Vue项目中使用 路由导航守卫 处理页面的访问权限
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目中使用 路由导航守卫 处理页面的访问权限相关的知识,希望对你有一定的参考价值。
参考Vue-Router官方文档


Vue-Router导航守卫

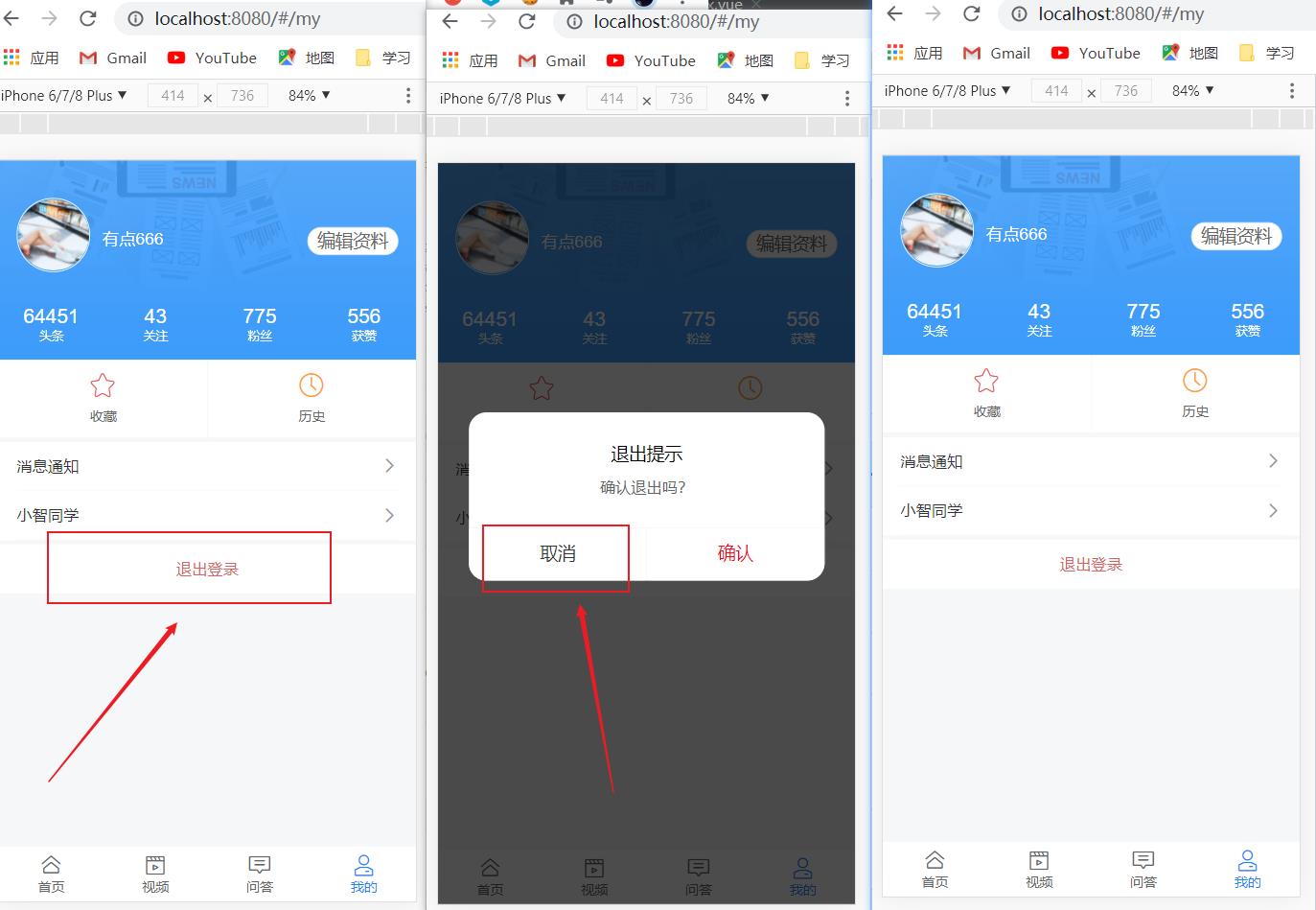
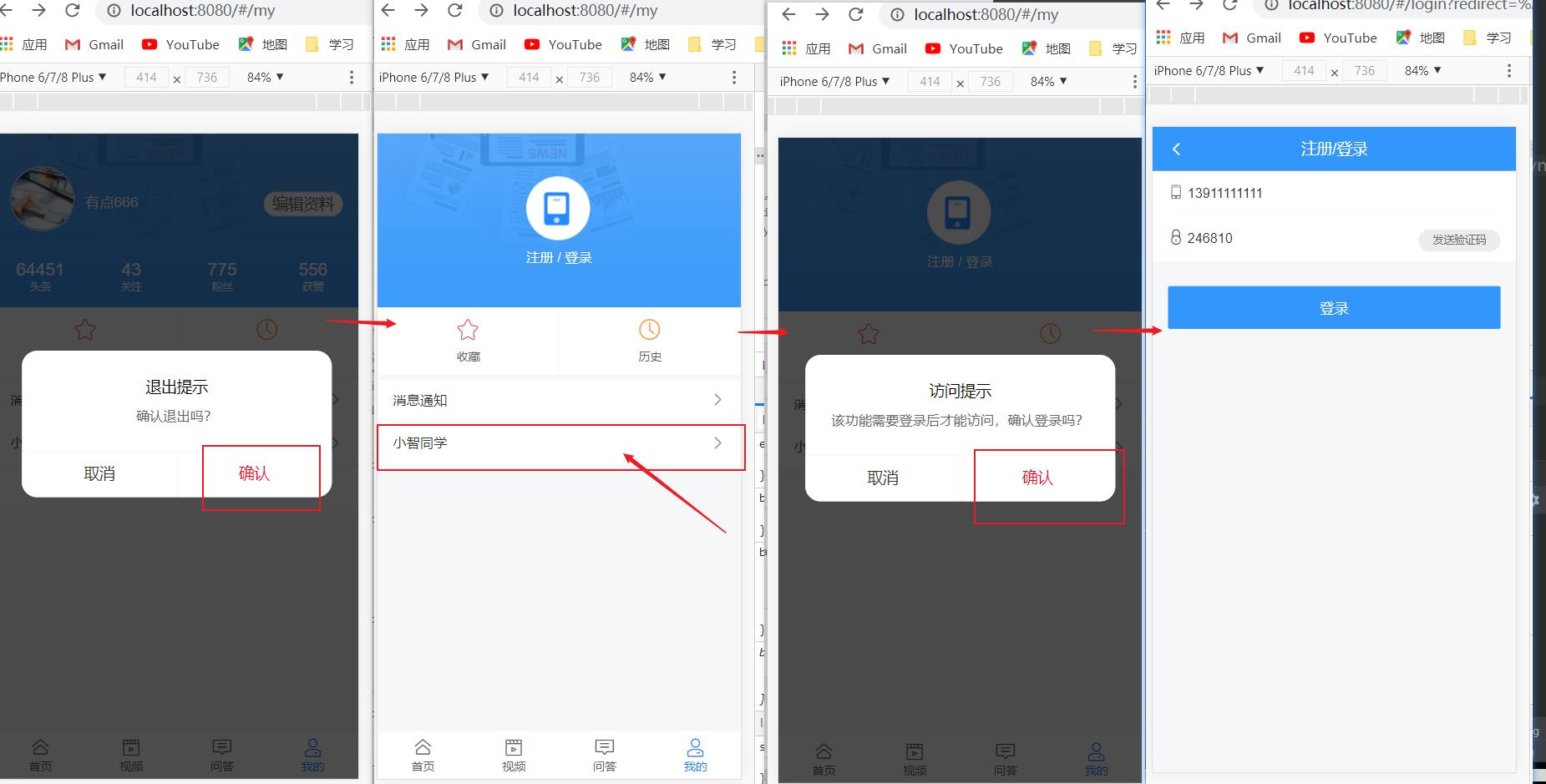
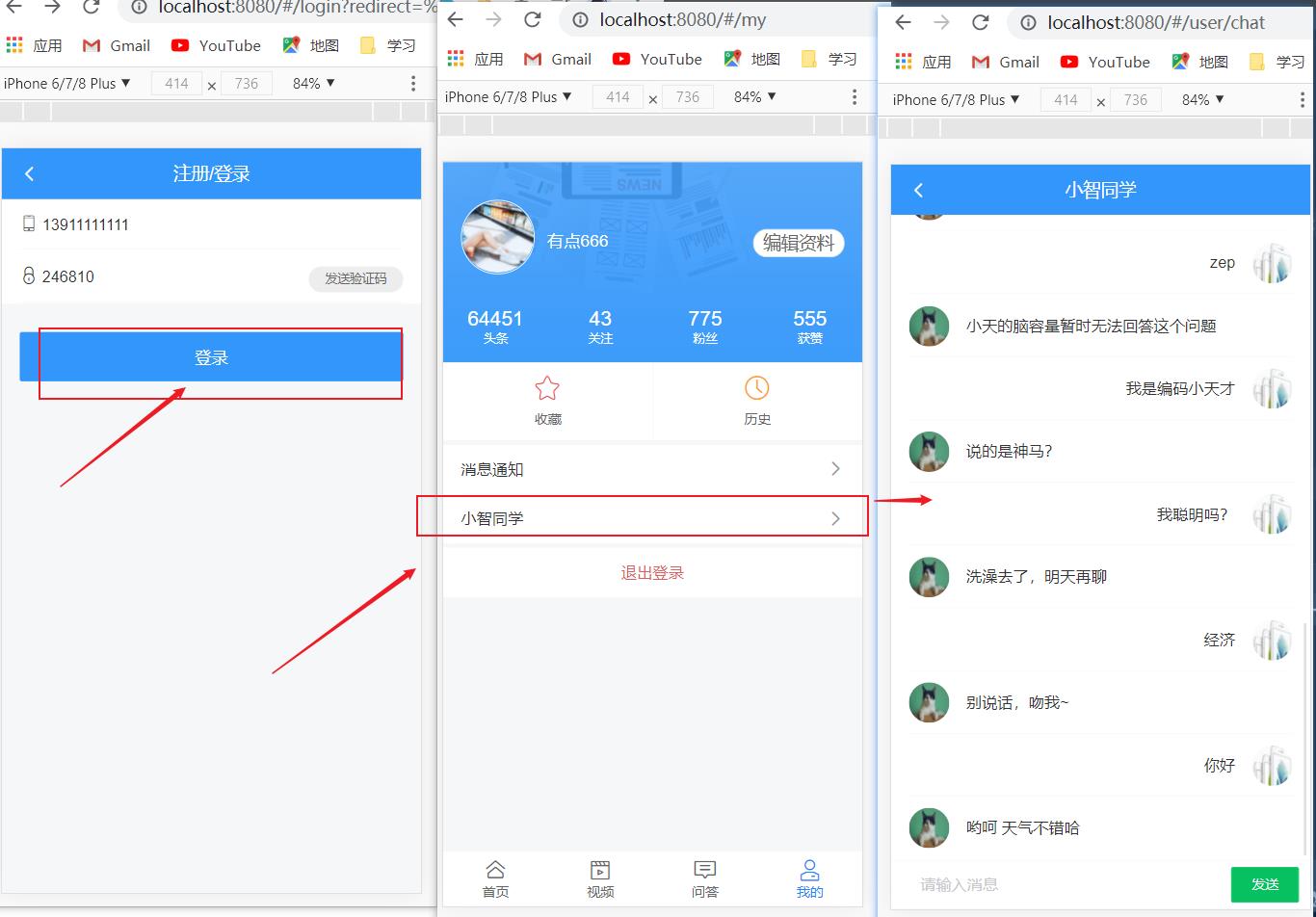
效果展示



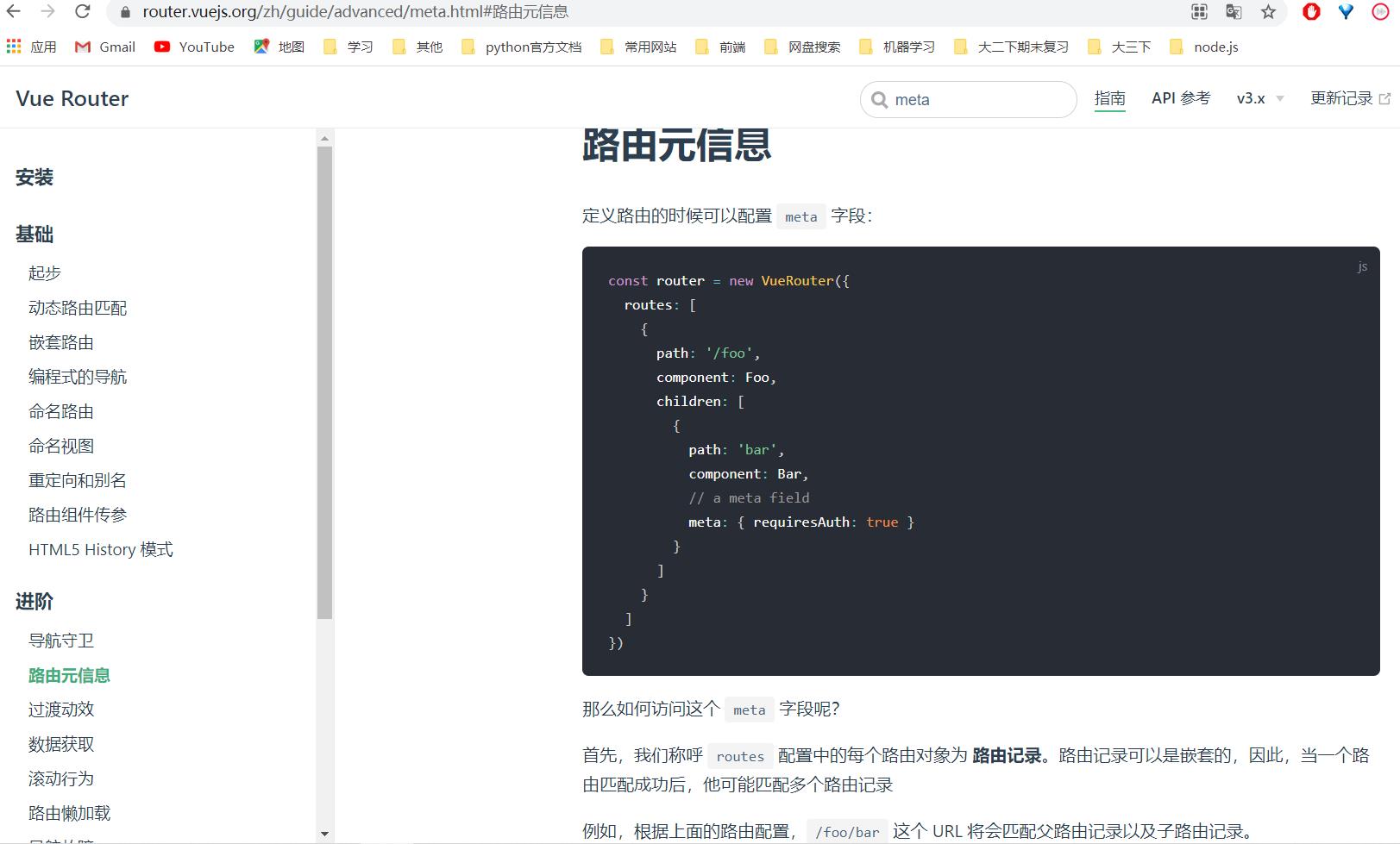
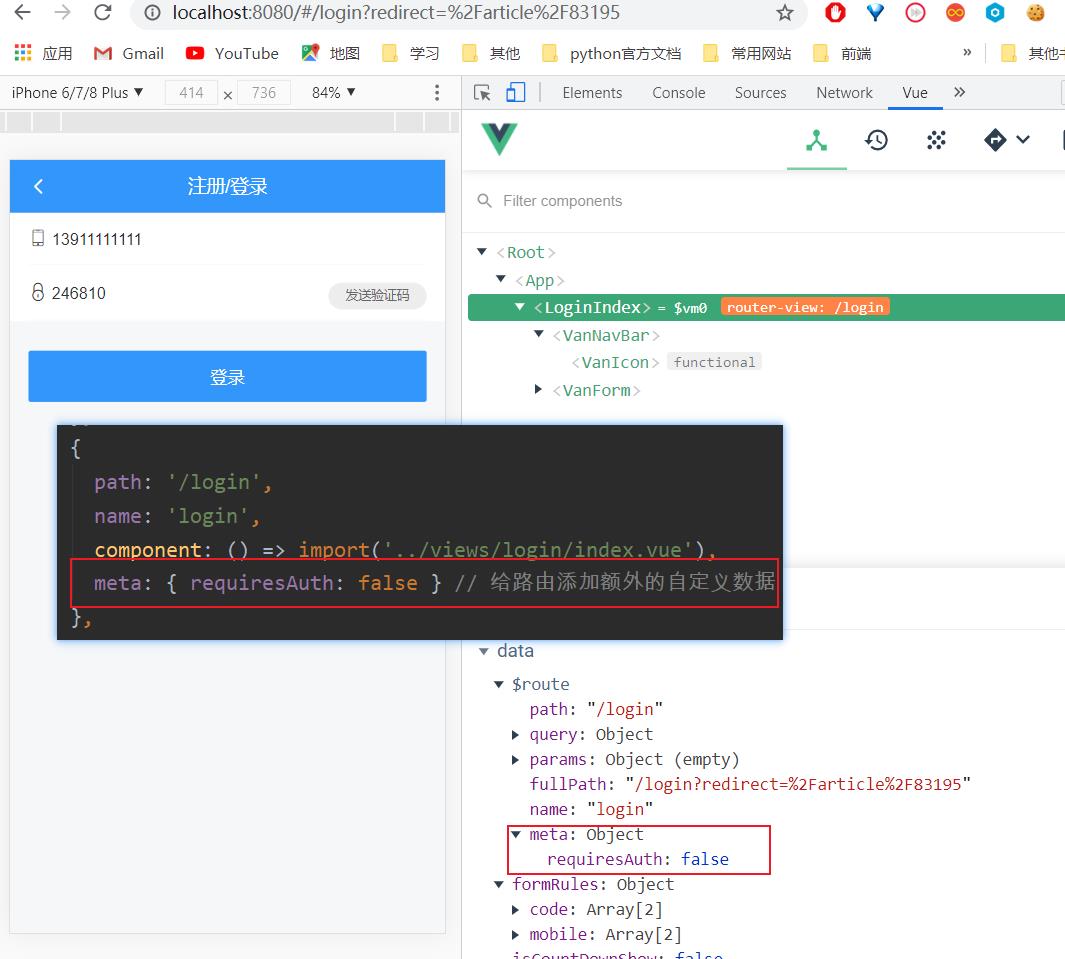
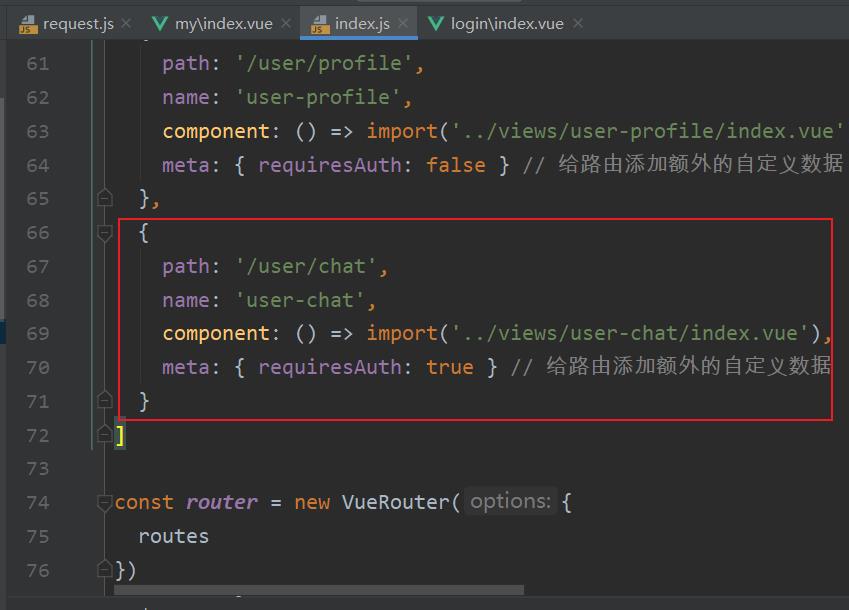
1、给需要登录状态才能访问的页面路由对象的 meta 中添加配置属性

{ // 小智同学
name: 'user-chat',
path: '/user/chat',
component: () => import('@/views/user-chat'),
meta: { requiresAuth: true }
},
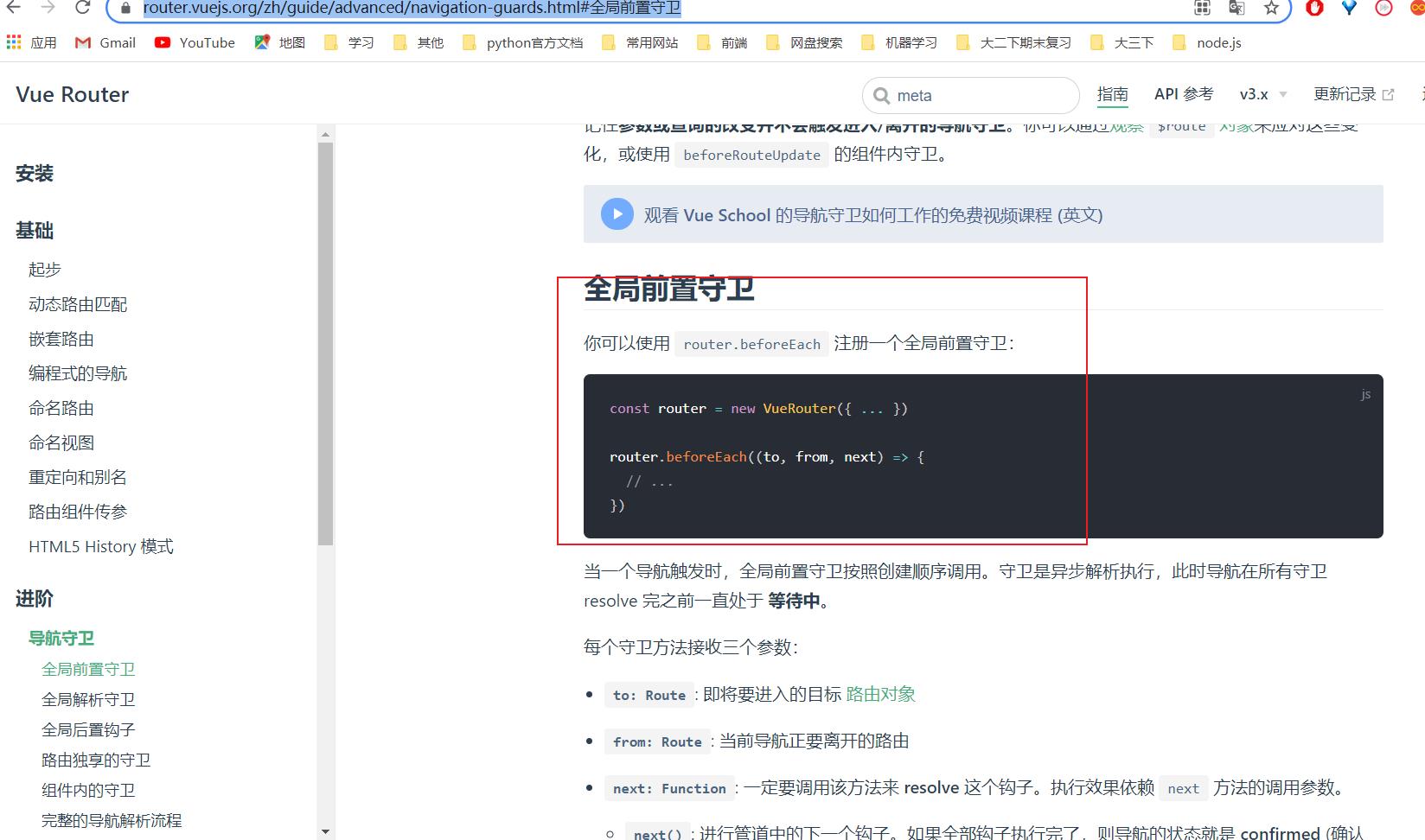
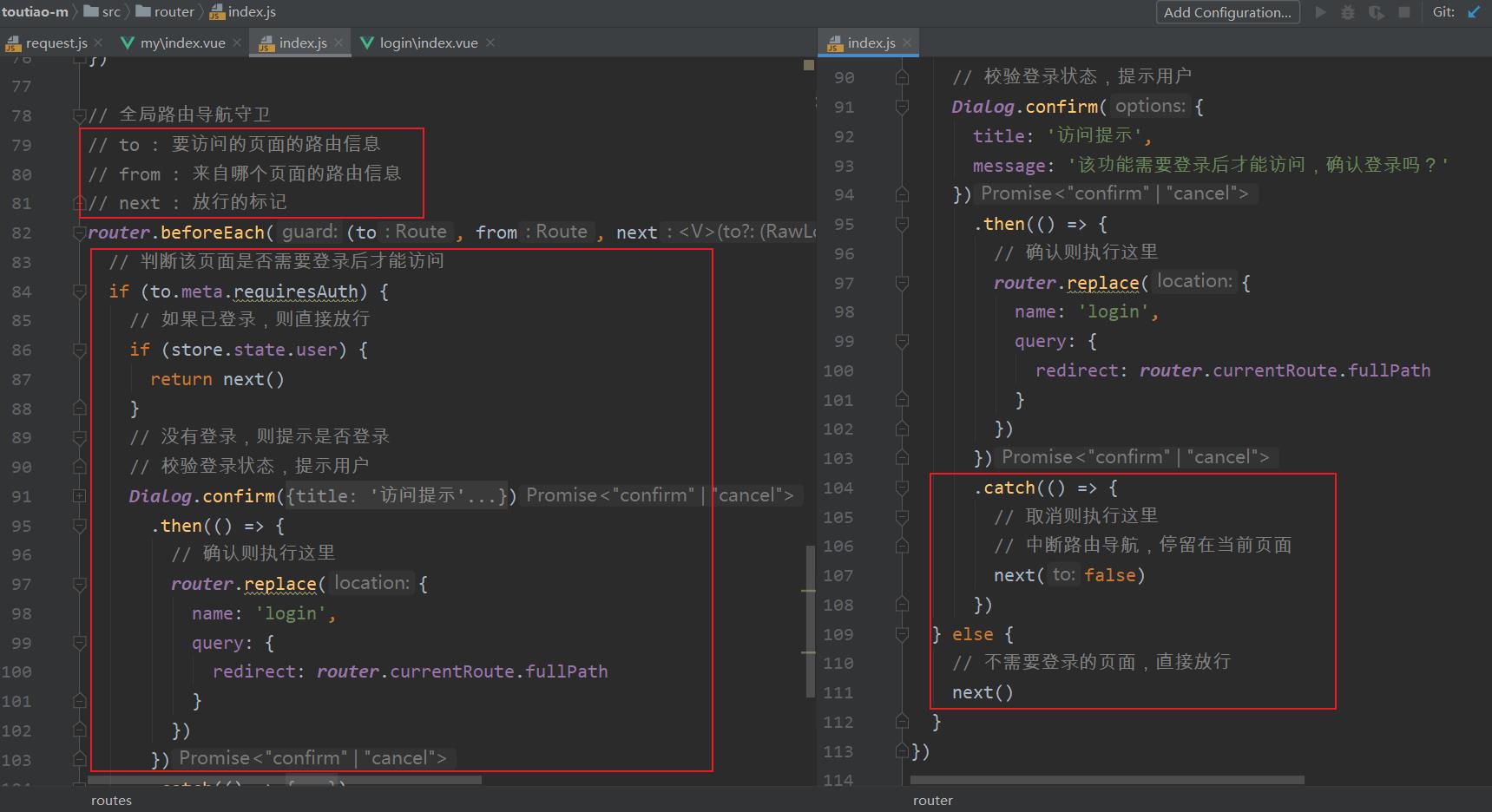
2、通过路由拦截器统一校验

router.beforeEach((to, from, next) => {
if (to.name === 'login' || !to.meta.requiresAuth) {
return next()
}
if (store.state.user) {
return next()
}
Dialog.confirm({
title: '该功能需要登录,确认登录吗?'
}).then(() => {
next({
name: 'login',
query: {
redirect: from.fullPath
}
})
}).catch(() => {
// on cancel
})
})
以上是关于Vue项目中使用 路由导航守卫 处理页面的访问权限的主要内容,如果未能解决你的问题,请参考以下文章