项目搭建规范
Posted 忘忘碎斌bin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目搭建规范相关的知识,希望对你有一定的参考价值。
.editorconfig配置
editorconfig可以使不同 IDE 编辑器上处理同一项目的具有一致的编码风格
配置 .editorconfig文件
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
Vscode安装插件
Vscode上要使该文件起作用,需安装插件: EditorConfig for VS Code

代码格式化工具 prettier
因为之前在脚手架创建的时候,就选择了,就可以不要再安装,如果需要再安装,则:
安装:npm install prettier -D
配置.prettierrc文件
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": false,
"trailingComma": "none",
"semi": true
}
- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none; - semi:语句末尾是否要加分号,默认值true,选择false表示不加;
配置.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
Vscode安装插件

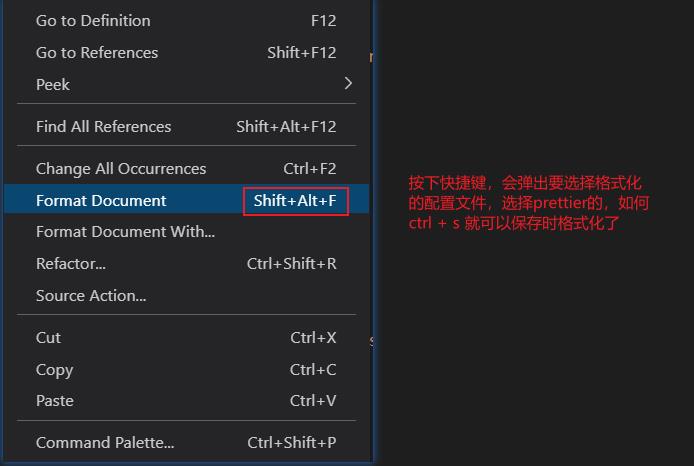
测试
- ctrl + s 保存代码;
可能会遇到ctrl + s无法保存的现象,试一下这种方法(本人也找了才误打误撞搞好)

然后再 vscode的setting.json内添加 "editor.formatOnSave": true, "editor.formatOnType": true,
-
配置一次性修改命令;
在package.json 的 scripts中配置脚本命令
"prettier": "prettier --write ."
ESLint检测
配置环境:vue脚手架选择了ESLint那么会帮助自动搭建好ESLint环境
Vscode安装ESLint插件

解决问题:eslint和prettier配置冲突
-
**安装插件:**在脚手架配置时选择了
ESLint + prettier,那么就可以不要安装了。手动安装npm i eslint-plugin-prettier eslint-config-prettier -D -
添加prettier插件:在
.eslintrc.js里的extends的配置
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended',
'@vue/prettier',
'@vue/prettier/@typescript-eslint',
'plugin:prettier/recommended'
]
- 重启项目
git Husky和eslint
在git commit 时,无法确定提交的代码都符合eslint的规范,那么在git提交时,需要将其拦截,并且进行格式化。
Husky工具:husky是一个git hook工具,可以帮助触发git提交的各个阶段:pre-commit、commit-msg、pre-push
自动配置命令:npx husky-init ; npm install
过程:安装husky相关的依赖 —>>> 在项目目录下创建 .husky 文件夹 —>>> 在package.json中添加一个脚本
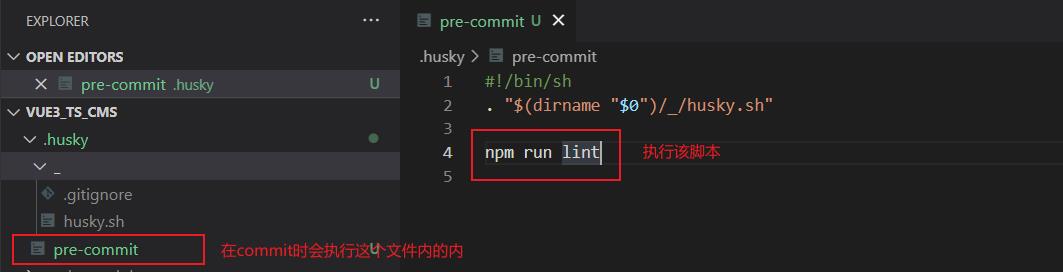
操作:在commit时会执行一次 格式化代码

git commit规范
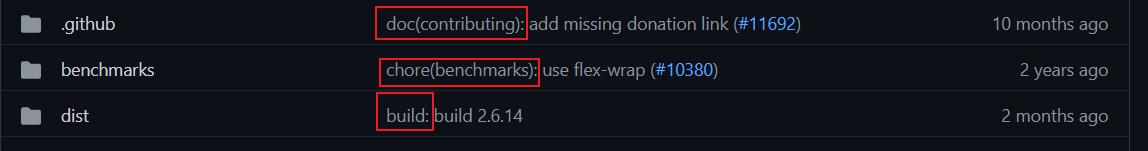
提交风格类似于这种:

安装:npm install commitizen -D
安装&初始化:npx commitizen init cz-conventional-changelog --save-dev --save-exact
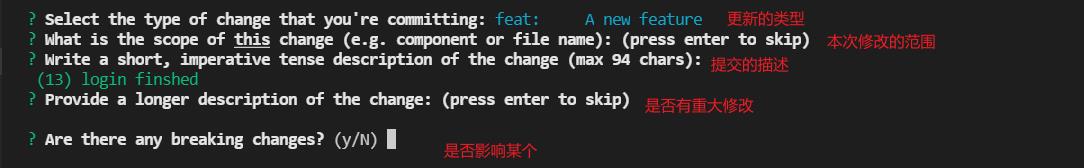
代码提交:npx cz
- 更新的类型
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |

代码提交验证:若仍使用git commit提交,信息不符合规范,那么就应该报错。
安装:npm i @commitlint/config-conventional @commitlint/cli -D
配置commitlint.config.js文件
module.exports = {
extends: ["@commitlint/config-conventional"]
};
使用husky生成commit-msg文件
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
可以的化就这样,创建失败的化就分开创建
-
生成文件
npx husky add .husky/commit-msg -
将文件内的undefined改成:
npx --no-install commitlint --edit
以上是关于项目搭建规范的主要内容,如果未能解决你的问题,请参考以下文章