Ajax--请求超时与网络异常处理
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--请求超时与网络异常处理相关的知识,希望对你有一定的参考价值。
1. 请求超时与网络异常处理
点击发送请求后,会把响应体打印在下面的窗口中
1.1 请求前的准备
1.1.1 html页面

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>请求超时与网络异常</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
</script>
</body>
</html>

1.1.2 服务端

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
//延时响应
app.all('/delay', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(() => {
//设置响应体
response.send('延时响应');
}, 3000)
});
//4. 监听端口启动服务
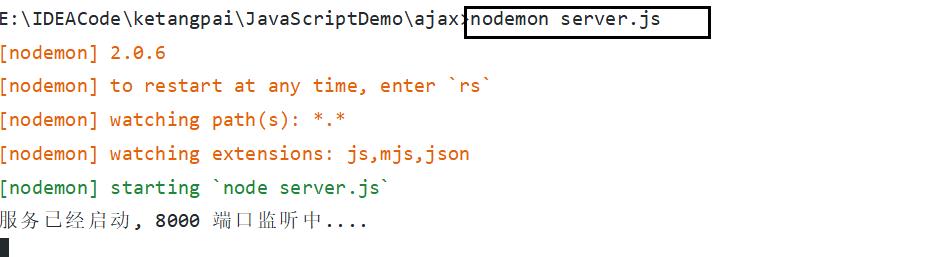
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
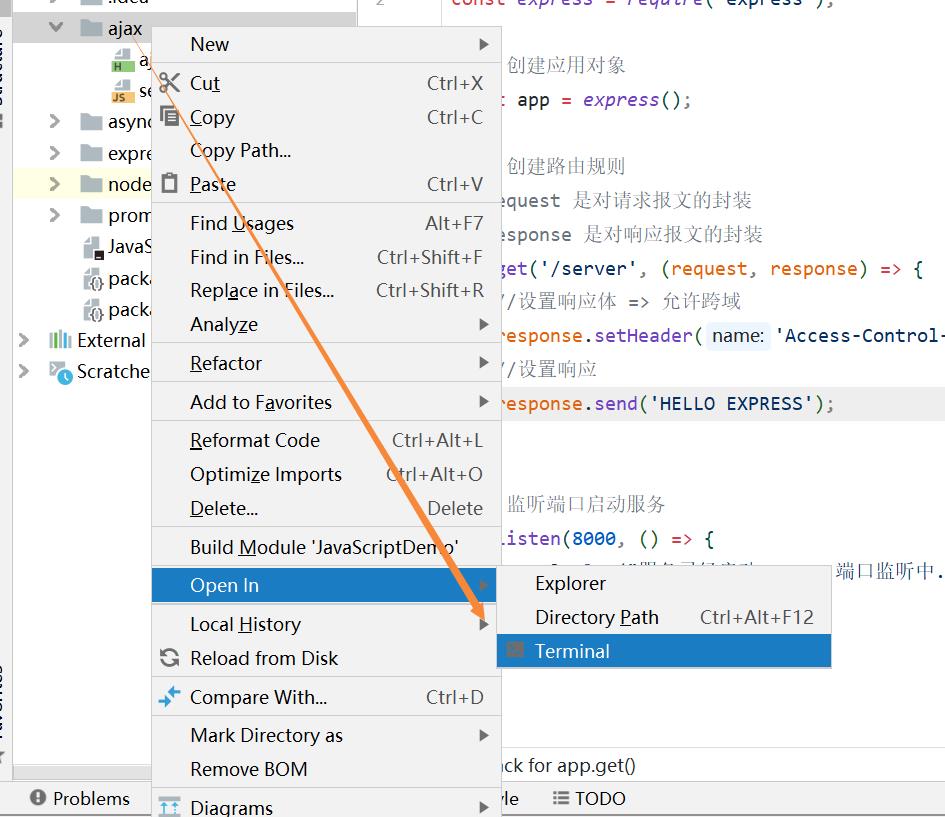
启动服务端:


1.2 请求超时与网络异常处理
代码:
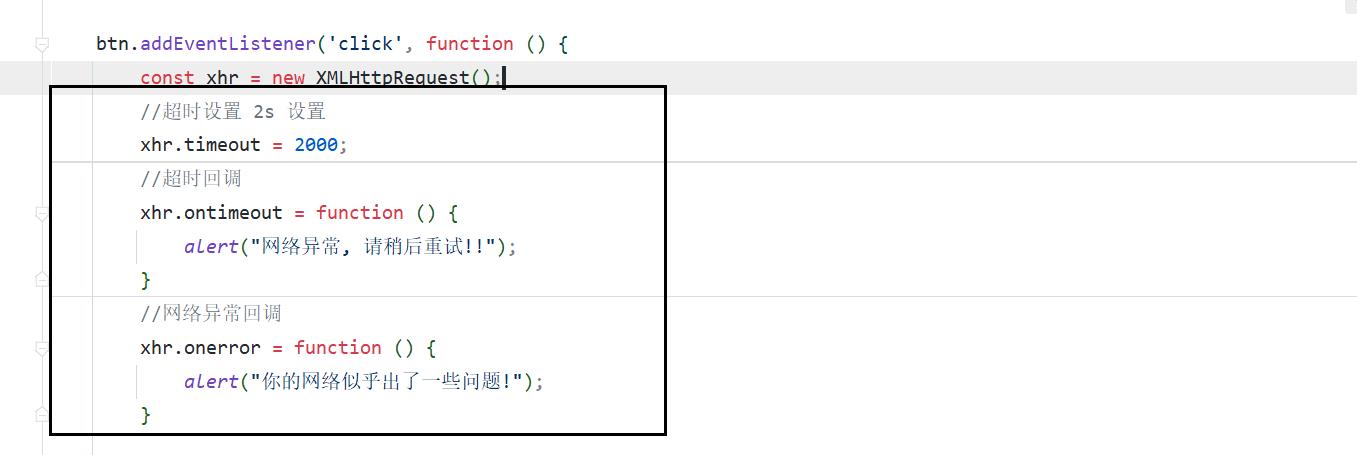
ajaxDemo.html 中的script标签
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
//超时设置 2s 设置
xhr.timeout = 2000;
//超时回调
xhr.ontimeout = function () {
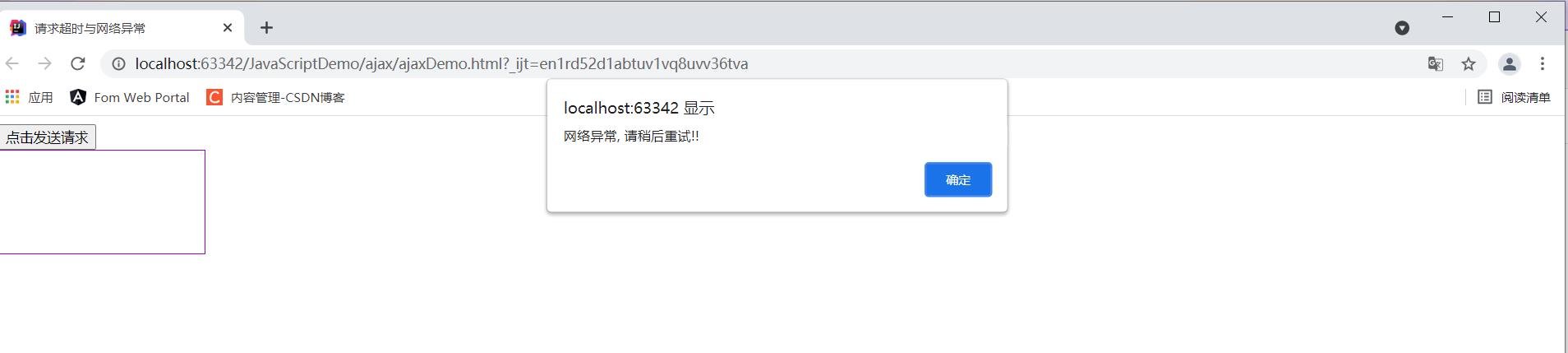
alert("网络异常, 请稍后重试!!");
}
//网络异常回调
xhr.onerror = function () {
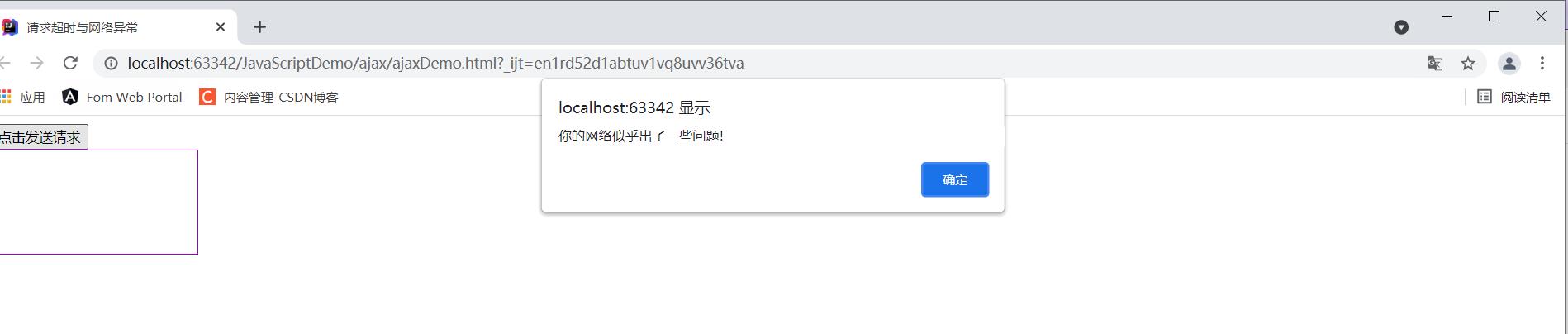
alert("你的网络似乎出了一些问题!");
}
xhr.open("GET", 'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
}
}
}
})

1.2.1 超时测试:

1.2.2 异常测试
xhr.open("GET", 'http://127.0.0.1:8000/1111');

以上是关于Ajax--请求超时与网络异常处理的主要内容,如果未能解决你的问题,请参考以下文章