面了字节五次终拿offer,是什么支撑着我上岸字节?
Posted 不爱码字的程序员-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面了字节五次终拿offer,是什么支撑着我上岸字节?相关的知识,希望对你有一定的参考价值。
写在前面的话
小编毕业于一所211软件工程专业,本想着凭着学历的优势可以不用那么卷,但是现实却给了我当头一棒。
我前面一共投了四次字节,一次简历挂,一次笔试挂,一次三面挂,三面挂之后捞我换部门面了一次(这个部门当时是直接二面的,没有一面),所以有一次二面挂。
7月份的时候字节捞我起来问我愿不愿意再尝试一次,我想着再试一次吧!
这一次我重新开始。然后我就重新进入了笔试,不过这一次我过了,面试流程。出乎我的意外,这三次的面试都没有算法题。
下面我会把这次的面试过程以及我的一些学习方法分享给大家,面试的回答我都简化了,面试时肯定不能只说几句话了事。
幸好时间很短,凭记忆记了个七七八八,可能有问题遗漏了,现在看到的代码是我重写整理的,不过差别不大。总的体验来说,面试不算太难吧,但是有的问题让我感觉软绵绵的,不好回答,容易卡壳,跟之前不同的面试风格,不过这样也让我从多方面了解自己了。

面试真题
一面
1.首页加载缓慢,如何优化。回答服务器压缩文件,使用cdn,服务端渲染。
2.cdn是什么,为什么会快,如果没有要请求的文件会怎么做呢。
3.http缓存,强缓存,协商缓存的流程。
4.问我项目遇到的问题,引出跨域,简单请求,复杂请求,跨域解决方式。
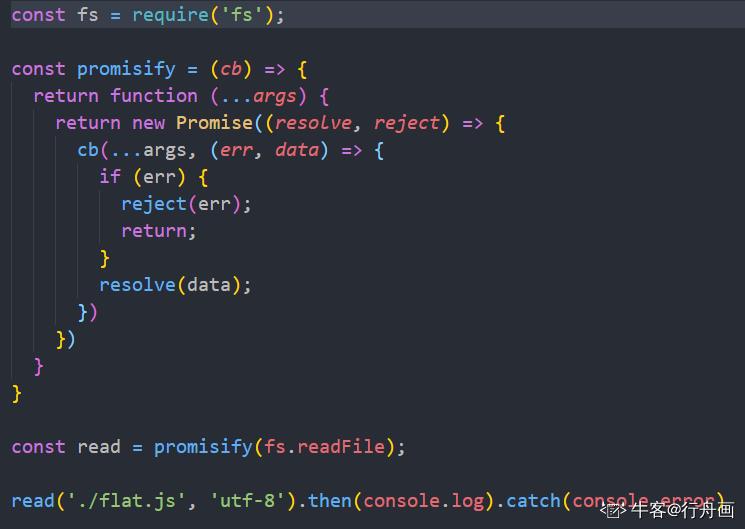
5.编程题:将callback风格的函数调用改为promise风格,示例中使用了fs.readFile
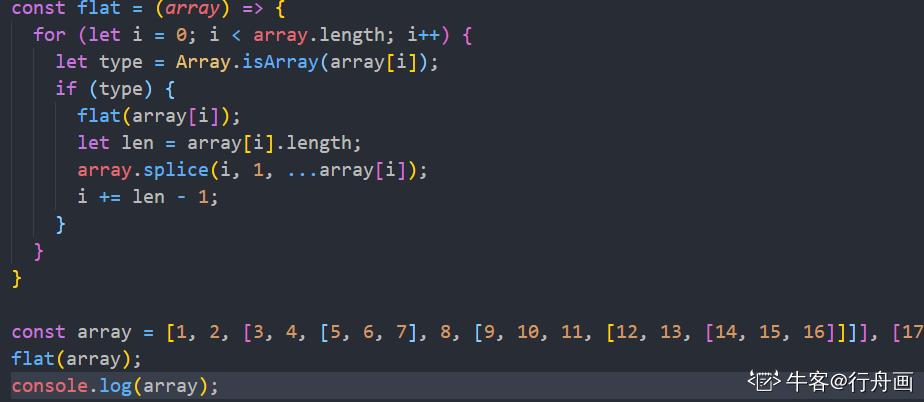
6.编程题:数组扁平化
- 第一个版本实现,返回新数组(写出来之后要求在原数组之上修改)
- 修改原数组

二面
面试官晚来了几分钟,好像是才开完会。
1.介绍项目,这里说了一段时间。
2.说说vue的响应式原理,computed以及watch,模板解析的过程,生命。
3.宏任务微任务代码看输出
4.浮点数计算精度问题解决(转为字符串计算或设定容忍误差)
5.js数的表示规范,就是IEEE754-64(1位符号位,11为阶码,52位尾数)
6.实现深拷贝
7.实现一个缓存功能的函数
就是对一个函数处理之后,传入相同的参数应该使用缓存,而不必重新计算。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
8.其他问题
1.链表判断环
2.8个小球,1个重量不同,用天平最少次数找出。
3.100层高楼,2个鸡蛋最少次数找出摔碎楼层
三面
1.介绍项目,在这里引出了一部分后面的问题。
2.项目做了移动端适配吗,没有,那你会如何考虑适配呢。
3.为什么有的使用https,有的使用http呢,说说两者的区别。
4.项目中用了flex布局吗,你一般将它用在哪里,述说flex-grow,flex-shrink,flex-basis三个属性,然后出了一道例题让我分析。
5.项目中歌词解析咋做的,用正则,情景再现写一下。
6.编程题:实现一个函数只能通过new调用,通过普通方式调用时抛出错误,并且每次返回的对象里的id属性要递增,不能使用全局变量。
- 第一版

- 第二版(提醒我闭包实现)

学习总结
多刷题,多总结。面试成功=基础知识+项目经验+表达技巧+运气。
我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。
一定要多去面试,这样你才能知道当前社会需要的是什么,在面试大厂之前,小编建议可以先找一些小公司试试手,把面试中遇到的难点知识做好积累,再一个个的去解决,这样你在面试大厂的时候也就不会显得那么慌乱。

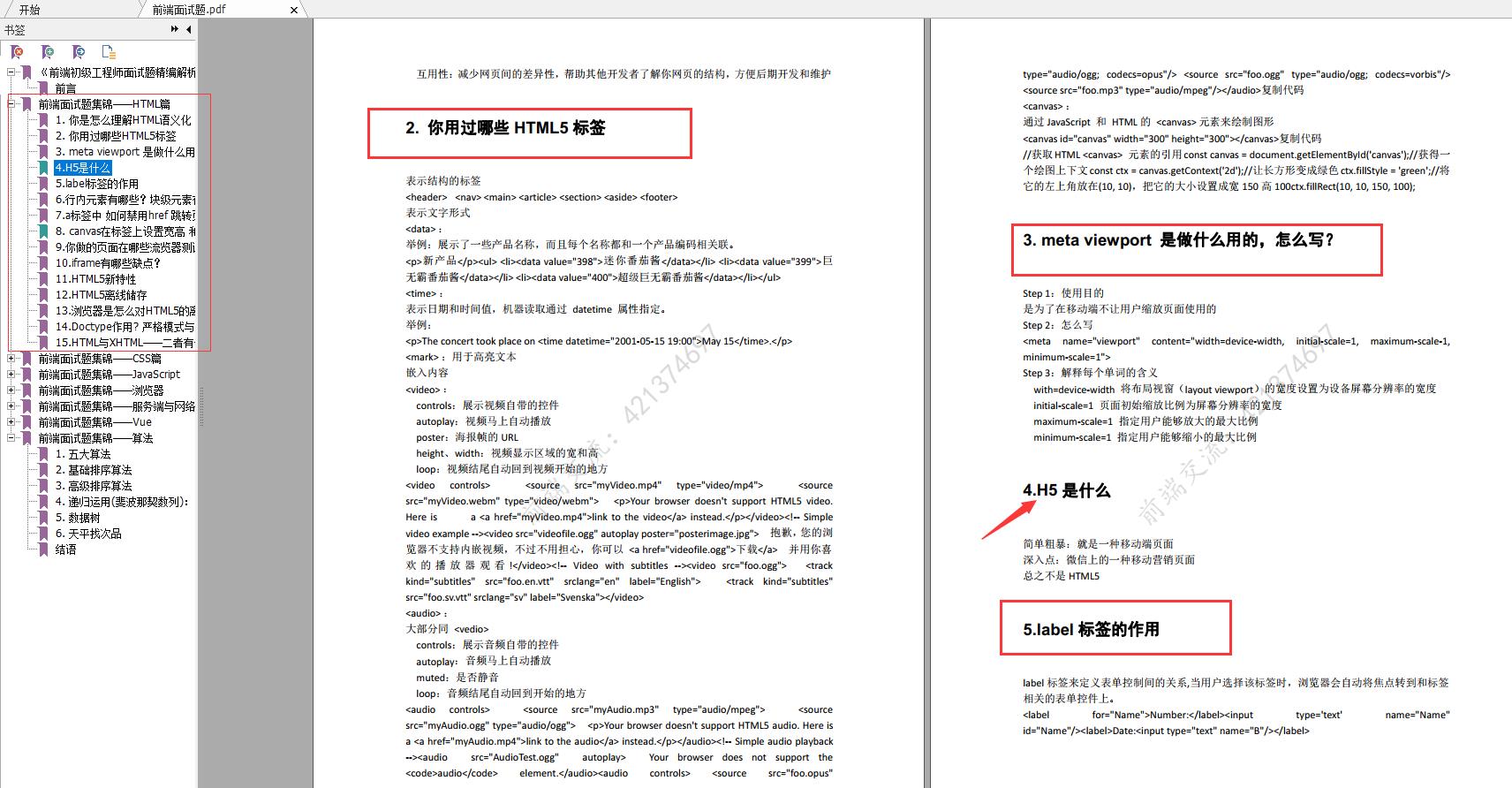
小编也是把字节的面试题综合整理了一份,里面包括了题目的解析。内容大纲有:HTML、CSS、JS、浏览器、服务端与网络、Vue、算法。需要的可以去文末领取。
html
1.你是怎么理解HTML语义化
2.你用过哪些HTML5标签
3.meta viewport 是做什么用的,怎么写?
4.H5是什么
5.label标签的作用
6.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
7.a标签中 如何禁用href 跳转页面 或 定位链接
8.canvas在标签上设置宽高 和在style中设置宽高有什么区别

CSS
1.页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing进行设置。根据计算宽高的
2.ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大
3.几种获得宽高的方式 :
4.拓展各种获得宽高的方式 :
5.css reset和normalize.css有什么区别
6.居中方法:
7.css优先确定级:
8.如何清除浮动:

JS
1.请你谈谈Cookie的优缺点
2.Array.prototype.slice.call(arr,2)方法的作用是:
3.简单说一下浏览器本地存储是怎样的
4.原型 / 构造函数 / 实例
5.原型链:
6.执行上下文(EC)
7.变量对象
8.作用域链

浏览器
1.跨标签页通讯
2.浏览器架构
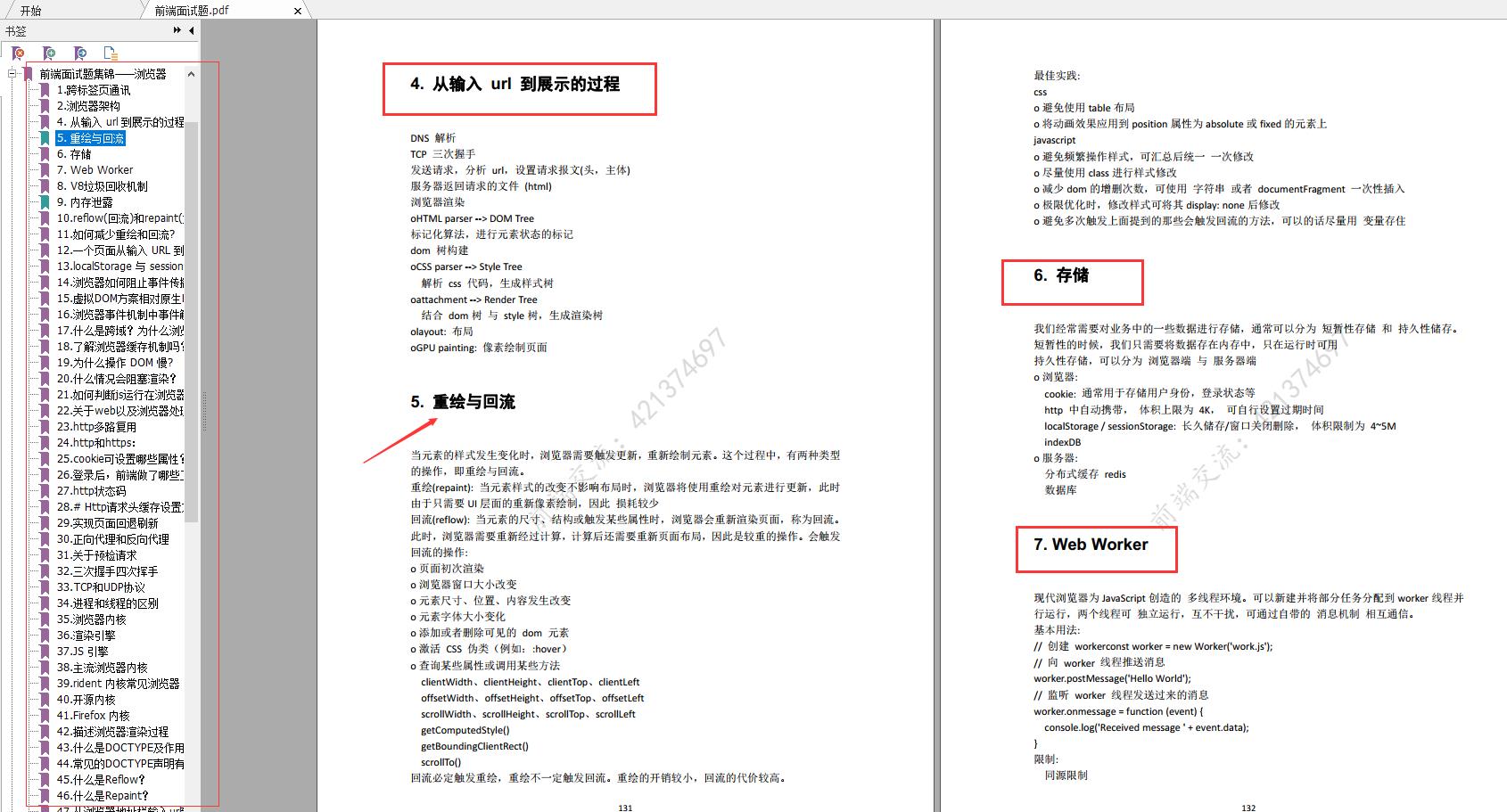
3.从输入 url 到展示的过程
4.重绘与回流
5.存储
6.Web Worker
7.V8垃圾回收机制
8.内存泄露

服务端与网路
1.http/https 协议
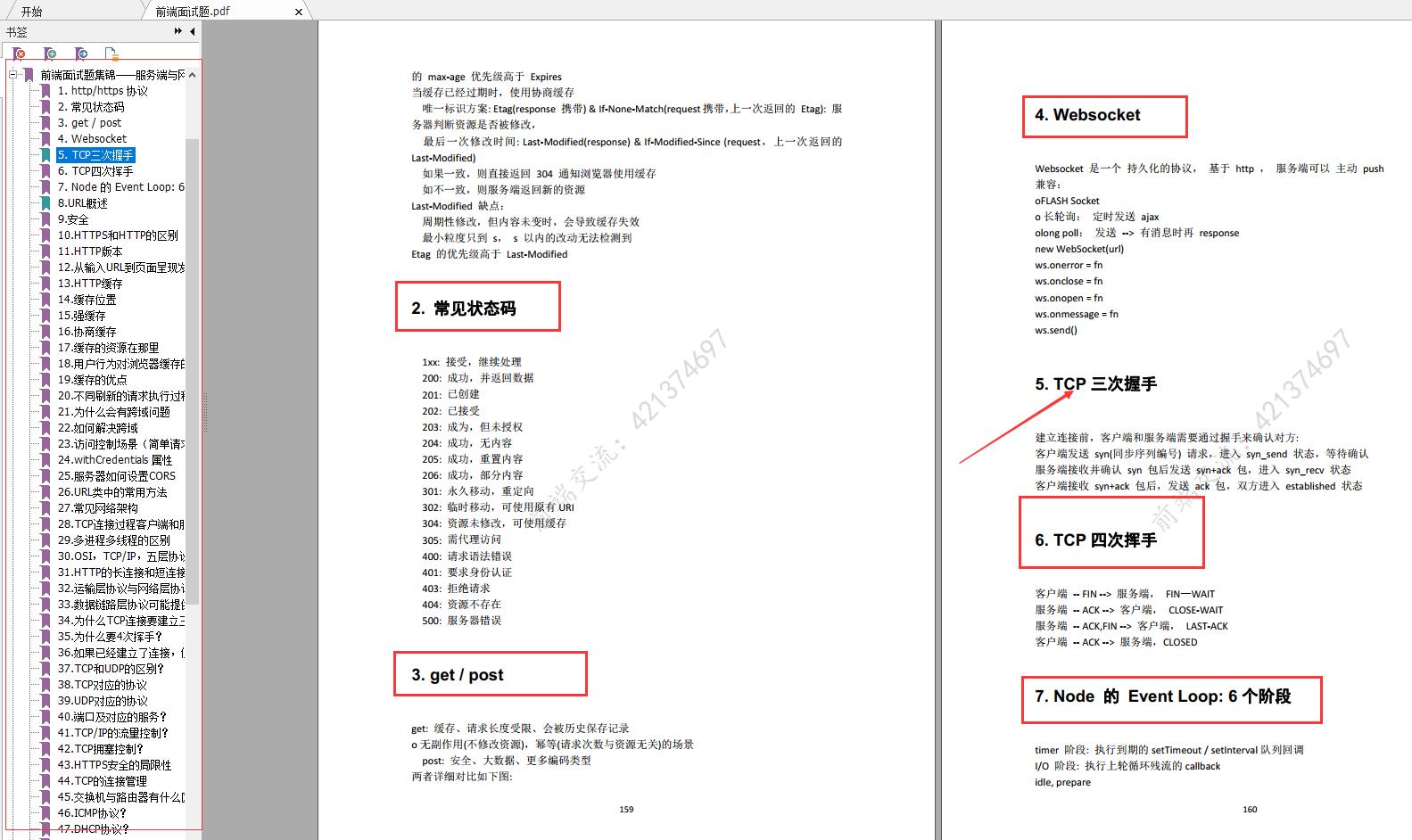
2.常见状态码
3.get / post
4.Websocket
5.TCP三次握手
6.TCP四次挥手
7.Node 的 Event Loop: 6个阶段
8.URL概述

Vue
1.vue.js的两个核心是什么?
2.vue 的双向绑定的原理是什么?
3.vue生命周期钩子函数有哪些?
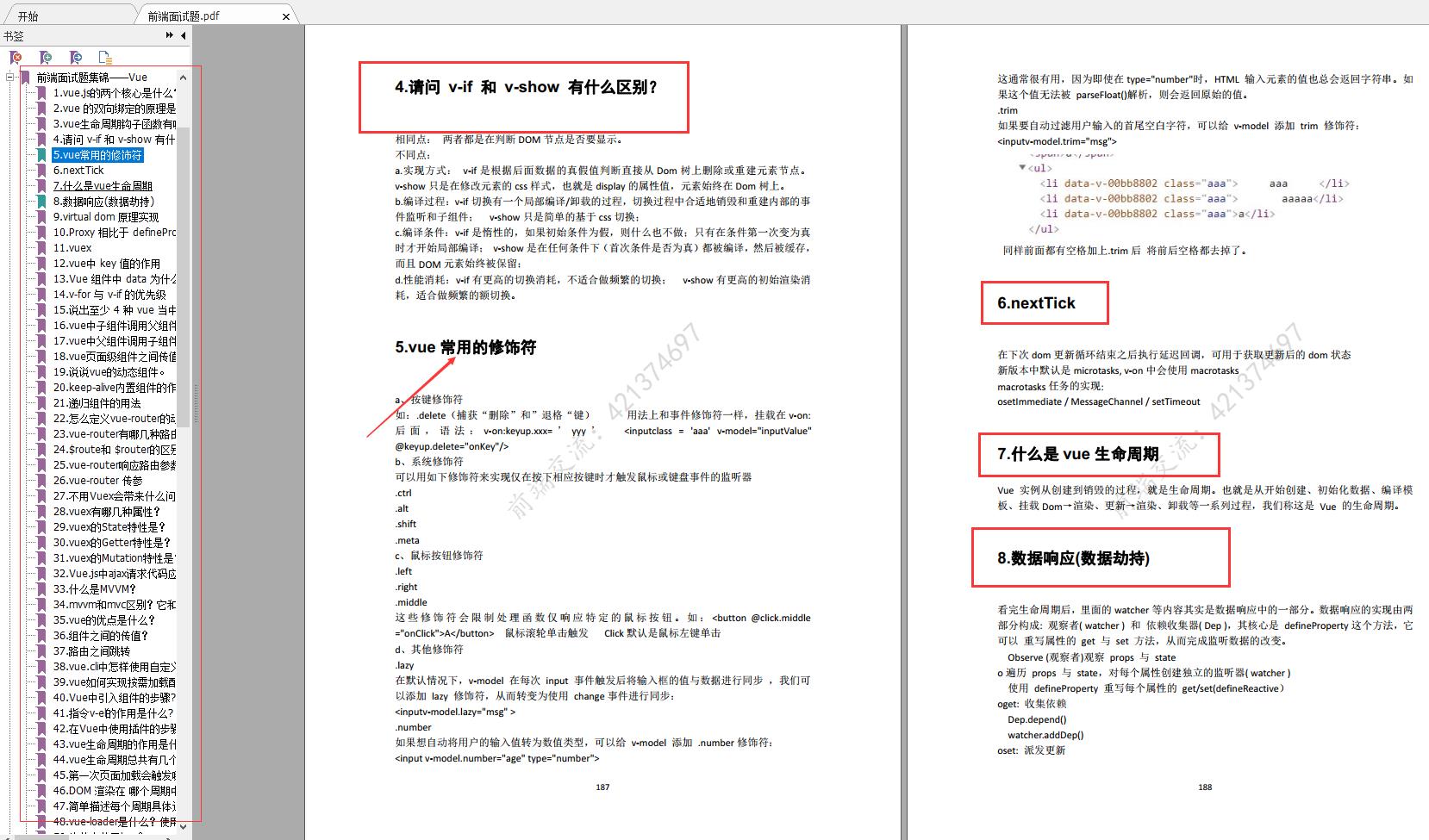
4.请问 v-if 和 v-show 有什么区别?
5.vue常用的修饰符
6.nextTick
7.什么是vue生命周期
8.数据响应(数据劫持)

算法
1.五大算法
2.基础排序算法
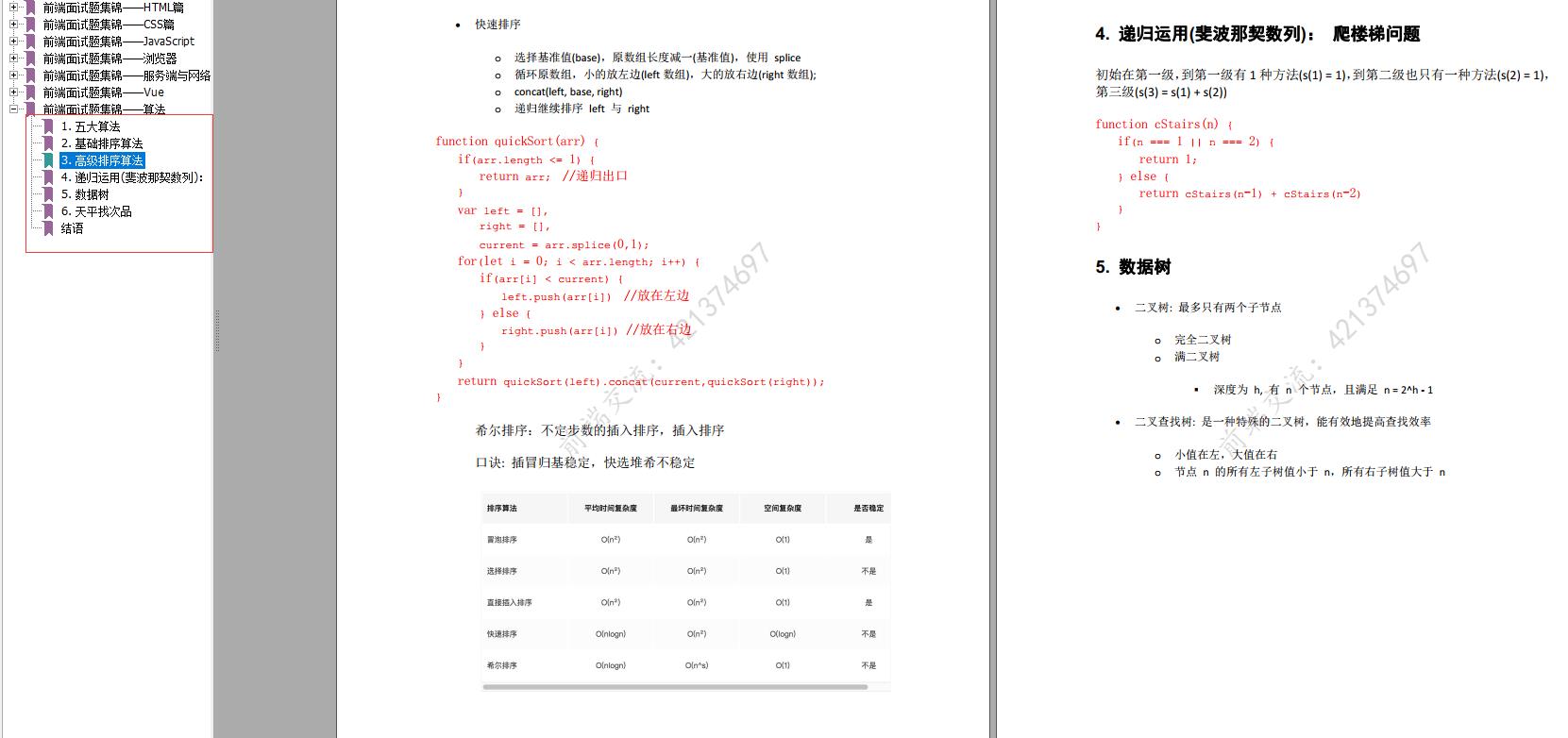
3.高级排序算法
4.递归运用(斐波那契数列): 爬楼梯问题
5.数据树
6.天平找次品

由于篇幅问题,我就不全部展示了,需要字节面试真题解析详细资料的小伙伴点赞收藏之后点击这里免费获取
最后
很多人问小编前端难不难?我就得说计算机领域里常说的一句话,这句话就是难的不会,会的不难。对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是难的不会。
当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是会的不难。
“路漫漫其修远兮,吾将上下而求索”。前端的路还有很长,只有不断的学习才能不被淘汰,努力了不一定有回报,但是不努力一定没有回报!

以上是关于面了字节五次终拿offer,是什么支撑着我上岸字节?的主要内容,如果未能解决你的问题,请参考以下文章