Ajax解决跨域--jQuery发送jsonp请求
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax解决跨域--jQuery发送jsonp请求相关的知识,希望对你有一定的参考价值。
1. jQuery发送jsonp请求
需求 在"点击发送 jsonp 请求"后,将服务器返回的响应体渲染到窗口中。

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery-jsonp</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #089;
}
</style>
<script crossorigin="anonymous" src='https://cdn.bootcss.com/jquery/3.5.0/jquery.min.js'></script>
</head>
<body>
<button>点击发送 jsonp 请求</button>
<div id="result">
</div>
<script>
/*URL后面callback=?是必填的 这个是为服务器返回数据时指定的回调函数 */
$('button').eq(0).click(function () {
$.getJSON('http://127.0.0.1:8080/jquery-jsonp-server?callback=?', function (data) {
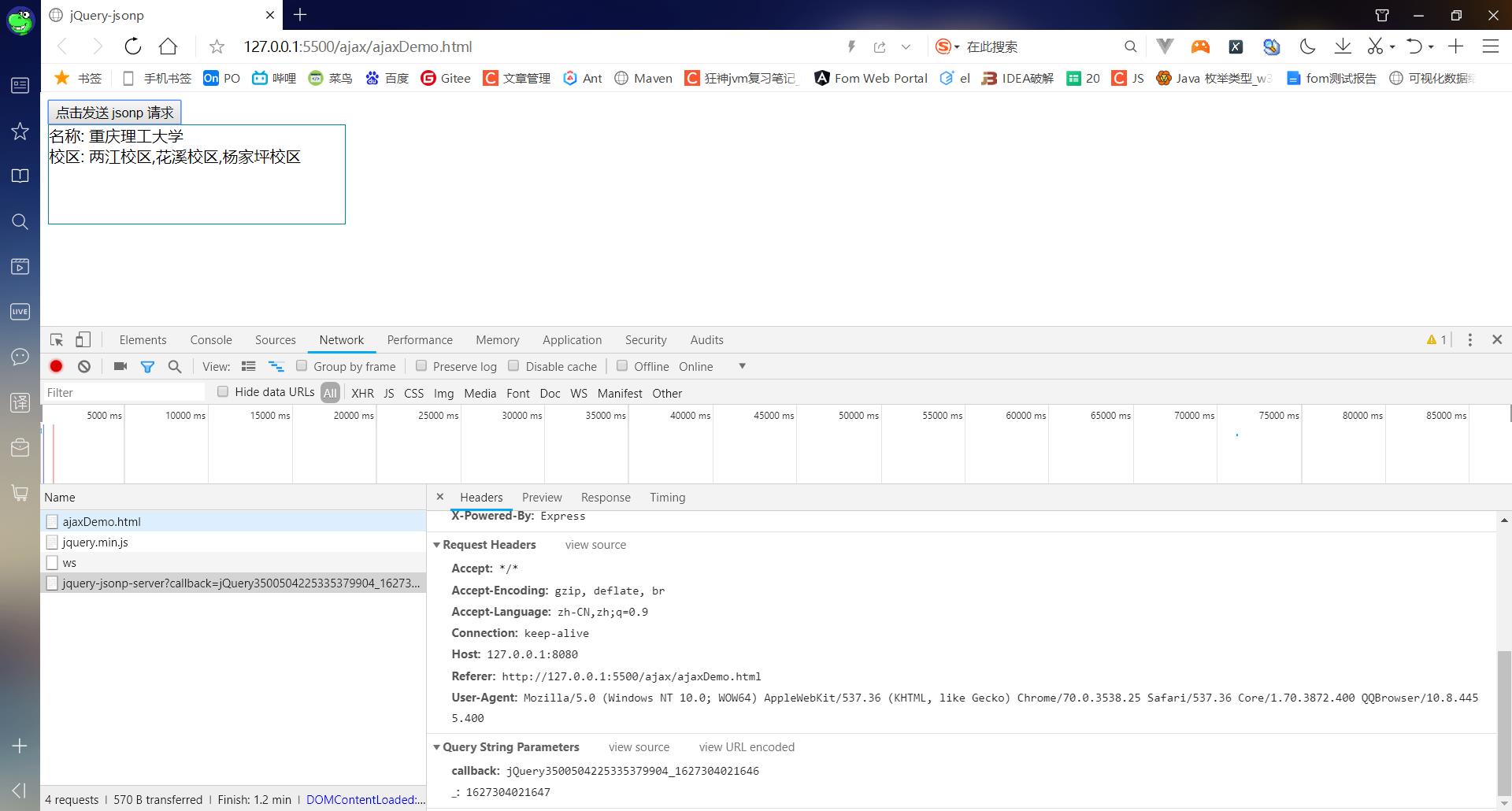
$('#result').html(`
名称: ${data.name}<br>
校区: ${data.city}
`)
});
});
</script>
</body>
</html>

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.all('/jquery-jsonp-server',(request, response) => {
// response.send('console.log("hello jsonp")');
const data = {
name:'重庆理工大学',
city: ['两江校区','花溪校区','杨家坪校区']
};
//将数据转化为字符串
let str = JSON.stringify(data);
//接收 callback 参数
let cb = request.query.callback; // 这是请求字符串参数
//返回结果
response.end(`${cb}(${str})`);
});
//4. 监听端口启动服务
app.listen(8080, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
启动服务 nodemon server.js


运行结果:

以上是关于Ajax解决跨域--jQuery发送jsonp请求的主要内容,如果未能解决你的问题,请参考以下文章