15-操作DOM对象
Posted java全栈_coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15-操作DOM对象相关的知识,希望对你有一定的参考价值。
操作DOM对象(重点)
获得DOM节点
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
<p name="p3">p3</p>
</div>
<script>
//对应css选择器
document.getElementsByTagName('h1');
document.getElementById('p1')
document.getElementsByClassName('p2')
document.getElementsByName('p3')
var father= document.getElementById('father')
// father.children;//获取父节点下的所有子节点
</script>
</body>
这是原生代码,后面都用jQuery
注意
document对象的三个查询方法,如果有id属性,优先使getElementById方法来进行查询,
如果没有id属性,则优先使用getElementsByName方法来进行查询,
如果id属性和name属性都没有最后再按标签名查getElcmentsByTagName
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
要不然就都写在这里面
window.οnlοad=function(){
}
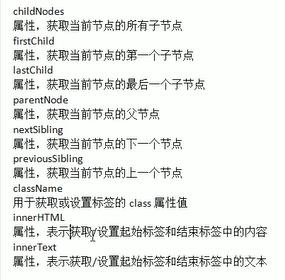
其他的一些属性
更新DOM节点
<body>
<div id="id1">
</div>
<script>
var id1=document.getElementById('id1');
id1.innerText='456';
id1.innerhtml='<strong>789</strong>'
</script>
</body>
id1.innerText='456'; 不会解析html文本标签
id1.innerHTML='<strong>789</strong>' 会解析html文本标签
总而言之innerHTML 比 innerText 更强大,用innerHTML就行
操作js
<body>
<div id="id1">
123
</div>
<script>
var id1=document.getElementById('id1');
id1.style.color='red';
id1.style.fontSize='20px';
</script>
删除DOM节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var p1= document.getElementById('p1')
var father= document.getElementById('father')
father.removeChild(p1);
</script>
</body>
注意删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var p1= document.getElementById('p1')
var father= document.getElementById('father')
//删除是一个动态的过程
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[2]);//会报错
</script>
</body>
插入节点
追加一个节点
<body>
<p id="js">javascript</p>
<div id="list">
<p id="ee">javaee</p>
<p id="se">javase</p>
<p id="me">javame</p>
</div>
<script>
var js=document.getElementById('js');
var list=document.getElementById('list');
list.appendChild(js); //追加
</script>
</body>
创建一个新的节点
<body>
<p id="js">javascript</p>
<div id="list">
<p id="ee">javaee</p>
<p id="se">javase</p>
<p id="me">javame</p>
</div>
<script>
var js=document.getElementById('js');
var list=document.getElementById('list'); //创建一个新的节点
//相当于<p id="newP">hello</p>
var newP=document.createElement('p');
newP.id='newP';
newP.innerHTML='hello';
list.appendChild(newP);</script></body>
创建一个标签节点
<script>
var js=document.getElementById('js');
var list=document.getElementById('list'); //创建一个新的节点 //相当于<p id="newP">hello</p>
var newP=document.createElement('p');
newP.id='newP'; //newP.setAttribute('id','newP')
newP.innerHTML='hello';
list.appendChild(newP); //创建一个标签节点 <script type="text/javascript" src=""></script>
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
list.appendChild(myScript);</script>
//相当于 <style type="text/css"> body{
// background-color: red; } </style> //可以创建一个StyLe标签
var myStyle= document.createElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css' );
myStyle.innerHTML = 'body{background-color: red;}'; //没置标签内容
document.getElementsByTagName( 'head' )[0].appendChild(myStyle)
以上是关于15-操作DOM对象的主要内容,如果未能解决你的问题,请参考以下文章