四年磨一剑:普通二本的我是如何拿下蚂蚁实习Offer的?
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四年磨一剑:普通二本的我是如何拿下蚂蚁实习Offer的?相关的知识,希望对你有一定的参考价值。
前言
我是蚂蚁体验技术部2022届校招实习生。从去年12月开始投递简历,在收到蚂蚁和腾讯的 offer 之前,曾被某独角兽厂拒过五次。在面试到后期非常迷茫的时候,幸得飘哥指点,并且在关注以后收获颇丰,最终顺利通过了蚂蚁和腾讯的面试,来了蚂蚁。
每个人的面试经历都不尽相同,或顺利或坎坷。我希望将我这段相对坎坷的经历与大家分享,如果在我过去面试的路上,也曾有过这样的参考,或许可以少走一些弯路。经历虽不能复制,但是我会尝试将其中共通的东西挖掘出来,希望能给大家带来一点启发。
为什么选择前端
为什么选择前端?这是校招生在面试中常被问到的一个问题。
在这三个月一边学习一边面试的过程中,我也经常问自己——为什么选择前端?
一开始我想选后端,是因为我觉得,后端只要管好数据返回和数据库增删改查准确,而前端比较玄学,需要解决各种兼容、适配问题,所以更想去做后端。
但是,有这个想法却恰恰说明了我对前端的了解不够深入。如果前端基础够扎实的话,那些兼容、适配的问题就不应该成为问题。
我最早接触 Web 是小学毕业的时候,用 WordPress 和 Discuz 搭过自己的网站,也是从那时候了解了域名、 DNS 、 CDN 、 mysql 、 FTP 等知识。
初中的时候,代表学校参加了县里的网页设计比赛。因为一直对代码比较感兴趣,所以在这样的比赛中势必要发挥一下。在大多数人使用 Frontpage 进行可视化编辑的时候,我从 html 入手,去掉了许多由于复制粘贴带进的冗余代码。页面不一定是最华丽的,但是代码一定要是最整洁的。最后,我也拿了一等奖。
大二的时候,微信推出了小程序。看了文档以后,我觉得挺好玩的,于是下载了开发者工具想做一个 demo 玩一下。恰好当时身边的同学们遇到一个问题——不知道教授办公室的位置在哪,于是我就想能不能做这样一个小程序,给他们查询教授办公室的位置。如果是一个 APP 的话,要另外去下载;如果是一个网页的话,还得去浏览器打开;而小程序的话,微信首页往下拉一下就有,是比较便捷的入口。说做就做,现学现卖利用课余时间搓了两周左右便上线了。上线以后发现用的同学很多,后来也被学校采用成为了官方的学生服务小程序。
从这些经历来看,虽然我没有明确地选择前端,但是或多或少一直在做着和前端相关的事情。
回到一开始自己不选择前端的理由,是觉得「前端比较玄学,需要解决各种兼容、适配问题」。但是,解决这些所谓「玄学」的问题,搞清楚他们背后的原因和本质,在「没有规律」中找到规律,不也是一种快乐吗?
在自己走过这些弯路以后,我非常想要告诉后来的人们,要清楚自己为什么选择前端。不要因为前端门槛更低或者上手更快而选择前端。只有真正有兴趣,发自内心地想做前端,才会比别人多做一些,做好一些,才能让面试官和 HR 看到你的潜力。
教育经历
教育经历我们没有太多提升的空间,除非去更好的学校深造。对于校招,我们能做的是把自己的专业课学好,让成绩好看一些。把自己擅长的,经得起问的课程写上,比如我写的是:操作系统、数据结构和算法、计算机网络、密码学、Linux,后面面试的时候就有被问到。虽然概率不一定,但是被问到的时候能说,就能成为优势。
我的学校比较普通,是一所民办二本。所以看到这里,双非的同学们可以对自己更有信心,双非并不是和大厂无缘的。虽然企业更青睐来自好学校的同学,但是技术岗最终还是要看技术的。好的学校能够为我们背书,替我们证明我们的底子不差。学校不足以为我们背书的话,我们就要自己证明给企业看,我们有他们需要的那些能力。
实习经历和项目经历
如果学历不是特别亮眼的话,实习和项目经历就是一个很好的补充。技术岗最终还是要看技术,学历再好但是没写过几行代码,面试的过程中还是会挂掉。
在一段实习或者项目经历中,我们接触到的东西往往比较综合,所以面试官也会有机会从更多方面提问。而这些又是我们实实在在做过的东西,能够更全面的向面试官展示我们所了解的。
技能
HR 不一定了解技术,技能的表述往 JD 靠齐是最保险的。即使不了解我们提到的那些技术名词,对关键字还是可以对得上的。JD 的话相同岗位基本上都是大同小异,多看几个,自己归纳整理一下就行。
以下是我写的:
- 熟悉HTML、CSS、javascript(含ES6) ,熟悉微信小程序开发,了解浏览器工作原理,了解Vue、React等MVVM框架,了解Vuetify等UI框架,了解Webpack等前端工程化工具。
- 熟练使用Python(爬虫、数据分析)、Golang(后端开发),了解NodeJS、Java。
- 熟悉MySQL、PostgreSQL等SQL数据库,熟悉Redis、MongoDB等NoSQL数据库。
- 熟悉计算机网络、HTTP协议、安全等,持有计算机中级专业技术资格(网络工程师)证书。
- 良好的英文表达能力,能够使用英语作为工作语言,阅读英文文档。
一定要实事求是。当时的我不怎么熟悉框架,我就只写了个了解。对于实习生来说,大厂其实更重视基础,框架如果没用过的话是不会问的。没有必要打肿脸充胖子,没用过的写用过,不熟悉的写熟悉,熟悉的写精通。真要那样写的话,最后很大概率是要被面试官教做人的。
简历就像你给面试官考你的考纲,虽然面试官不一定参考,但一定不要自己把自己坑了。
面试经历
我一共面试过四次某独角兽公司,三次到二面,最后一次到三面。
我选择了一个比较头铁的,大多数人不会选择的路子——通过面试检验学习进度。许多人在自己没有充分准备之前,是不敢贸然去面试的。但是退一步想,如果没有面过第一次,又怎么知道准备得怎么样了呢?虽然网上也有大量面经可以看,但是和真实的面试还是有差异的,比如会不会紧张,紧张的时候还能答上来同样的问题吗?
因为某独角兽厂常年招实习生,并且没有冷却期,可以一直投。于是我一边准备,一边面试,才有了这么多次面试。当然我不鼓励大家在完全没有准备的时候贸然尝试,虽然可以反复投,但是每一次面试都是有记录的。我是因为每次面试都能到二面,面试官的反馈还行,让我感觉差那么「亿点点」,所以在反复尝试。
如果小伙伴们也想通过面试来检验自己的准备进度,又怕留下不好的面试记录的话,可以先选几家自己不是特别想去的大厂,或者一些无伤大雅的中小厂来尝试,检验准备进度的同时积累经验。
阶段1:面向面经准备
我是这样做的:把牛客上该厂前几页的面经全部点开,把所有题目整理下来,一道一道弄懂;开始刷 LeetCode ,树和链表高频题都过了一遍;开始写常见的手写题,防抖节流、对象的 new/create/instanceof 、函数的 bind/call/apply 、 Promise 、发布订阅 (EventEmitter) ……
阶段2:系统梳理
过年在家里,买了 winter 老师的《重学前端》专栏看。开始看这个专栏以后发现,原来前端的整个知识体系是这样的,原来我们多人都没有真正明白前端应该怎么学。看过 winter 老师的专栏以后,我开始有意识的搭建自己的知识体系。
之前虽然也整理了大量题目,但是从来没有梳理过知识点和知识点之前的关系。我开始做脑图,把我能想到的,面试中可能会问到的知识点分类罗列,罗列的同时继续思考,知识点和知识点之间的联系。因为之前已经积累了不少题目,经过这样一个结构化的思考,很多知识点开始被有顺序地关联起来,这样面试中再被问到的时候,就很容易回忆起来,并联系到其他相关的知识。
总结和建议
以上便是我这几个月找工作的过程的一些思考。每个人要踩的坑不尽相同,但我希望你们至少不会踩我踩过的这些坑。
也想告诉那些和我一样,不是来自名校的同学们,不要气馁。双非的同学们并不是没有机会,很多时候我们是因为信息不对称,错过了那些机会。要早点起步,早做准备,「笨」鸟也可以先飞。
为了帮助朋友们高效准备面试,特别整理了《前端大厂面试宝典》电子稿文件。
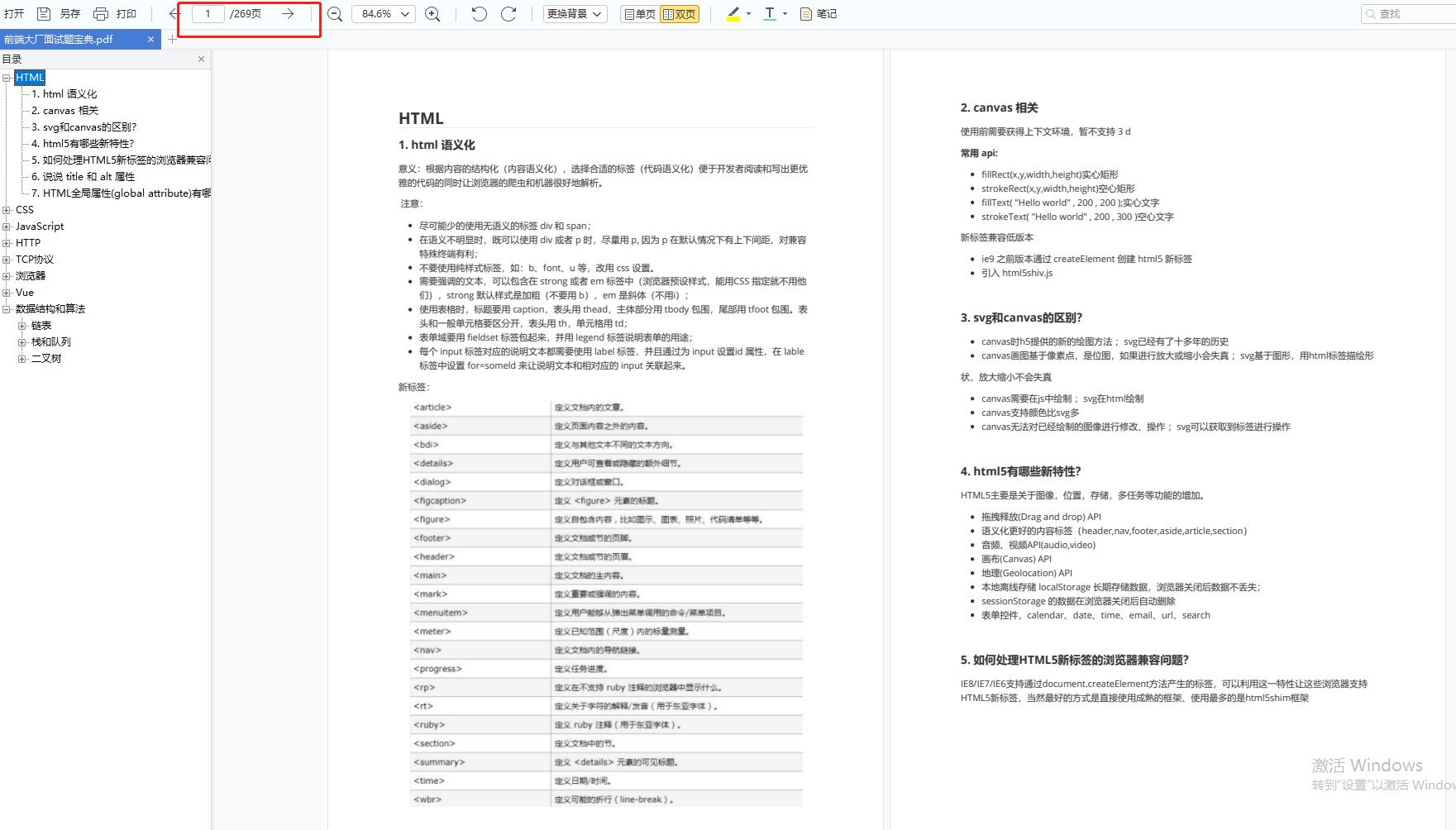
HTML
- html 语义化
- canvas 相关
- svg和canvas的区别?
- html5有哪些新特性?
- 如何处理HTML5新标签的浏览器兼容问题?
- 说说 title 和 alt 属性
- HTML全局属性(global attribute)有哪些

CSS
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点?有什么缺点?清除浮动有哪些方式?
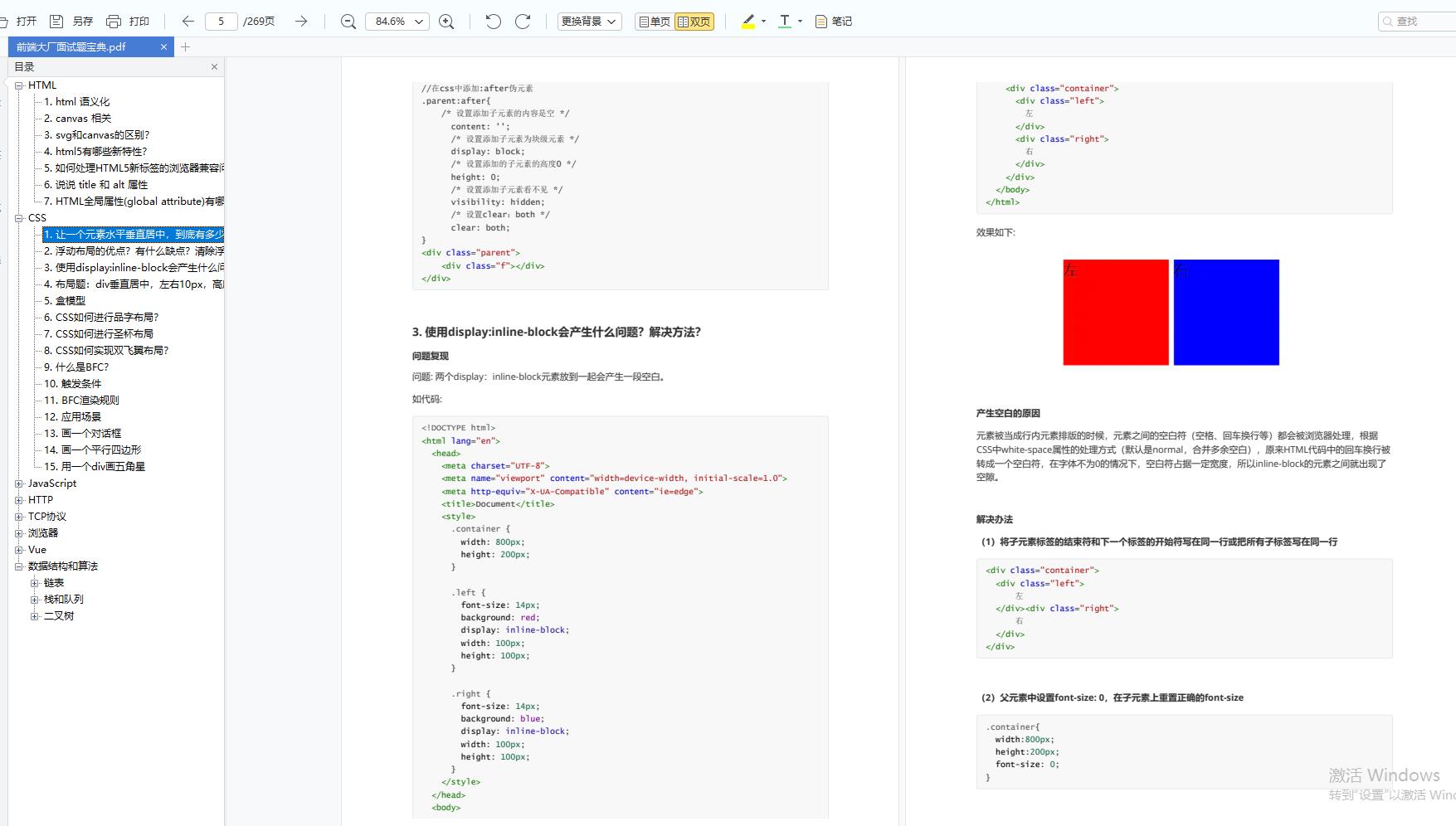
- 使用display:inline-block会产生什么问题?解决方法?
- 布局题:div垂直居中,左右10px,高度始终为宽度一半
- 盒模型
- CSS如何进行品字布局?
- CSS如何进行圣杯布局
- CSS如何实现双飞翼布局?
- 什么是BFC?
- 触发条件
- BFC渲染规则
- 应用场景
…

JavaScript
- JS原始数据类型有哪些?引用数据类型有哪些?
- null是对象吗?为什么?
- ‘1’.toString()为什么可以调用?
- 0.1+0.2为什么不等于0.3?
- 什么是BigInt? 为什么需要BigInt?
- 如何创建并使用BigInt?
- typeof 是否能正确判断类型?
- instanceof能否判断基本数据类型?
- 能不能手动实现一下instanceof的功能?
- Object.is和===的区别?
- [] == ![]结果是什么?为什么?
- JS中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 如何让if(a == 1 && a == 2)条件成立?
- 什么是闭包?
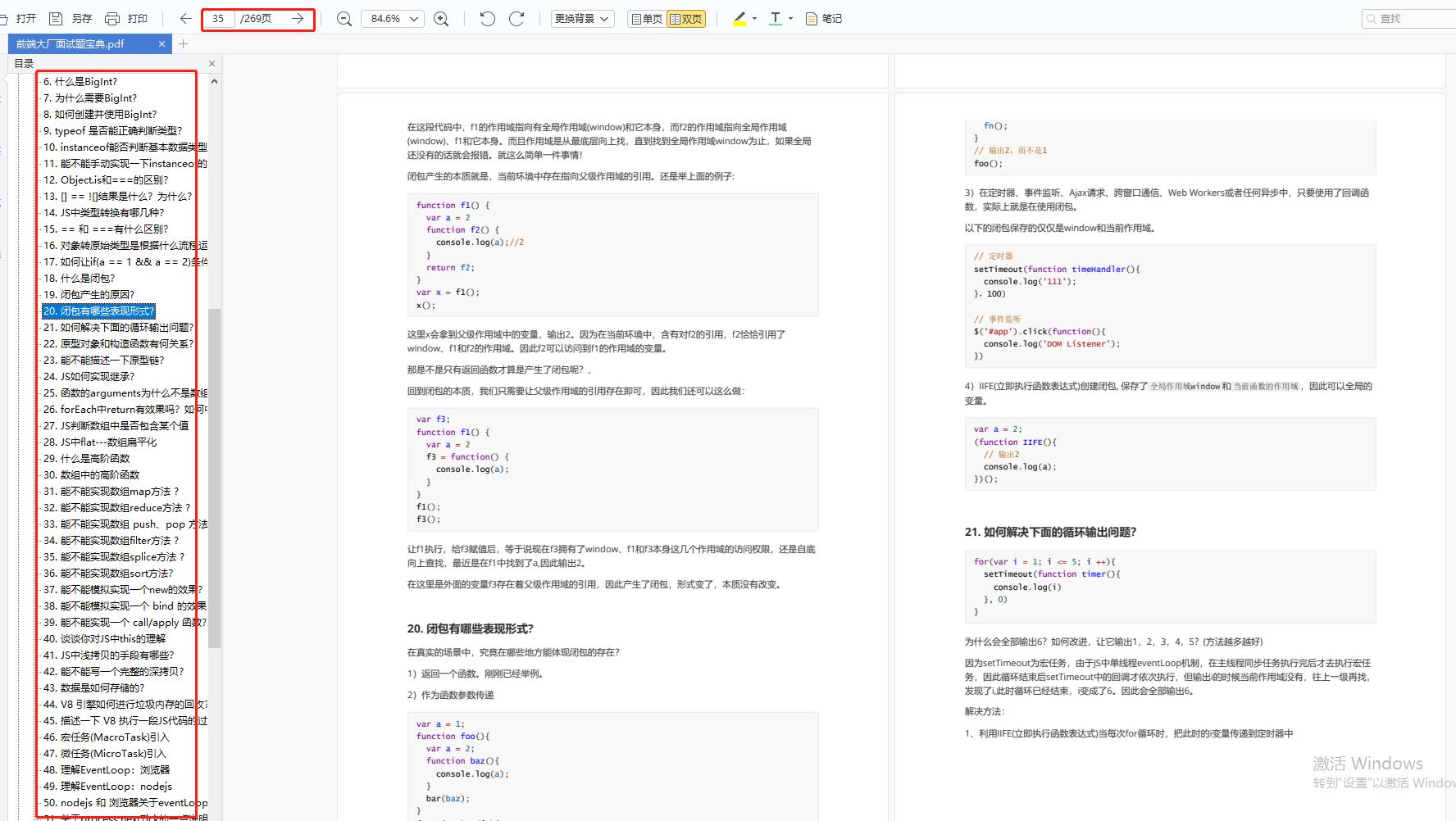
- 闭包产生的原因?
- 闭包有哪些表现形式?
- 如何解决下面的循环输出问题?
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS如何实现继承?
- 函数的arguments为什么不是数组?如何转化成数组?
- forEach中return有效果吗?如何中断forEach循环?
- JS判断数组中是否包含某个值
- JS中flat—数组扁平化
- 数组中的高阶函数
- 能不能实现数组map方法 ?
- 能不能实现数组reduce方法 ?
- 能不能写一个完整的深拷贝?
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段JS代码的过程?
- 宏任务(MacroTask)引入
- nodejs 和 浏览器关于eventLoop的主要区别
- nodejs中的异步、非阻塞I/O是如何实现的?
- JS异步编程有哪些方案?为什么会出现这些方案?
- 能不能简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- Promise 如何实现链式调用?
- 现Promise的 all 和 race
- 解释一下async/await的运行机制
…

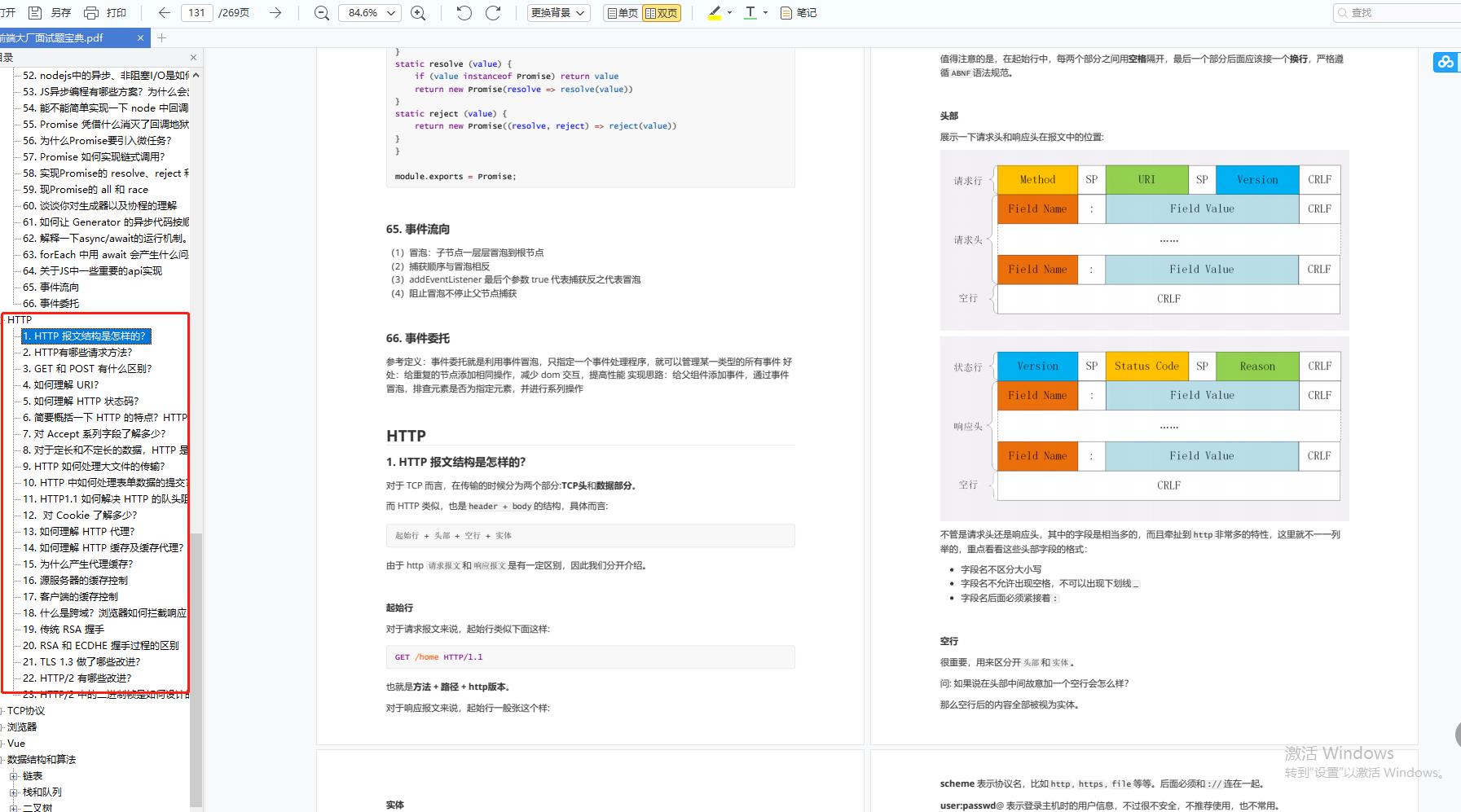
HTTP
- HTTP 报文结构是怎样的?
- HTTP有哪些请求方法?
- GET 和 POST 有什么区别?
- 如何理解 URI?
- 如何理解 HTTP 状态码?
- 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
- 对 Accept 系列字段了解多少?
- 对于定长和不定长的数据,HTTP 是怎么传输的?
- HTTP 如何处理大文件的传输?
- HTTP 中如何处理表单数据的提交?
- HTTP1.1 如何解决 HTTP 的队头阻塞问题?
- 对 Cookie 了解多少?
- 如何理解 HTTP 代理?
- 如何理解 HTTP 缓存及缓存代理?
- 为什么产生代理缓存?
- 源服务器的缓存控制
- 客户端的缓存控制
- 什么是跨域?浏览器如何拦截响应?如何解决?
…

TCP协议
- 能不能说一说 TCP 和 UDP 的区别?
- 说说 TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
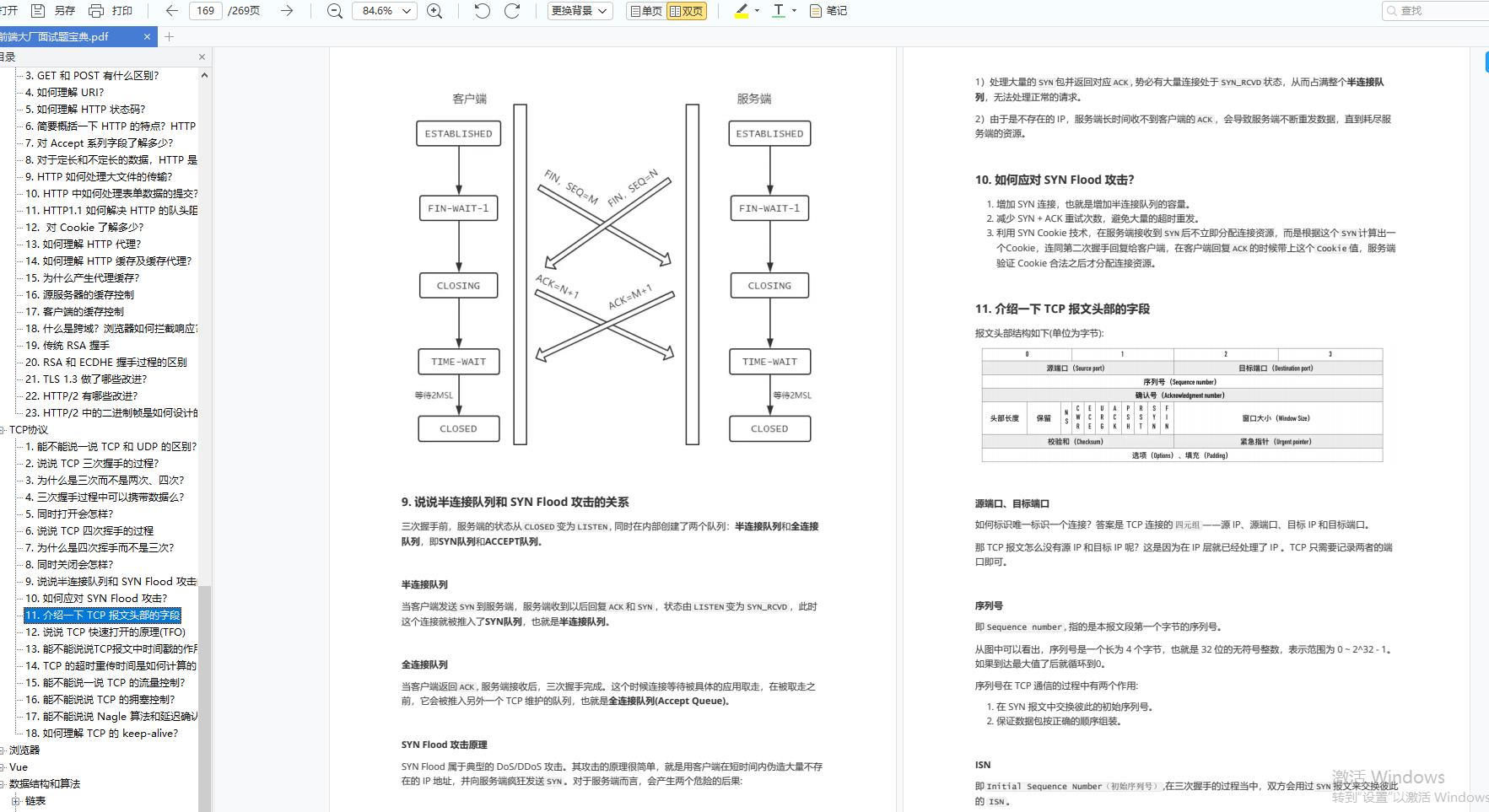
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 介绍一下 TCP 报文头部的字段
- 说说 TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- 说一说 TCP 的流量控制
- 说说 TCP 的拥塞控制?
…

浏览器
- 说一说浏览器缓存?
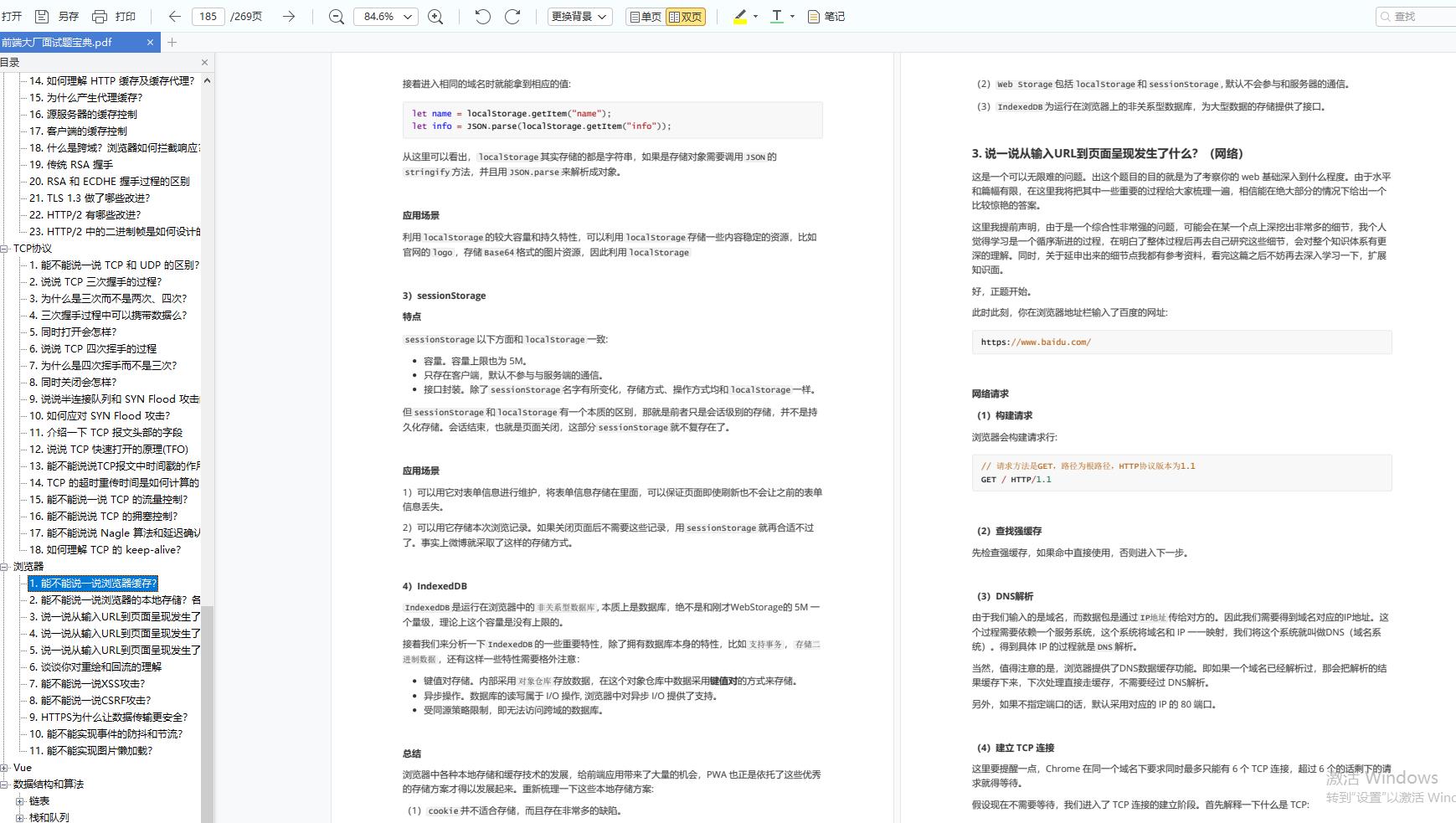
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?(网络)
- 谈谈你对重绘和回流的理解
- 能不能说一说XSS攻击?
- HTTPS为什么让数据传输更安全?
- 能不能实现事件的防抖和节流?
- 能不能实现图片懒加载?

Vue
- 什么是MVVM?
- mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- 组件之间的传值?
- Vue 双向绑定原理
- 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
- 虚拟 DOM 实现原理
- Vue 中 key 值的作用?
- Vue 的生命周期
- Vue 组件间通信有哪些方式?
- vue 中怎么重置 data?
- 组件中写 name 选项有什么作用?
- vue-router 有哪些钩子函数?
- route 和 router 的区别是什么?
- 说一下 Vue 和 React 的认识,做一个简单的对比
- Vue 的 nextTick 的原理是什么?
- Vuex 有哪几种属性?
…

数据结构与算法
-
链表
简单的反转链表
区间反转
两个一组翻转链表
K个一组翻转链表
如何检测链表形成环?
如何找到环的起点
合并两个有序链表
合并 K 个有序链表
判断回文链表 -
栈和队列
有效括号
多维数组 flatten
普通的层次遍历
二叉树的锯齿形层次遍历
二叉树的右视图
完全平方数
单词接龙
优先队列
关于堆的说明
实现一个最大堆
实现优先队列
前 K 个高频元素
合并 K 个排序链表
什么是双端队列?
滑动窗口最大值
栈实现队列
队列实现栈 -
二叉树
前序遍历 / 中序遍历 / 后序遍历
最大深度 / 最小深度
对称二叉树
二叉树的最近公共祖先
二叉树的直径
二叉树的所有路径
二叉树的最大路径和
…
由于篇幅限制,仅截图展示部分内容,完整版PDF资料免费分享,只需你点赞支持,点击此处就可免费领取。
以上是关于四年磨一剑:普通二本的我是如何拿下蚂蚁实习Offer的?的主要内容,如果未能解决你的问题,请参考以下文章