jQuery选择器
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery选择器相关的知识,希望对你有一定的参考价值。
目录
jQuery
jQuery:是javascript的一个库(对JavaScript的相关操作进行了封装:遍历html文档、操作DOM、事件处理、Ajax)
引入jQuery库: <script src="jquery.js"></script>
jQuery的入口函数: $(document).ready(function(){
js代码
})
简写为:$(function(){
js代码
})
jQuery的选择器
选择器是jQuery的根基,在jQuery中,对事件处理、遍历DOM和Ajax操作都依赖于选择器,下面是一些常用的部分选择器。
基本选择器:
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class和标记名来查找DOM元素。
| 选择器 | 描述 | 返回 |
|---|---|---|
| #id | 根据给定的id匹配一个元素 | 单个元素组成的集合 |
| .class | 根据给定的类名匹配元素 | 集合元素 |
| element | 根据给定的元素名匹配元素(标签名选择器) | 集合元素 |
| * | 匹配所有元素 | 集合元素 |
实例:
<script src="../js/jquery-3.4.1.js"></script> <!-- 在head中引入jQuery库 -->
<body>
<p id="xy">西安邮电大学</p>
<div class="dv">西安交通大学</div>
<div>西北工业大学</div>
<div>陕西师范大学</div>
</body>
<script>
var flag = {
'color':'blue',
'fontSize':'35px',
'backgroundColor':'pink'
}
$(function(){
$('#xy').css('color','red') //以传参的方式(id选择器)
//类选择器传参时是用*,此处是以键值对的方式传递
$('.dv').css({'color':'red','fontSize':'35px','backgroundColor':'pink'}) //传递的是对象
$('.dv').css(flag)
var arr = $('div') //选择同一个标签(标签名选择器)
console.log(arr) //返回的是一个集合
})
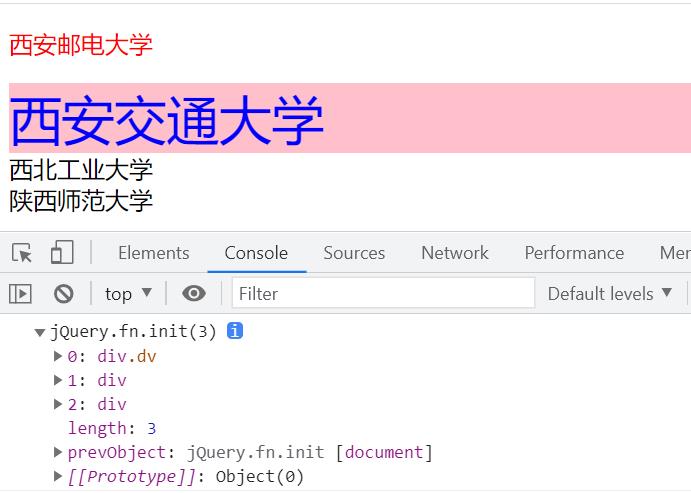
</script>实现结果:

基本过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头。按照不同的过滤规则, 过滤选择器又可分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
- Element:first :选取第一个元素,返回单个元素组成的集合。
- Element:last : 选取最后一个元素
- Element:not(selector):去除所有与给定选择器匹配的元素
- Element:even :选取所有索引为偶数的元素,索引从0开始
- Element:odd :选取所有索引为奇数的元素,索引从0开始
- Element:eq(index):选取索引等于index的元素,索引从0开始
- Element:gt(index):选取索引大于index的元素,索引从0开始
- Element:lt(index) :选取索引小于index的元素,索引从0开始
- Element:header :选取所有的标题标签
内容过滤选择器
- Element:contains(text) :选取含有文本内容为text的元素,返回的是集合元素
- Element:empty :选取不包含子元素或者文本的空元素,返回的是集合元素
- Element:has(selector) :选取含有选择器所匹配的元素的元素,返回的是集合元素
- Element:contains(text) :选取含有子元素或者文本t的元素,返回的是集合元素
属性过滤选择器
- Element[attribute]:选取拥有此属性的选择器
- Element[attribute=value]:选取指定属性值为value的元素
- Element[attribute!=value]:选取指定属性值不等于value的元素
- Element[attribute^=value]:选取指定属性值以value开始的元素
- Element[attribute$=value]:选取指定属性值以value结束的元素
- Element[attribute*=value]:选取指定属性值中含有value的元素
表单选择器
- :input:选择由input生成的表单控件
- :text:选择单行文本框
- :password: 选择密码框
- :radio: 单选按钮
- :checkbox:复选按钮
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
- :enabled:选取所有可用元素,返回集合元素
- :disabled:选取所有不可用元素,返回集合元素
- :checked:选取所有被选中的元素(单选框,复选框),返回的是集合元素
- :selected:选取所有被选中选项元素(下拉列表),返回的是集合元素
以上是关于jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章