Ajax--使用fetch函数发送AJAX请求
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--使用fetch函数发送AJAX请求相关的知识,希望对你有一定的参考价值。
1.使用fetch函数发送AJAX请求
1.1 请求前的准备
1.1.1 html页面

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch 发送 AJAX请求</title>
</head>
<body>
<button>AJAX请求</button>
<script>
</script>
</body>
</html>

1.1.2 服务端

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
//fetch 服务
app.all('/fetch-server', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//允许自定义请求头标签
response.setHeader('Access-Control-Allow-Headers', '*');
// response.send('Hello jQuery AJAX');
const data = {name: '🥩🥩🥩'};
response.send(JSON.stringify(data));
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
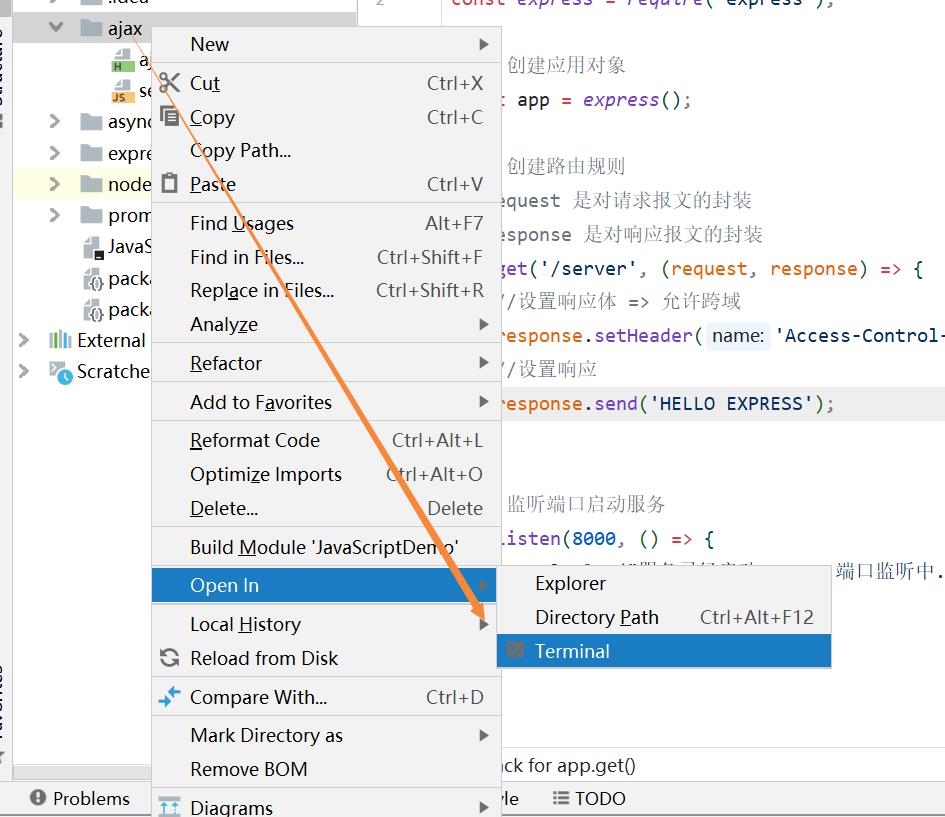
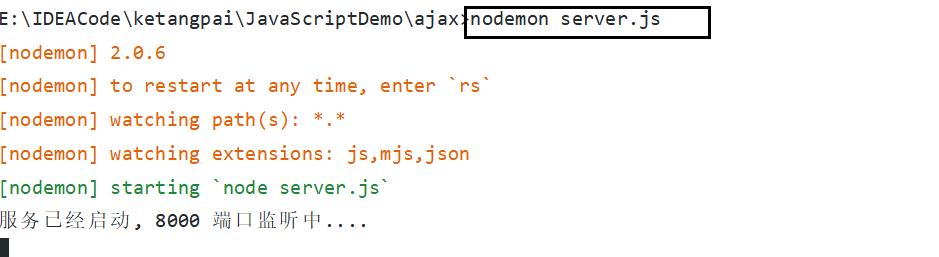
启动服务端:


1.2 使用fetch函数发送AJAX请求
ajaxDemo.html中script标签的代码
const btn = document.querySelector('button');
btn.onclick = function () {
fetch('http://127.0.0.1:8000/fetch-server?vip=10', {
//请求方法
method: 'POST',
//请求头
headers: {
name: 'atguigu'
},
//请求体
body: 'username=admin&password=admin'
}).then(response => {
// return response.text();
return response.json();
}).then(response => {
console.log(response);
});
}
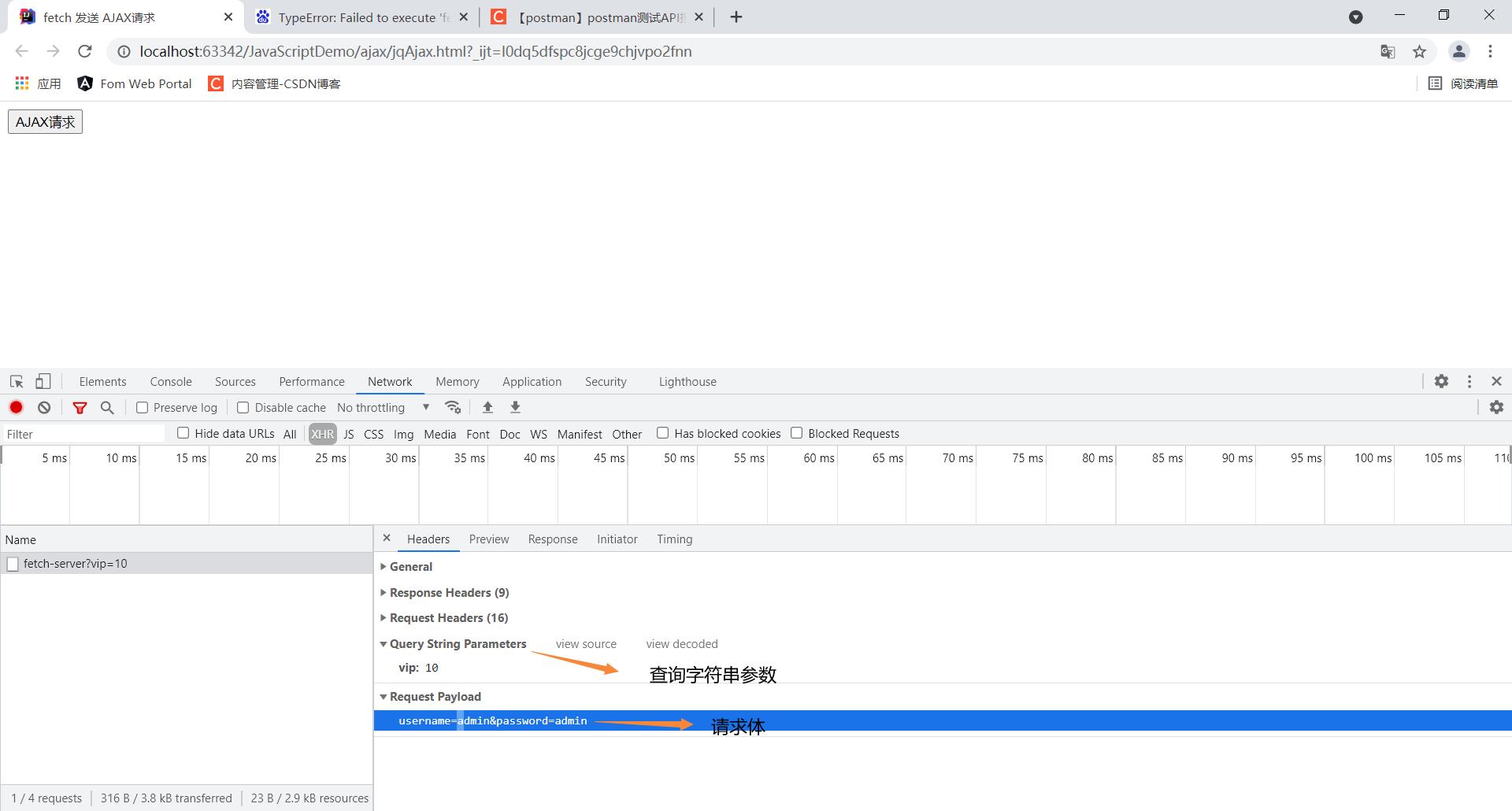
结果:

以上是关于Ajax--使用fetch函数发送AJAX请求的主要内容,如果未能解决你的问题,请参考以下文章