五周从前端入门到前端开发工程师
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五周从前端入门到前端开发工程师相关的知识,希望对你有一定的参考价值。
作为一名大三开始学习前端,如今已经工作五年的前端狗,跟大家谈谈我的前端自学之路,以及自己的学习方法,和前端学习资源推荐。本篇为前端入门指导文,各位大神请避让。
前端行业这几年发展飞速,各种框架层出不穷,很多开发者都戏谑说自己学不动了。确实,我们应该充分利用自己的有限时间,好的学习方法和资源非常重要。以下所有方法都是自己踩过坑的总结,保证能让各位在前端学习之路上事半功倍。
写在前面:尽信书不如无书,人工撰写定有纰漏,争议之处可留言讨论。
一、前端学习路径规划
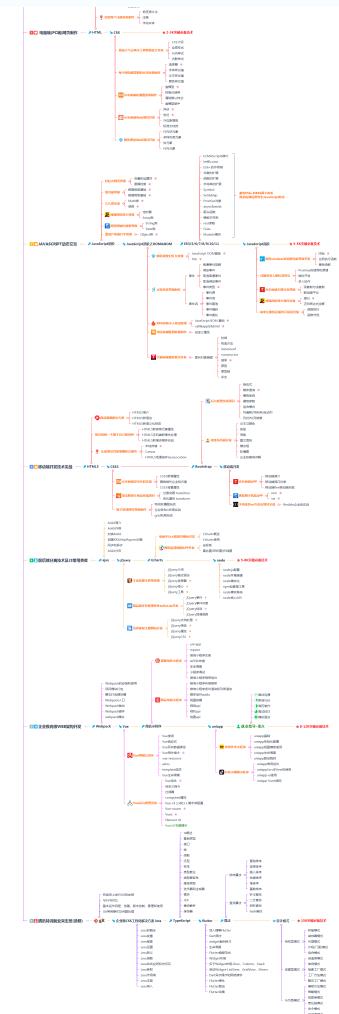
下面是一个学习线路图,其实还有很多的技术导图中没有涉及到,对于初学者来说,能够掌握上边的知识点已经很不错了。(由于图片太长,需要完整版的si信我获取)

二、入坑前的三问
想要入前端的坑,首先做好思想准备。也是我教导学生的时候经常问他们的三个问题,第一,你确定以后三年之内做前端吗?第二,你是对前端是真感兴趣还是为了毕业之后为了找工作才去学习前端的?第三,无论遇到什么样的困难,你真的能够坚持下去吗?
这三问很有必要,有了这三问,必定能确定你的方向,如果前两问落实了,最后一问对于会中途放弃的人,有时遇到解决不了的问题,心想这个前端真难,还是去学 python 吧,其实到了 python 还会有这种心理,所以说,目标要坚定,船杆要牢靠,船才会走正道,都是一个道理的。
第一阶段:从最简单的 html、CSS 入手
我知道很多人前端入门都是w3school上学习,我个人是不推荐的。上面的知识点太多,平时工作中跟本用不到。如果你在w3School上从头开始看知识点,你只会边看边忘,效率太低了。记住我们是逼格很高的前端工程师,不要去做死记硬背的工作,用的多了自然就记住了,实在记不住的还有度娘。(入门学习者最爱犯的错误就是纠结,总纠结自己今天学习的某个标签、某个css语法没有记住。我只想说这不是高中考试,还要默写。大概了解就可以,等以后项目做多了,复制黏贴的次数多了,也就记住了)
重点来了,说了这么多,入门我们应该在哪学呢。经过自己的不断采坑发现一个优秀到无法形容的网站,特别是对于前端萌新。它就是绿叶学习网,里面对基础知识的讲解–结构清晰、主次分明。并且网站上都是一些常用功能,其他冷门的知识点作者都过滤了。对于没有任何基础的前端萌新来说,简直是再合适不过了。
里面所有的知识点,作者都进行了归类,特别方便记忆。学习的过程中,你脑中的所有知识点都会条理清晰。自学最难受的就是自己脑中的知识点混乱,又没有人指点。那种无力感,自学过的都知道。并且作者对内容的讲解精确独到,没有故作深奥。每章的总结以及题目也是恰到好处。
所以对于基础篇,你只需要将网站中的HTML+css看完就可以,练习题跟着敲一敲就ok,对于w3school和菜鸟驿站这类网站只适合当作字典去查询。一周时间也就ok。
当你看到这篇文章,发现这个网站,你已经比我节约了一个月的时间。网上其它前端基础类 的讲解网站,真的像老太太的裹脚布又臭又长。。。
第二阶段:如何自学javascript
说起 JavaScript 大家并不陌生,这门语言很强大,它可以完成任何你想不到的事情。做 PC 页面交互、微信小程序、移动端、后台Node.js、网页爬虫、公众号开发,你可能会很惊奇,我咋不知道 js 能做那么多事情,因为初学者一开始学习了解到的少,所以并不知道 JS 的强大之处,既然那么强大,那么我们就分析一下怎么在短短时间内掌握住它的命脉,然后融会贯通,一气呵成。
无论你学习编程,都跑不了学习面向对象编程,学了这么多年的编程,说实话,刚刚领会到面向编程的精髓所在。
先说面向对象,只需理解三个概念(对象、类、实例)我想打开文章的朋友,有可能你已经工作了,也有可能你是个学生,面向对象对你来说可能再简单不过了,但是你是否了解到了其中的奥秘。面向对象,首先知道什么是对象,女朋友?不,你单身想对象想疯了吧。都说“万物皆对象”,起初好像这句话也就这么浅层面理解了,但是回过头来想想,万物,所谓世界上存在的东西都可以作为对象,你看到的,你听到的、你闻到的统统都是。这样基本都理解了吧?
那么什么是类,这个好理解,他其实是一种抽象,还是不怎么明白,将物品分类这个都清楚,那么就这样理解。所谓的“实例”,就是分类中的个体,比如水果类中的苹果、香蕉、橘子都是“实例”。你会发现你学了几年编程,面向对象就那么简单,是的,本质上就是这么简单,只不过增加了一些新的特性,比如封装、多态、继承,这也很好理解,所谓的继承就好比儿子继承父亲的财产,父亲有的,儿子会继承过来可以花费父亲的金钱。面向对象的思想也是这样的,不用想的太过于复杂,只不过是将现实中存在的东西进行抽象化,也导致了初学者很难去理解。
推荐给大家几本书:去老老实实啃完《JavaScript 高级程序设计》这是最基础的一本入门 JS 的一本书。(一定老老实实踏踏实实去学完)进行多遍学习你会受益匪浅。还有一本比较全面的书籍,这个书籍主要用来学习当做字典用的,里边涉及到的知识点特别的全面,那就是《权威指南》,可以说是前端的一大神器。
我这边收集到了几本电子书,需要的朋友可以【点这里】免费获取一下。

第三阶段:es6+sass是什么鬼
这块的内容属于扩展的内容,es6是JavaScript的扩展,sass是css的扩展。对于入门学者来说可能会觉得这块内容比较陌生,看上去高大上很难学的样子,其实它比第二趴的内容简单多了。(前端学习者最爱犯的错误就是把这块想的过于高深)
es6现在还是用的比较普遍的,随着浏览器的兼容性越来越高,公司的项目大部分都是用es6的语法,如果完全不了解,看前辈的代码可能比较吃力。es6网上的学习资源很多,但我比较推荐阮一峰的es6教程。es6没有萌新想象的复杂,都是一些语法糖,平时工作中用到的也就是promise、module、async等一些功能,不必过于纠结,了解即可。
sass、less等css扩展性语言,了解一个即可。绿叶学习网上就有sass入门教程,过一遍即可。看完这两个教程,一周足够。。。
第四阶段:vue+VueRouter+vuex+axios
说了这么多,大家最关心的前端框架来了。现在比较火的mvvm框架vue和react。对于萌新来说,我比较推荐vue。入手快、学习成本低、资料全、所有的坑前辈都帮你们踩了,公司的使用率也很高,学完不愁找不到工作。
对于这块的学习,一开始我不推荐看官方文档,特别是对于萌新来说看官方文档学习,效率会比较低下。官方文档比较全面,涉及的知识点也比较多,很多是刚开始工作用不到的。我还是比较推荐视频学习,高效吸收快。等你入门了,再看文档重新梳理一遍。我的学习方法是从全面再到局部,这样学习的过程中就不会困惑与纠结
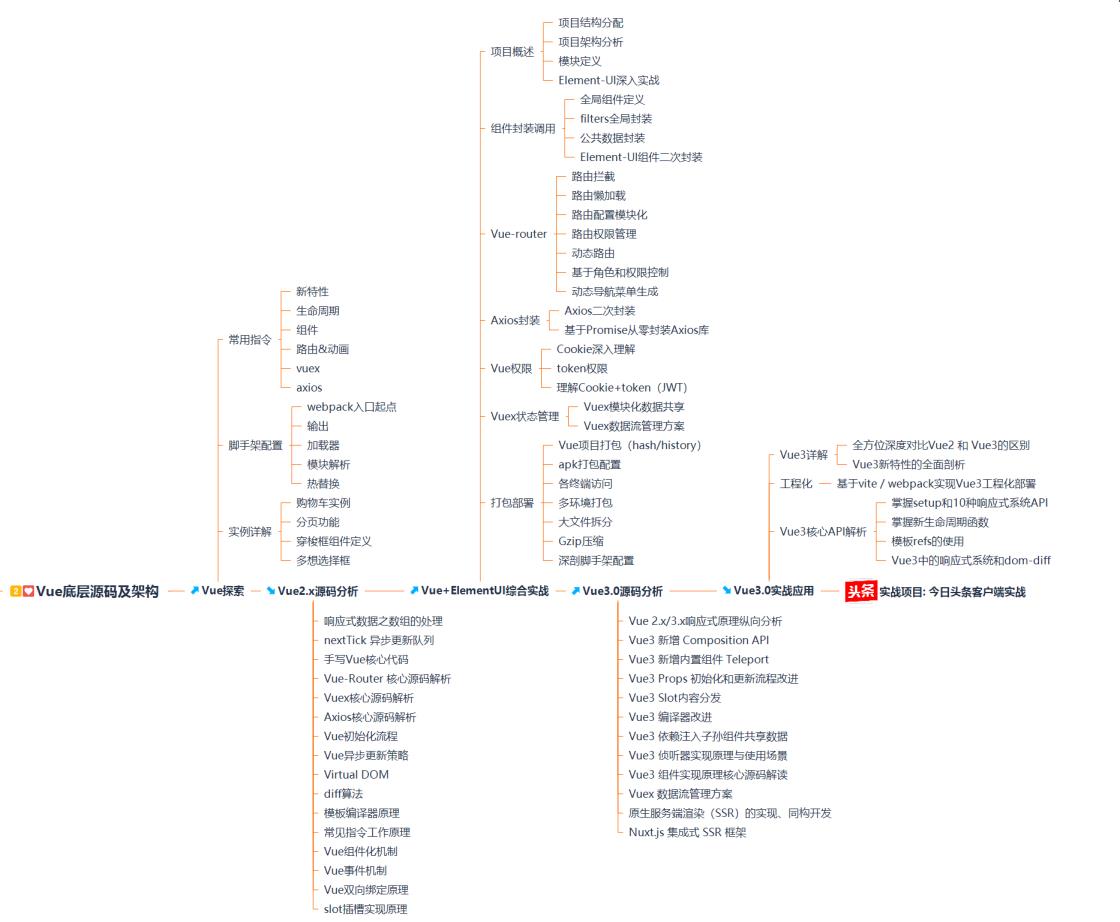
网上关于vue及其全家桶的视频很多,但都不太适入门学习者。要不就是一直讲项目,涉及的业务逻辑比较多,知识点较少。要不就是完全讲api的使用,没有实际操作,枯燥也没有整体项目的思维。我这边录了一个vue及其全家桶的视频,是用一个简单的项目,将vue的所有知识点串起来,特别适合萌新,下面是大纲。

这趴学完,可能需要三周。
至此,你算已经是跨入前端这个行业了。但不幸的告诉你这才是万里长征的第一步。想升职、想加薪、想成为大牛,你要学的知识还有太多。
如何准备面试?
前端知识点系统庞大,零碎的知识点居多,我前几天整理就花费了一个月的时间,但是这一个月想要掌握这些庞大的前端知识体系,那么就根据我总结的“必杀技”—— 前端知识树。
首先,我们要将前端想象为一棵树,我们所学的所有前端知识点就是树的叶子和枝干,不断学习前端的过程就是不断地往我们的树上挂载叶子的过程,我们可以通过树根,将庞大的前端知识体系串联起来,面试官问你啥,你都能从树根说到树枝再到树叶,从树叶到树根,躺着问、站着问、蹲着问,随便你怎么问我知识点,我都给你扩展,还可能会引着面试官在我们的知识树上跑,那在这棵树上,就是你的天下。
老样子,还是举例子,每个零碎的知识点都将汇聚成一颗树枝上,每个树枝都是不同的分类。比如下图,有关 JS 的所有堆栈、面向对象、异步等等碎知识点,连结起来,成为为一个枝干。

如:JS 中分为几大重点内容?我们会想到原型、闭包、this 上下文… 然后面试官问你,闭包是什么,然后你的思维跳到有关闭包的枝干上,去回答总结的闭包那些问题。
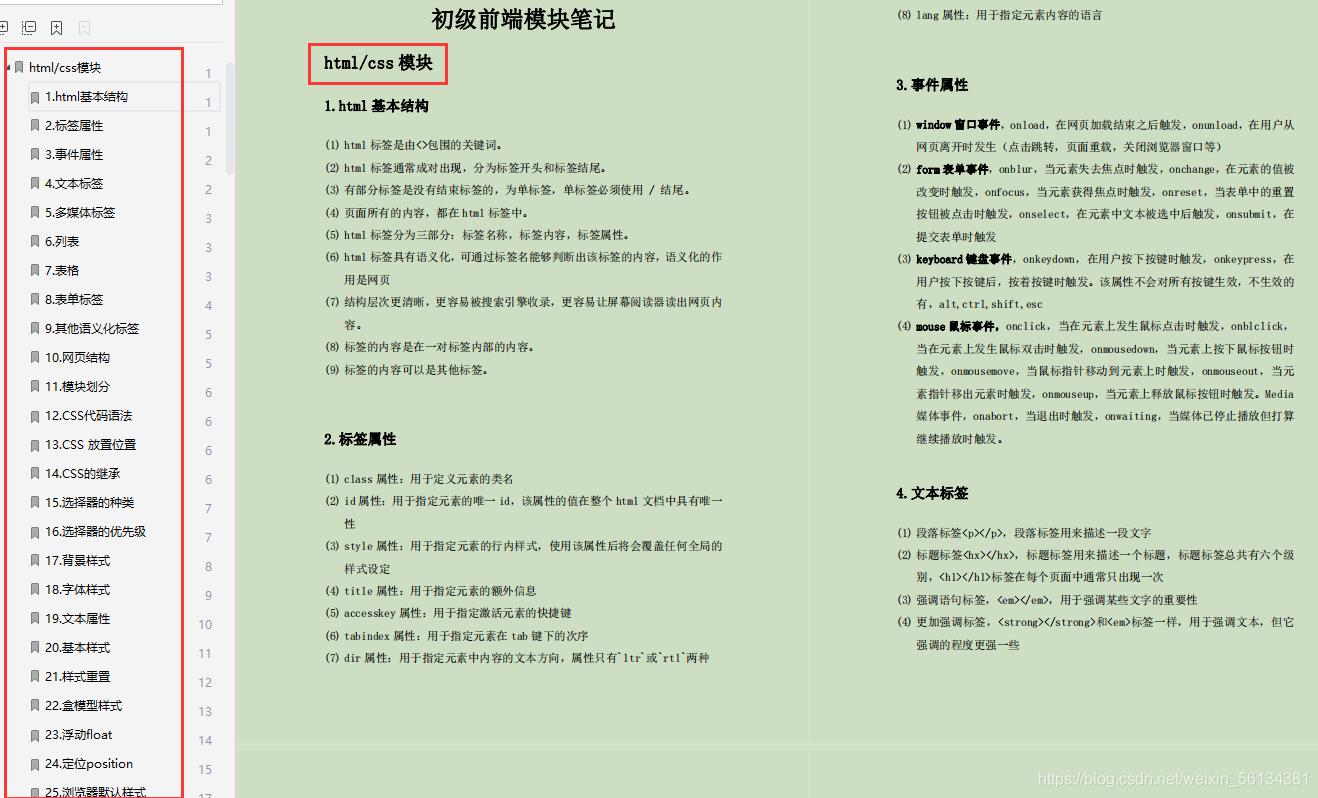
为了帮助自学的朋友高效准备面试,特别整理了**《95页前端学习笔记》**电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。
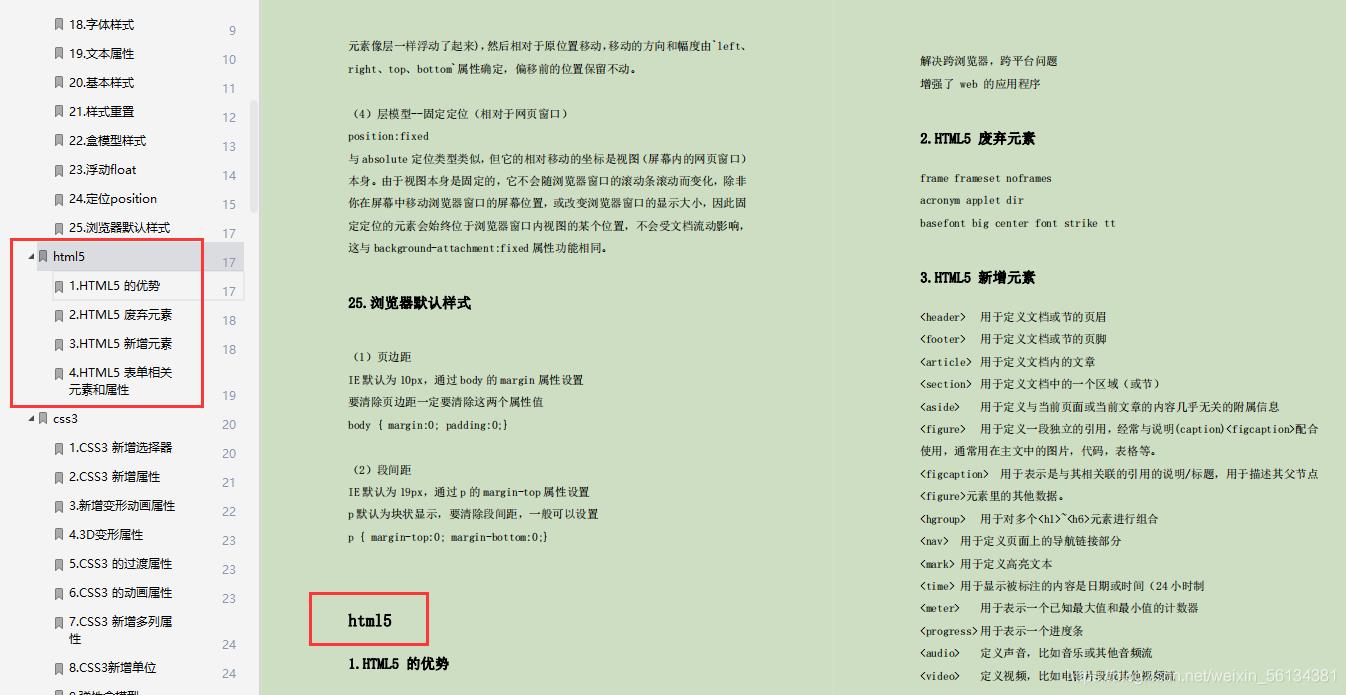
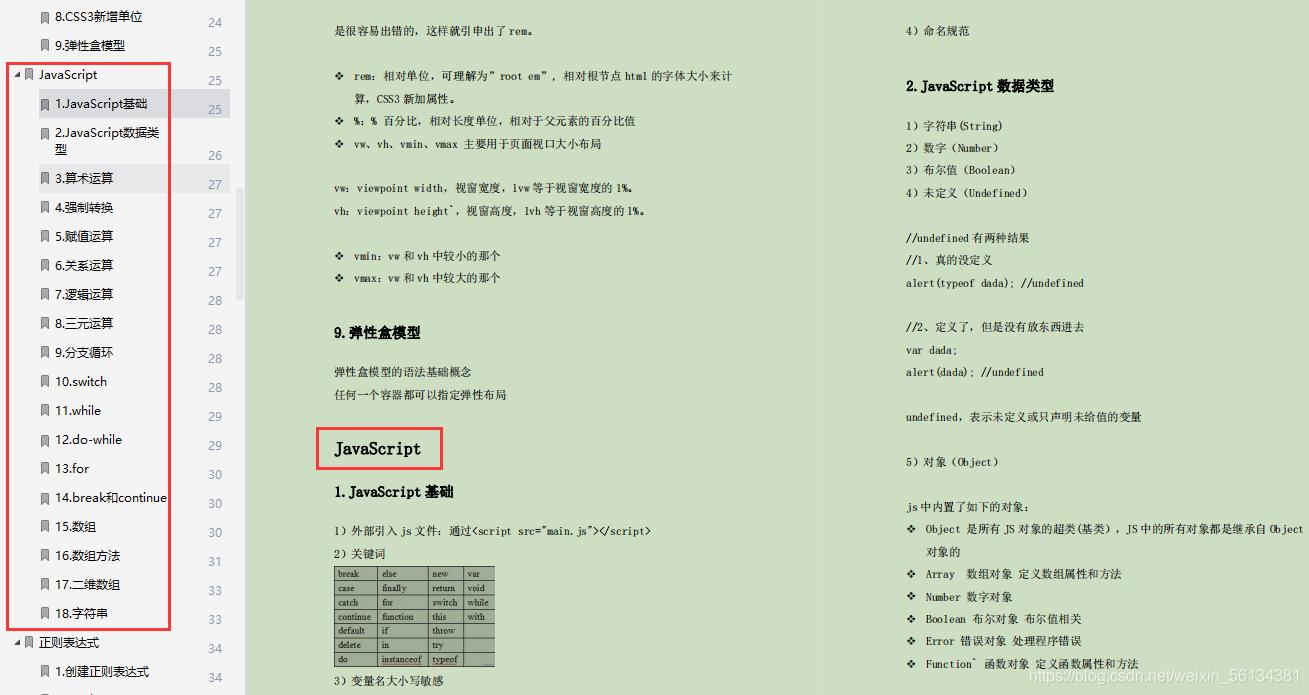
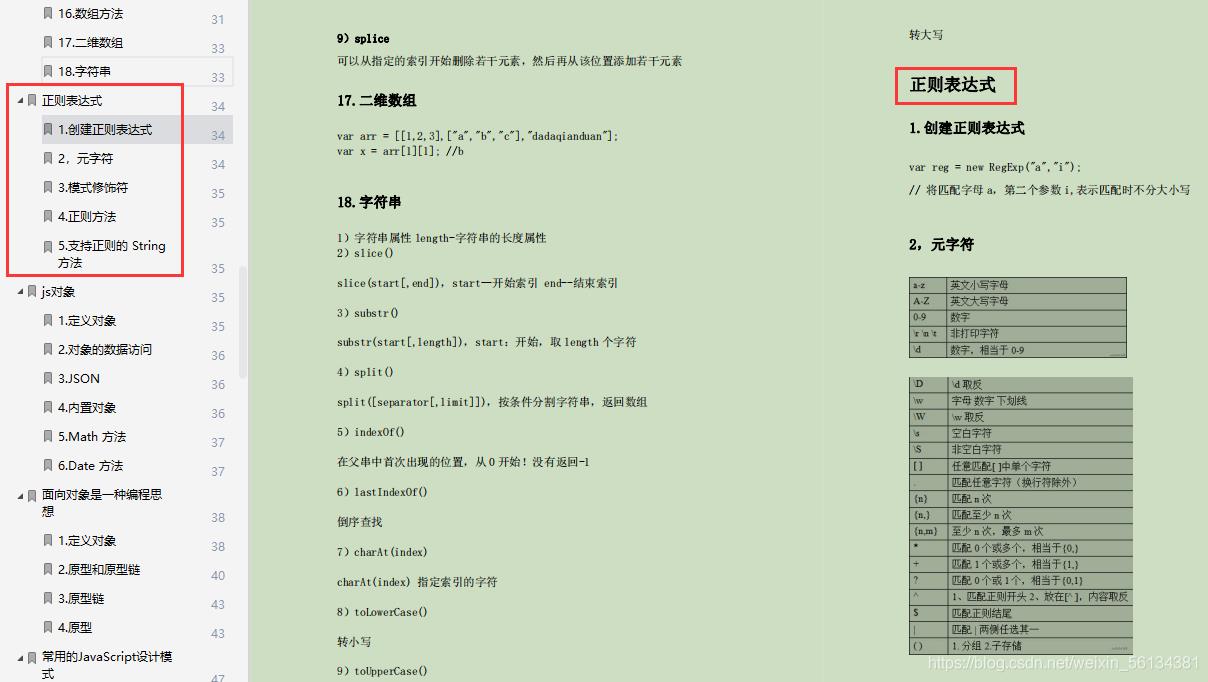
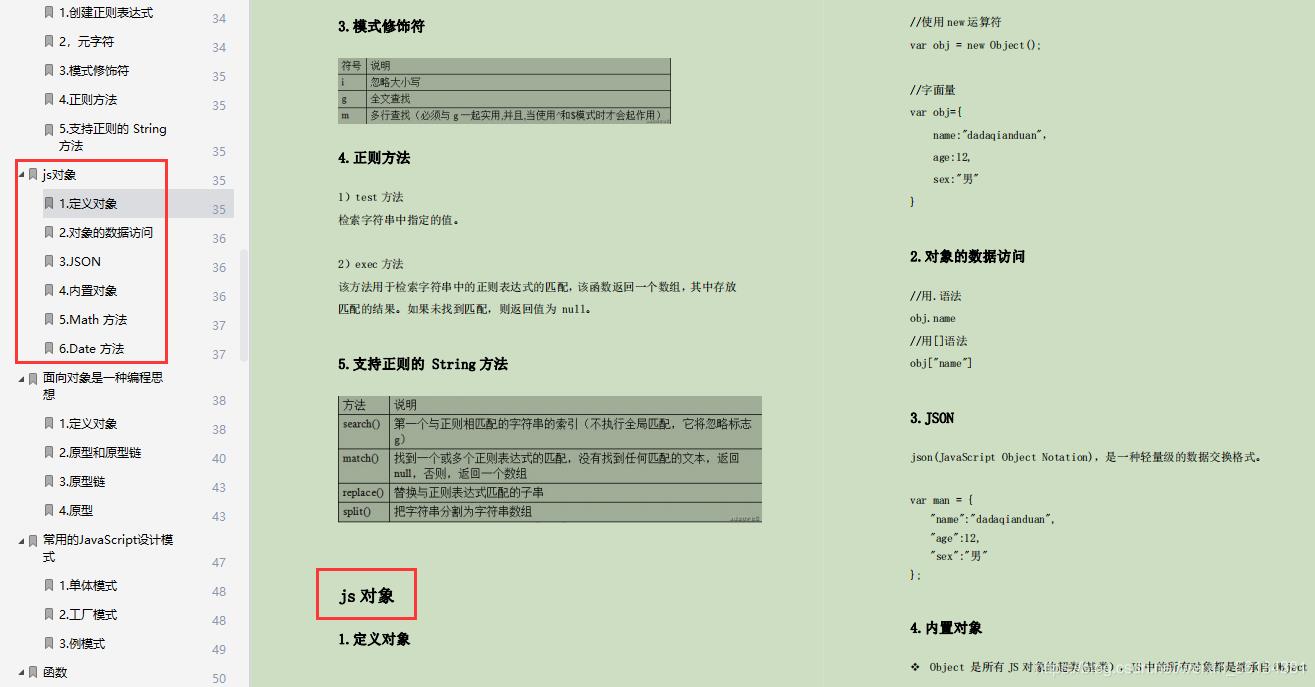
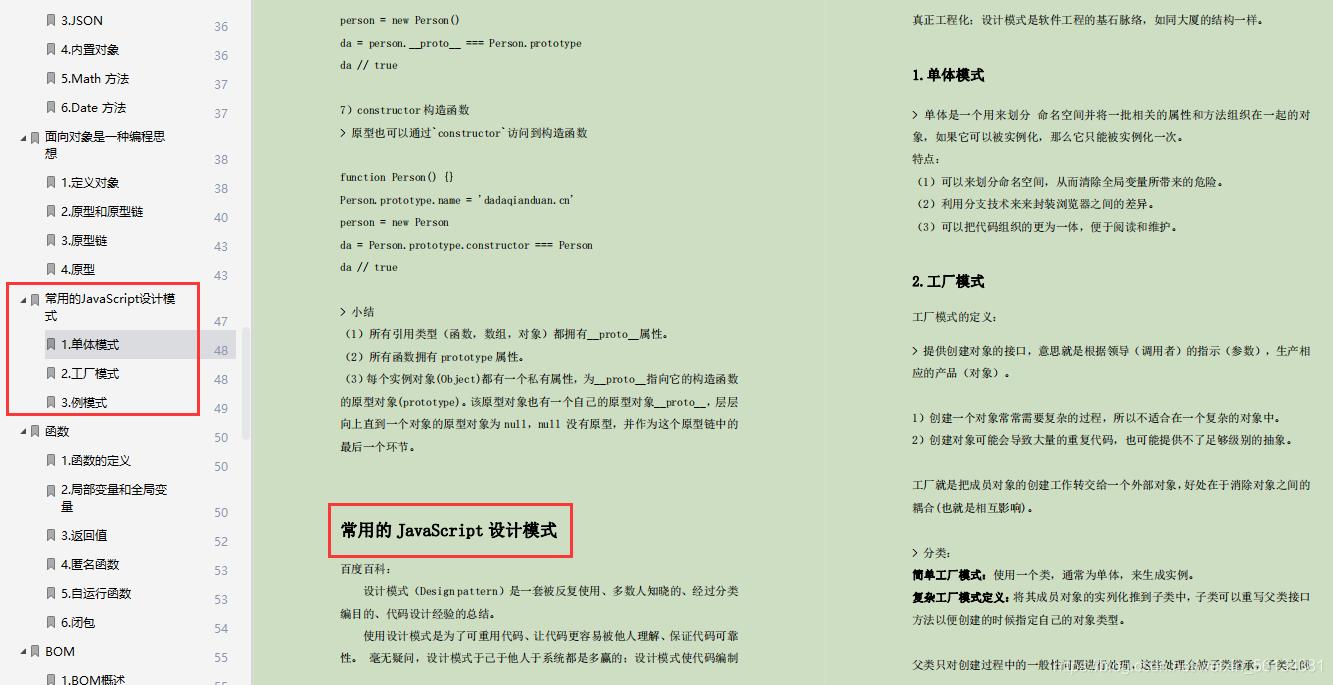
由于篇幅限制,仅截图展示部分内容,完整版PDF资料免费分享,只需你点赞支持,点击此处就可免费领取

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
- 定义对象
- 原型和原型链
- 原型链
- 原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
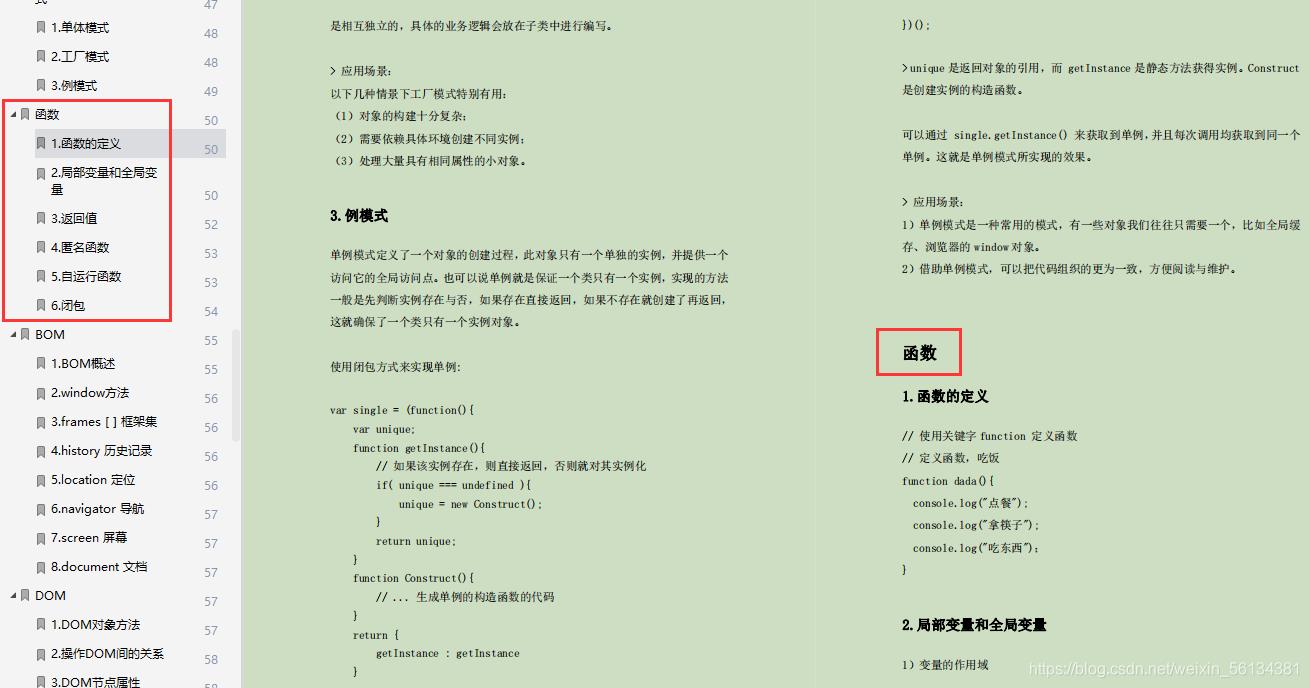
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
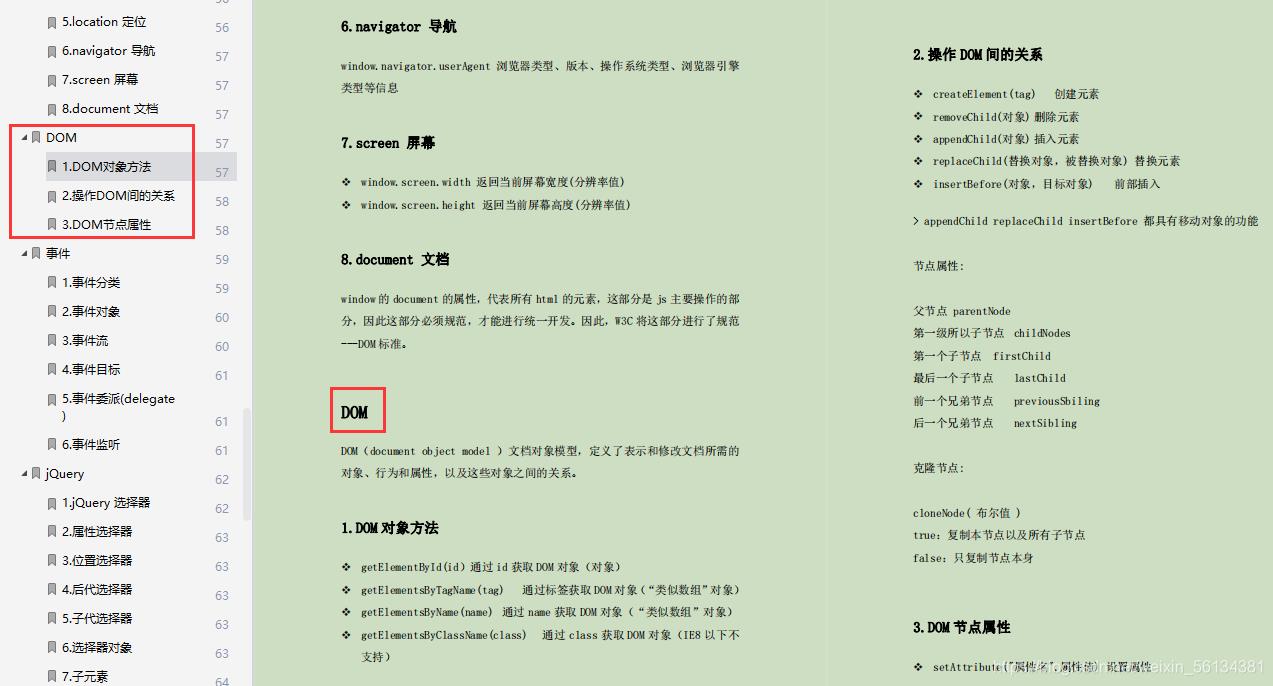
navigator 导航
-
screen 屏幕
-
document 文档

DOM
- DOM对象方法
- 操作DOM间的关系
- DOM节点属性
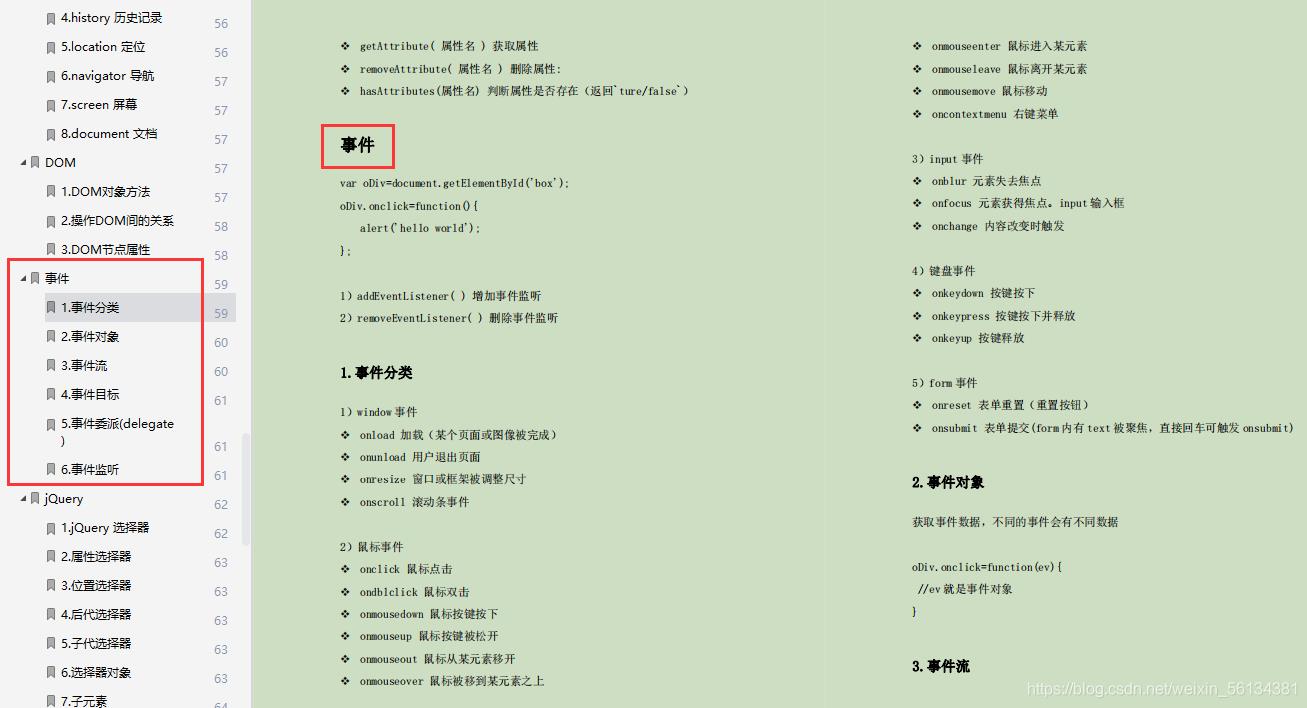
事件
-
事件分类
-
事件对象
-
事件流
-
事件目标
-
事件委派(delegate)
-
事件监听

jQuery
-
jQuery 选择器
-
属性选择器
-
位置选择器
-
后代选择器
-
子代选择器
-
选择器对象
-
子元素
-
DOM操作
-
JQuery 事件
-
容器适应
-
标签样式操作
-
滑动
-
自定义动画

AJAX
- 工作原理
- XMLHttpRequest对象
- XML和HTML的区别
- get() 和post()
HTTP
-
HTTP消息结构
-
url请求过程

性能优化
- JavaScript代码优化
- 提升文件加载速度
webpack
-
webpack的特点
-
webpack的缺点
-
安装
-
webpack基本应用
-
配置文件入门

vue
-
MVC模式
-
MVVM模式
-
基础语法
-
实例属性/方法
-
生命周期
-
计算属性
-
数组的更新检查
-
事件对象
-
Vue组件
-
路由使用
-
路由导航
-
嵌套路由
-
命名视图

由于篇幅限制,仅截图展示部分内容,完整版PDF资料免费分享,只需你点赞支持,点击此处就可免费领取
以上是关于五周从前端入门到前端开发工程师的主要内容,如果未能解决你的问题,请参考以下文章