selenium自动化测试bing
Posted 鸟随二月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium自动化测试bing相关的知识,希望对你有一定的参考价值。
自动化测试适用条件
需求变动不频繁、项目周期足够长、自动化测试脚本可重复使用
测试工具
禅道:
项目管理工具,可以管理整个软件开发的生命周期。
对于测试人员:管理测试用例,管理软件测试过程中产生的BUG,测试结果统计和分析,生成测试报告
selenium
下载步骤
python安装
pycharm+配置Python解释器
selenium下载
自动化测试:机器按照一定的预设的条件下去运行,进行软件测试活动自动
其他化测试工具:QTP,RobortFramework ,soupui postman, jmeter loadrunner, appium
UI界面的自动化测试﹐黑盒测试
selenium的特点
轻量级,安装方便免费
支持多语言,Java javascript C#ruby Python
支持多平台Mac windows
支持多浏览器Chrome Firefox edge IE Opera Safari(苹果)(有利于支持兼容性测试)
支持分布式测试selenium Grid
UI自动化测试 vs接口自动化测试
UI自动化测试:
(1)用例维护量大
(2)UI自动化测试在项目后期进行
(3)适用于界面稳定的项目
接口自动化测试
(1)用例维护量相对少
(2)在接口开发完之后就可以做(提前介入)(3)适合于接口稳定的项目
接口自动化测试投入产出比(效率)高于Ul界面层的自动化测试(测试金字塔)
自动化适用的对象
周期比较长,项目比较稳定,需求不频繁变动的项目,产品型的项目
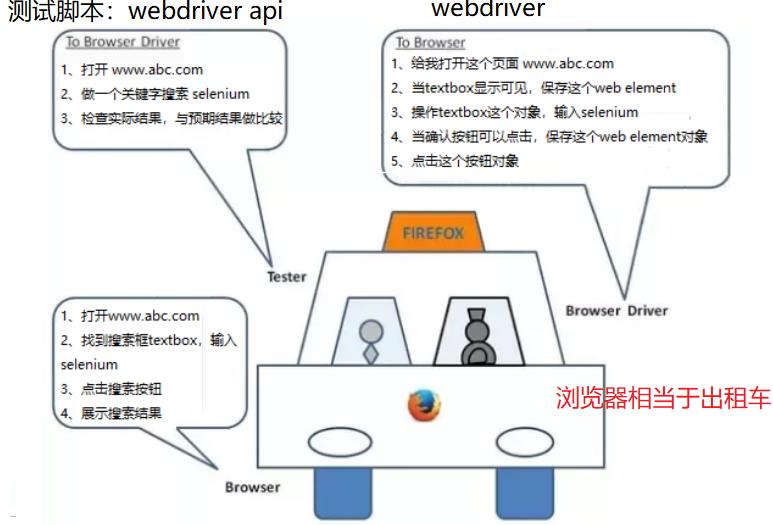
selenium2:selenium1+webdriver原理
webdriver下载地址要和chrome版本最接近,并将它放在你的程序文件夹中

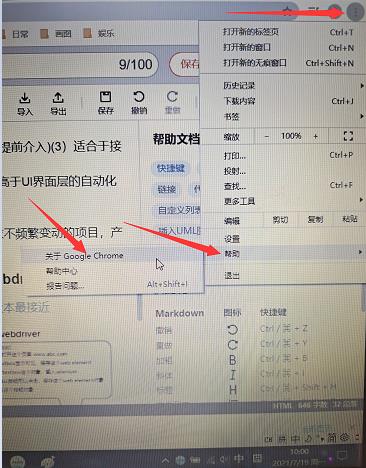
查看chrome版本



Python语言来写自动化测试脚本
Python解释型脚本语言,简单,易学,很多公司自动化测试都用
代码示例
1.
# coding = utf-8
from selenium import webdriver
driver =webdriver.Chrome()
driver.get('http://www.baidu.com')
print(driver.title)
driver.quit()
2.
# 可加可不加,开发人员喜欢加一下,防止乱码。
# coding = utf-8
# 导出selenium 的webdriver 里的函数
from selenium import webdriver
import time
# 操控浏览器,可以是chrome 火狐等
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# 输入框的id,也可以通过其他方式定位,如name class等
driver.find_element_by_id("kw").send_keys("狄仁杰")
# 搜索的按钮的id 点一下按钮( click() )
driver.find_element_by_id("su").click()
# 与前者功能相同,前提是前端页面组件的type类型是submit类型
# driver.find_element_by_id("su").submit()
time.sleep(6)
# 退出并关闭窗口的每一个相关的驱动程序。
driver.quit()
# 关闭当前窗口
# browser.close()
# close方法关闭当前的浏览器窗口,
# quit方法不仅关闭窗口,
# 还会彻底的退出webdriver,
# 释放与driver server之间的连接。
# 所以简单来说quit是更加彻底的close,quit会更好的释放资源
元素定位
#通过id 方式定位
browser.find_element_by_id("kw").send_keys("selenium")
#通过name 方式定位
browser.find_element_by_name("wd").send_keys("selenium")
#通过tag name 方式定位
browser.find_element_by_tag_name("input").send_keys("selenium")
#不能成功,因为input太多了不唯一。
#通过class name 方式定位
browser.find_element_by_class_name("s_ipt").send_keys("selenium")
#通过CSS 方式定位
browser.find_element_by_css_selector("#kw").send_keys("selenium")
#通过xphan 方式定位
# XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
browser.find_element_by_xpath("//*[@id='kw']").send_keys("selenium")
link text定位
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link

#coding=utf-8
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
browser.find_element_by_link_text("hao123").click()
browser.quit()
Partial link text 定位
通过部分链接定位,拿上面的例子,我可以只用链接的一部分文字进行匹配:
#coding=utf-8
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
browser.find_element_by_partial_link_text("hao").click()
browser.quit()
操作元素
例子
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/?tn=40020637_6_oem_dg")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("csdn")
driver.find_element_by_id("su").click()
time.sleep(3)
driver.find_element_by_id("kw").clear()
time.sleep(2)
driver.find_element_by_id("kw").send_keys("河南")
driver.find_element_by_id("su").click()
time.sleep(3)
driver.quit()
获取文本
text = driver.find_element_by_class_name("title-content-title").text
print(text)
隐式等待
在有限的时间里等待查看目标代码是否完成,如果在有限的时间里没有完成就抛出异常
driver.find_element_by_id("kw").send_keys("河南")
driver.find_element_by_id("su").click()
driver.implicitly_wait(8)
driver.find_element_by_link_text("河南暴雨救援电话").click()
打印信息
print(driver.title)
# 把页面title 打印出来
print(driver.current_url)
# 打印url
设置浏览器的宽高
#coding=utf-8
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
time.sleep(2)
#参数数字为像素点
print "设置浏览器宽480、高800显示"
browser.set_window_size(480, 800)
time.sleep(3)
browser.quit()
浏览器的后退与前进
#coding=utf-8
from selenium import webdriver
import time
browser = webdriver.Chrome()
#访问百度首页
first_url= 'http://www.baidu.com'
print("now access %s" %(first_url))
browser.get(first_url)
time.sleep(2)
#访问新闻页面
second_url='http://news.baidu.com'
print("now access %s" %(second_url))
browser.get(second_url)
time.sleep(2)
#返回(后退)到百度首页
print ("back to %s "%(first_url))
browser.back()
time.sleep(1)
#前进到新闻页
print ("forward to %s"%(second_url))
browser.forward()
time.sleep(2)
browser.quit()
控制浏览器滚动条
#coding=utf-8
from selenium import webdriver
import time
#访问百度
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
#搜索
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
time.sleep(3)
#将页面滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3)
#将滚动条移动到页面的顶部
js="var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
time.sleep(3)
driver.quit()
键盘事件
键盘按键用法
按tab键相当于定焦
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys #需要引入keys 包
import os,time
driver = webdriver.Chrome()
driver.get("http://demo.zentao.net/user-login-Lw==.html")
time.sleep(3)
driver.maximize_window() # 浏览器全屏显示
driver.find_element_by_id("account").clear()
time.sleep(3)
driver.find_element_by_id("account").send_keys("demo")
time.sleep(3)
#tab 的定位相当于清除了密码框的默认提示信息,等同上面的clear()
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(3)
#通过定位密码框,enter(回车)来代替登陆按钮
driver.find_element_by_name("password").send_keys(Keys.ENTER)
'''
#也可定位登陆按钮,通过enter(回车)代替click()
driver.find_element_by_id("login").send_keys(Keys.ENTER)
'''
time.sleep(3)
driver.quit()
键盘组合键用法
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#输入框输入内容
driver.find_element_by_id("kw").send_keys("selenium")
time.sleep(3)
#ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(3)
#ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
time.sleep(3)
#输入框重新输入内容,搜索
driver.find_element_by_id("kw").send_keys("webdriver")
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'v')
driver.find_element_by_id("su").click()
time.sleep(3)
driver.quit()
鼠标事件
ActionChains 类
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 移动
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Chrome()
driver.get("http://news.baidu.com")
qqq =driver.find_element_by_xpath(".//*[@id='s_btn_wr']")
ActionChains(driver).context_click(qqq).perform() #右键
ActionChains(driver).double_click(qqq).perform() #双击
driver.implicitly_wait(8)
#定位元素的原位置
element = driver.find_element_by_id("s_btn_wr")
#定位元素要移动到的目标位置
target = driver.find_element_by_class_name("btn")
#执行元素的移动操作
ActionChains(driver).drag_and_drop(element, target).perform()
ActionChains(driver)
生成用户的行为。所有的行动都存储在actionchains 对象。
move_to_element(menu)
移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素
perform()
执行所有存储的行为
定位一组元素
练习资料下载
有时候我们需要定位一组对象,这时候就需要使用findElements 方法。
批量操作对象,比如将页面上所有的checkbox 都勾上
先下载练习资料中的checkbox.html,然后进行以下代码
#coding=utf-8
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
# 本地checkbox.html所在位置
url="file:///"+os.path.abspath('F:/QQ/%E6%96%87%E4%BB%B6/selenium2html/checkbox.html')
driver.get(url)
inputs=driver.find_elements_by_tag_name('input')
for input in inputs:
if input.get_attribute('type') == 'checkbox':
input.click()
time.sleep(2)
driver.quit()
get_attribute:获得属性值。
多层框架/窗口定位
先下载练习资料中的frame.html,然后进行以下代码
多层框架或窗口的定位:
switch_to_frame()
switch_to_window()
对于一个现代的web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一
个难题。
有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame 中,
seelnium webdriver 提供了一个switch_to_frame 方法,可以很轻松的来解决这个问题。
switch_to_frame(name_or_id_or_frame_element)(已弃用):
可以简单记忆一下,如果这个frame有name和id属性那么就用这两个属性就好,如果没有的话可以先用
find_element_by_xxx方法找到这个frame元素,然后把这个元素传进去,这也是可行的。
switch_to_frame()把当前定位的主体切换了frame里。怎么理解这句话呢?我们可以从frame的实质去理解。
frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此才需要用switch_to_frame方法
去获取frame中嵌入的页面,对那个页面里的元素进行定位。
switch_to_default_content(已弃用):从frame中嵌入的页面里跳出,跳回到最外面的原始页面中。
#coding=utf-8
from selenium import webdriver
import time
import os
browser = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/frame.html')
browser.get(file_path)
browser.implicitly_wait(30)
#先找到到ifrome1(id = f1)
browser.switch_to.frame("f1")
#再找到其下面的ifrome2(id =f2)
browser.switch_to.frame("f2")
#下面就可以正常的操作元素了
browser.find_element_by_id("kw").send_keys("selenium")
browser.find_element_by_id("su").click()
time.sleep(3)
browser.switch_to.default_content()
browser.switch_to.frame("f1")
browser.find_element_by_link_text("click").click()
time.sleep(3)
browser.quit()
多层窗口定位
有可能嵌套的不是框架,而是窗口,还有真对窗口的方法:switch_to_window
用法与switch_to_frame 相同:
driver.switch_to_window(“windowName”)(已弃用)
层级定位
先下载练习资料中的level_locate.html,然后进行以下代码
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
import os
browser = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/level_locate.html')
browser.get(file_path)
browser.maximize_window()
time.sleep(3)
browser.find_element_by_link_text("Link1").click()
a=browser.find_element_by_link_text("Another action")
ActionChains(browser).move_to_element(a).perform()
time.sleep(3)
browser.quit()
下拉框处理
先下载练习资料中的drop_down.html,然后进行以下代码
#coding=utf-8
from selenium import webdriver
import os,time
driver= webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/drop_down.html')
driver.get(file_path)
time.sleep(2)
# 1.xpath
# driver.find_element_by_xpath("//*[@id='ShippingMethod']/option[5]").click()
# time.sleep(3)
# 2.1
options=driver.find_elements_by_tag_name("option")
# for option in options:
# if option.get_attribute('value')=="10.69":
# option.click()
# 2.2
options[2].click()
time.sleep(2)
driver.quit()
alert、confirm、prompt 的处理
text 返回alert/confirm/prompt 中的文字信息
accept 点击确认按钮
dismiss 点击取消按钮,如果有的话
send_keys 输入值,这个alert\\confirm 没有对话框就不能用了,不然会报错
注意:switch_to_alert()只能处理原生的alert
先下载练习资料中的alert.html,然后进行以下代码
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/alert.html')
dr.get(file_path)
# 点击链接弹出alert
dr.find_element_by_id('tooltip').click()
sleep(2)
alert = dr.switch_to.alert
# alert = dr.switch_to_alert()
alert.accept()
sleep(2)
dr.quit()
先下载练习资料中的send.html,然后进行以下代码
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/send.html')
dr.get(file_path)
dr.find_element_by_tag_name('input').click()
sleep(2)
# 点击链接弹出alert
alert=dr.switch_to.alert
alert.send_keys("eryueniao")
sleep(2)
alert.accept()
sleep(2)
dr.quit()
先下载练习资料中的modal.html,然后进行以下代码
# -*- coding: utf-8 -*-
from selenium import webdriver
import time
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('F:/QQ/文件/selenium2html/modal.html')
dr.get(file_path)
dr.find_element_by_id('show_modal').click()
time.sleep(2)
dr.find_element_by_id('click').click()
time.sleep(2)
dr.find_element_by_xpath('//*[@id="myModal"]/div[3]/button[1]').click()
time.sleep(2)
dr.quit()
上传文件
先下载练习资料中的upload.html,然后进行以下代码
#coding=utf-8
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#脚本要与upload_file.html 同一目录
file_path = 'file:///' + os.path.abspath('F:/QQ/%E6%96%87%E4%BB%B6/selenium2html/upload.html')
driver.get(file_path)
#定位上传按钮,添加本地文件
driver.find_element_by_name(以上是关于selenium自动化测试bing的主要内容,如果未能解决你的问题,请参考以下文章