JQuery入门
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery入门相关的知识,希望对你有一定的参考价值。
Jquery cdn加速
快速入门
1.先引入依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-2</version>
</dependency>
2.使用script标签引入
<script src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
3.编写jquery代码VS javascript代码
js:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
window.onload=function (){
var btnEle=document.getElementById("btnId");
btnEle=function (){
alert("HelloWorld");
}
}
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>

jq:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
//编写js代码
$(function (){
$("#btnId").click(function (){
alert("按钮被点击了");
})
})
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>

重点1:$ (): 调用方法$ ()---->叫做jquery的核心函数,为$ ()方法传入一个function() {} 作为参数,就相当于window.οnlοad=function(){写代码}
重点2:使用$ {}查找元素,使用.click()来绑定点击响应函数,把单击响应函数作为click()的参数传入即可
重点3:$本质是一个function方法
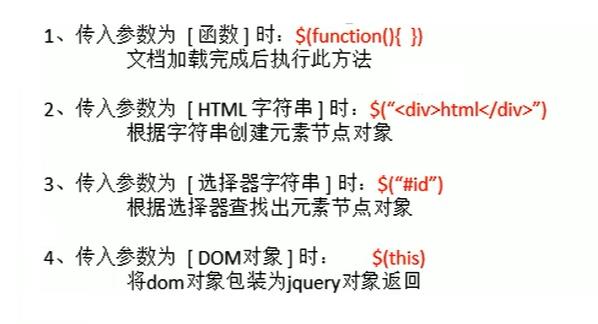
核心函数$ ()的四种用法

1.传入参数为函数时,文档加载完成就执行该函数
<script type="text/javascript">
$(function (){
alert("大忽悠")
})
</script>
2.传入参数html字符串时,根据这个字符串创建元素节点对象----apppendTo方法
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
$(function (){
var ele=$("<l1>手机<li>");
ele.appendTo("#ulID");
})
</script>
</head>
<body>
<ul id="ulID">
<li>相机</li>
</ul>
</body>

3.传入参数为选择器字符串时,根据这个字符串查找元素节点对象
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
$(function (){
$("#aid").click(function (){
alert("你好");
})
})
</script>
</head>
<body>
<%--#是链接到本页面--%>
<a id="aid" href="#">你好</a>
</body>
</html>

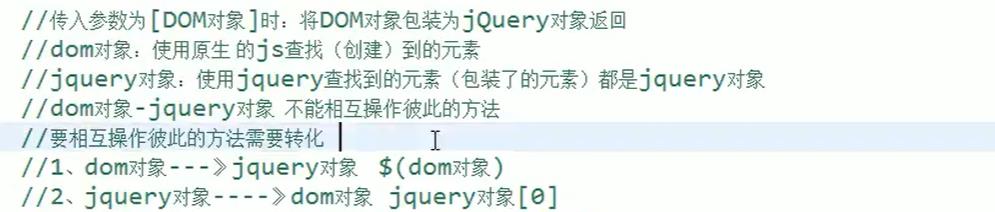
4.传入参数为DOM对象时,将DOM对象包装成JQuery对象返回

dom对象转jquery对象----》$(dom对象)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
$(function (){
var element = document.getElementById("p1");
$(element).click(function (){
alert("你也好");
});
})
</script>
</head>
<body>
<button id="p1">你好</button>
</body>
</html>

jquery对象转dom对象----》jquery对象[0]
jquery查找出来的对象,返回的都是原始的dom对象数组,即使只找到一个。 因此我们需要用数组下标去取出来
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
$(function (){
var ele=$("#p1");//jquery对象
var pe=ele[0];//jquery对象转dom对象
alert(pe);
})
</script>
</head>
<body>
<button id="p1">你好</button>
</body>
</html>

按钮变色小案例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% pageContext.setAttribute("ctx",request.getContextPath());%>
<script type="text/javascript" src="${ctx}/webjars/jquery/3.3.1-2/jquery.min.js"></script>
<html>
<head>
<title>JQuery显示页面</title>
<script type="text/javascript">
$(function (){
//使用原生Dom方法,改变颜色
var B1=document.getElementById("b1");
B1.onclick=function (){
let p1 = document.getElementById("target");
p1.style.color="red";
};
//将Dom对象转化为jquery对象,改变颜色
var B2=document.getElementById("b2");
$(B2).click(function (){
let p1 = document.getElementById("target");
$(p1).css("color","blue");
});
//使用JQuery对象,改变颜色
$("#b3").click(function (){
$("#target").css("color","purple");
});
//将Jquery对象转化为dom对象,改变颜色
$("#b4")[0].onclick=function(){
$("#target")[0].style.color="grey";
};
})
</script>
</head>
<body>
<p1 id="target"><font size="7">变变变</font></p1>
<button id="b1">使用原生Dom方法,改变颜色</button>
<button id="b2">将Dom对象转化为jquery对象,改变颜色</button>
<button id="b3">使用JQuery对象,改变颜色</button>
<button id="b4">将Jquery对象转化为dom对象,改变颜色</button>
</body>
</html>

选择器
多个属性选择器并排写,选取结果为取交集。
基本过滤选择器
内容过滤选择器
可见性过滤选择器
属性过滤选择器
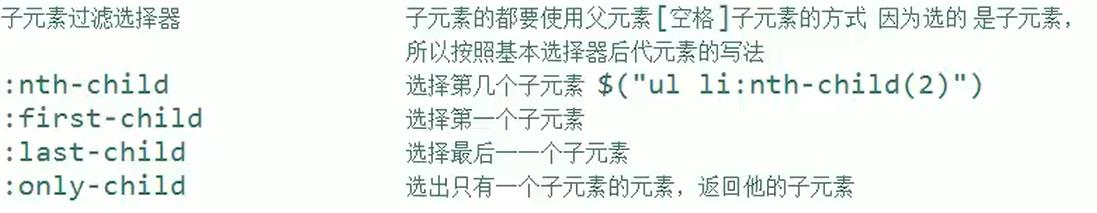
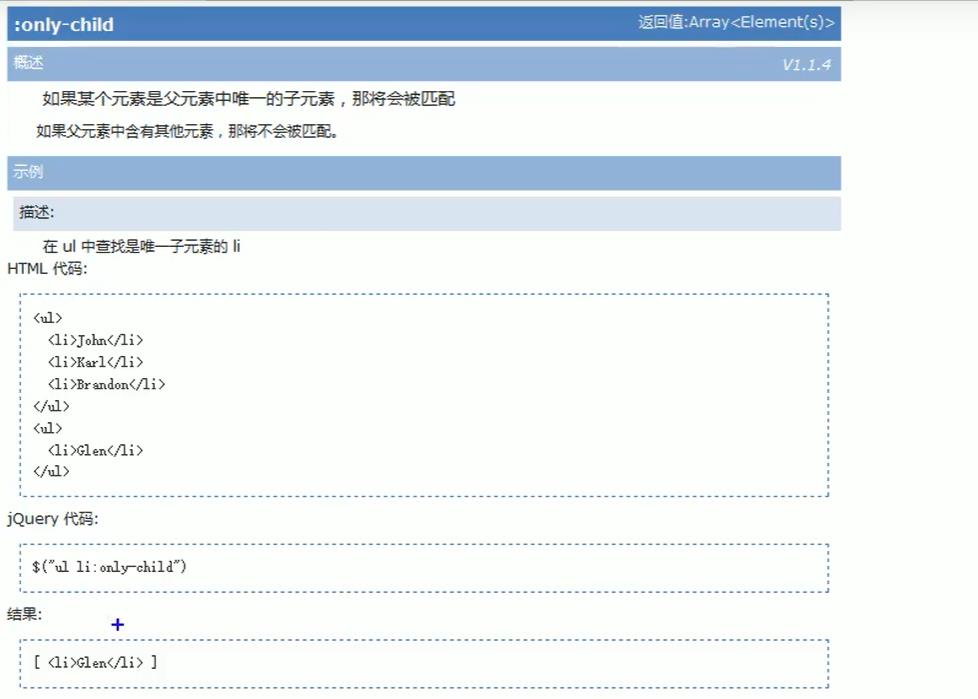
子元素过滤选择器


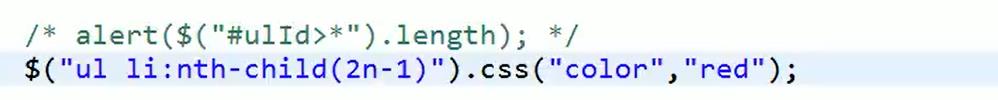
子元素过滤器里面nth-child(2n-1),这里的n是从1开始取值

表单里面的button标签,会被默认作为submit提交按钮
表单对象选择器
表单对象属性过滤选择器
表单选择器加表单对象属性过滤选择器完整版本
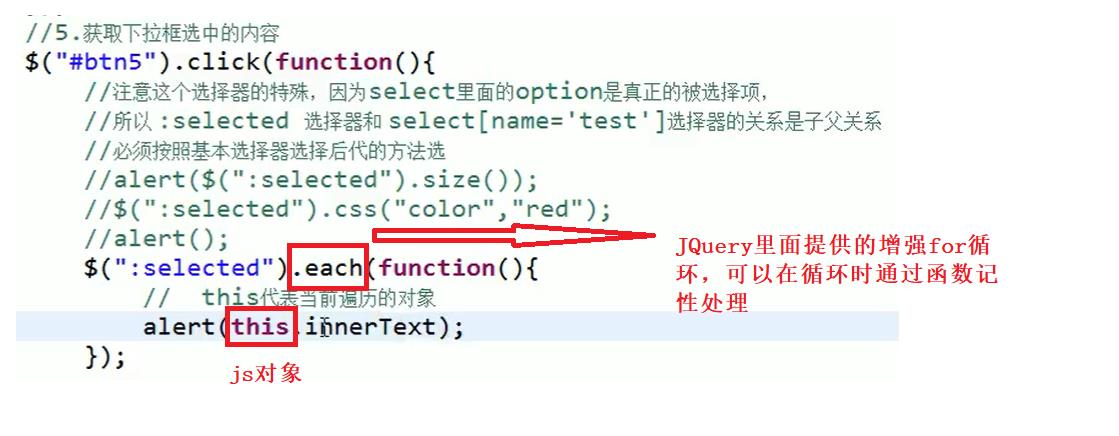
jquery里面提供的增强for循环.each方法

对选择器的小总结
元素筛选方法----对选择器筛选后的方法,再次进行筛选
jQuery选择器总结(选择器+元素筛选)
jQuery选择元素的方法补充
next筛选出来的是下一个紧邻元素,如果$("#one").next(“span”)那么下一个紧邻元素必须是span标签,否则查找不到
next选出来的是兄弟元素,不会选出子元素
基本过滤器中的:eq(index)包含儿子和后代,而:nth–child()只会找儿子,不包括后代
Dom属性操作
注意:JS中attr和prop区别
以上是关于JQuery入门的主要内容,如果未能解决你的问题,请参考以下文章
markdown 在WordPress中使用jQuery代码片段
