JS禁用页面CSS样式
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS禁用页面CSS样式相关的知识,希望对你有一定的参考价值。
前言
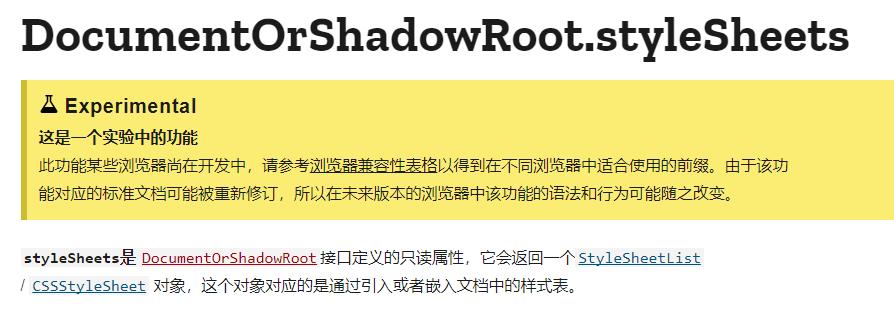
参考:JS styleSheets对象:读取页面的所有CSS样式
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/stylesheets

核心代码
使用document.styleSheets,它会返回一个StyleSheetList / CSSStyleSheet 对象,这个对象对应的是通过引入或者嵌入文档中的样式表,我们通过计算样式表个数进行循环,用数组方式对每个样式进行disabled属性设置。
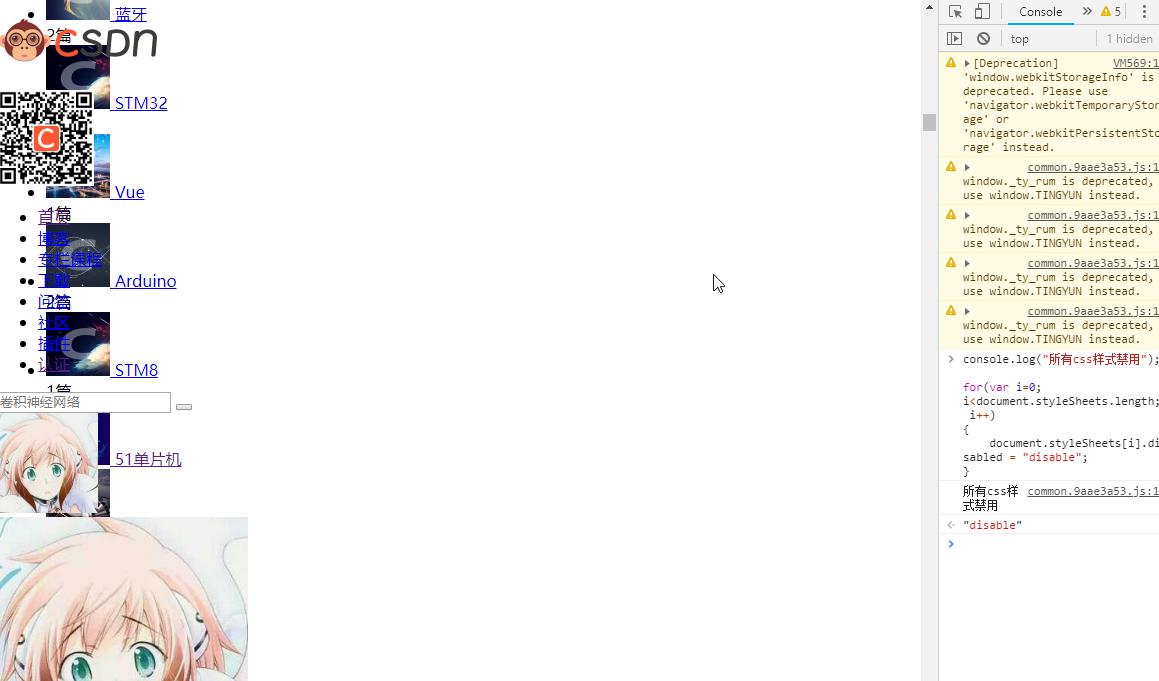
console.log("所有css样式禁用");
for(var i=0; i<document.styleSheets.length; i++)
{
document.styleSheets[i].disabled = "disable";
}
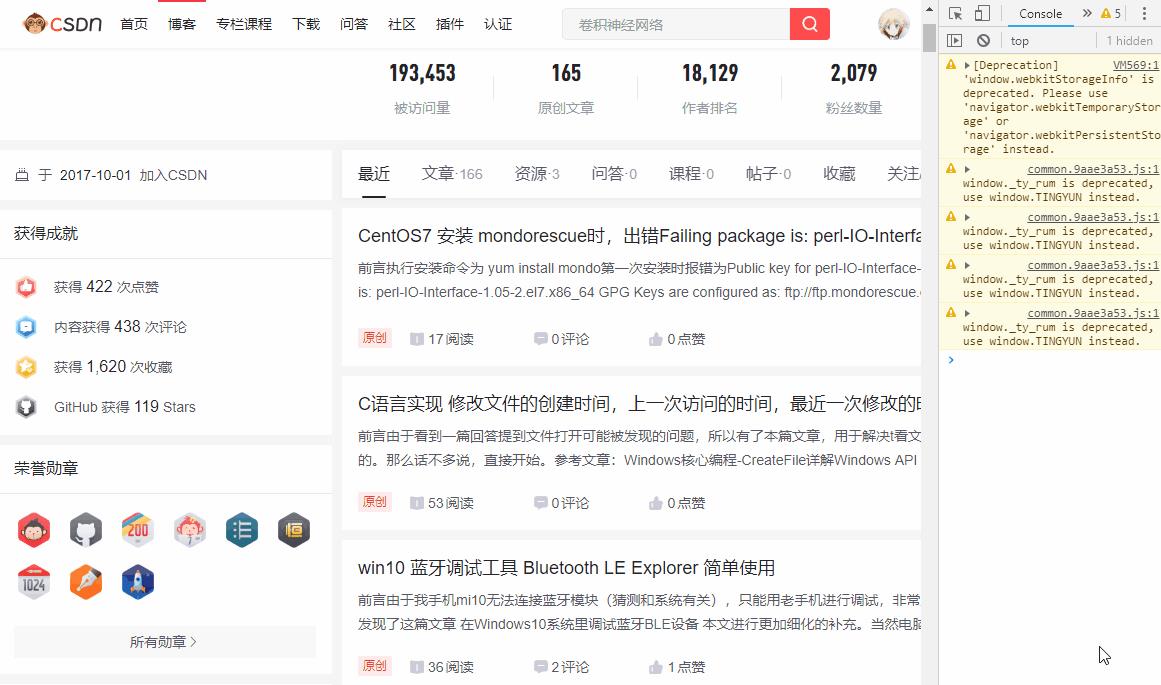
效果图


以上是关于JS禁用页面CSS样式的主要内容,如果未能解决你的问题,请参考以下文章