
flex-direction属性决定了主轴的方向,注意这个属性是给父元素设置的。
row:默认值,从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上
实现效果如下:
沿x轴正方向默认值(flex-direction: row):

沿着x轴负方向flex-direction: row-reverse: 
2. justify-content
这个属性定义了子项目在主轴上的对齐方式。(下面图示均为主轴为x轴正方向的情况)
-
flex-start:默认值,从头部开始,如果主轴是x轴,则从左到右 -
flex-end:从尾部开始排列
-
center:在主轴居中对齐(如果主轴是x轴则水平居中)
-
space-around:平分剩余空间 -
space-between:先两边贴边 再平分剩余空间**(重要)**
3. flex-wrap属性
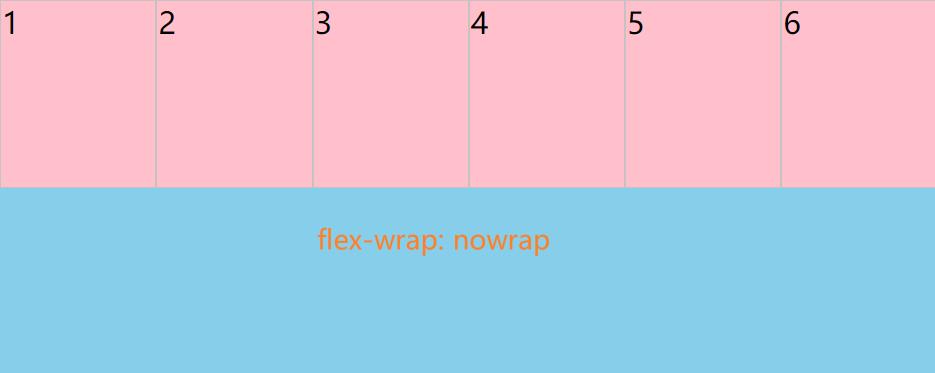
默认情况下,所有的子项目都是排列在一条线上的,也就是说默认不换行。当所有子项目的总宽度大于父元素的宽度的时候,子项目会均分父元素的宽度。如下图所示,原来给子元素的宽度是100px,父元素宽度是500px,当超过了父元素的宽度的时候,子元素的宽度就会被缩小放到父元素里面。
如果不想要这个效果,想要让子元素保持原来的样子,就可以用flex-wrap: wrap来设置它可以换行。效果如下:
4. align-item属性(单行)
该属性是设置侧轴上的子元素排列方式(上面那个flex-direction是设置在主轴的),也就是说,如果想要让子项目水平垂直居中,相当于实现项目在主轴和侧轴上的居中。align-item属性是控制子项在侧轴(默认是y轴)上的排列方式,可以在子项为单行的时候使用。
-
flex-start:默认值,从上到下 -
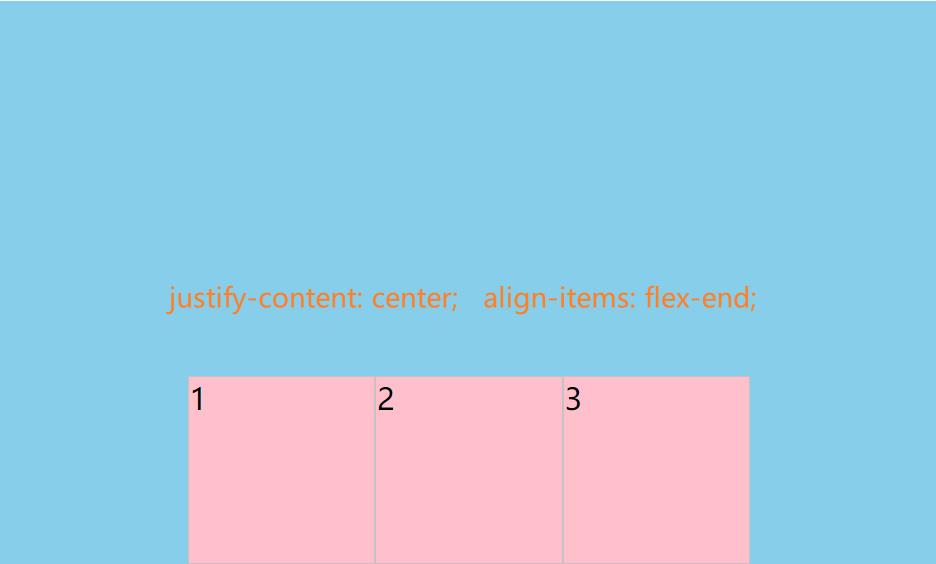
flex-end:从下到上
-
center:挤在一起居中(垂直居中)

-
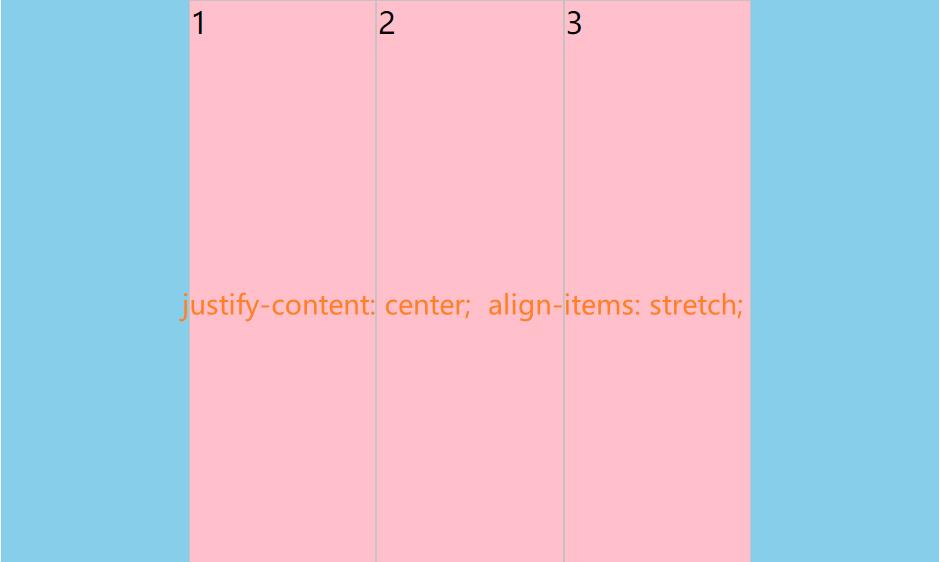
stretch:拉伸,用这个的时候子盒子不要给高度。设置这个属性后盒子会沿着侧轴拉伸
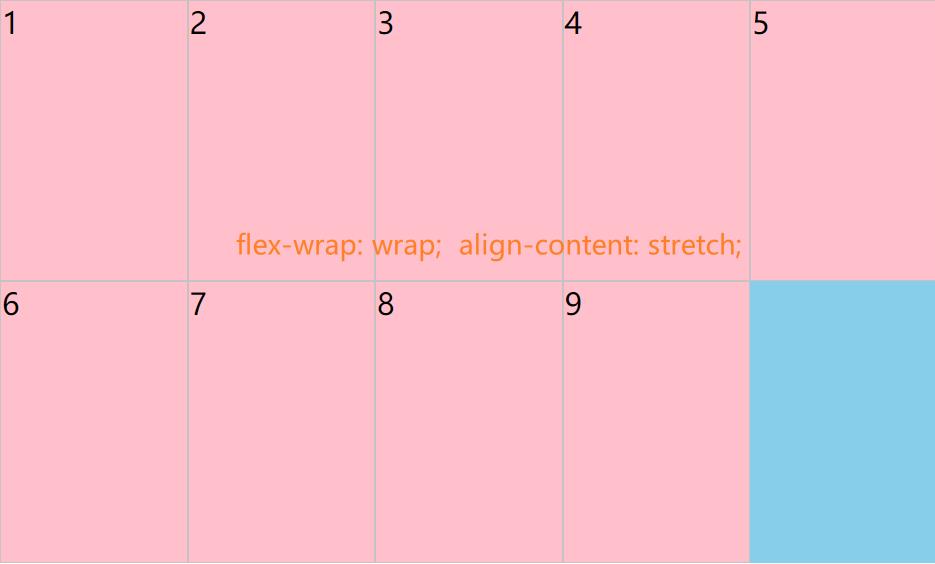
5. align-content(多行)
上面那个align-items属性针对单行的子项目,而align-content适用于子项出现换方(多行)的情况,在单行下是没有效果的。
-
flex-start:默认值,在侧轴的头部开始排列 -
flex-end:在侧轴的尾部开始排列 -
center:在侧轴中间显示前三个的效果跟
align-items差不多,就不一一展示了 -
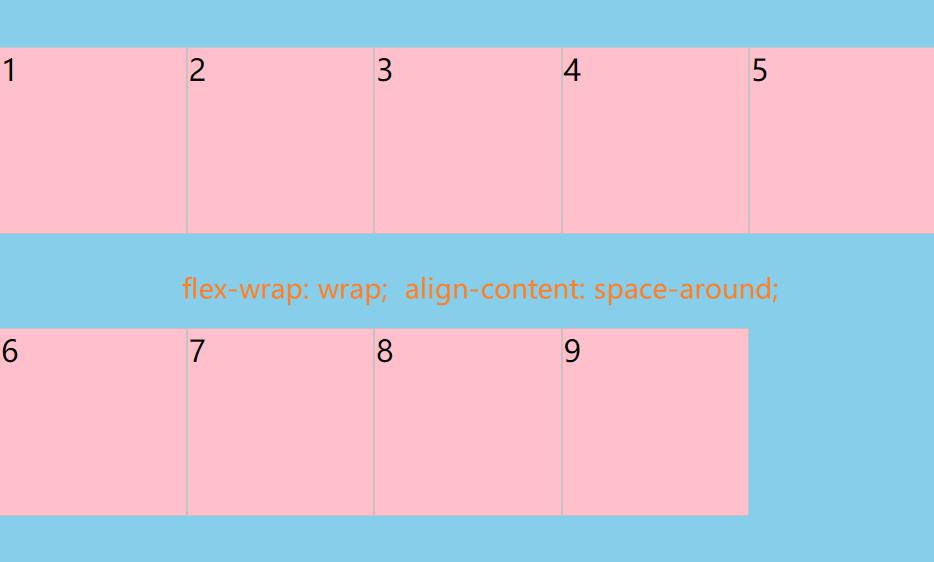
space-around:子项在侧轴平分剩余空间

space-between:子项在侧轴先分布在两头、再平分剩余空间

stretch:设置子项元素高度平分子元素高度,同样的,子项不能设置高度,盒子沿着侧轴拉伸

6. flex-flow属性
flex-flow是flex-direction + flex-wrap的复合属性。
flex-diection: column;
flex-wrap: wrap;
/* 相当于 */
flex-flow: column wrap;
子项常见属性(设置子元素)
a. flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item {
flex: <number> /*默认1*/
}
/*给第二个盒子flex:2;*/

b. align-self控制子项自己在侧轴上的排列方式
align-self属性可覆盖align-items属性,默认值为auto,表示继承父元素align-items属性,如果没有父元素,则等同于strech;
align-self: flex-end;
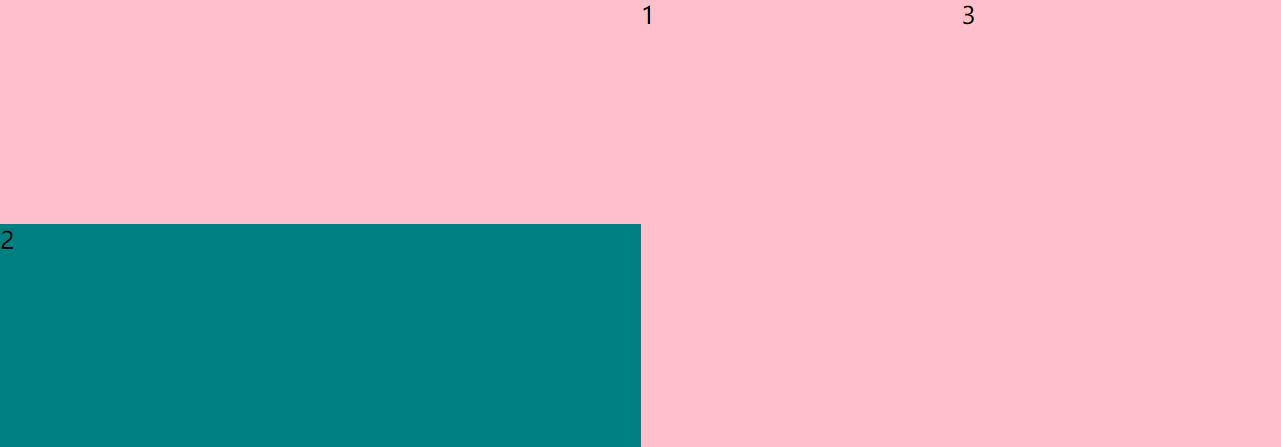
c. order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样
再给第二个盒子order:-1; align-self: flex-end;

总结
flex-direction调整主轴方向(默认为水平方向)justify-content调整主轴对齐align-items调整侧轴对齐(子元素可以使用align-self覆盖)flex-wrap控制是否换行align-content堆栈(由flex-wrap产生的独立行)对齐flex-flow是flex-direction+flex-wrap的简写形式flex是子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配order控制子项目的排列顺序,正序方式排序,从小到大
555555截图的时候把图片放到一个文件夹里面,然后过来博客搬运的时候一不小心按到 ctrl+Z 图片突然全都没了。那一刻是心痛的orz,然后就重新截图复制粘贴了qwq
以上是关于Flex布局总结(详细)的主要内容,如果未能解决你的问题,请参考以下文章