10个炫酷css生成工具
Posted 结构化思维wz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个炫酷css生成工具相关的知识,希望对你有一定的参考价值。
转自B站,一只盒子怪。
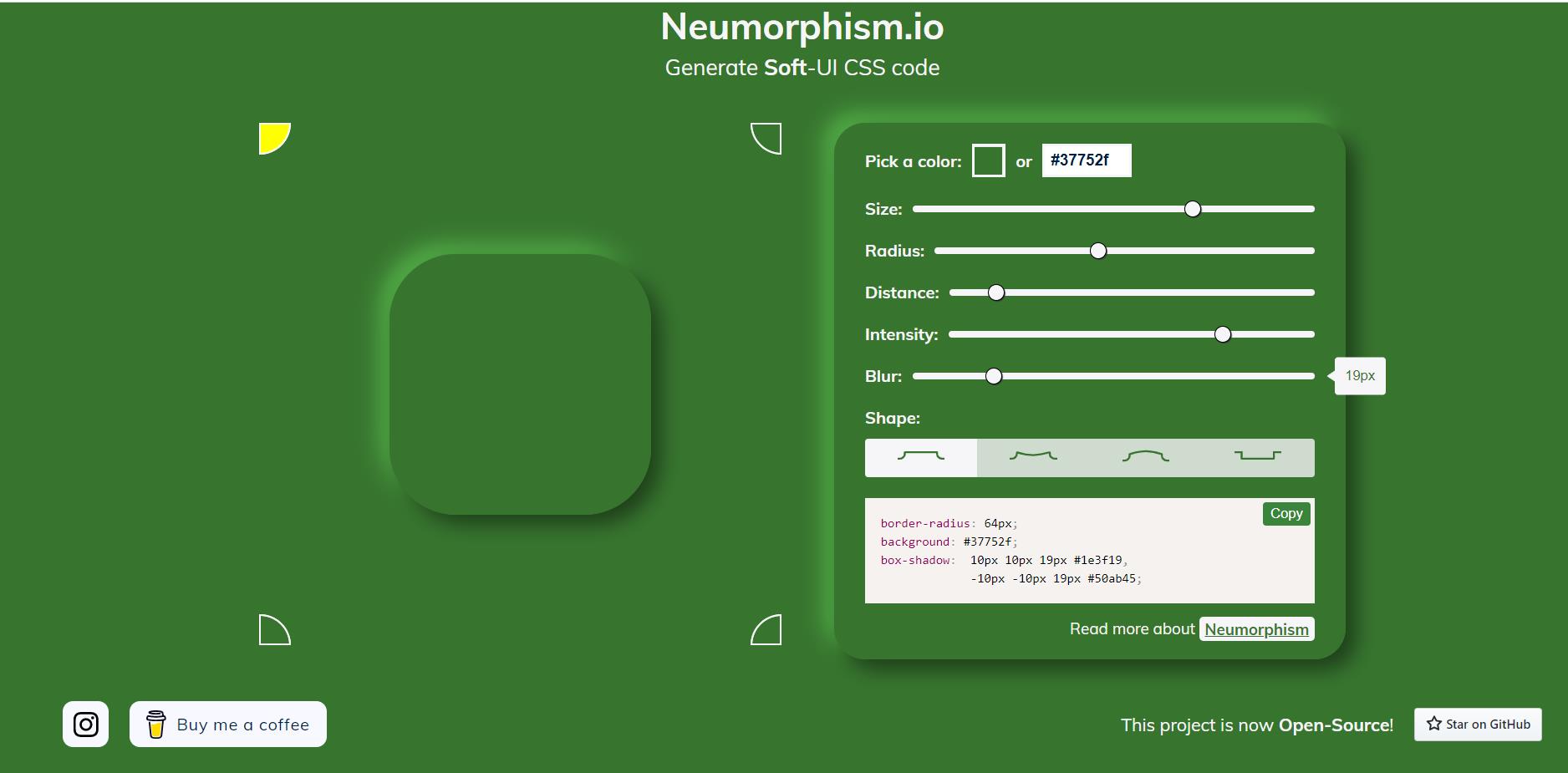
1、Neumorphism 地址:https://neumorphism.io/

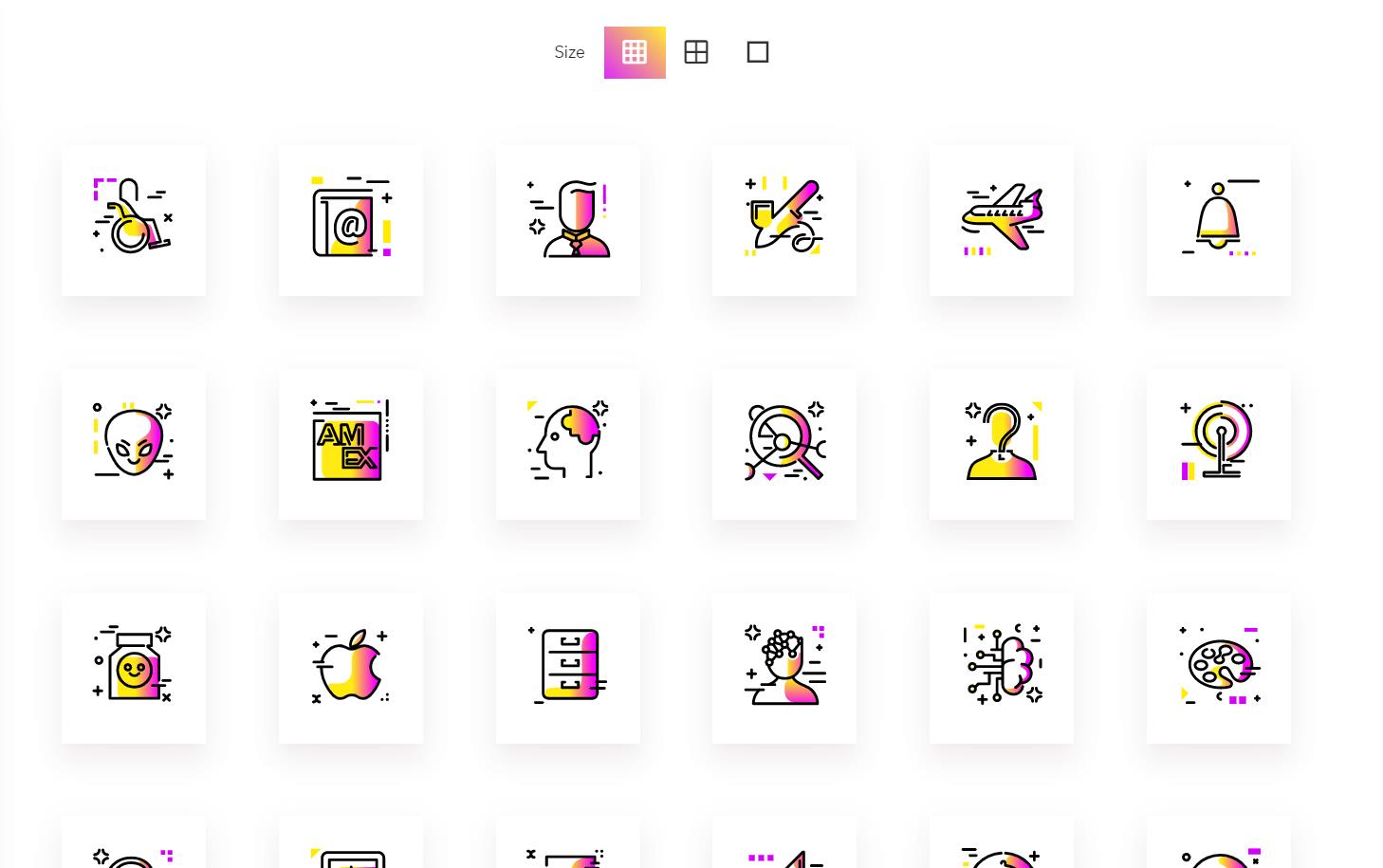
2、带有渐变的图标 地址:https://www.iconshock.com/svg-icons/

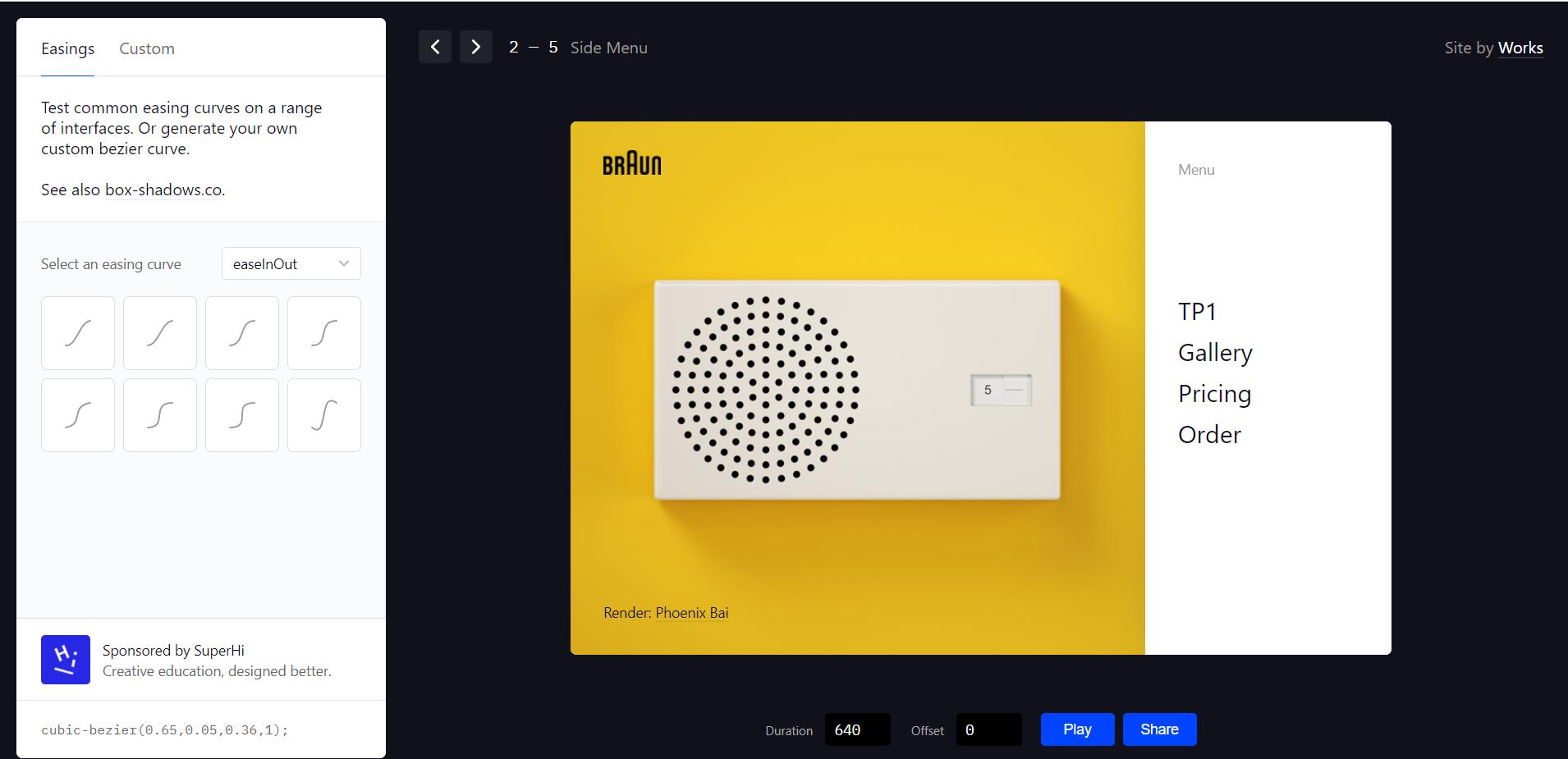
3、Interactions 地址:https://easings.co/

4、大型数据库 地址:https://bansal.io/pattern-css
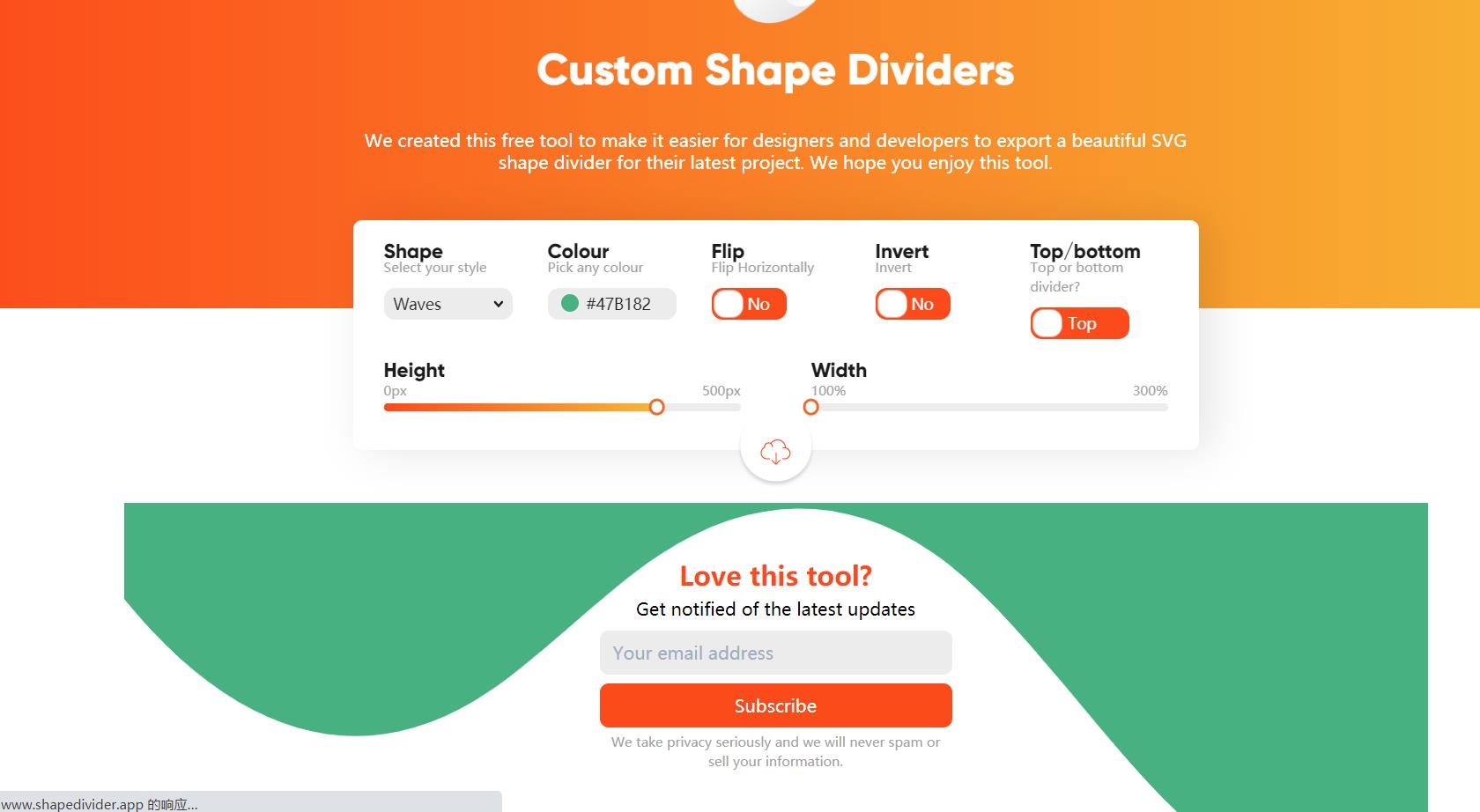
5、自定义形状分隔线 地址:https://www.shapedivider.app/

6、动画 地址:https://animista.net/

7、Mask 地址:https://bennettfeely.com/
8、动画按钮 地址:https://tympanus.net/Development/MagneticButtons/index.html

9、背景图案 地址:https://www.magicpattern.design/tools/css-backgrounds
10、SVG波浪 地址:https://svgwave.in/
以上是关于10个炫酷css生成工具的主要内容,如果未能解决你的问题,请参考以下文章