前端Vue 项目数据请求跨域问题:The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be t
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue 项目数据请求跨域问题:The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be t相关的知识,希望对你有一定的参考价值。
1. 报错问题
console报错如下:
Access to XMLHttpRequest at 'https://xxxxxx/system/users?totalPages=1&totalCount=1&page=1&name=&realName=&roleId=&m
obile=&sex=&email=' from origin 'http://localhost:8080' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
'访问XMLHttpRequest'https://xxxxxxxx/system/users?totalPages=1&totalCount=1&page=1&name=&realName=&roleId=&m
obile=&sex=&email='来源'http://localhost:8080'已被CORS策略阻止:当请求的凭据模式为'include'时,响应中'Access Control Allow Origin'标头的值不能是通配符'*'。XMLHttpRequest发起的请求的凭据模式由withCredentials属性控制。
我寻思前端项目也没设置啥的,它就死坑给我报这个错,后面估计是前后端设置不一致的问题导致
2. 解决办法:

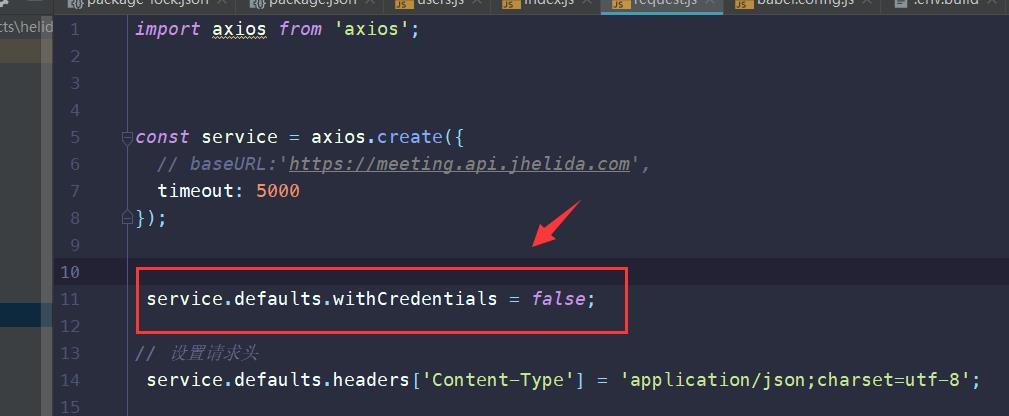
给axios 设置:
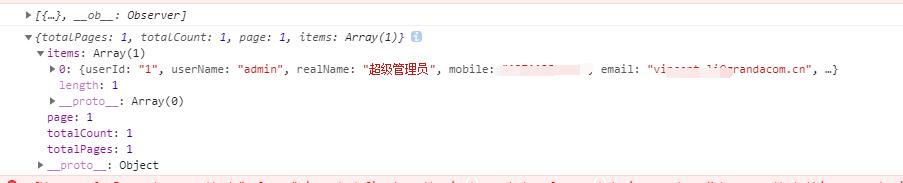
axios.defaults.withCredentials = false;就没有跨域报错了,成功请求到数据:


感谢,从于vue开发的前端跨域问题Access-Control-Allow-Origin 这篇文章了解到:
- 当前端配置withCredentials=true时, 后端配置Access-Control-Allow-Origin不能为*, 必须是相应地址
- 当配置withCredentials=true时, 后端需配置Access-Control-Allow-Credentials
- 当前端配置请求头时, 后端需要配置Access-Control-Allow-Headers为对应的请求头集合
以上是关于前端Vue 项目数据请求跨域问题:The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be t的主要内容,如果未能解决你的问题,请参考以下文章