Nginx与django+uwsgi成功勾搭的始末(下)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx与django+uwsgi成功勾搭的始末(下)相关的知识,希望对你有一定的参考价值。
在“nginx与django+uwsgi成功勾搭的始末(上)”里我们已经实现了可以用浏览器访问我们django里的静态文件,注意,是django里的文件,而不是nginx里的。也就是说我们打开nginx是可以访问django里的静态文件,而不能访问django里的其他内容,只有我们启动了nginx同时也启动了django,才会访问django里的动态文件。
这篇文章的内容是验证socket是否可以连接起nginx和uwsgi。
在/home/下面我记得我们是有一个叫logan.py,里面的内容是这样的:
def application(env, start_response): start_response(‘200 OK‘, [(‘Content-Type‘,‘text/html‘)]) return ["Good bye,Logan..."] # python2
现在我们来到home文件夹,ps -ef一下确认后台进程nginx是没有的,uwsgi也是没有的,使用#uwsgi --plugin python --socket :8001 --wsgi-file logan.py。然后在浏览器里测试“外网地址:8001”,发现网页无法打开,同时服务器终端提示:“invalid request block size: 21573 (max 4096)...skip”。
这是因为在#uwsgi --plugin python --socket :8001 --wsgi-file logan.py这个命令里,我们用 socket的方式去打开logan.py,这个方式默认是tcp的,而我们在浏览器访问却是走的http协议,自然会失败了。而我们在前面已经知道用#uwsgi --plugin python --http-socket :8001 --wsgi-file logan.py是可以打开的,但是我们的目的是要验证“socket是否可以连接起nginx和uwsgi”。怎么办?
此时,我们还是需要启动nginx,但是要用我们之前的mysite_nginx.conf,于是我们#nginx -c /etc/nginx/sites-enabled/mysite_nginx.conf。
然后我们再试试#uwsgi --plugin python --socket :8001 --wsgi-file logan.py,在浏览器里输入“外网地址:8000”,发现浏览器里出现了"Good bye,Logan...",不仅这个界面OK,就连我们之前的那个电影海报(media/logan.jpg)也是OK的。
至此我们可以大吼一声:
Web Client <===> Web Server(nginx) <===> The Socket <===> uWSGI <===> Python
这条通道已经彻底打通了!
打通了还没完,我们需要进去搞事情。现在我们修改一下mysite_nginx.conf,把里面的server改成这样:
server unix:///django/logan/logan.sock;
然后#uwsgi --plugin python --socket /django/logan/logan.sock --wsgi-file logan.py,这样规定它使用socket去代替那些协议去启动那个py文件。估计看到这里很多人会有疑问,为啥凭空出现了一个logan.sock?这是什么鬼?
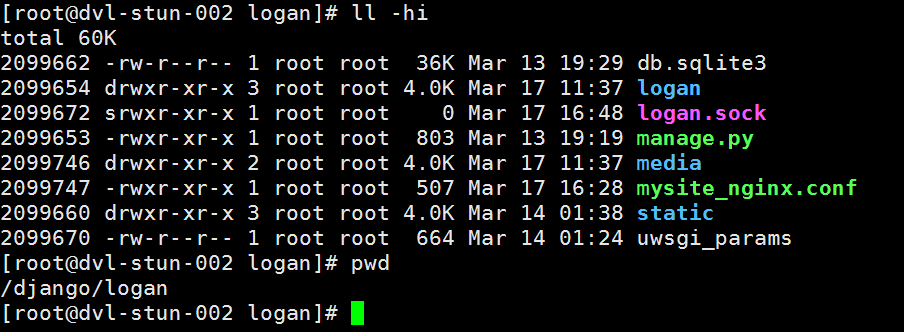
因为这个logan.sock是在uwsgi启动之后自动生成的,当我们执行了#uwsgi --plugin python --socket /django/logan/logan.sock --wsgi-file logan.py之后,来到/django/logan里就会发现里面多了一个粉嫩的logan.sock,默认权限是755:
现在我们去浏览器里试试“外网地址:8000”,发现却是502,bad gateway:
不要虚,去查看一下nginx的error.log,里面的反馈是这样的:
2017/03/17 16:57:06 [crit] 29123#0: *9 connect() to unix:///django/logan/logan.sock failed (13: Permission denied) while connecting to upstream, client: 60.191.94.120, server: 121.40.52.61, request: "GET / HTTP/1.1", upstream: "uwsgi://unix:///django/logan/logan.sock:", host: "121.40.52.61:8000"
既然说权限不足,nginx无法调用这个socket文件,那就#chmod 666 logan.sock加权限好了。
然后我们再试试#uwsgi --plugin python --socket /django/logan/logan.sock --wsgi-file logan.py --chmod-socket=666,在浏览器上刷新一下“外网地址:8000”,就看到了logan.py里的“Good bye,Logan...”了,现在我们应该也可以用这个方法启动一下我们的django project,命令就是#uwsgi --plugin python --socket /django/logan/logan.sock --chdir /django/logan/ --wsgi-file /django/logan/logan/wsgi.py --chmod-socket=666。
现在我们在浏览器里打开“外网地址:8000/admin”,就会看到django的页面:
当然了,打开media/logan.jpg一样会看到那张《金刚狼3》的电影海报。
不过uwsgi启动命令太长了,uwsgi可以使用ini或者xml两个文件方式来简化启动命令,我们在/django/logan里建立一个uwsgi_logan.ini,里面的内容是这样的:
# mysite_uwsgi.ini file [uwsgi] # Django-related settings plugin = python # the base directory (full path) chdir = /django/logan/ # Django‘s wsgi file wsgi-file = /django/logan/logan/wsgi.py # the virtualenv (我的python只有一个版本所以没有用这个,有的话这里需要填写全路径) # home = /path/to/virtualenv # process-related settings # master master = true # maximum number of worker processes(这里的数字请根据自己实际情况填写,4个已经够用了) processes = 4 # the socket (填写全路径) socket = /django/logan/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 666 # clear environment on exit(退出的时候会清理) vacuum = true pidfile = /django/logan/uwsgi_logan.pid #确定pid的文件 daemonize = /django/logan/uwsgi_logan.log #确定日志文件
然后使用#uwsgi --ini /django/logan/uwsgi_logan.ini,来启动django吧。
参考资料:http://uwsgi-docs.readthedocs.io/en/latest/tutorials/Django_and_nginx.html
参考资料:http://stackoverflow.com/questions/23148082/in-django-nginx-wsgi-what-is-a-mysite-sock
本文出自 “生活就是等待戈多” 博客,请务必保留此出处http://chenx1242.blog.51cto.com/10430133/1907674
以上是关于Nginx与django+uwsgi成功勾搭的始末(下)的主要内容,如果未能解决你的问题,请参考以下文章